beta答辯總結
組長博客
宣傳視頻
github團隊項目倉庫
本組成員
隊員姓名與學號
- 124 王彬(組長)
- 206 趙暢
- 215 胡展瑞
- 320 李恒達
- 131 佘嶽昕
- 431 王源
- 206 陳文垚
- 209 陳誌煒
- 225 林煌偉
Beta博客匯總
| 第n次 | 博客地址 |
|---|---|
| 1 | 點我 |
| 2 | 點我 |
| 3 | 點我 |
| 4 | 點我 |
| 5 | 點我 |
| 6 | 點我 |
| 7 | 點我 |
團隊貢獻比例
小組本次作業貢獻分
| 組員 | 貢獻比例 | 完成任務 |
|---|---|---|
| 王彬 | 12 | 完成答辯ppt、安卓UI美化 |
| 趙暢 | 8 | 完成歷史記錄功能接口 |
| 王源 | 13 | 完成商家端接口開發、美食排行榜功能接口 |
| 誌煒 | 15 | 完成美食地圖開發、完成食堂平面圖引導功能、整合安卓端各個頁面 |
| 文垚 | 10 | 完成美食排行榜頁面、整合註冊頁面與短信驗證頁面 |
| 恒達 | 8 | 完成歷史紀錄功能頁面 |
