vue專案windowServer nginx下部署
https://www.cnblogs.com/jiangwangxiang/p/8481661.html
nginx下載地址 http://nginx.org/en/download.html
下載nginx後 ,在目錄下cmd 執行 nginx.exe 在程序中檢視是否啟動nginx. 關閉nginx ,也要到程序中關閉。‘
2.參考 打包本地的vue專案檔案,在html目錄下建立資料夾zic,然後把打包好的 dist 目錄下的 static資料夾和index.html放入到zic下。
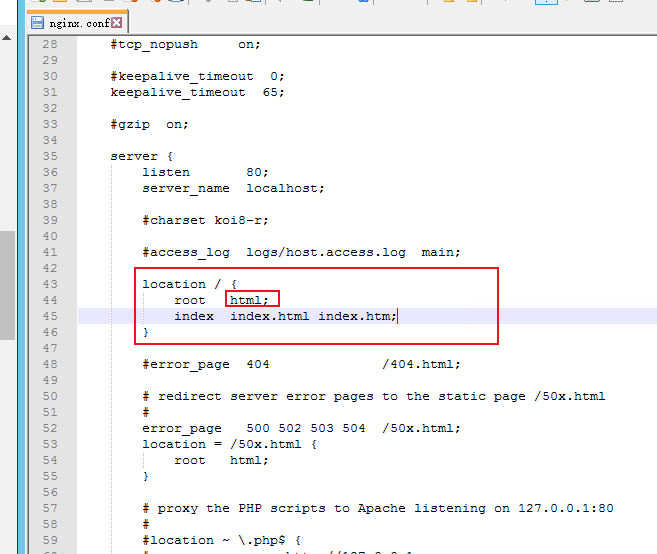
3.nginx配置檔案不用修改 conf=》nginx.conf ,,

參考https://www.cnblogs.com/mmzuo-798/p/9273754.html
相關推薦
vue專案windowServer nginx下部署
https://www.cnblogs.com/jiangwangxiang/p/8481661.html nginx下載地址 http://nginx.org/en/download.html 下載nginx後 ,在目錄下cmd 執行 nginx.exe
nginx下部署vue專案
今天要用到伺服器nginx,還需要把自己的vue的專案部署到伺服器上去所以就寫一下記錄下來。 下載下來會是一個解壓包,解壓到你想放的資料夾下 執行nginx.exe,然後開啟瀏覽器輸入localhost出來如下圖片所示就說明成功了: 然後如果沒
Nginx部署vue專案,Nginx搭建一個靜態資源伺服器
一.Nginx安裝(Centos) yum install -y nginx 安裝後啟動nginx service nginx start 通過ip或者域名訪問以下,看看是不是啟動成功了 二.Nginx部署vue 1.vue專案編譯(推薦vue element-
01 Nginx安裝 nginx下部署專案,nginx conf配置檔案修改,相關檔案配置
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興! 2 下載pcre,這個是一個正則表示式的庫,Nginx做rewriter的時候回用到這個庫:選中右擊複製所需要的版本:4.將下面安裝檔案上傳到Linux伺服
Nginx 下部署 HTTPS 與安全調優
quest tro efault attribute you attr inf [] validate 什麽是 HTTPS?# HTTPS(全稱:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全為目標的
剛搭建好centos7 下Nginx伺服器 將thinkPHP 專案放到Nginx下出現404Not Found解決辦法
出現這個問題首先就是因為Nginx無法識別,當前的URL。即可能的,thinkPHP路由模式URL_model 0 (普通模式)1(pathinfo模式)2(rewrite模式) 3 (相容模式)預設是pathinfo模式。 首先開啟Nginx的配置檔案/usr/local/nginx/c
解決vue專案在ie11下一片空白並報promise undefined的錯
問題: vue專案在ie11下一片空白並報promise undefined的錯 原因: ie11瀏覽器解析不了es6的語法,需要我們使用babel(Babel是一種工具鏈,主要用於將ECMAScript 2015+程式碼轉換為當前和舊版瀏覽器或環境
VUE專案在IE下報錯“ReferenceError: Promise未定義”的解決辦法
VUE專案在IE下報錯“ReferenceError: Promise未定義”的解決辦法 問題原因: IE一些低版本的瀏覽器對於ES6語法不支援 Promise是es6語法裡為了解決非同步函式多重巢狀的問題(回撥地獄) 說明: 或許你並不沒有使用Promise,但是有可
Vue專案從建立到部署
