如何入門微信小程式開發
第二次登入之後:
點選開啟
在進行部署之前,我們來簡單分析一下「小相簿」的具體程式碼。畢竟只看效果不是我們的目的,我們的目的是以「小相簿」為例,瞭解如何開發小程式並與服務端進行互動。

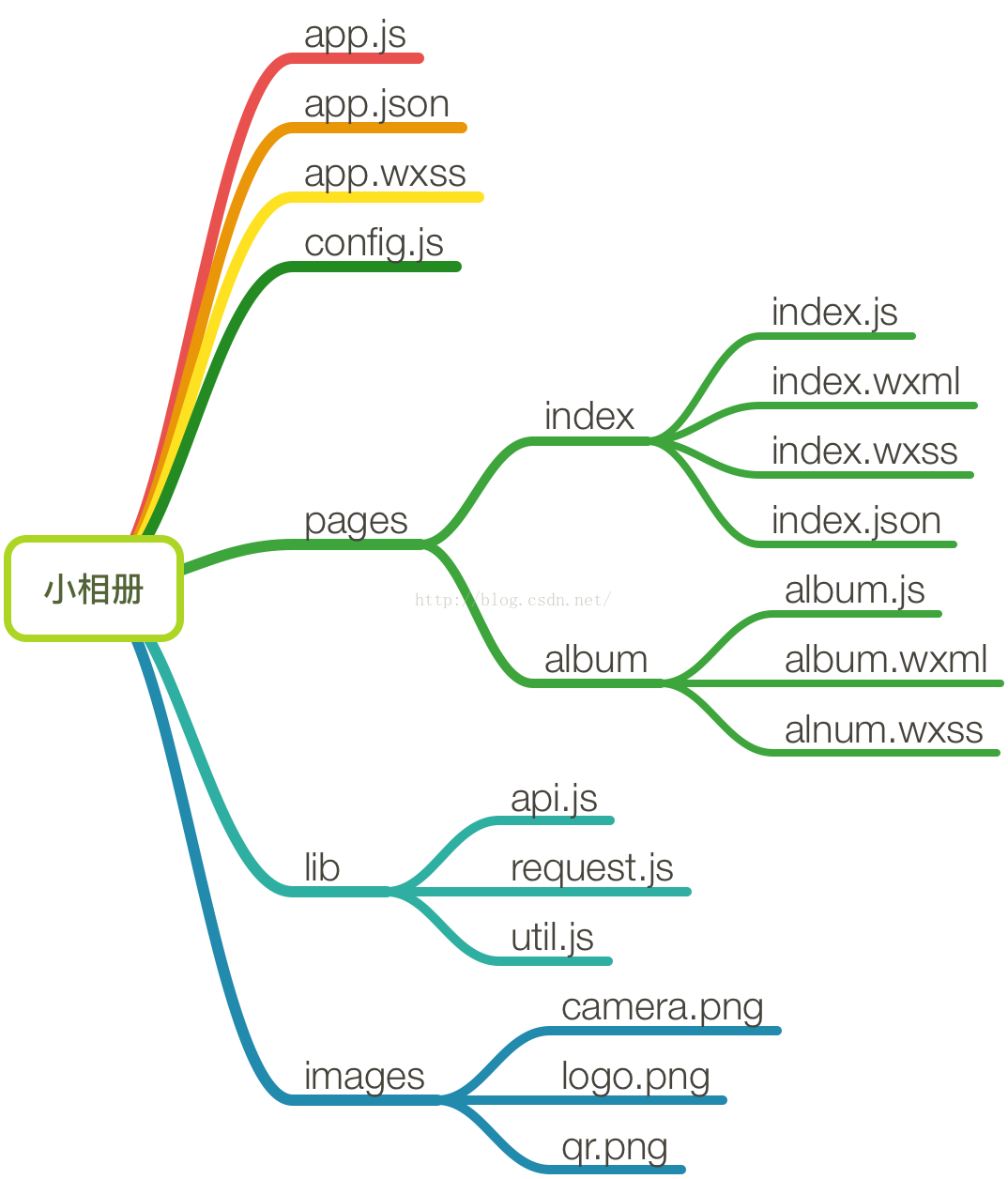
「小相簿」包含一個描述整體程式的 app 和多個描述各自頁面的 page。主程式 app 主要由三個檔案組成,分別是 app.js(小程式邏輯)、app.json(小程式公共設定)和 app.wxss(小程式公共樣式表),其中前兩個為必備檔案。config.js 檔案中包含了一些部署域名的設定,現在不用管。
在 pages 目錄下,有兩個 page 頁面,分別是 index 和 album。頁面結構算是比較簡單的,其中 index 是小程式啟動時預設進入的頁面。每個頁面下,至少要有 .js(頁面邏輯)和 .wxml(頁面結構)兩個檔案,.wxss(頁面樣式表)和 .json(頁面配置)檔案為選填。你可能注意到了,這些檔案的檔名與父目錄的名稱相同
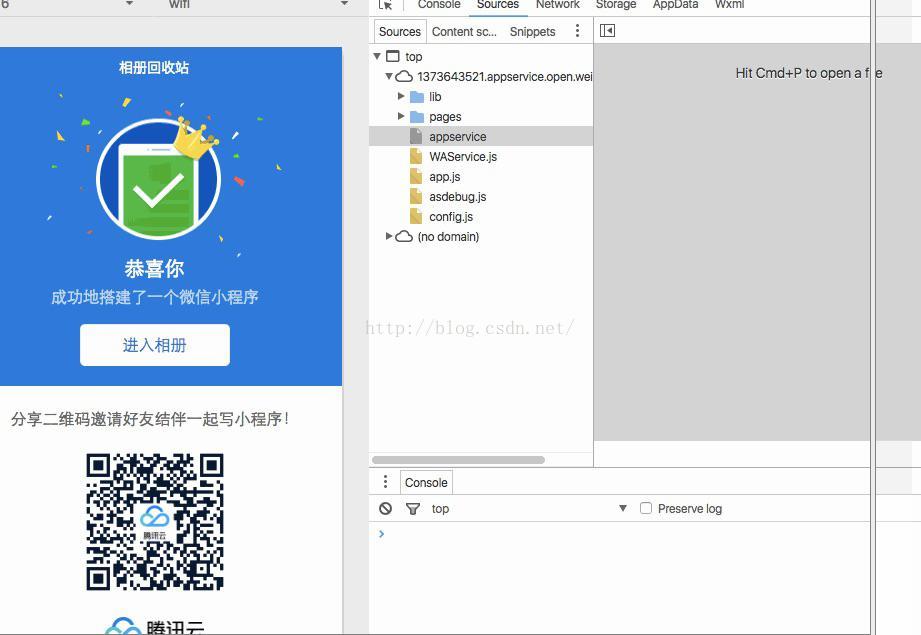
接下來我們以 index 頁面為例做簡單的解釋。index.wxml 是這個頁面的表現層檔案,其中的程式碼非常簡單,可以分為上下兩大部分。