| 煌偉 | 8 | 完成商鋪端前端頁面開發 |
| 展瑞 | 13 | 制作宣傳視頻、完成美食地圖相應接口 |
| 嶽昕 | 13 | 完成商鋪端各個頁面與後端接口的對接 |
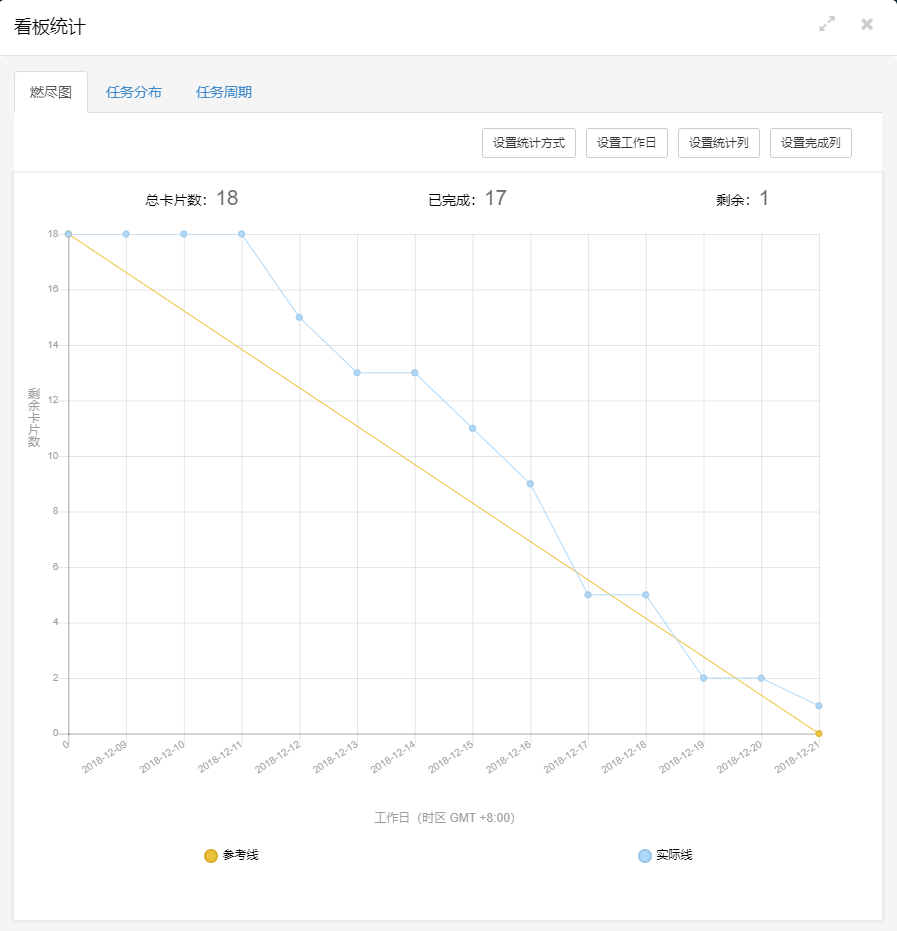
團隊燃盡圖

Beta原計劃、達成情況及原因分析
| 原計劃 | 完成情況 | 原因分析 |
|---|---|---|
| 歷史紀錄功能 | 完成 | beta新增需求、後端已經預留接口 |
| 美食排行榜功能 | 完成 | beta新增需求、後端已經預留接口 |
| 美食地圖功能 | 完成 | 在alpha階段迫於時間只部分完成該功能,在beta階段繼續完善該功能添加了各個店鋪地標的點擊事件,添加了各個食堂的快速導航按鈕方便使用 |
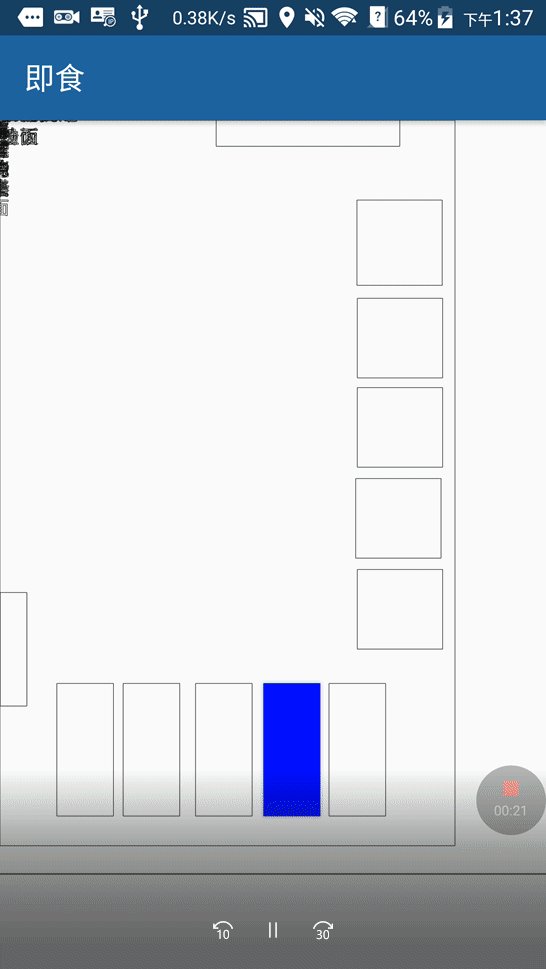
| 食堂平面圖引導功能 | 部分完成 | 該功能的實現存在技術困難,具體體現在將svg格式的食堂平面圖轉換成xml格式後圖片上的字體位置固定顯示在左上角,分析問題後發現是我們實現的該功能接口無法針對字體群識別出它的相對位置,雖然後續已經想出解決辦法不過時間不足無法補全該功能 |
