float與position:absolute會改變display
阿新 • • 發佈:2019-01-06
float與position會改變display的值為inline-block(除了display:none)
我們來看下幾個實驗:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float與position測試</title>
<style>
.float{
width:200px;
height:200px;
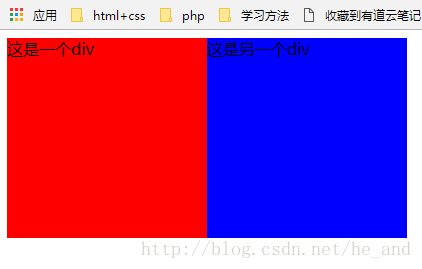
background-color 如果沒有采用浮動的話,這兩個div的預設事display:block(也就是我們說的塊級元素),那麼這兩個div應該在兩行上,但是我們看下效果:
可見確實由塊級元素變成了,行間塊級元素。
再來看看position的表現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float與position測試</title>
<style>
span{
width:200px;
height:200px;
background-color: red;
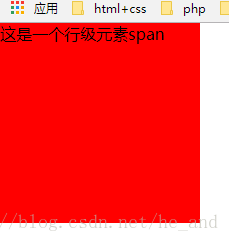
position 這裡我採用了一個行級元素來說明問題,我們知道行級元素是不能設定width與height,但是採用了position:absolute後:

可以看出來,行內元素span可以設定寬高了,不過我們這次不能通過是否換行來判斷它到底是inline-block與block,不過我們需要記住就是inline-block
每天進步一點點