Ionic環境搭建使用
1.Ionic環境安裝
Ionic開發是依賴於Nodejs環境的,所以在開發之前我們需要安裝好Nodejs。下載安裝:http://nodejs.org/
這裡選擇下載推薦大多數使用者使用的

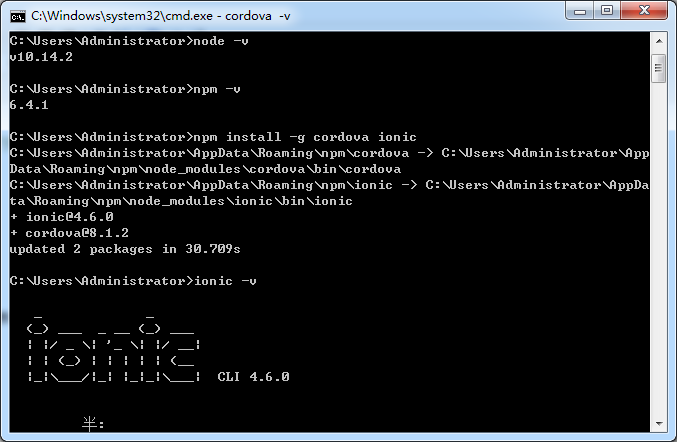
安裝完成後開啟CMD執行node -v和npm -v命令,返回版本號表示已安裝成功。
然後執行npm install -g cordova ionic命令安裝cordova和ionic
PS:安裝過程中可能需要FQ,最好掛上VPN安裝。
安裝完執行ionic -v,返回版本號表示已安裝成功。

2.Ionic專案建立
Ionic安裝完成後,我們就可以開始建立我們的Ionic專案啦!
Ionic官網提供了三個專案模板blank(空模板)、tabs(帶選項卡的模板)和sideMenu(帶側邊欄的模板),這裡我推薦使用tabs建立我們的第一個Ionic專案。
1、首先進入到需要建立專案的目錄,然後執行下面的命令建立專案(IonicDemo是專案名,tabs是模板)
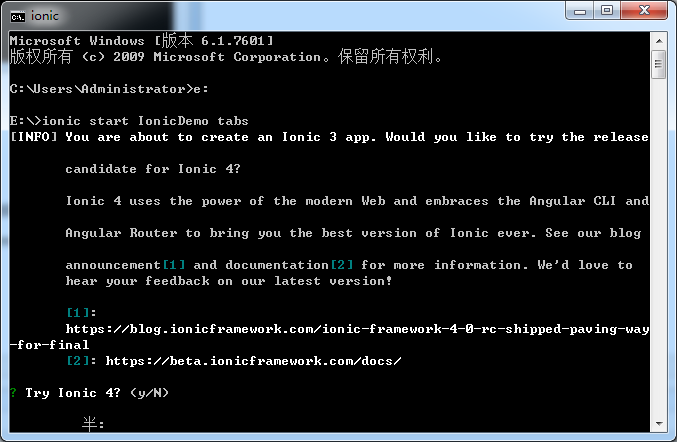
ionic start IonicDemo tabs
2、這裡詢問是否使用Ionic 4,我這裡選否使用Ionic 3,然後等待下載