| 商鋪web端 | 部分完成 | 完成了基本的登入註冊功能、店鋪概覽功能、食堂店鋪排名功能、用戶分析報告功能,但依然存在部分功能在後端已經寫好接口但前端沒有完成對接,原因是web端不是我們項目的核心功能所在,為了安卓端的盡快發布只能降低web端的開發優先級 |
Beta版本演示
安卓端:
- 安卓端Beta版本下載(請掃描二維碼)

安卓端應用使用提示:
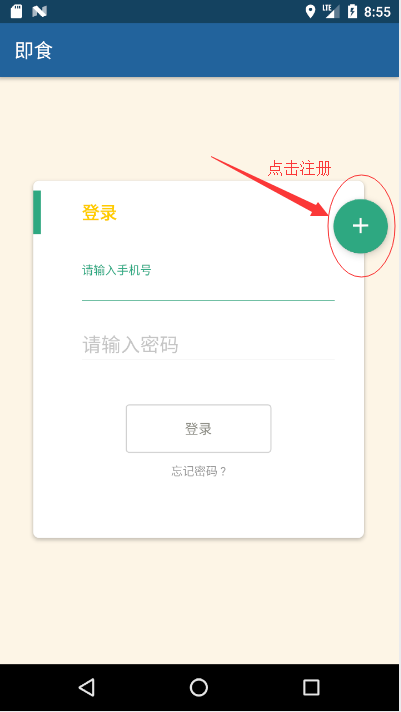
- 安卓軟件後首先來到登入註冊頁面

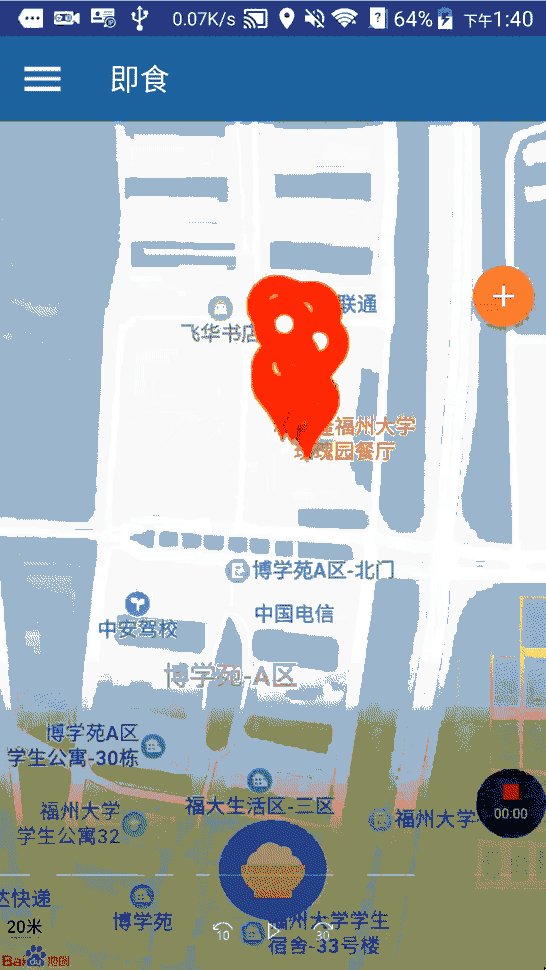
註冊後來到主界面(美食地圖界面)
目前已知bug:加載主頁面的美食地圖時一定幾率出現地圖全黑的情況,在排查自身代碼無誤後認為是百度地圖sdk提供的接口導致
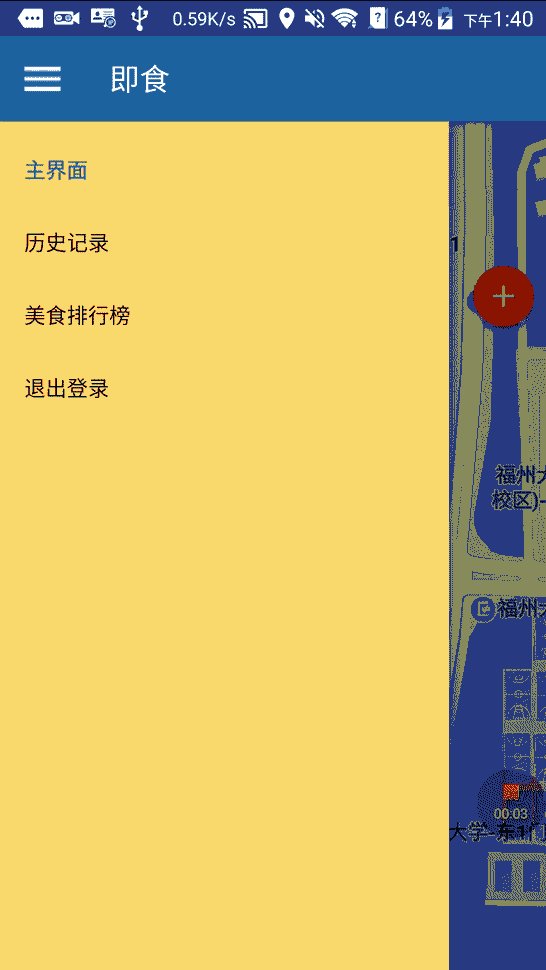
解決方法,滑動側邊欄進入其他功能頁面後回到主頁問題解決

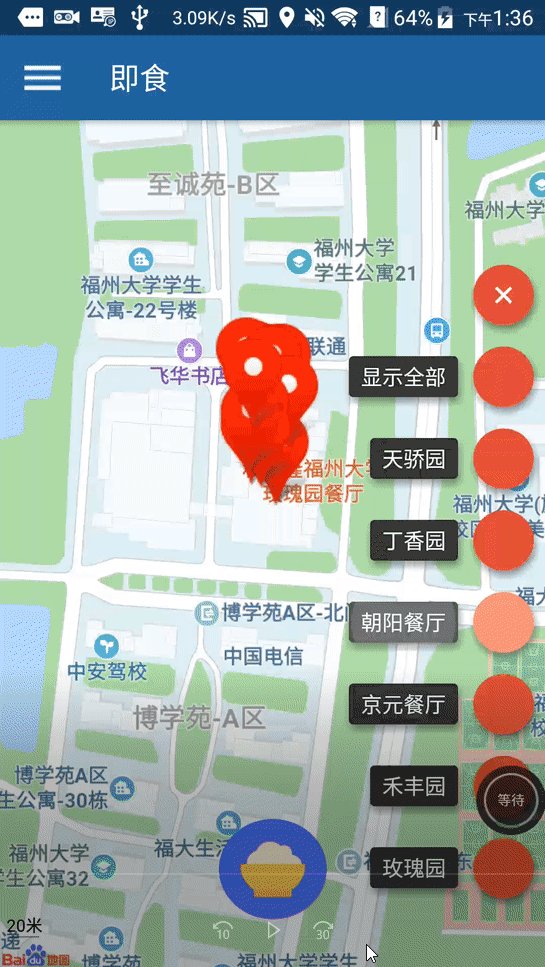
