巧妙利用負外邊距實現欄等高
阿新 • • 發佈:2018-12-20
先來看程式碼:
<div class="wrapper"> <div class="box1"> <h1>Box1</h1> </div> <div class="box2"> <h1>Box2</h1> <p>sdfdsfdsfsd</p> </div> </div> .wrapper{ overflow:hidden; border:1px solid green; } .box1,.box2{ margin:0px 20px; float:left; } .box1{ background:yellow; } .box2{ background:blue; }
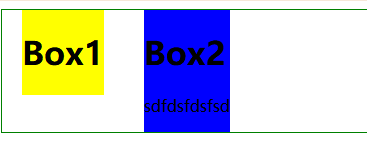
效果如下圖所示:

由於欄中的內容問題,導致box1與box2的內容不等高。這裡巧妙利用padding和margin屬性即可解決等高問題。先設定padding-bottom,讓背景有足夠的填充空間:
.box1,.box2{
margin:0px 20px;
float:left;
padding-bottom:100px;
}
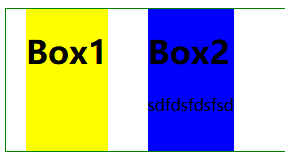
然後將margin-bottom設為負值,將外圍的容器(wrapper)的底邊框拉上來,由於外圍容器的溢位屬性為hidden,所以box1和box2的溢位部分將會被裁減掉,如下:
.box1,.box2{ margin:0px 20px; float:left; padding-bottom:100px; margin-bottom:-80px; }

這樣就實現了等高的效果。