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一個微信小程式</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">進入相簿</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二維碼邀請好友結伴一起寫小程式!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view> </view>
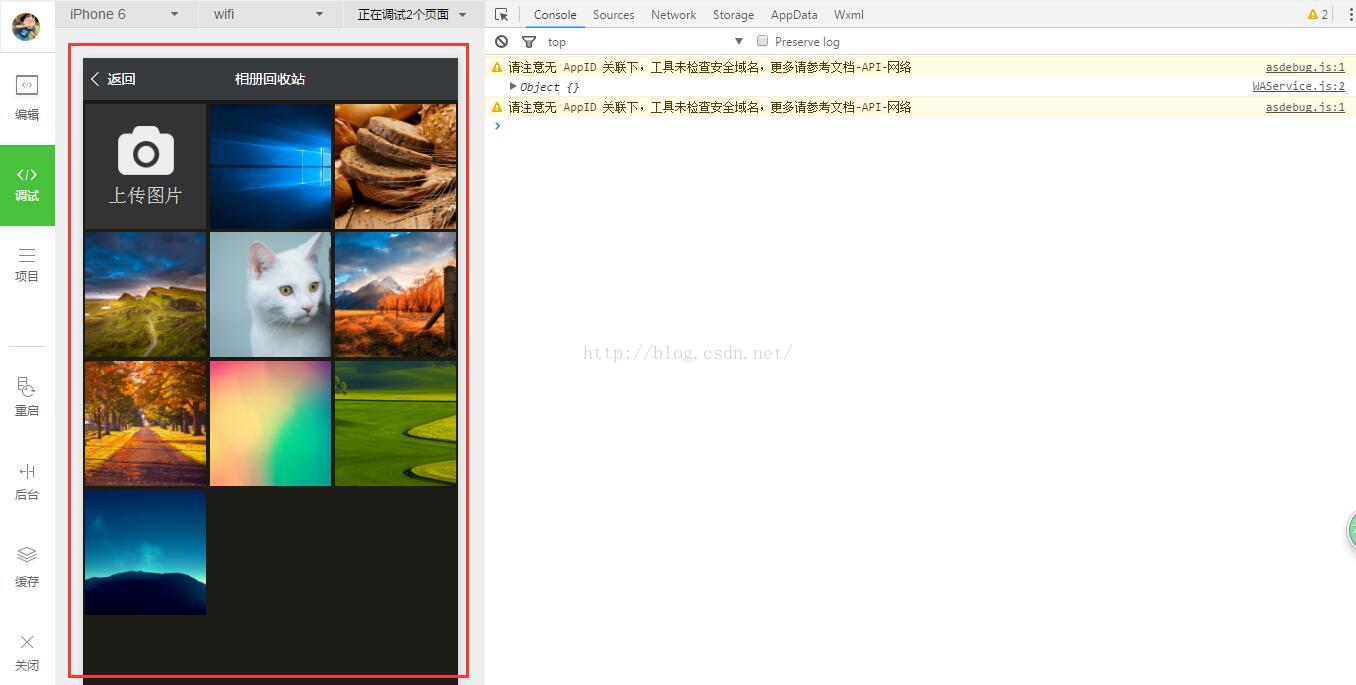
頁面的演示效果如下:

我們看到,頁面上有一個“進入相簿”的按鈕。正常理解,點選後該按鈕後我們就可以進入相簿了(這不廢話嘛)。那小程式背後是怎樣實現該操作的呢?
在 index.wxml 中,我們發現對應的 button 標籤上定義了一個 bindtap 屬性,綁定了一個叫做gotoAlbum 的方法。而這個方法可以在 index.js 檔案中找到。事實上,檔案中也只定義了這一個方法,執行的具體動作就是跳轉到 album 頁面。
Page({ // 前往相簿頁 gotoAlbum() { wx.navigateTo({ url: '../album/album' }); }, });