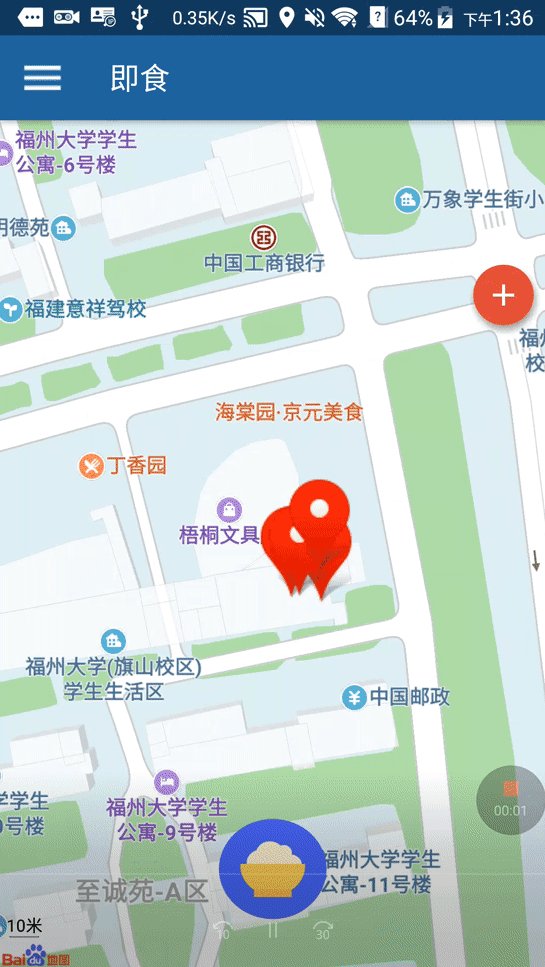
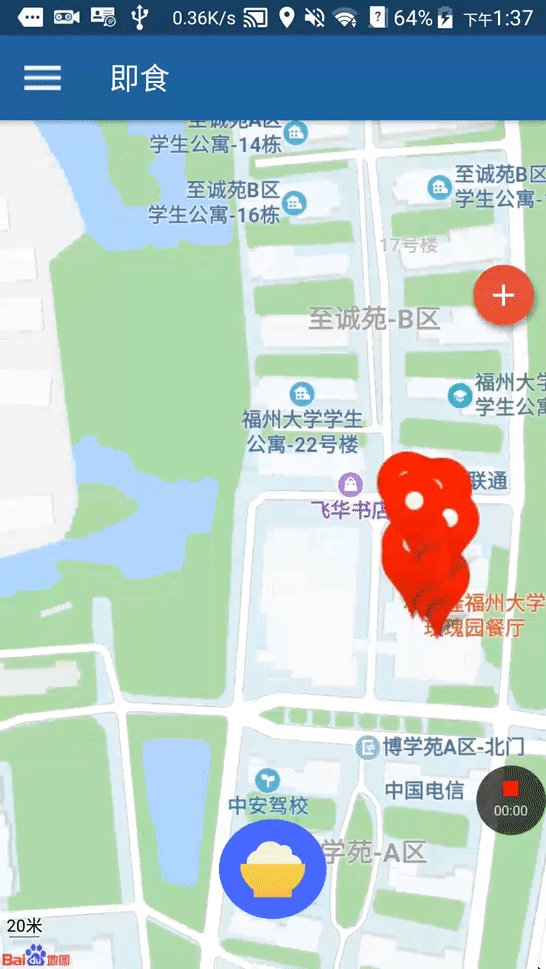
美食地圖界面指引
點擊右方加號按鈕會出現各個食堂的快速引導按鈕,按下後地圖直接聚焦到對應食堂
點擊地圖上的小紅點會在界面下發彈出對應店鋪的信息卡

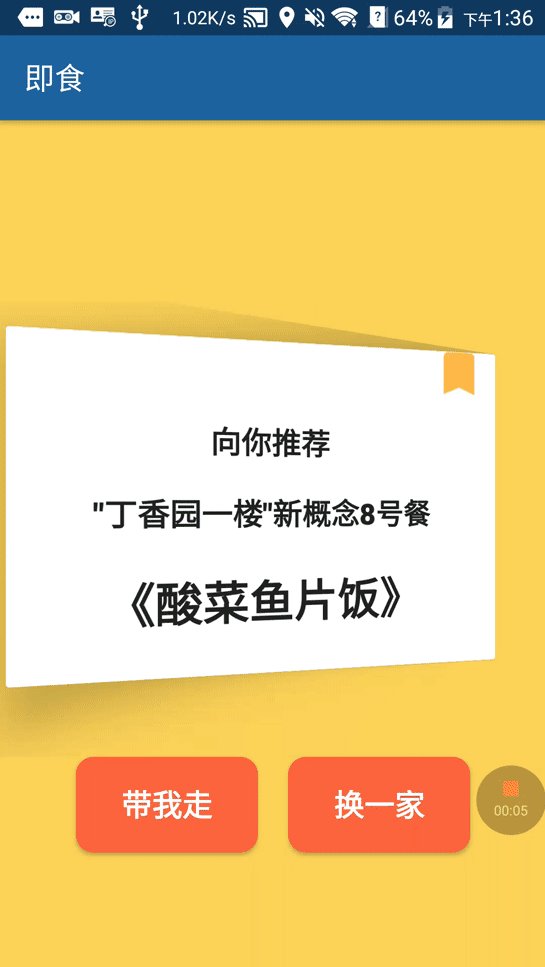
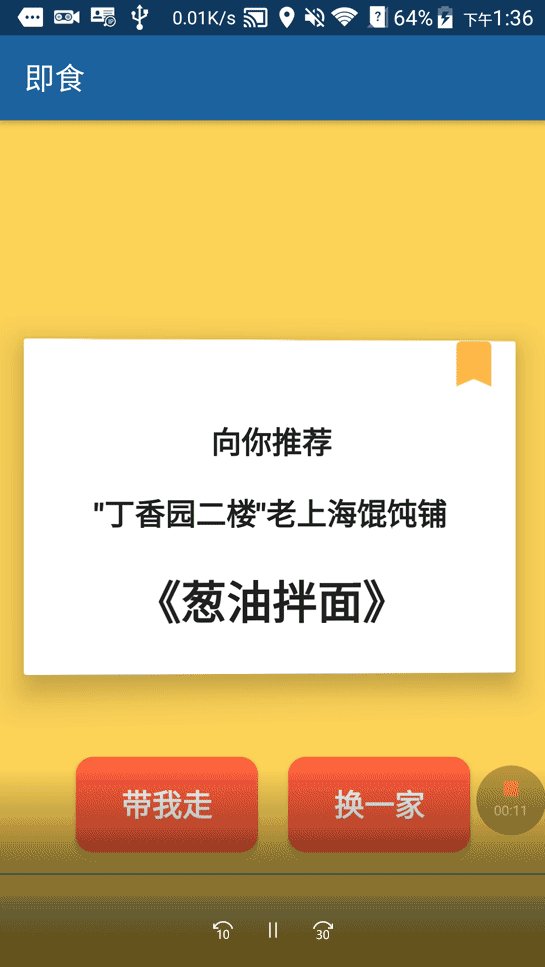
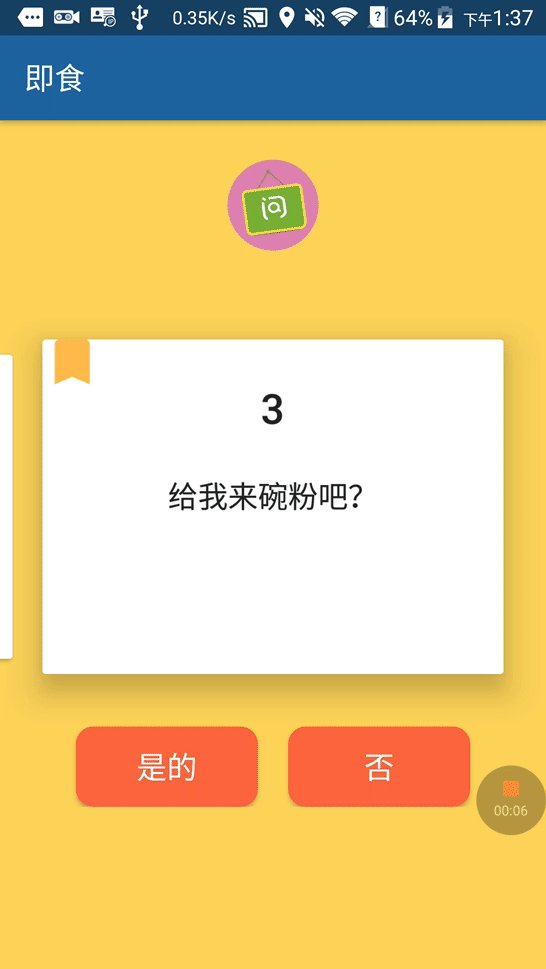
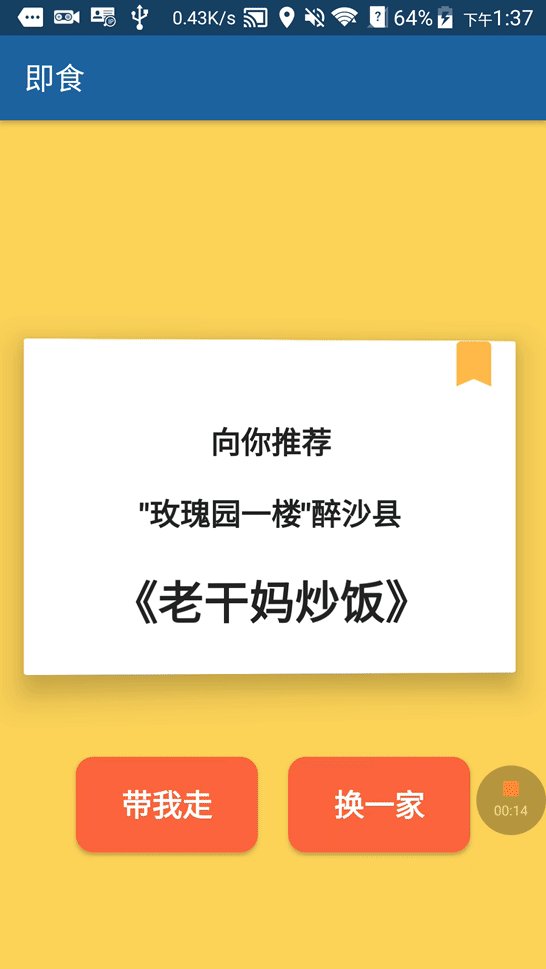
美食推薦功能
請點擊主頁面下方的藍底按鈕:長按為隨機推薦,單擊則進入問題回答界面進行簡單問題回答後給出推薦
隨機推薦演示(長按藍底按鈕):

- 根據問題回答進行推薦(單擊藍底按鈕):

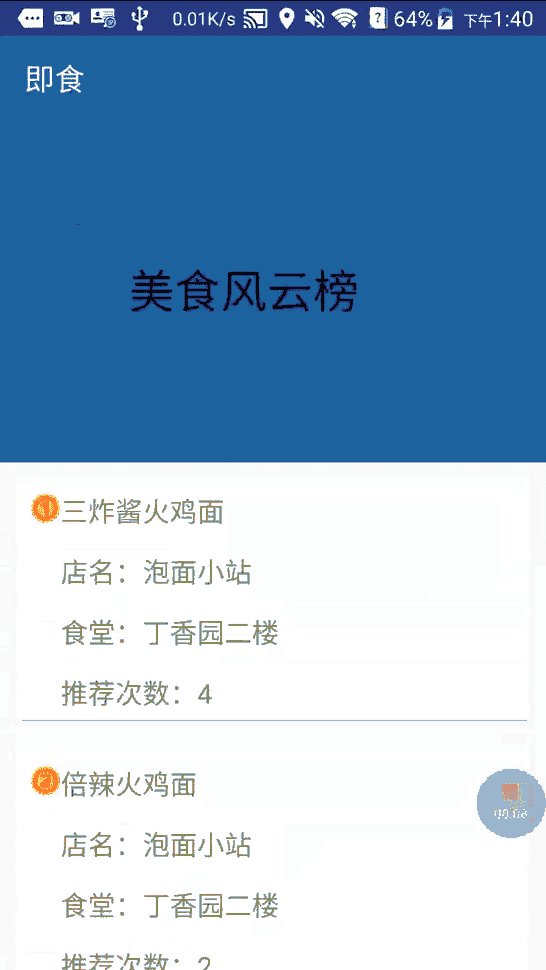
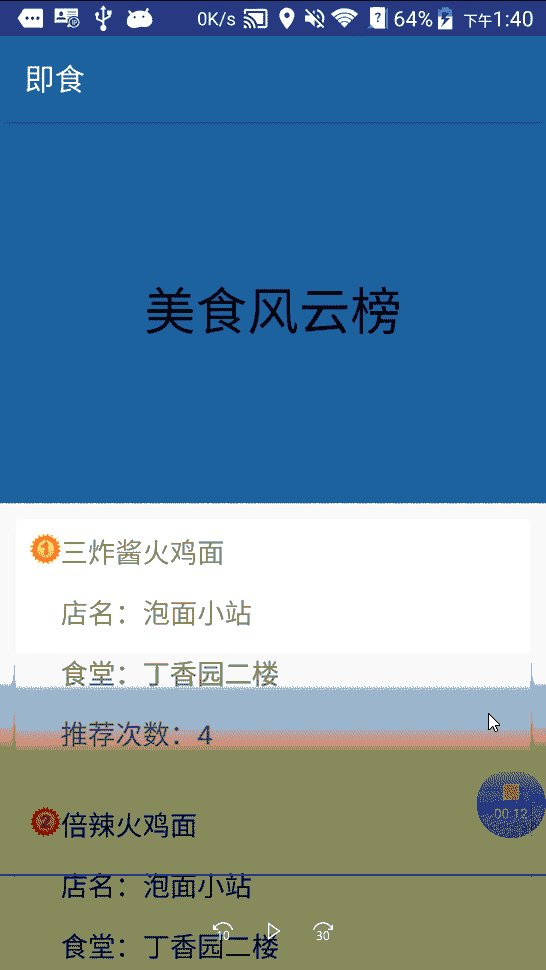
