57.搭建Vue環境
阿新 • • 發佈:2019-01-04
-
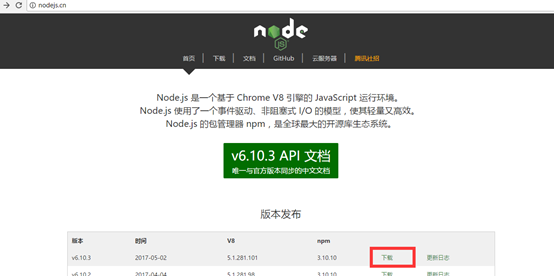
nodejs官網http://nodejs.cn/下載安裝包,無特殊要求可本地傻瓜式安裝,這裡選擇2017-5-2釋出的 v6.10.3

-
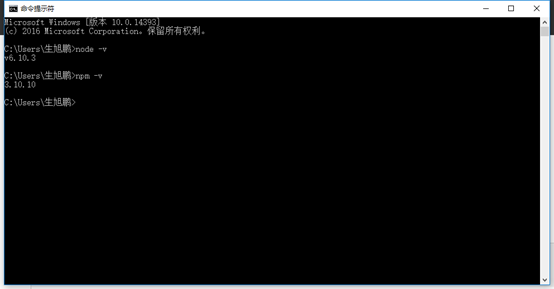
cmd命令列:
node -v //顯示node版本 v6.10.3
npm -v //顯示npm包管理器版本 3.10.10

-
由於有些npm有些資源被遮蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內映象---cnpm

-
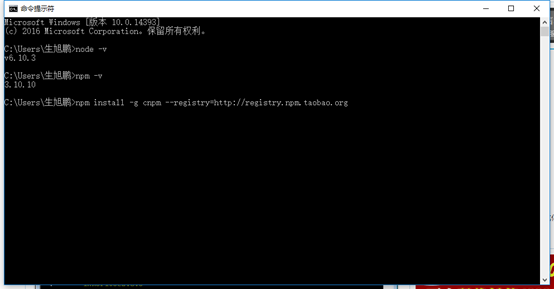
Cmd命令列中輸入npm install -g cnpm --registry=http://registry.npm.taobao.org


-
安裝vue-cli腳手架構建工具

-
至此,我們需要的環境及工具已經準備好了。
接下來,我們使用vue-cli來構建專案。
-
首先,我們先選擇進入到e我們的工作目錄為 E:\個人\VueJS。此目錄需先建好,目前是空的,這個工作目錄以後會新增各個專案目錄。

- 在VueJs目錄下,執行命令vue init webpack firstVue。其中,webpack是構建工具、模組打包器,也就是整個專案是基於webpack的。其中,firstVue是專案資料夾的名稱,這個資料夾會自動生成在vuejs這個工作目錄中。
-

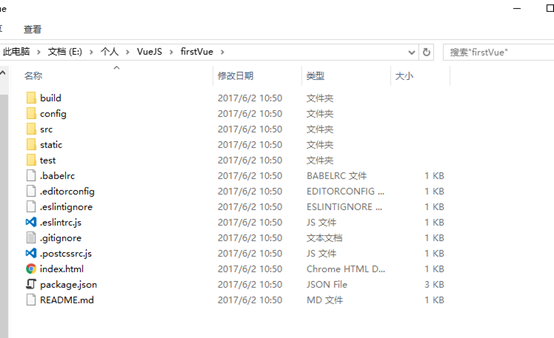
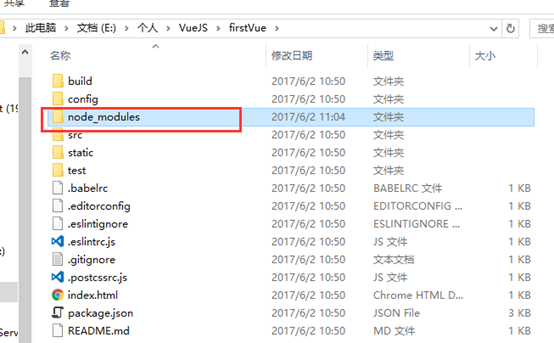
安裝過程中,需要我們輸入專案名稱,描述,作者,版本(獨立版),使用ESLint規範等等,此時,我們看到工作目錄下已經自動生成了目錄firstVue,如下圖。
-

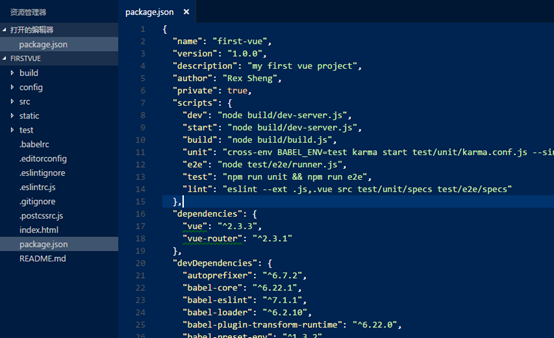
- 主要用的包都在package.json中,如下圖
-

- cd到我們的專案資料夾firstVue中,執行命令cnpm install 安裝包,(注意:我們已經使用淘寶映象cnpm)
-

- 安裝完之後,我們發現專案資料夾下多了一個node_modules目錄,裡面就是專案依賴包資源
-

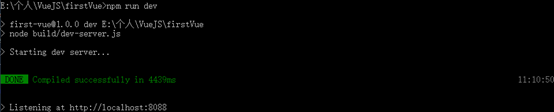
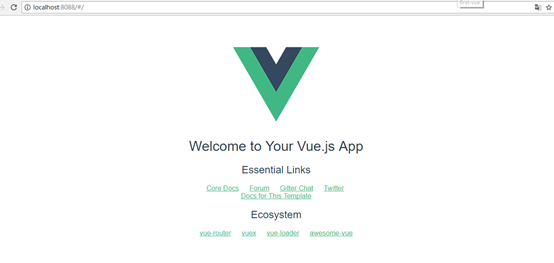
- 安裝完依賴包之後,就可以執行整個專案了。 執行專案在專案目錄中,執行命令 npm run dev ,會用熱載入的方式執行我們的應用,熱載入可以讓我們在修改完程式碼後不用手動重新整理瀏覽器就能實時看到修改後的效果。
-

-

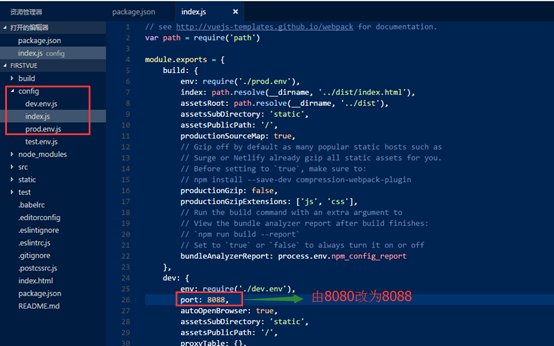
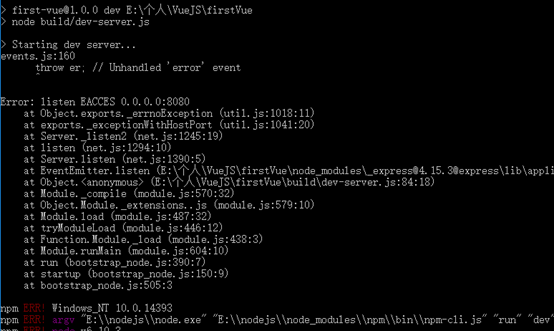
- 如果啟動過程中出現下方問題,只需要將config目錄下的index.js檔案中dev埠由8080改為8088
-

-