op輸入端並聯電容
運算放大器輸入端之間的電容
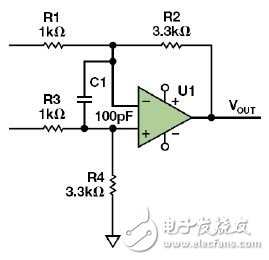
為了滾降差動放大器的響應,某些設計人員會嘗試在兩個運算放大器輸入端之間新增電容C1 以形成差分濾波器,如圖 6 所示。這樣做對於儀表放大器而言是可行的,但對於運算放大器卻不可行。VOUT將會通過R2 而上下移動,形成閉合環路。在直流時,這不會產生任何問題,並且電路的表現與等式 2 所描 述的相一致。隨著頻率的增加,C1 電抗下降。進入運算放大器輸入端的反饋降低,從而導致增益上升。最終,運算放大器會在開環狀態下工作,因為電容使輸入短路。
相關推薦
op輸入端並聯電容
運算放大器輸入端之間的電容為了滾降差動放大器的響應,某些設計人員會嘗試在兩個運算放大器輸入端之間新增電容C1 以形成差分濾波器,如圖 6 所示。這樣做對於儀表放大器而言是可行的,但對於運算放大器卻不可行。VOUT將會通過R2 而上下移動,形成閉合環路。在直流時,這不會產生任何
STM32微控制器電源端並聯電容的重要性
如圖,筆者用TQFP(32-100PIN)0.55MM轉直插的轉接板焊了一個STM32F207VET6的板子。板上引出了SWD除錯介面(僅佔用PA13和PA14),USART1串列埠引腳,插了一個觸控感測器和蜂鳴器模組。 所要實現的功能是:用手觸碰一下觸控感測器後,蜂鳴器
為什麼三極體放大電路的輸入端和輸出端都要串聯一個電容器?
三極體放大電路輸入端和輸出端所接的電容分別為輸入耦合電容和輸出耦合電容,它們的作用是防止訊號源及負載與三極體的直流偏置電路之間相互影響。下面我們以一個具體的三極體放大電路為例來詳細介紹一下三極體電路中的耦合及去耦是什麼意思。 1、耦合電容的作用 上圖為一個簡單的阻容耦合放大電路。電容C
CMOS和TTL整合閘電路多餘輸入端如何處理?
CMOS和TTL整合閘電路在實際使用時經常遇到這樣一個問題,即輸入端有多餘的,如何正確處理這些多餘的輸入端才能使電路正常而穩定的工作? 一、CMOS閘電路 CMOS 閘電路一般是由MOS管構成,由於MOS管的柵極和其它各極間有絕緣層相隔,
Java端ACM輸入解析器(高效)
程序 接收 ann 下一個 高效 英文單詞 空間 times 緩存機制 最近註冊了一個codeforeces的帳號,想在那上面刷刷題目。但是發現它用的是控制臺輸入數據。因此為了能夠接收到這些數據,就動手寫了一個Acm的輸入解析器。 先說說這個解析器的缺點: 這個解析器只
移動端監聽輸入手機號以及判斷手機號有效
下載 har 項目案例 app div ray 需求 test nload 項目案例需求如,輸入/綁定正確的手機號才能下載軟件,輸入手機號發送驗證碼的功能等; 如下代碼可以實現基本功能: <!DOCTYPE html> <html lang="en"&g
關於微信手機端IOS系統中input輸入框無法輸入的問題
inpu input mil net 手機端 family 輸入 tails 覆蓋 把-webkit-user-select:none改成-webkit-user-select:auto;覆蓋掉或者直接註釋掉就行! 別人家的博文:http://blog.csdn.net
移動端Android軟鍵盤遮住輸入框解決!
res set pan area app tar span lac row 在使用vue的情況下,在輸入框中添加 <textarea class="textarea" @click="isAndroid" :maxlength="30" :rows="1" plac
移動端web頁面input限制只能輸入數字
字段 數字 arp 設置 輸入 inpu highlight ios端 web頁面 <input type="number" pattern="[0-9]*" /> 如上所示,在安卓端設置input類型為number,可限制鍵盤只輸入數字,在ios端,要
jquery 移動端 六位密碼輸入
dex wid query one col .cn overflow images code <!DOCTYPE html> <html> <head> <script src="scripts/jquer
移動端頁面input輸入框被鍵盤遮擋問題
abs 無法 gin 區域 失效 -1 osi mit main <body class="layout-fixed"> <!-- fixed定位的頭部 --> <header> </he
移動端輸入法擋住輸入框
load lin onload ice spa red init event -c 問題:在移動端火狐瀏覽下,輸入框鍵盤遮擋住 解決方案: ? element.scrollIntoView():讓元素滾動到可視區域? 參數:true 對象的頂端與當前窗口的頂部對齊???
移動端軟件盤遮擋輸入框問題
監聽事件 如果 第三方 代碼 element string function 滾動scroll read 第一、首先解決軟鍵盤影響布局的問題: 軟鍵盤彈出會改變瀏覽器可視區域的高度,安卓會觸發window.resize事件,ios不會觸發,所以如果頁面元素的布局是以窗口
移動端頁面輸入法擋住input輸入框的解決方法
寬高 定位 tex 百分比 address inpu cor strong lin 1,寬高用了百分比或者vw/vh布局的,input輸入框的最外層父容器的可用JS動態設置為當前窗口的寬高(防止輸入法的彈出令頁面變形) 2,最外層父容器用了fixed定位的,不要用top:0
AD的差分輸入與單端輸入
噪聲 margin wid 事業 pos 一個 lan div 每一個 AD的差分輸入與單端輸入 單端輸入,輸入信號均以共同的地線為基準。這種輸入方法主要應用於輸入信號電壓較高(高於1V),信號源到模擬輸入硬件的導線較短(低於15 ft,1ft=304.8mm),且所
移動端 input 輸入框實現自帶鍵盤“搜索“功能並修改X
cancel 文字 webkit 自動 border search 輸入 func 不同 主要利用html5的,input[type=search]屬性來實現,此時input和type=text外觀和功能沒啥區別; html代碼入下: <form action=""
用vue寫了個移動端車牌輸入鍵盤
mar ace max UNC btn 代碼 this 大神 nsf 話不多說,先看圖 初學vue,斷斷續續花了一天半才寫出來.... 寫樣式真的很麻煩 下面上代碼 html 1 <template> 2 <section class=
關於移動端輸入鍵盤遮擋頁面
驗證碼 tran transform col 移動端 light pre brush AR 問題顯示: 當吊起手機的軟鍵盤的時候 會遮住驗證碼輸入內容,造成盲輸入 問題解決: 在包裹 登錄的父元素樣式上加: .login{ position: fixed;
GPIO輸入輸出各種模式(推挽、開漏、準雙向端口)詳解(轉)
結構 inf 根據 action 存在 -i container 大致 信號線 GPIO輸入輸出各種模式(推挽、開漏、準雙向端口 概述 能將處理器的GPIO(General Purpose Input and Output)內部結構和各種模式徹底弄清
JavaScript 實現textarea限制輸入字數, 輸入框字數實時統計更新,輸入框實時字數計算移動端bug解決
表單 var 假設 字體 eve 大網 blog 無法 tin textarea稱文本域,又稱文本區,即有滾動條的多行文本輸入控件,在網頁的提交表單中經常用到。與單行文本框text控件不同,它不能通過maxlength屬性來限制字數,為此必須尋求其他方法來加以限制以達到預設