美食排行榜瀏覽功能:從屏幕左側滑動側邊欄點擊美食排行榜按鈕

歷史記錄瀏覽功能:從屏幕左側滑動側邊欄點擊歷史記錄按鈕

商家端(web)
請通過url訪問即食Web端
因為使用的是向商家提供賬號密碼的形式,暫時還沒有商家與我們合作QAQ,所以提供了測試賬號: 賬號名:1302388 密碼:123456
登錄後可以看到提供的商鋪信息、菜品添加、用戶分析報告等頁面
答辯總結
- 去掉一個最高分,去掉一個最低分,小組最終得分為83.3分
| 組號 | 組名 | 打分 |
|---|---|---|
| 1 | 爸爸餓了隊 | 85 |
| 2 | 拖鞋旅遊隊 | 77 |
| 3 | 彳艮彳亍隊 | 83 |
| 4 | 火箭少男100 | 88 |
| 5 | 起床一起肝活隊 | 78 |
| 6 | 404 Note Found隊 | 86 |
| 7 | 第三視角 | 89 |
| 8 | 小白吃 | 80 |
各組問題匯總
第二組問題:
問題1:算法在準確度方面感覺還有些許缺陷,建議作出改進
答:感謝提醒,目前使用的算法是權衡我們的項目需求以及實現難度得出的折衷方案,後續如果有進一步開發的需求會考慮重新設計推薦算法。
