Token原理以及應用
近期由於專案需要開發供第三方使用的api,在整個架構設計的一個環節中,對api訪問需要進行認證,在這裡我選擇了token認證。
1.無狀態、可擴充套件
在客戶端儲存的Tokens是無狀態的,並且能夠被擴充套件。基於這種無狀態和不儲存Session資訊,負載負載均衡器能夠將使用者資訊從一個服 務 傳到其他伺服器上。
如果我們將已驗證的使用者的資訊儲存在Session中,則每次請求都需要使用者向已驗證的伺服器傳送驗證資訊(稱為Session親和性)。使用者量大時,可能會造成 一些擁堵。但是不要著急。使用tokens之後這些問題都迎刃而解,因為tokens自己hold住了使用者的驗證資訊。2.安全性
請求中傳送token而不再是傳送cookie能夠防止CSRF(跨站請求偽造)。即使在客戶端使用cookie儲存token,cookie也僅僅是一個儲存機制而不是用於認證。不將資訊儲存在Session中,讓我們少了對session操作。
token是有時效的,一段時間之後使用者需要重新驗證。我們也不一定需要等到token自動失效,token有撤回的操作,通過token revocataion可以使一個特定的token或是一組有相同認證的token無效。
3.可擴充套件性
Tokens能夠建立與其它程式共享許可權的程式。例如,能將一個隨便的社交帳號和自己的大號(Fackbook或是Twitter)聯絡起來。當通過服務登入Twitter(我們將這個過程Buffer)時,我們可以將這些Buffer附到Twitter的資料流上(we are allowing Buffer to post to our Twitter stream)。
使用tokens時,可以提供可選的許可權給第三方應用程式。當用戶想讓另一個應用程式訪問它們的資料,我們可以通過建立自己的API,得出特殊許可權的tokens。
4.多平臺跨域
我們提前先來談論一下CORS(跨域資源共享),對應用程式和服務進行擴充套件的時候,需要介入各種各種的裝置和應用程式。
Having our API just serve data, we can also make the design choice to serve assets from a CDN. This eliminates the issues that CORS brings up after we set a quick header configuration for our application.
只要使用者有一個通過了驗證的token,資料和資源就能夠在任何域上被請求到。
Access-Control-Allow-Origin: *
5.基於標準
建立token的時候,你可以設定一些選項。我們在後續的文章中會進行更加詳盡的描述,但是標準的用法會在JSON Web Tokens體現。
最近的程式和文件是供給JSON Web Tokens的。它支援眾多的語言。這意味在未來的使用中你可以真正的轉換你的認證機制。
二.Token的原理
1.將荷載payload,以及Header資訊進行Base64加密,形成密文payload密文,header密文。
2.將形成的密文用句號連結起來,用服務端祕鑰進行HS256加密,生成簽名.
3.將前面的兩個密文後面用句號連結簽名形成最終的token返回給服務端注:
(1)使用者請求時攜帶此token(分為三部分,header密文,payload密文,簽名)到服務端,服務端解析第一部分(header密文),用Base64解密,可以知道用了什麼演算法進行簽名,此處解析發現是HS256。
(2)服務端使用原來的祕鑰與密文(header密文+"."+payload密文)同樣進行HS256運算,然後用生成的簽名與token攜帶的簽名進行對比,若一致說明token合法,不一致說明原文被修改。
(3)判斷是否過期,客戶端通過用Base64解密第二部分(payload密文),可以知道荷載中授權時間,以及有效期。通過這個與當前時間對比發現token是否過期。
三,實現思路
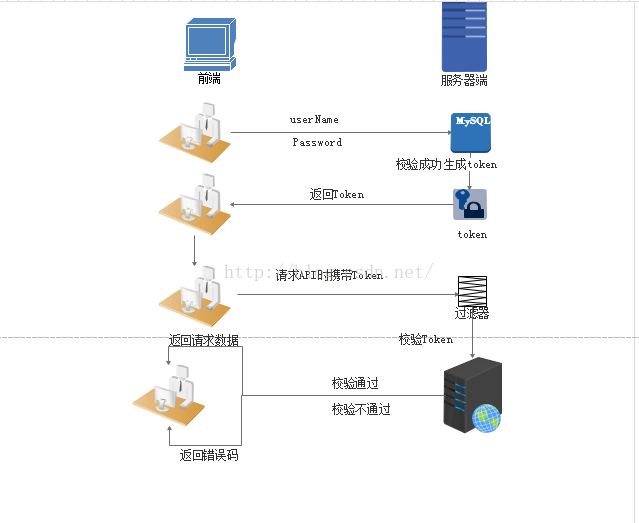
1.使用者登入校驗,校驗成功後就返回Token給客戶端。
2.客戶端收到資料後儲存在客戶端
3.客戶端每次訪問API是攜帶Token到伺服器端。
4.伺服器端採用filter過濾器校驗。校驗成功則返回請求資料,校驗失敗則返回錯誤碼
注:如果其中有錯誤請大家指出,希望大家共同進步