album.js 頁面中編寫了程式的主要邏輯,包括選擇或拍攝圖片、圖片預覽、圖片下載和圖片刪除;album.wxml 中三種檢視容器 view、scroll-view、swiper均有使用,還提供了訊息提示框 toast。具體方法和檢視的實現請檢視專案原始碼。所有的這些功能都寫在 Page 類中。
lib 目錄下提供了小程式會用的一些輔助函式,包括非同步訪問和物件儲存 COS 的 API。
總的來說,和微信官方宣傳的一樣,在開發者工具下進行小程式的開發,效率確實提高了很多,而且有很多微信提高的元件和 API。所以,在開發速度這點上的體驗還是非常爽的。
另外,由於「小相簿」需要使用諸多雲端能力,如圖片的上傳和下載,我們還需要進行伺服器端的部署和設定。具體請看接下來的步驟。
第三步:雲端部署 server 程式碼
雖然服務端的開發不是本文的重點,但是為了全面地體驗「小相簿」的整個開發部署流程,我們還是有必要了解服務端的部署,這裡我們使用的是騰訊雲。
如果你想更爽一點,那麼可以選擇騰訊雲官方提供的小程式雲端映象。「小相簿」的伺服器執行程式碼和配置已經打包成騰訊雲 CVM 映象,可以直接使用。可謂是一鍵部署好雲端。
如果你以前沒有使用過騰訊雲,可以選擇免費試用(我已經領取了 8 天的個人版伺服器),或者領取禮包以優惠的價格購買所需的服務。

