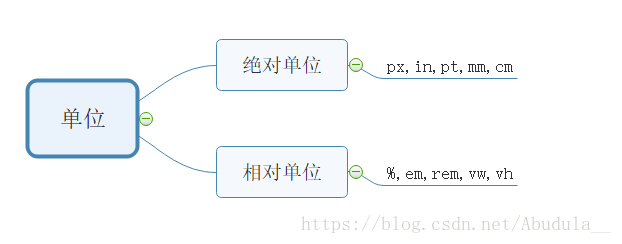
CSS 單位 絕對單位 相對單位
我們對單位很熟悉,比如說,千克,千米,米等,這些就是絕對單位,我們又有聽到太陽的質量等於33個地球,這個就是相對單位。在CSS中,單位也可以分為這兩類。

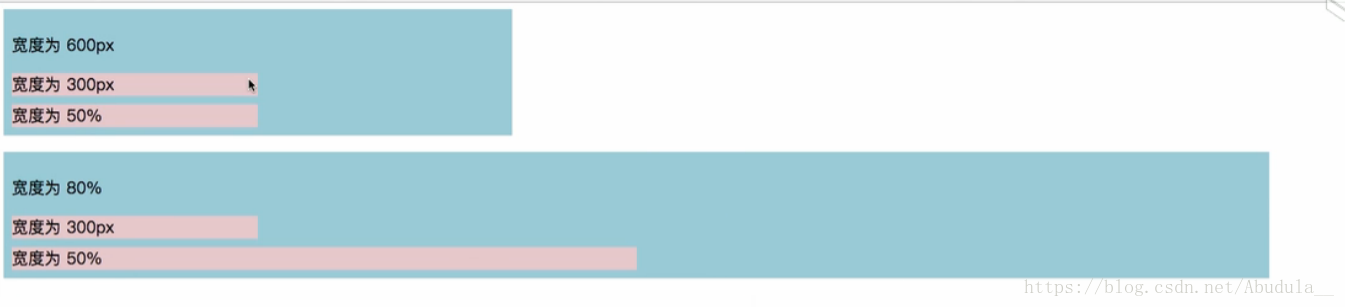
在第二個box裡,300px的小框跟上面的框的300px一樣長,而第二個框裡面的50%跟第一個框的50%為不一樣,這個就很好的解釋了相對單位和絕對單位。
px
px 是 pixels(畫素)的縮寫,是一種絕對單位,用於螢幕顯示器上,傳統上一個畫素對應於計算機螢幕上的一個點,而對於高清屏則對應更多。任何現代顯示屏,不管是手機,平板,筆記本還是電視都是由成千上萬的畫素組成的,所以我們可以使用這些畫素來定義長度。
另外 CSS 將光柵影象(如照片等)的顯示方式定義為預設每一個影象大小為“1px”。 一個“600x400”解析度的照片的長寬分別為“600px”以及“400px”,所以照片本身的畫素並不會與顯示裝置畫素(可能非常小)一致,而是與 px 單位一致。如此就可以將影象完整的與網頁的其它元素排列起來。
%
%(百分比)應該是我們最好理解的單位了,這裡就不多解釋了,主要有一點需要注意:
- 如果對 html 元素設定 font-size 為百分比值,則是以瀏覽器預設的字型大小16px為參照計算的(所有瀏覽器的預設字型大小都為 16px),如62.5%即等於10px(62.5% * 16px = 10px)。
em
em 也是一種相對單位,既然是相對單位,那麼肯定有一個參照值。不過其參照值並不是固定不變的,而是不同的屬性有不同的參照值。
font-size
對於字型大小屬性(font-size)來說,em 的計算方式是相對於父元素的字型大小,1em 等於父元素設定的字型大小。如果父元素沒有設定字型大小,則繼續往父級元素查詢,直到有設定大小的,如果都沒有設定大小,則使用瀏覽器預設的字型大小。
下面我們舉幾個簡單的例子說明下:
.parent { font-size: 14px; } .child1 { font-size: 1em; /* 1em = 1*14px*/ } .child2 { font-size: 1.5em; /* 1.5em = 1.5*14px */ } /* 父級元素都沒有設定大小的 */ .no-parent-font-size { font-size: 0.8em; /* 0.8em = 0.8*16px */ }
其他屬性(border, width, height, padding, margin, line-height)
在這些屬性中,使用em單位的計算方式是參照該元素的 font-size,1em 等於該元素設定的字型大小。同理如果該元素沒有設定,則一直向父級元素查詢,直到找到,如果都沒有設定大小,則使用瀏覽器預設的字型大小。
下面我們舉幾個簡單的例子說明下:
p {
font-size: 14px;
width: 20em; /* 20em = 20*14px */
padding: 1.5em; /* 1.5em = 1.5*14px */
}
/* 元素本身沒有設定字型大小且父級元素也沒有設定 */
.no-font-size {
width: 40em; /* 40em = 40*16px */
