小程式實現天氣預報查詢
阿新 • • 發佈:2018-12-29
最近在看小程式的開發,雖然好多人已經都會了,但是我剛剛接觸,理解不夠,所以編寫一些簡單的小例子來一步步深入理解。
在網上找了一個天氣預報的api,然後註冊了一下,一共有500次免費的呼叫機會。暫時還是夠用的。哈哈。
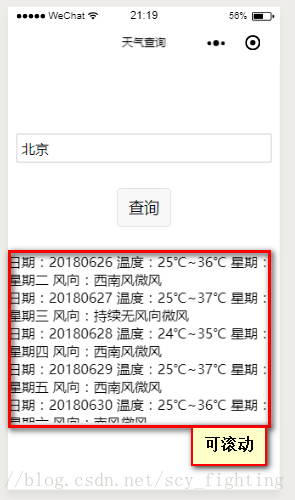
附上截圖哈:第一張為初始進入小程式;第二張為查詢結果。
可能大神們覺得我這個有點簡單,但是我剛剛開始起步嘛,所以還是要記錄一下的哈。
說一下思路:
1、確定頁面佈局,一個輸入框(用於輸入城市的名字),一個按鈕(用於查詢結果)。
程式碼大致如下:
<input placeholder="請輸入城市名稱" bindinput='bindKeyInput'/> <button bindtap2、在app.js中新增獲取天氣預報的方法(本專案是getWeather,需要傳兩個引數,一個是城市的名字,另外一個是回撥函式)
程式碼大致如下:
3、動態獲取輸入框的值,使用bindinput屬性。bindinput='bindKeyInput'
程式碼大致如下: bindKeyInput:function(e){ // console.log(e.detail.value)4、新增按鈕的點選事件,使用bindtap事件。在點選查詢按鈕時,呼叫獲取天氣方法
程式碼大致如下:(我有時候會console.log很多,因為我覺得這樣不容易出錯,我一般是正式完成之後再刪除)
5、獲取到資料後,迴圈資料,顯示到頁面區域
程式碼大致如下:
<scroll-view scroll-y style="height: 200px;" > <view wx:for="{{weatherDatas}}" wx:key="*this"> 日期:{{item.date}} 溫度:{{item.temperature}} 星期:{{item.week}} 風向:{{item.wind}} </view> </scroll-view></view>以上是用小程式實現的天氣查詢。可能技術不足,有些地方會有錯誤,歡迎各位大神指正。
附上我的github地址,可以下載到該例子。gitub地址:https://github.com/shichenyu/miniApps
記得如果覺得可以,可以star一下哦。啦啦啦~