webuploader百度圖片上傳
阿新 • • 發佈:2018-12-28
webuploader百度圖片上傳
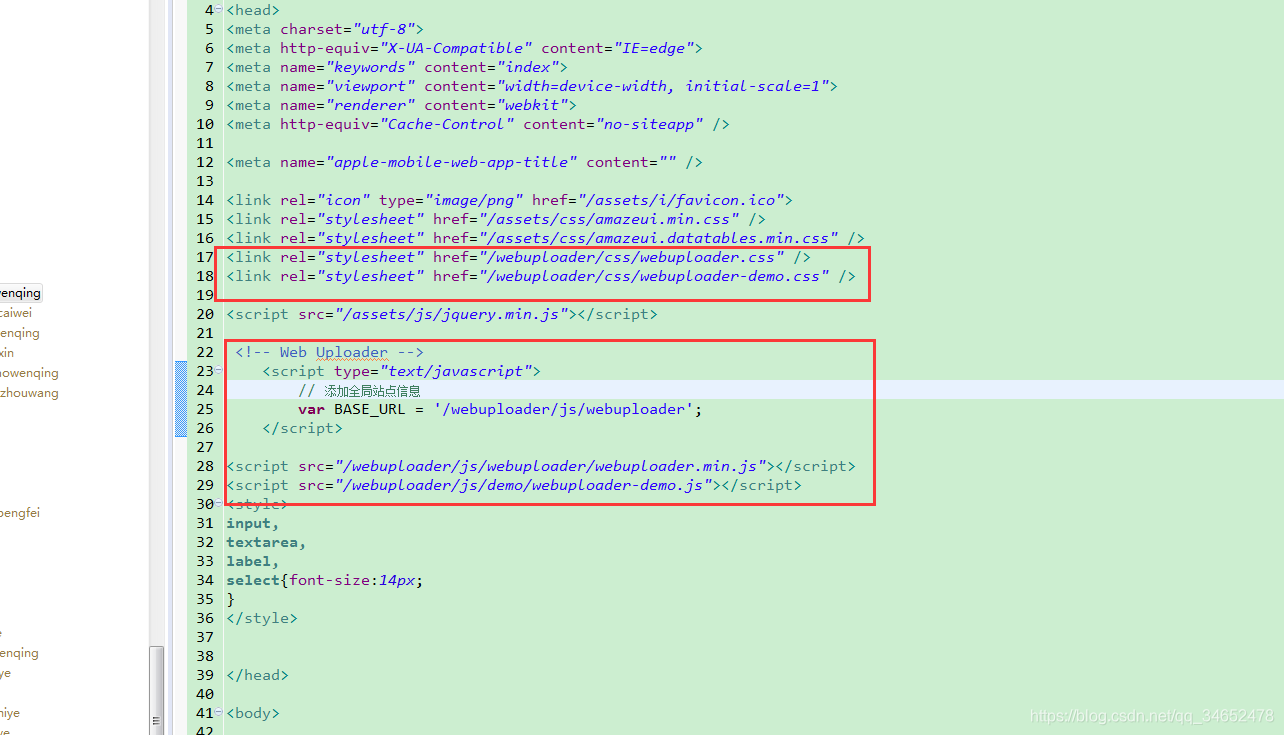
第一步 引入 js
<link rel="stylesheet" href="/webuploader/css/webuploader.css" />
<link rel="stylesheet" href="/webuploader/css/webuploader-demo.css" />
<script type="text/javascript">
// 新增全域性站點資訊
var BASE_URL = '/webuploader/js/webuploader';