margin-bottom: 2em; /* 2em = 2*16px */
}總之em的計算單位相對來說比較複雜,現在已經不建議使用,如果你要相容的瀏覽器是現代瀏覽器的話,那麼可以使用下面要介紹的 rem 單位。
rem
和 em 一樣,rem 也是一種相對單位,不過不一樣的是 rem 是相對於根元素 html 的 font-size 來計算的,所以其參照物是固定的。(rem的r就是表示root,雖然rem相對em進步了很多,但是由於是新技術,不支援IE8以下(包括IE8),不過幸喜的是移動端可以放心使用)
由於 rem 是基於跟元素 html 的 font-size 來計算的,所以如果改變 html 的 font-size 值,那麼所有使用的 rem 單位的大小都會隨著改變,這對於移動端適應各種螢幕大小來說還是有點作用的。
html {
font-size: 625%; /* 相當於100px = 625% * 16px */
}
div {
font-size: 20px;
width: 2rem; /* 2rem = 2 * 100px(根元素的font-size) */
height: 4rem; /* 4rem = 4 * 100px(根元素的font-size) */
padding: 0.1rem; /* 0.1rem = 0.1 * 100px(根元素的font-size) */
}
如果我們改變了 html 的 font-size 值,如設定為 80px,則相應的我們的 div 的 width,height 和padding 大小也隨著改變了。
相對於 em 來說,rem 只需要修改 html 的 font-size 值即可達到全部的修改,即所謂的牽一髮而動全身。
vw, vh, vmin, vmax
最後要介紹的這四個單位屬於 v 系單位,它們也是相對單位,是基於視窗大小(瀏覽器用來顯示內容的區域大小)來計算的。
網頁中我們很多時候都需要用到滿屏,或者螢幕大小的一半等,尤其是移動端,螢幕大小各式各樣,而這個時候我們現有的單位就顯得有點捉襟見肘,於是就誕生了這四個單位。
- vw:基於視窗的寬度計算,1vw 等於視窗寬度的百分之一
- vh:基於視窗的高度計算,1vh 等於視窗高度的百分之一
- vmin:基於vw和vh中的最小值來計算,1vmin 等於最小值的百分之一
- vmax:基於vw和vh中的最大值來計算,1vmax 等於最大值的百分之一
下面我們例項說明實現一個寬度為視窗寬度的 25%,高度為視窗高度 50% 的一個盒子:
.box {
height: 50vh; /* 視窗高度的50% */
width: 25vw; /* 視窗寬度的25% */
background: red;
}
同樣由於是新技術,還是有些瀏覽器不相容,哪怕在移動端安卓4.3 以下也是不相容,不過長遠來說這也是必備的。
單位運算
除了設定以上的單位之外,我們還可以使用 calc 來進行單位運算,單位運算時可以使用各種單位進行加減乘除運算。
簡單示例如下:
.box {
height: calc(50vh - 20px); /* 50% 的視窗高度減掉20px */
width: calc(100% / 3); /* 三分之一的父容器寬度 */
background: red;
}
注:chrome 瀏覽器最小的字型為 12px,如果設定 10px 也會渲染成 12px 。