問題2:要全部功能同步發展還是側重於其中某幾個功能點
答:目前項目計劃開發的功能已經全部開發完成,後續預計不會新增功能點而是對現有功能進行改進和提升。
問題3:在推廣宣傳方面有哪些想法和方式
答:短期內會通過邀請周邊同學試用的方式進行推廣,至於長遠的應用推廣計劃已經在我們的項目需求答辯中寫明了。
第三組問題:
問題1:產品有考慮增設功能嗎?
答:目前項目計劃開發的功能已經全部開發完成,後續預計不會新增功能點而是對現有功能進行改進和提升。
問題2:感覺ui風格有些不好看,不符合現在的極簡的風格,之後還回去美化ui嗎?
答:UI風格仁者見仁智者見智,但一個主界面只有兩個按鈕不知還能如何精簡了╮(╯▽╰)╭

問題3:將軟件投入市場的可能性大嗎?
答:這需要進一步和食堂的商鋪進行交流推廣,接下即將迎來考試周所以投入市場方面的想法暫時擱置。
第四組問題:
問題1:WEB端是否有存在的必要?
答: 盡管web端不是我們項目的核心內容,但為了補上項目立項時畫下的大餅,我們依舊在beta沖刺將web端做了出來,web端在產品真正推向市場時才能體現其作用,現在只是為了輔助我們項目的展示。