前言:專案開發在window平臺,部署在tomcat伺服器,使用開發工具為webstorm工具。 第一步:在window上安裝Node.js。 Node官網下載Node(連結地址: https://nodejs.org/zh-cn/download/)。 然後選擇安裝路徑,再然後一路
thinkphp框架寫的專案在nginx下無法正常訪問報錯的原因以及解決方法
nginx環境問題弄了兩天,發現網上很多人的帖子要麼複製貼上,要麼就是沒有結貼,還自己寫一句“哈哈,我自己解決了”之類的,這點我就鄙視這些發帖的同胞了,你說你問題問了,問題解決了也不給個解釋。還在搜尋的前幾頁,想沒想過需要答案的人的感受呢。滿心歡喜的去看答案,發現沒有結貼。好吧,不多說,進入正題。 我這種方
第四章:建立VUE專案匯入IDEA下並執行
之前已建立好vue專案,此處和之前一樣,可不再建立 需要先安裝好nodejs和npm、Nginx 輸入下面的命令檢視是否成功安裝 node -v npm -v 一、開始 工作目錄:D:/IdeaProjects 開啟命令提示符 首先安裝使用淘寶npm映象:
nginx下部署網站站點
今天有學習到了新的技能,在nginx下部署站點。 首先登陸你的伺服器[email protected]地址然後輸入下面的命令 複製配置檔案 sudo cp /etc/nginx/sites-available/default /etc/ngi
在Nginx下部署SSL證書並重定向至HTTPS
安裝包 進入 protoc .com .html permanent ... !null key 步驟一:下載 Nginx 版證書文件,解壓以後可以看到一個 .key 文件和 .crt/.pem 文件 步驟二:上傳證書。把上面的 .key 文件和 .crt/.pem
Apache,Nginx部署vue專案
vue專案直接打包釋出在伺服器上,訪問專案非根目錄路由,重新整理介面的時候,會出現404情況。這是由於服務端不識別vue的路由配置,所以在遇到404的情況,要返回index.html,讓vue自己去尋找自己的路由頁面。 vue打包注意點請看我的另一篇部落格:(有一定關聯) https:/
Docker 方式 部署 vue 專案 (docker + vue + nginx)
1.安裝好 nginx 。 2. 把 vue 克隆到確定目錄下。如我的是:/root/jiangyu/projects/gentle_vue/gentle_vue_code 。 3. 專案打包: npm run build 會自動生成 dist 資料夾 。 4.
Docker 通過Nginx映象部署Vue專案
下載Nginx image 編寫Dockerfile 部署執行 為了演示我這邊新建一個專案 # cd vue-docker # cnpm install //等待安裝 # cnp
【容器技術】Docker映象 + nginx 部署Vue專案
如果使用docker部署思維要做轉變,以前:啟動nginx或者tomcat,把打包的war或者是靜態html丟在web伺服器專案工程資料夾下現在:專案還有專案需要依賴的tomact,nginx,還有其他環境,甚至是作業系統,其他等等,全部製作成一個映象,任何一臺電腦,只要安裝
nginx 部署 vue 專案找不到js css檔案
很多時候 npm run build 之後, index.html 檔案中webpack 自動插入的 js 檔案 css 檔案的相對目錄總是不對,釋出到伺服器上之後,nginx 找不到檔案。 [email protected] 在 [email protec
vue專案部署至nginx&踩坑記
1. 前言 在本地吭哧吭哧的寫了兩個星期,終於到了需要部署到伺服器供測試的時候了!! 初始的設想是部署到tomcat,放在ROOT目錄下,即可以使用 域名:埠/ 訪問,但是涉及到後臺請求跨域了,百度+諮詢前同事,得出了結論:通過nginx
如何將VUE專案部署上線(Nginx 、FileZilla、putty)
1.在本地完成專案的編輯,除錯。2.在專案資料夾下面生成環境的專案檔案中 輸入命令:npm run build 生成的專案會產生在 ./dist資料夾中。3.檔案傳輸採用FileZilla軟體傳輸。將./dist資料夾傳送到伺服器相應位置,比如在/home/VUE/vu