</script> 
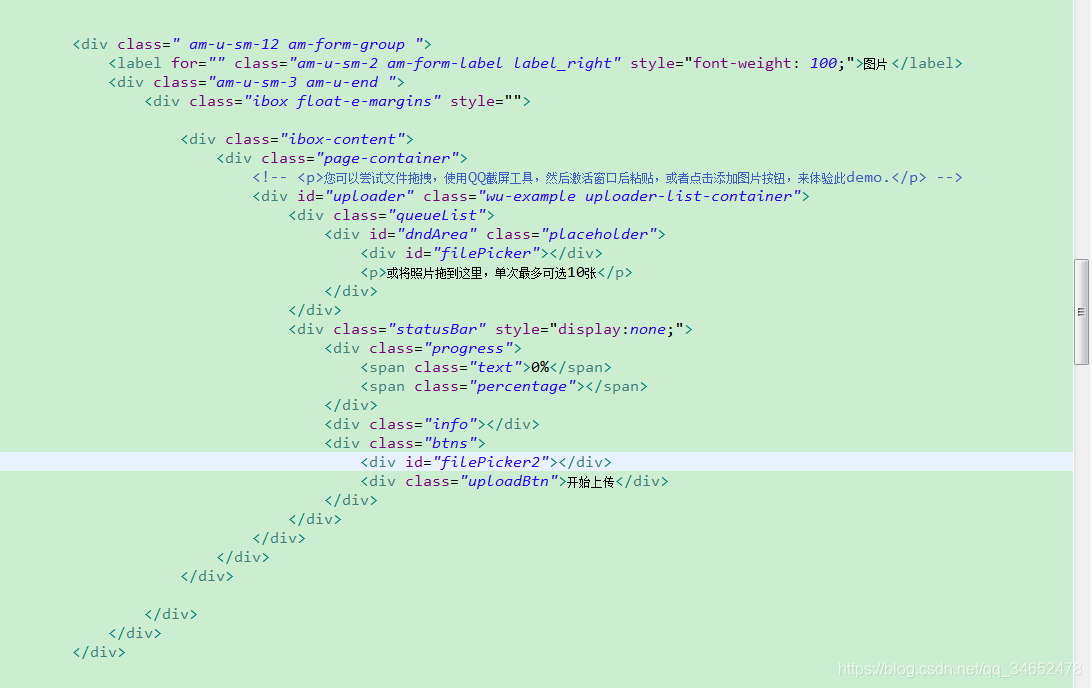
第二步 在html頁面加入 div
<div class=" am-u-sm-12 am-form-group ">
<label for="" class="am-u-sm-2 am-form-label label_right" style="font-weight: 100;">圖片 </label>
<div class="am-u-sm-3 am-u-end ">
<div class="ibox float-e-margins" style="">
< 
第三步 值的獲取
var list=new Array();//上傳之後的圖片路徑 儲存在這裡