問題2:視頻BGM為什麽與產品內容不是很搭呢?
答: 感謝提醒,BGM是為了搭配視頻的整體風格而挑選的,之後選取bgm的時候我們會註意這個問題。
問題3:測試采用的標準是什麽呢
答:我們的測試通過對照之前項目需求答辯所寫的測試標準由相關負責人編寫測試用例。
第五組問題:
問題1:商家方面的界面和功能可以多展示點。
答: 感謝建議,web端並非我們項目的核心內容,我們制作web端的用意是展示項目完全體的遠景,所以目前web端還有一定缺陷,之後如果有必要會考慮完善web端。
問題2:推薦功能還可以再完善。
答:感謝建議,之後如果有需求我們會對我們的推薦功能進行改進和提升。
問題3:考慮過將軟件投入市場嗎?
答:這需要進一步和食堂的商鋪進行交流推廣,接下即將迎來考試周所以投入市場方面的想法暫時擱置。
第六組問題:
問題1:詳細介紹一下你們的決策算法?
答:我們首先將所有菜品按多個維度錄入數據庫,之後問題設計圍繞菜品的維度展開,當用戶回答問題後推薦算法會針對問題的回答尋找對應菜品,之後再結合用戶的歷史推薦記錄過濾掉用戶明確表示不喜歡的菜品最後完成推薦
問題2:你們為商家端提供的主要功能是什麽?
