html5的陀螺儀
阿新 • • 發佈:2019-01-11
獲取移動裝置的陀螺儀,需要知道陀螺儀包含什麼。
我們可以讓document監聽deviceorientation 來獲取相關的資料,裡面包括3個值 alpha、beta和gamma。
這三個值分別代表:
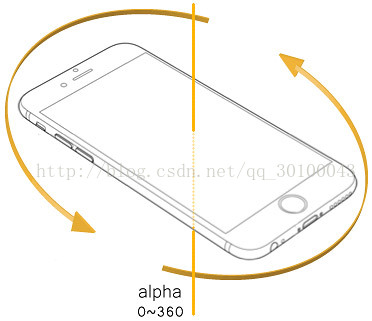
(1)alpha:
移動裝置水平放置時,繞z軸旋轉的角度,數值為0度到360度。
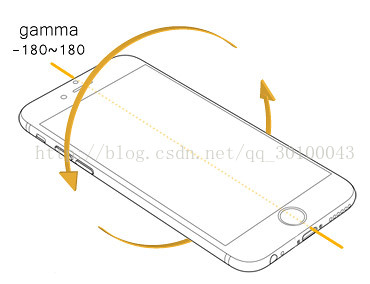
(2)beta:
移動裝置水平放置時,繞X軸旋轉的角度,數值為-180度到180度。
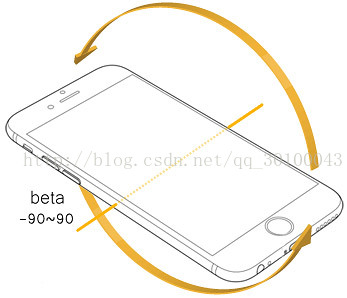
(3)gamma:
移動裝置水平放置時,繞Y軸旋轉的角度,數值為-90度到90度。
案例:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> alpha:<span id="alpha"></span><br/> beta:<span id="beta"></span><br/> gamma:<span id="gamma"></span><br/> </body> <script> if (window.DeviceOrientationEvent) { window.addEventListener('deviceorientation', function (event) { var a = document.getElementById('alpha'), b = document.getElementById('beta'), g = document.getElementById('gamma'), alpha = event.alpha, beta = event.beta, gamma = event.gamma; a.innerHTML = Math.round(alpha); b.innerHTML = Math.round(beta); g.innerHTML = Math.round(gamma); }, false); } else { document.querySelector('body').innerHTML = '你的瀏覽器不支援陀螺儀'; } </script> </html>
效果:
相容:
相容具體沒有測試,ios和android兩家的系統有一些區別,而且不同的核心也有一定的偏差。
判斷是否是ios可以使用一個webkitCompassHeading屬性來判斷,ios上面會有這個屬性,來表示 手機與地球正北方的夾角。
如果dom裡面含有這個屬性,我們就需要通過這個屬性進行加減來計算出來當前所處於的地區的水平位置。