//上傳圖片
var wuploader;
var id="";//一定要加上 不然報錯 傳入準確的id時 是修改頁面
$(document).ready(function() {
// 初始化上傳外掛
});
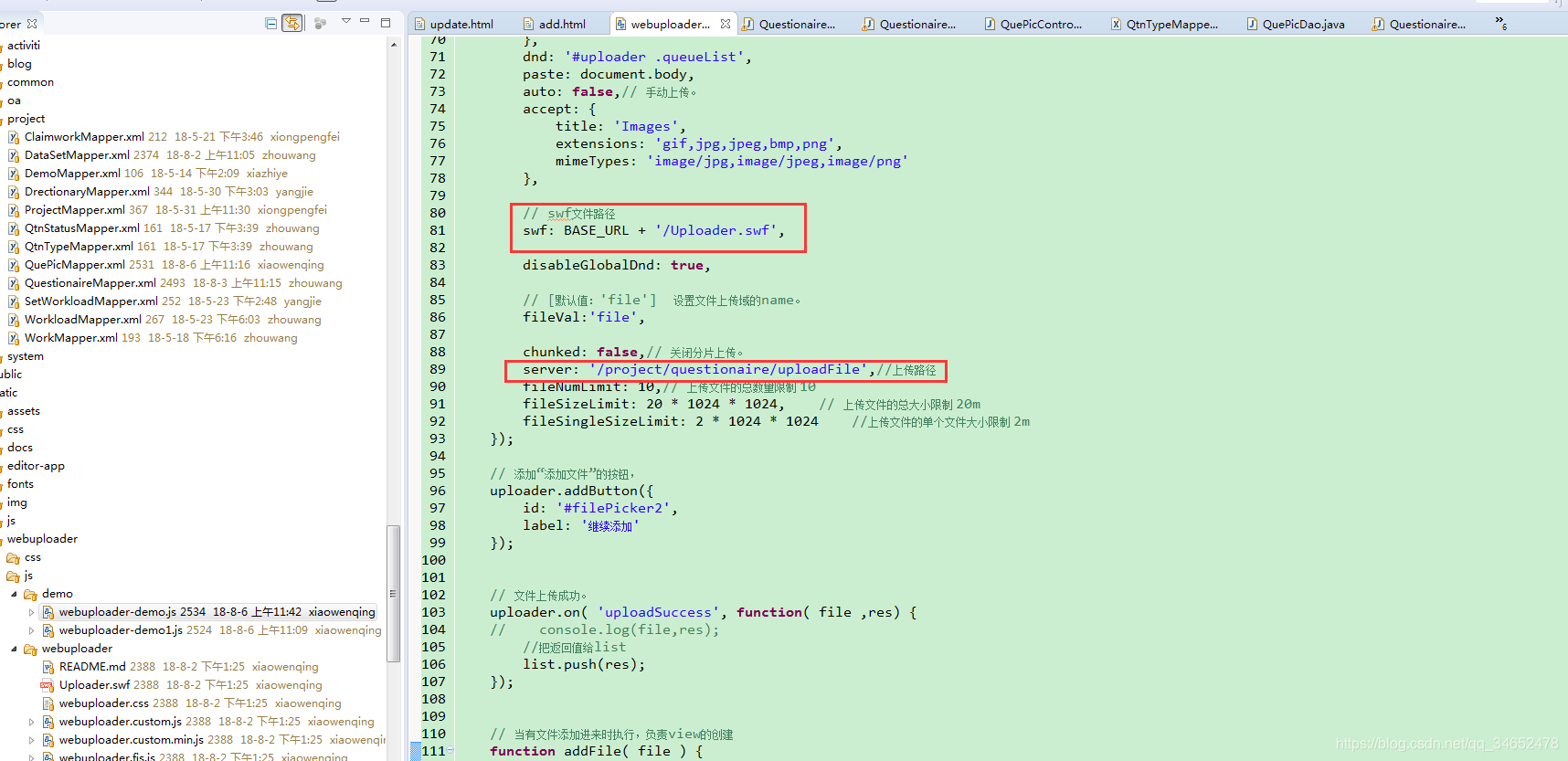
第四步 引入的js說明
```javascript
<script src="/webuploader/js/demo/webuploader-demo.js"></script>
為核心的js
注意:
1:
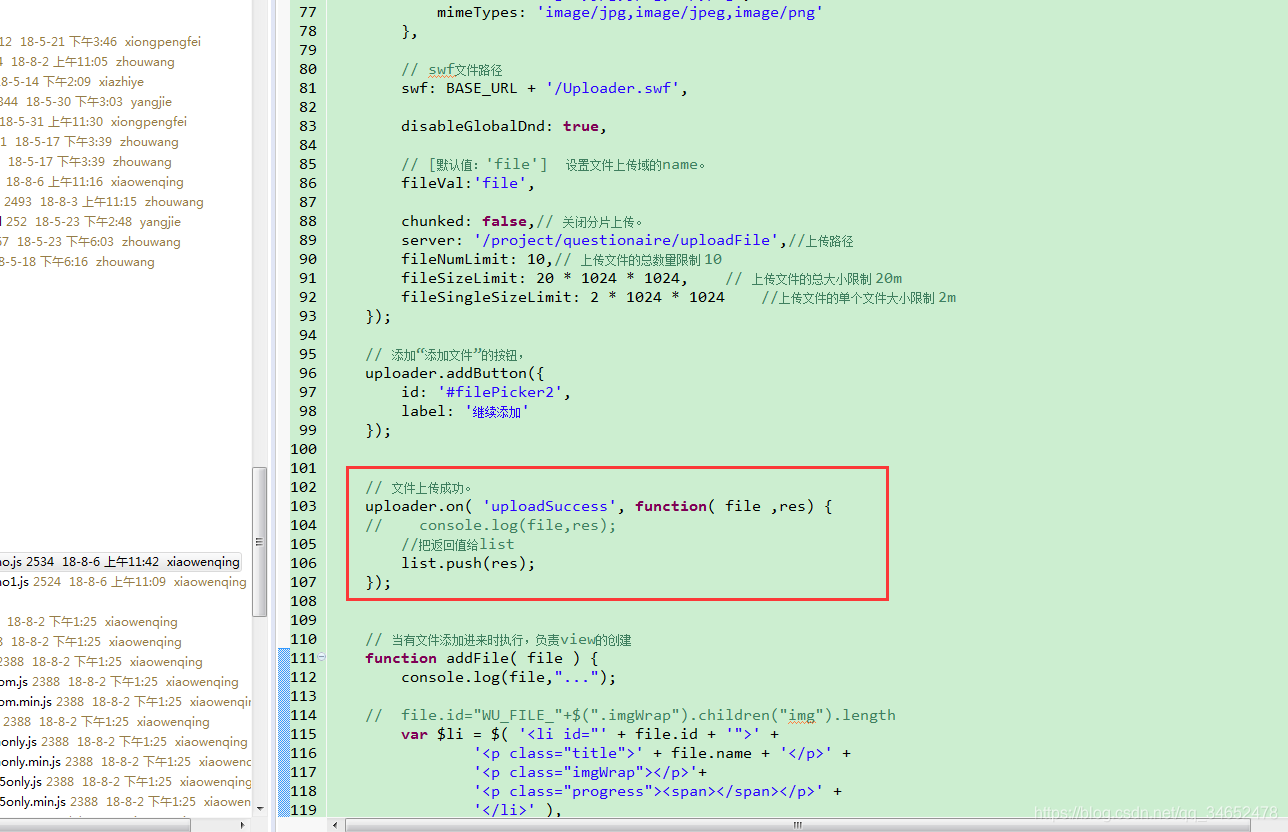
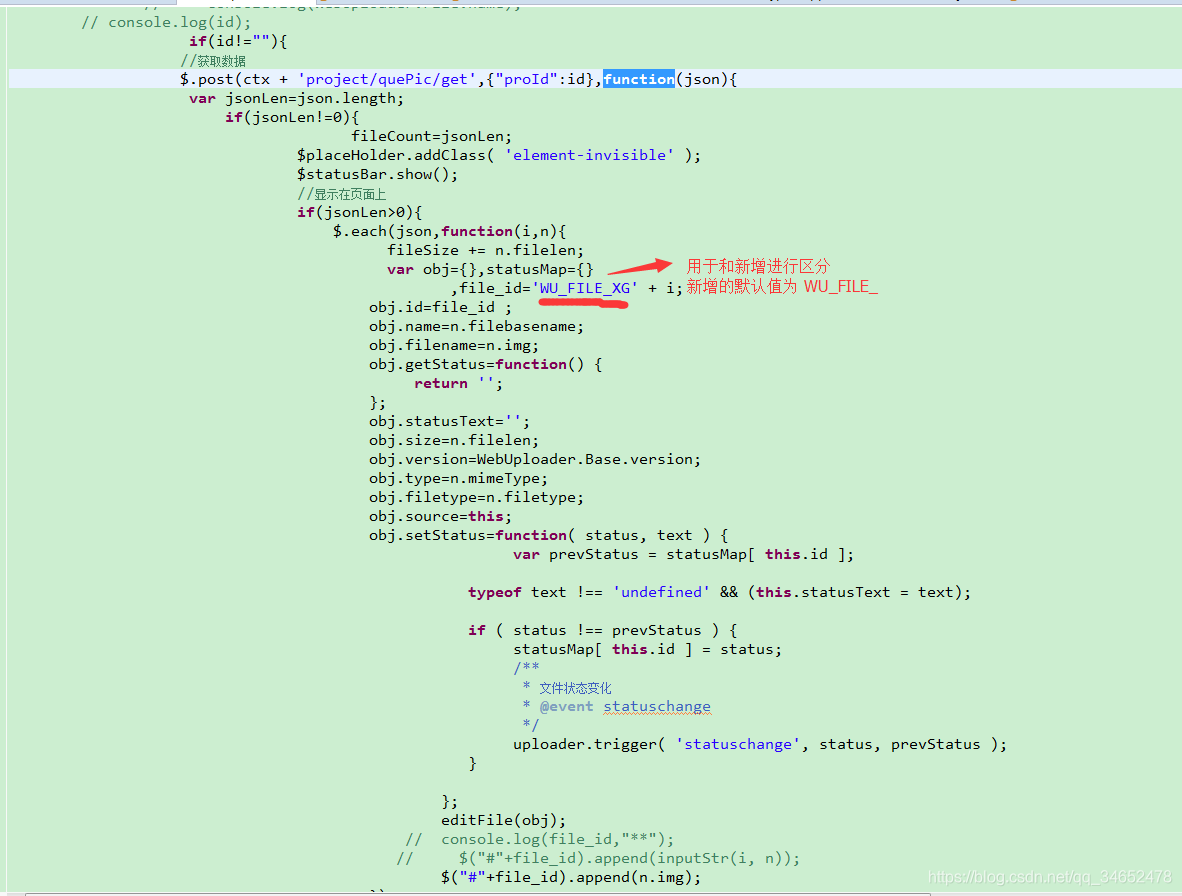
2:如下圖
uploadSuccess 方法為檔案上傳成功就執行的方法
list.push(res); 就是把返回的路徑新增到list集合

3.如果圖片選中,但是沒有上傳是,就點選了確定按鈕,需要加入判斷,有圖片時,必須先點選上傳再 確定
if($(".imgWrap").children("img").length>0 && list.length==0){
layer.msg('請先點選開始上傳圖片!');
return;
}
- uploader.on(‘ready’, function() {} 方法就是頁面載入時執行的 ,用於在修改頁面賦值

5.修改頁面執行的是 editFile()方法 可以按照自己的需求去修改