你也可以選擇將「小相簿」原始碼中的server資料夾上傳到自己的伺服器。
第四步:準備域名和配置證書
如果你已經有騰訊雲的伺服器和域名,並配置好了 https,那麼可以跳過第 4-6 步。
在微信小程式中,所有的網路請求受到嚴格限制,不滿足條件的域名和協議無法請求。簡單來說,就是你的域名必須走 https 協議。所以你還需要為你的域名申請一個證書。如果沒有域名,請先註冊一個。由於我們沒有收到內測,也就暫時不用登入微信公眾平臺配置通訊域名了。
第五步:Nginx 配置 https
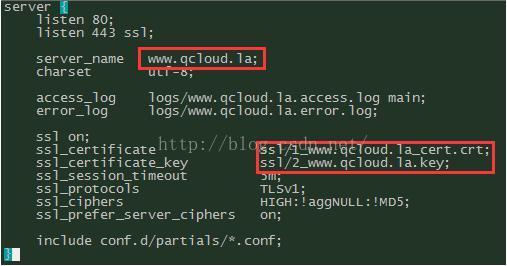
微信小程式雲端示例映象中,已經部署好了 Nginx,但是還需要在 /etc/nginx/conf.d 下修改配置中的域名、證書、私鑰。

請將紅框部分換成自己的域名和證書,並且將 proxy_pass 設定為 Node.js 監聽的埠,我的是 9993。
配置完成後,重新載入配置檔案並且重啟 Nginx。
sudo service nginx reload
sudo service nginx restart
第六步:域名解析
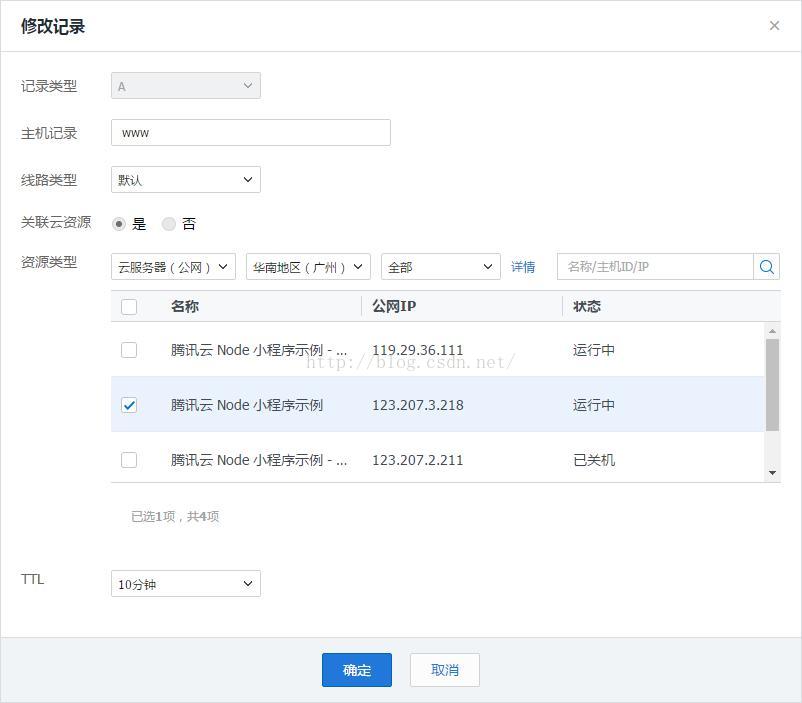