答:目前商家端提供的功能有菜品錄入、菜品查看、用戶分析報告查看、店鋪綜合信息查看。
問題3:你們的團隊規範做的很好,能不能分享下你們的經驗?
答:感謝稱贊、這一部分要歸功於團隊每個隊員的自律和對所分配的任務的使命感,另一部分原因是我們使用了石墨文檔、leangoo、github organization等團隊工具來進行每次任務分配和進度管理的工作,因為這些團隊工具的使用使得大家都能清楚知道自己的任務與進度,進而能使得項目開發能夠有序進行。
第七組問題:
問題1:如何和商鋪合作,引進商家是一個問題
答:這需要進一步和食堂的商鋪進行交流推廣,接下即將迎來考試周所以和商鋪合作的想法暫時擱置。
問題2:產品存在不兼容,某些功能對某些機型會導致產品閃退(例如小米手機),有什麽解決辦法嗎?
答:目前問題已經解決,通過更換導致閃退出現的頁面切換特效解決了這個問題。
問題3:暫未推廣,無用戶量,對之後的產品推廣有什麽打算呢?
答:短期內會通過邀請周邊同學試用的方式進行推廣,至於長遠的應用推廣計劃已經在我們的項目需求答辯中寫明了。
第八組問題:
問題1:推薦功能稍微有些不靈活並不適用於所有情況,是否考慮優化算法?
答:感謝提醒,目前使用的算法是權衡我們的項目需求以及實現難度得出的折衷方案,後續如果有進一步開發的需求會考慮重新設計推薦算法。
問題2:你們說到安卓開發難度較大帶來了很多麻煩,是否有考慮在別的平臺上進行開發?
答:雖然在安卓平臺上開發遇到了很多困難不過我們最終都一一克服了,這些困難讓我們的安卓開發技術快速進步。即使更換其他開發平臺對於沒有開發經驗的我們來說相信也同樣會遇到各種各樣的困難。
問題3:你們的項目很優秀很驚艷,但感覺功能模塊有些單一,是否考慮新增一些迎合用戶其他類似需求的功能?
答:感謝建議,我們的項目從一開始就決定做一款工具型app,而beta沖刺後原定的功能模塊已經超額完成,考慮到接下去的考試周即將到來暫時沒有新的開發計劃。
| PSP2.1 | Personal Software Process Stages | 預估耗時(分鐘) | 實際耗時(分鐘) |
|---|---|---|---|
| Planning | 計劃 | 10 | 5 |
| · Estimate | · 估計這個任務需要多少時間 | 5 | 5 |
| Development | 開發 | 0 | 0 |
| · Analysis | · 需求分析 (包括學習新技術) | 0 | 0 |
| · Design Spec | · 生成設計文檔 | 0 | 0 |
| · Design Review | · 設計復審 | 0 | 0 |
| · Coding Standard | · 代碼規範 (為目前的開發制定合適的規範) | 0 | 0 |
| · Design | · 具體設計 | 0 | 0 |
| · Coding | · 具體編碼 | 0 | 0 |
| · Code Review | · 代碼復審 | 0 | 0 |
| · Test | · 測試(自我測試,修改代碼,提交修改) | 0 | 0 |
| Reporting | 報告 | 15 | 15 |
| · Test Report | · 測試報告 | 0 | 0 |
| · Size Measurement | · 計算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事後總結, 並提出過程改進計劃 | 5 | 5 |
| 合計 | 25 | 20 |
學習進度條
| 第N周 | 新增代碼(行) | 累計代碼(行) | 本周學習耗時(小時) | 累計學習耗時(小時) | 重要成長 |
| 1 | 312 | 312 | 6 | 6 | 學習vs中單元測試、性能分析的用法,復習文件使用 |
| 2 | 0 | 312 | 6 | 12 | 學習了NABCD模型,學習c多線程 |
| 3 | 0 | 312 | 5 | 17 | 學習使用UML圖 |
| 4 | 200 | 612 | 6 | 12 | 學習ECharts |
| 5 | 0 | 612 | 12 | 28 | 學習類圖和ai的使用 |
| 6 | 120 | 732 | 10 | 38 | 學習laravel和php的使用 |
| 7 | 170 | 902 | 14 | 52 | 學習laravel |
| 8 | 800 | 1702 | 35 | 87 | 學習postman 學習laravel數據庫及json相關 |
| 9 | 100 | 1802 | 38 | 90 | 學習註釋和數據聚類 |
| 10 | 30 | 1832 | 3 | 93 | 學習數據清洗 |
beta答辯總結
