CSS 的相對單位 em 與 ex
阿新 • • 發佈:2018-12-20
相對單位之所以得名,是因為它們是根據與其他事物的關係來度量的,共有3種相對長度單位:em、ex 和 px。
前兩個單位代表 em-height 和 x-height,這是常用的印刷度量單位。
而 px 代表“畫素”,這個值被定義為相對單位,因為它取決於顯示裝置的解析度。
em
在 CSS 中,em 定義為一種給定字型的 font-size 值。如果一個元素的 font-size: 14px,那麼對於該元素,1em = 14px。
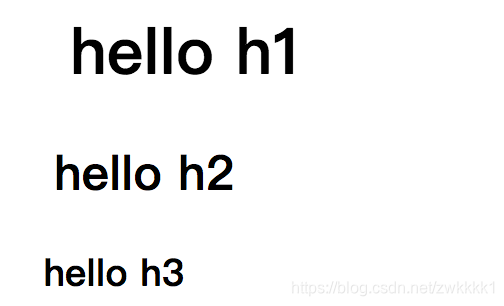
例如一個 h1 的字型大小為 24px,一個 h2 字型大小為 18px,一個 h3 字型大小為12px,如果給這三個元素設定 margin-left: 1em;,那麼它們的左邊距就分別為 24px、18px、12px。
h1, h2, h3 {
margin-left: 1em;
}
<h1>hello h1</h1>
<h2>hello h2</h2>
<h3>hello h3</h3>
注意下圖三行的左邊距

ex
和 em 不同的是,ex 是指所用字型中小寫 x 的高度,通常為字型高度的一半。
div {
display: inline-block;
font-size: 18px;
}
.x {
width: 50px;
height: 1ex;
background <h4>定義一條與 x 一樣高的線</h4>
<div>yyypppxxx</div>
<div class="x"></div>
效果如下,注意紅色盒子高度只與 x 一致