3、

相關推薦
Ionic 環境搭建
ionic code log site gis 鏡像源 環境 blog bsp 國內使用NPM,最好設置國內鏡像源 修改C:\users\[用戶名]下的.npmrc文件: registry=https://registry.npm.taobao.org/distur
Ionic環境搭建使用
1.Ionic環境安裝 Ionic開發是依賴於Nodejs環境的,所以在開發之前我們需要安裝好Nodejs。下載安裝:http://nodejs.org/ 這裡選擇下載推薦大多數使用者使用的 安裝完成後開啟CMD執行node -v和npm -v命令,返回版本號表示已安裝成功。 然後執行
Cordova+Angularjs+Ionic混合開發入門篇(一)----- ionic環境搭建
作為一名iOS開發人員,對於移動開發的發展趨勢頗為關注。大家都知道,現在的原生移動開發在企業上基本很少使用的,大部分企業為了降低成本,選擇了webapp,hybrid(混合開發)這兩種模式。恰巧我所在的一家公司也做混合開發,是的,你猜對了,這裡我所說的混合開
Ionic環境搭建及啟動專案
前言: ionic 是一個強大的 HTML5 應用程式開發框架(HTML5 Hybrid Mobile App Framework )。 可以幫助您使用 Web 技術,比如 HTML、CSS 和 J
window系統 ionic環境搭建,建立打包 android app
之所以寫下這篇部落格都是因為我堂堂天朝上國的牆砌的太高太后了!讓我再ionic環境搭建的路上充滿坎坷!而且網上這方面系統的文件也是少的可憐!所以決定寫下這篇部落格一來是為自己以後再用的時候可以開啟看看,二來可以給想學習ionic但是對環境搭建一頭霧水的初學者提供
使用cordova+Ionic+AngularJs進行Hybird App開發的環境搭建手冊
font eqv hsi all bvs dfs epp pda yml 一。所需工具 1,JDK:生成 2。安卓SDK開發環境 3,NodeJs:主要使用的還是npm 4,Python開發環境 5。VS 2012(2008,2015也
ionic 3 vscode 在win10下 開發環境搭建
最近學習ionic3開發,按照官網介紹的方法做開發環境搭建,發現並不正確(還是2.0的),網上找到的一些資訊也不對,因為Ionic版本從1.0到3.0變化很大。 現把安裝過程記錄下來,給各位探索的朋友們節省時間。具體的安裝環節不做詳細介紹,不會的同學可以百度搜索(找不到答案時可以嘗試bi
ionic+cordova混合開發app【一、環境搭建】
APP開發採用ionic進行開發,ionic官網http://ionicframework.com/docs/。 開發軟體採用Visual Studio,安裝包百度下載即可。 版本 ionic 3.9.2 node v8.12.0 cordova 6.5.0 1、node簡介: 1)Nod
IONIC相關環境搭建
外掛存放目錄:C:\Users\xxx\AppData\Roaming\npm\node_modules 設定外掛映象倉庫 npm config set registry https://registry.npm.taobao.org npm install -
Ionic + Angularjs + Cordova(Ionic2環境搭建)
在本人嘗試過百度上大大小小的抄襲文章之後,終於成功的擼出了一套比較直接穩當的方式。雖然其中摻雜了度娘提供的知識,但是絕對簡單粗暴管用。 請認真閱讀以下步驟,專心且認真的配置各種環境。 ——————-A、安裝環境——————— 1、下載NodeJs,最好能下載壓縮包版的,不要安
Ionic簡單接觸:Windows下Ionic Android開發環境搭建
(一)Ionic簡單介紹: 首先,Ionic是什麼。 ionic地址: http://ionicframework.com Ionic是一款基於PhoneGap及AngularJS開發Hybrid/Web APP的前端框架,簡單來說就是可以
Ionic+Cordova開發環境搭建
Ionic+Cordova的組合是一個跨平臺的移動開發框架,屬於HybirdApp開發模式。其中Ionic是一個前端框架,集成了AngularJs在裡面,有很好很漂亮的UI控制元件。Cordova本身就是一個跨平臺的移動開發框架,可以將應用打包成各個平臺下的應用。他們之間的
修改搭建ionic環境的問題
1,Android Studio 卡死在Building ** Gradle Project info 如果卡死,直接關掉視窗,手動配置Grdale。 1,首先要下載gradle-3.3-all.zip 檔案。 C:\Users\Administrator\.gradl
ionic +cordova環境搭建
因為自己主要研究的是angularjs這個框架,為了更好的發揮它的使用,也為了讓自己更好的依賴angular,所以在選擇webapp上我選擇了ionic(cordova+angualr+ionic css) ,實際上它是依託angularjs的一個ui庫。關鍵的是c
ionic+angluar vscode開發環境搭建流程和專案編譯打包 真機除錯
沒搞過ionic專案 中間遇見了很多坑,記錄下環境搭建及專案編譯備日後用的時候參考 整個過程: 編譯器:vscode 需要安裝的環境: node.js ,java jdk, gradle ,android sdk ,ionic cordova
Ionic從零單排(一)——Ionic開發環境搭建
Ionic是一個用來開發混合手機應用的開源框架,其基於Angular語法,學習Ionic之前,應該瞭解HTML、CSS、 JavaScript、Angular的基本語法。 Ionic開發依賴於Node.js 安裝完成後使
Windows下Ionic Android開發環境搭建
在Windows下試了試用Ionic開發Android應用,試通了。記錄了過程。列在下面,供參考。 1. JDK 安裝完畢後要配置環境變數。 JAVA_HOME 我安裝在這裡:C:\Program Files (x86)\Java\jdk1.
混合開發(Hybrid App)之 Ionic【一】-- 認識Ionic,搭建開發環境,建立專案
寫在前面 目前市面存在的移動開發方式有原生應用、混合應用、原生應用三種,對於這種方式可以做以下對比。 認識ionic ionic 是一個用來開發混合手機應用的,開源的,免費的程式碼庫,具有以下特點。 1.ionic 基於Angular語法,簡單易學。 2.io
vue.js開發環境搭建
回車 try htm 成功 效果 webpack log 表示 測試 1、安裝node.js,忽略 2、基於node.js,利用淘寶npm鏡像安裝相關依賴在cmd裏直接輸入:npm install -g cnpm –-registry=https://regi
Spring【一,環境搭建】
pla cee 數據 web int 世界 aging support ges Spring 大家都不陌生,企業應用中很流行的一個平臺。從最開始的 Servlet 控制所有,到 MVC 模式的出現。從 SSH (Struts、Spring、Hibernate) 所謂的三
