iOS-tableView底部按鈕的新增
阿新 • • 發佈:2018-12-24
話不多說,先看圖
1、將按鈕新增到tableView的最後一個cell中
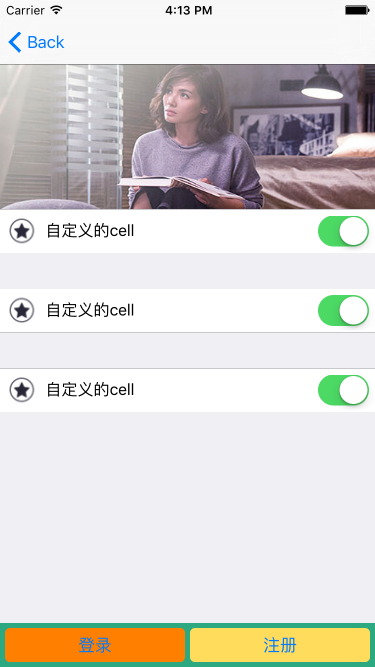
2、將按鈕新增到tableFooterView上
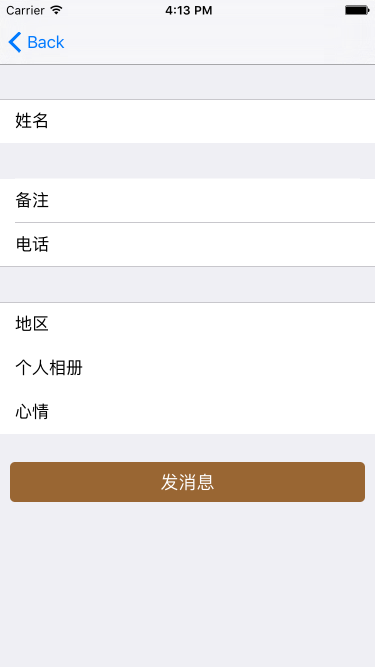
3、在tableView的最下端固定一個View
專案需求,總結了幾個常用的關於tableFooterView的使用
方式一實現思路:
很簡單,自定義一個cell,上面放一個button,放到tableView最後一個row中
程式碼就不貼了。
方式二關鍵程式碼:
// 定義一個button
UIButton *footerButton = [UIButton buttonWithType:UIButtonTypeCustom];
// 為button設定frame 方式三實現思路:
下方的檢視的固定的
這裡的控制器是UIViewController,裡面包裹一個tableView 和 一個存放button的view
總結:UITableViewController中 self.view 和 self.tableView 是同一個view,是會滾動的View,所以在其上方新增子檢視時,子檢視會跟著滾動