vue引入阿里圖示
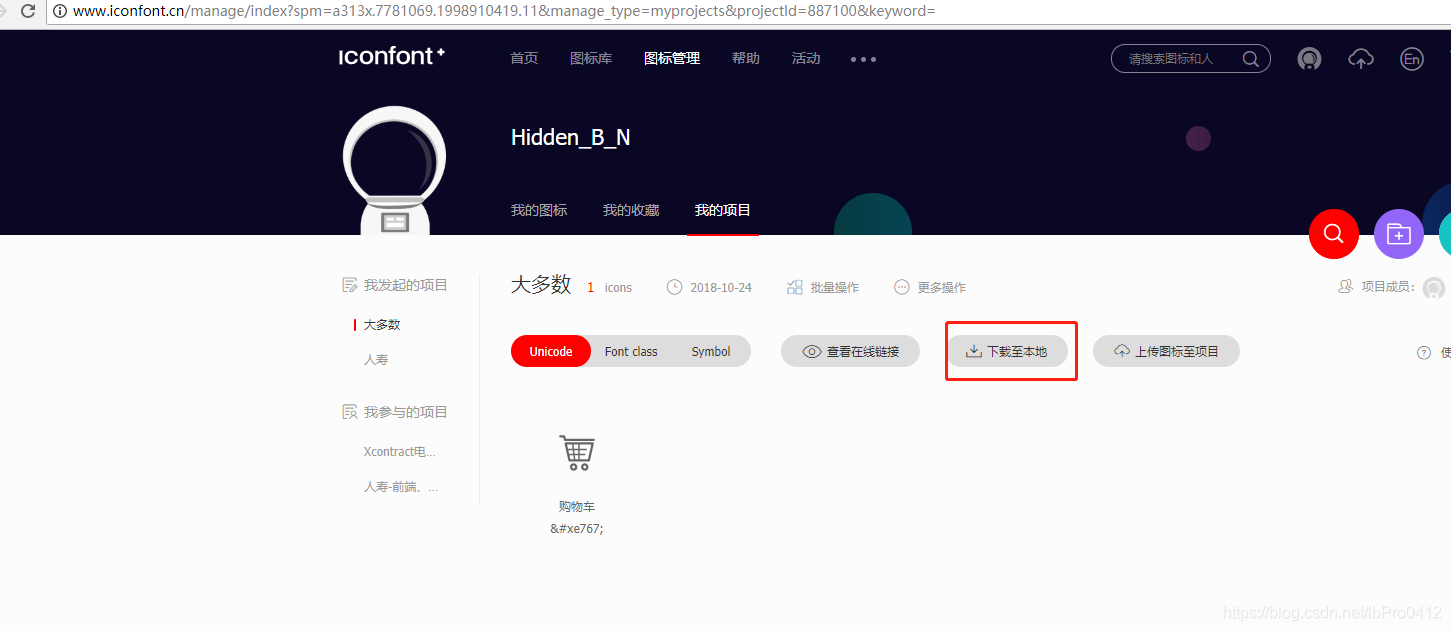
在阿里向量圖官網,下載程式碼

下載下的目錄用這幾個:

然後再main.js引入
import './assets/icon/iconfont.css'使用方法:
<i class="iconfont icon-gouwuche"></i>展示效果:

相關推薦
vue引入阿里圖示
在阿里向量圖官網,下載程式碼 下載下的目錄用這幾個: 然後再main.js引入 import './assets/icon/iconfont.css' 使用方法: <i class="iconfont icon-gouwuche"></i&
在vue專案中引入阿里圖示庫小記
使用Vue技術棧開發不僅效率高,而且很友好,而且還有很多基於vue的UI框架,例如:element等,但是這類框架美中不足的是,圖示太少。為了解決這個問題,不得不引入第三方字型庫,今天以阿里圖示庫為例,如何在vue中使用。 1、首先找到合適圖示,然後點選新增入庫,接著點選右上角的購物車圖示。 2、你剛才選
vue 引入 阿里巴巴向量圖的步驟
2:建立自己的專案: 按照模板填寫: Symbol 字首 和 Font Family 必須這樣寫, 因為 在vue裡面 是el-icon-xxx 這樣引入的,避免命名不一致。 專案建立完成: 回到 向量圖圖
Vue專案引入阿里巴巴向量圖示庫
新增圖示並下載 一、點選圖示管理–>我的專案,建立專案 簡單點~填個專案名即可 二、選擇一個圖示,加入購物車 點選右上角購物車的圖示,新增至專案(可以直接點選下載程式碼,不需要建立專案,但是
微信小程式開發-引入阿里巴巴向量icon圖示庫
先在阿里巴巴圖示庫下載icon圖示並儲存到專案裡,然後下載到本地。此步驟的壓縮檔案命名為壓縮1檔案。 解壓下載檔案,開啟轉換網址https://transfonter.org/,點選 Add fonts按鈕將iconfont.ttf檔案上傳上去,按圖操作就好。此步驟的壓縮檔案命名為壓縮2檔
vue中的圖示字型引入
網址:https://icomoon.io/app/#/select; 特點:樣式多,免費 操作: 1.相中的,隨便點,不要錢,generat fonts然後download,得到一個壓縮檔案,解壓 2,把style.css放到vue的static裡,把font放到asetes裡(當然你也可以放在別的
MUI框架-14-使用自定義icon圖示、引入阿里巴巴向量圖示
MUI框架-14-使用自定義icon圖示、引入阿里巴巴向量圖示 首先介紹介紹一下,前端必備的非常強大的 阿里巴巴向量圖示庫:地址是:http://www.iconfont.cn/ 這裡有豐富,精美,且免費使用的向量圖示 怎麼應用到自己的專案中呢? 方法一:直接下載,png 格式的圖示 提示:可以自
Vue專案中使用element-ui,並引入第三方圖示庫iconfont
1、安裝 npm install element-ui --save-dev 2、在main.js檔案中引入 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.c
Vue專案中引入iconfont 圖示庫 和 圖示顯示成小方塊的問題解決
這兩天弄了個vue的小demo ,引入了iconfont 的圖示,沒想到是噩耗的開始,一直顯示的是小方塊,一步步排查踩坑把問題解決。 首先看看官方對專案引入iconfont 的介紹。 unicode引用 unicode是字型在網頁端最原始的應用方式,特點是: 相容性最
【Vue】 element ui 引入第三方圖示
最近一個專案用到 vue 和 element ui開發前端。使用element ui自帶的icon太少,所以引入第三方的。截止目前為止國內外網路上的相關教程我搜索到沒超過5篇,而且都不詳細,即使全部閱讀後總結也不能正常引入第三方圖示,所以決定寫一篇引入引入第三方圖示的教程。
vue專案引入Iconfont圖示庫
在進行專案開發過程中,vue專案中前端所使用的UI框架是element ui,但是element的字型圖示庫不足以滿足日常開發的需要,或者公司專案要求使用本公司ui設計的圖示,都可以參考以下的步驟, 1. 在阿里圖示庫中選中你想要的圖示庫,並點選進去, 2. 注意: 我們在選擇圖示是後,如果是需要多
HTML中引入阿里Unicode圖示
@[HTML引入阿里Unicode圖示]a HTML引入阿里Unicode圖示 暑假的時候剛開始使用阿里的Unicode圖示,但有時候總是載入不出來,後來不知道怎麼回事好了,就沒有再去研究他,最近又有用到這個圖示,所以又重新看了一下;我覺得大家可能會有和我一樣的
mpvue小程式引入阿里雲iconfont字型圖示
首先登陸阿里雲向量圖示庫,把需要的字型圖示加入到自己的專案中 http://www.iconfont.cn/home/index 第二,進入專案以後 選擇 Font class 並下載到本地 下載到本地,解壓以後的資料夾列表如下: 第三,把紅框中的部分 貼上到
小程式成長之路_引入小程式自帶icon 和 引用阿里圖示(四)
上篇我們已經成功填加tabBar,那麼我們這篇就講解一下 引用圖示icon,小程式裡有自己的圖示供大家使用,但是圖示有限,有很多都滿足不了我們的需求。這次呢 給大家介紹一下阿里圖示,裡面有大量的圖示供你選擇, 下面我就給大家介紹兩種引用icon的方法 , 引用小程式自帶
Vue、Element-ui專案中如何使用Iconfont(阿里圖示庫)
我們使用element-ui、vue開發網站的時候,往往圖示是起著很重要的作用。 2018-11-9更新 1.傻瓜式引用:由於這種方法及其簡單 省去了很多繁瑣的步驟, a.引入專案生成的,圖示地址。 2.笨拙式引用: 準備工作 1.
vue 專案引入字型圖示報錯、不顯示等問題
問題:在專案開發時使用字型圖示,發現兩個問題;1、出現報錯:解決方法為:把字型引入方式改為絕對路徑2、不報錯,但是不顯示圖示字型,出現方框原因可能有兩種:①沒在用到的地方引入字型的樣式檔案②你使用的是字尾名為 .styl 檔案①的解決辦法是在用到的地方引入字型的樣式檔案(全域
vue element專案引入icon圖示
為了減少頁面的載入速度,提高使用者體驗,對於一些圖片決定使用圖示代替,但是發現element-ui的圖示少得可憐,完全滿足不了我的要求,於是決定在element-ui的專案裡引入第三方的圖示庫. 因為阿里巴巴海量的圖示,所以決定引入阿里巴巴的圖示庫 阿里巴巴
vue引入jq插件
http pro logs color brush 網上 {} 嘗試 vid 今天做官網,把unslider做成指令,但是一直提示$(el).unslider() no a function,一開始我想復雜了,後來在網上看了很多帖子,大多數都是修改webpack.base.
vue引入jquery
plugin src ide ack pro nbsp ins -s ima 在vue中我們如何引入jquery 1.在package.json裏面的dependencies 加入“jquery”:“^3.2.1”, 圖示 2. 終端輸入 npm install j
vue 引入通用 css
組件 oba outer style 路由配置 smart rom eight css 1、在入口 js 文件 main.js 中引入,一些公共的樣式文件,可以在這裏引入。import Vue from ‘vue‘ import App from ‘./App‘ // 引入