我們還需要新增域名記錄,將域名解析到我們的雲伺服器上,這樣才可以使用域名進行 https 服務。在騰訊雲註冊的域名,可以直接使用雲解析控制檯來新增主機記錄,直接選擇上面購買的 CVM。

解析生效後,我們的域名就支援 https 訪問了。
第七步:開通和配置 COS
由於我們希望實現動靜分離的架構,所以選擇把「小相簿」的圖片資源是儲存在 COS 上的。要使用 COS 服務,需要登入 COS 管理控制檯,然後在其中完成以下操作。

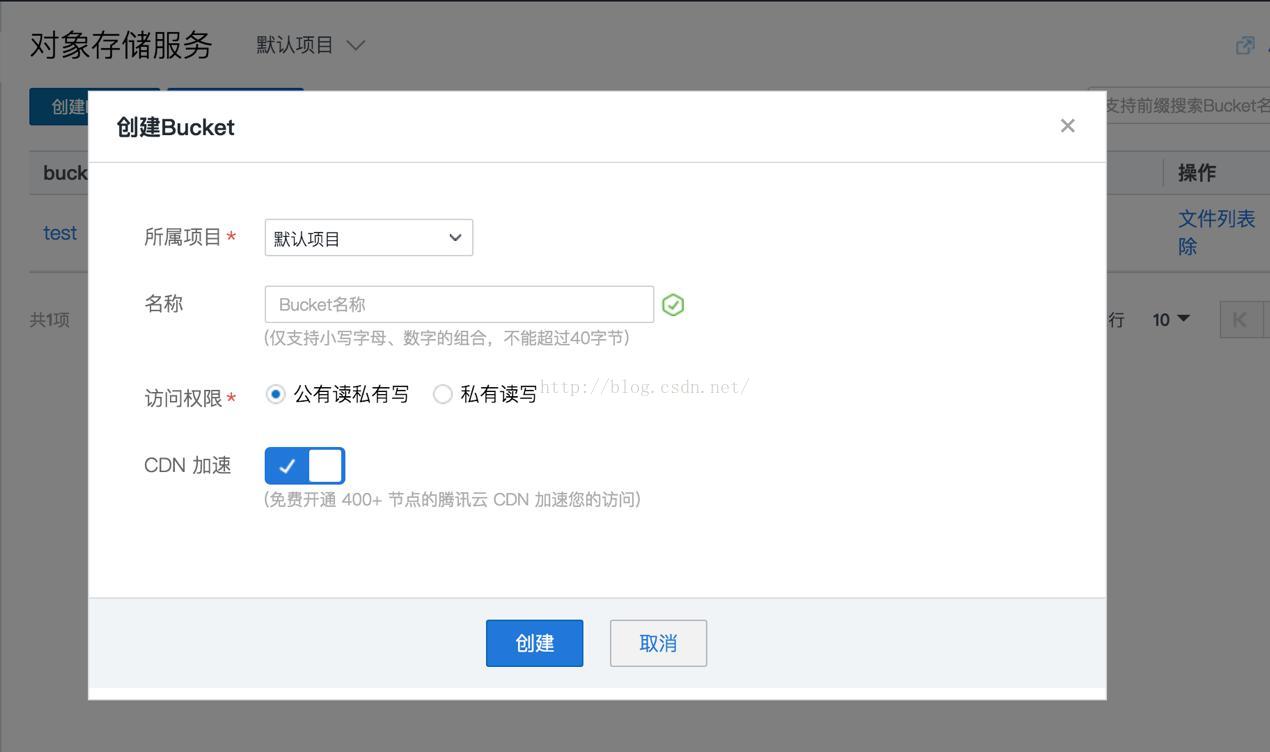
- 點選建立 Bucket。會要求選擇所屬專案,填寫相應名稱。這裡,我們只需要填上自己喜歡的 Bucket 名稱即可。
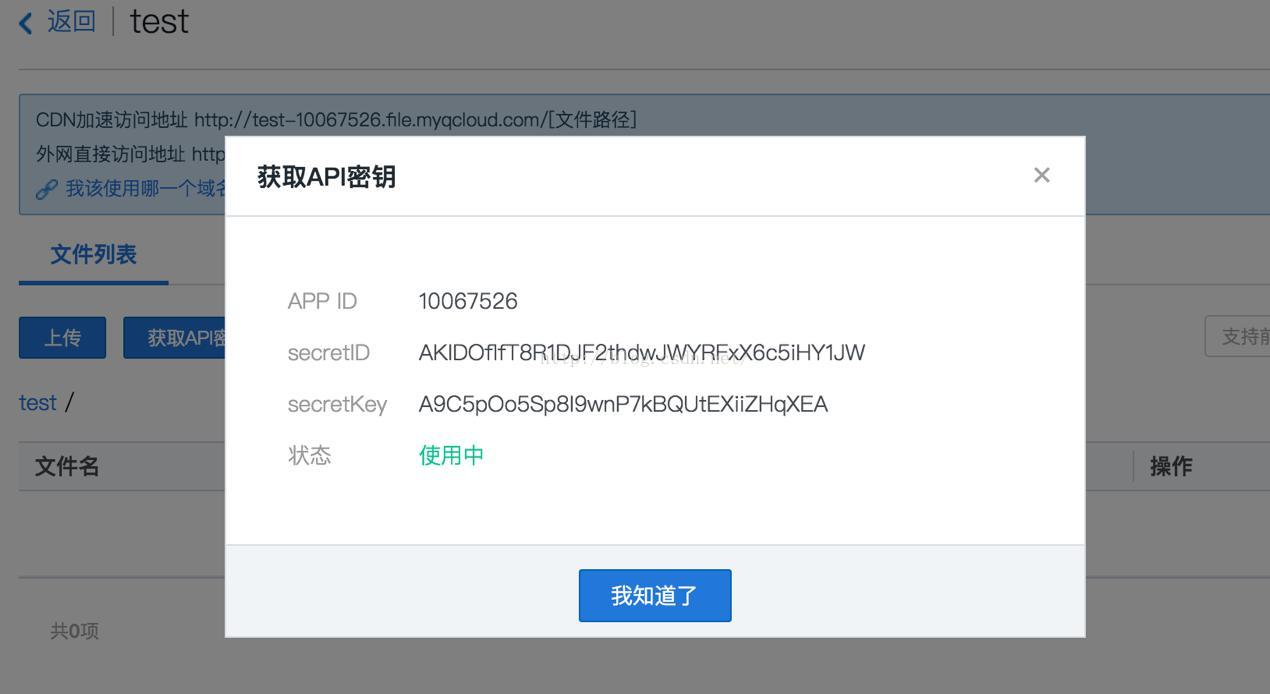
- 然後在 Bucket 列表中,點選剛剛建立的 Bucket。然後在新頁面點選“獲取API金鑰”。 彈出的頁面中包括了我們所需要的三個資訊:唯一的 APP ID,一對SecretID和SecretKey(用於呼叫 COS API)。保管好這些資訊,我們在稍後會用到。
最後,在新的 Bucket 容器中建立資料夾,命名為photos。這點後面我們也會提到。
在官方提供的映象中,小相簿示例的 Node 服務程式碼已部署在目錄 /data/release/qcloud-applet-album下。進入該目錄,如果是你自己的伺服器,請進入相應的資料夾。
cd /data/release/qcloud-applet-album
在該目錄下,有一個名為 config.js 的配置檔案(如下所示),按註釋修改對應的 COS 配置:
module.exports = {
// Node 監聽的埠號
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填寫開通 COS 時分配的 APP ID',
cosSecretId: '填寫金鑰 SecretID',
cosSecretKey: '填寫金鑰 SecretKey',
cosFileBucket: '填寫建立的公有讀私有寫的bucket名稱',
};
另外,cd ./routes/album/handlers,修改 list.js,將 const listPath 的值修改為你的Bucket 下的圖片儲存路徑。如果是根目錄,則修改為 '/'。當前服務端的程式碼中將該值設定為了 '/photos' ,如果你在第七步中沒有建立該目錄,則無法除錯成功。
小相簿示例使用 pm2 管理 Node 程序,執行以下命令啟動 node 服務:
pm2 start process.json
第九步:配置「小相簿」通訊域名
然後點選除錯,即可開啟小相簿Demo開始體驗。