基於Metronic的Bootstrap開發框架經驗總結(8)--框架功能總體介面介紹
在前面介紹了一系列的《基於Metronic的Bootstrap開發框架經驗總結》的隨筆文章,隨筆主要是介紹各個知識點的內容,對框架的總體性介面沒有很好的闡述,本篇隨筆主要介紹這個Bootstrap框架的總體性功能介面,介紹其中用到的知識點和整體性的介面。希望讀者對框架有一個更加直觀、真實的認識瞭解,介面設計以及相關思路可以借鑑提高,也可以對相關的內容進行相互探討,共同提高。
1、《基於Metronic的Bootstrap開發框架》技術特點
1)採用最新最炫的Bootstrap響應式框架技術
整個基於Metronic的Bootstrap開發框架,介面部分採用較新的Bootstrap技術,採用當前最新的Bootstrap3.x,集成了眾多功能強大的Bootstrap控制元件。
Bootstrap是一個前端的技術框架,很多平臺都可以採用,JAVA/PHP/.NET都可以用來做前端介面,整合JQuery可以實現非常豐富的介面效果,目前也有很多Bootstrap的外掛能夠提供給大家使用,本框架集合了眾多最為優秀的外掛,能給我們Web的使用者體驗提升到一個前所未有的水平。
Metronic是一個國外的基於HTML、JS等技術的Bootstrap開發框架整合,整合了很多Bootstrap的前端技術和外掛的使用,是一個非常不錯的技術框架。本框架以這個為基礎,結合我對MVC的Web框架的研究,整合了基於MVC的Bootstrap開發框架,使之能夠符合實際專案的結構需要。
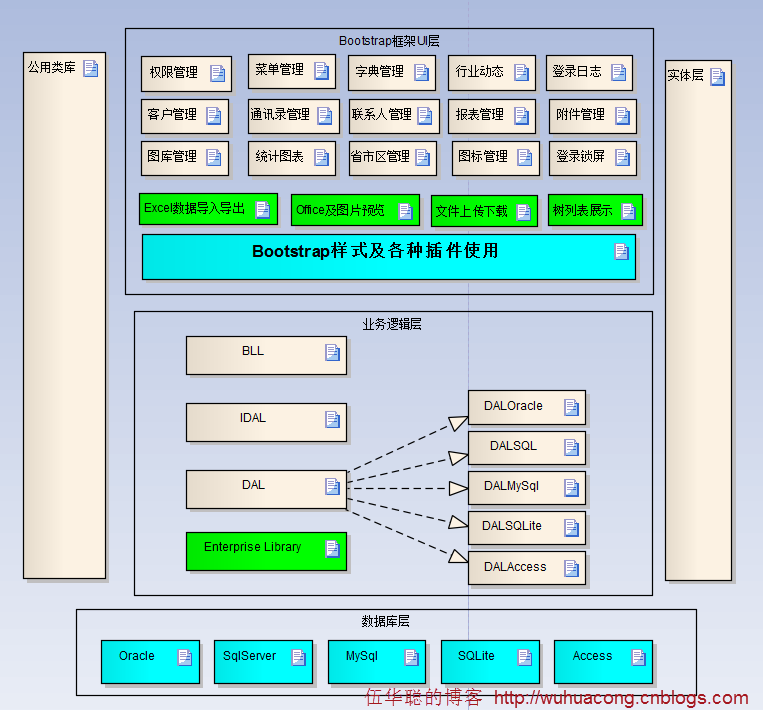
框架後臺採用基於C#的MVC技術,是目前.NET開發最為成熟流行的技術,框架後臺資料庫支援Oracle、SqlServer、MySql、Sqlite、Access等常規資料庫,可通過配置進行自由切換,使用Enterprise Library模組進行資料訪問的控制,使得資料訪問更方便輕鬆。
整體框架開發採用Visual Studuio 2013以及頁面編輯工具Sublime Text結合開發,頁面以及後臺程式碼,通過程式碼生成工具Database2Sharp進行快速開發,實現整體性開發的最大效率提高。
框架的總體結構如下所示:

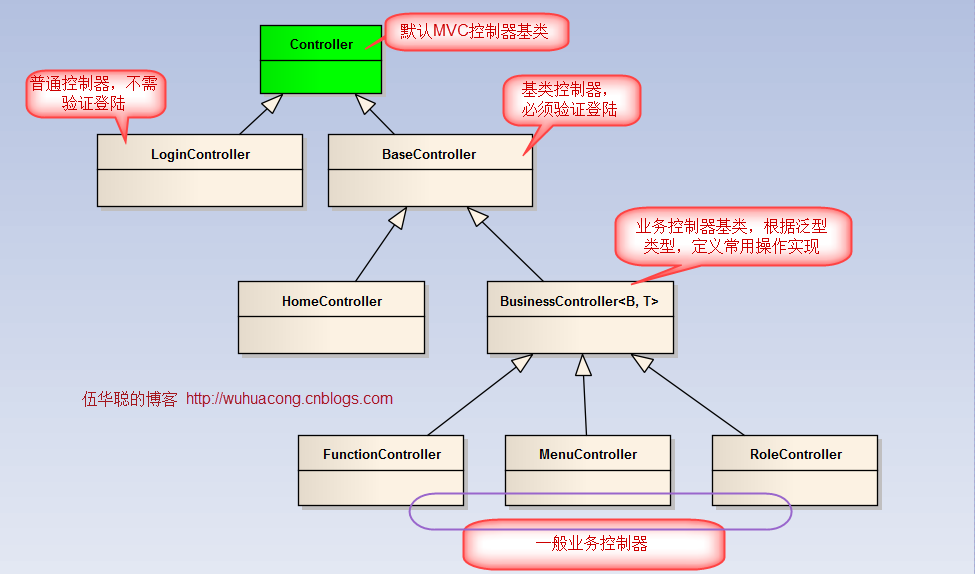
控制器設計:Bootstrap開發框架沿用了我的《Winform開發框架》和《基於EasyUI的Web框架》的很多架構設計思路和特點,對Controller進行了封裝。使得控制器能夠獲得很好的繼承關係,並能以更少的程式碼,更高效的開發效率,實現Web專案的開發工作,整個控制器的設計思路如下所示。

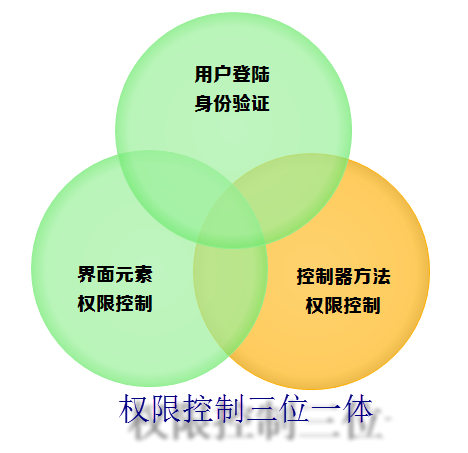
許可權控制:良好的控制器設計規則,可以為Web開發框架本身提供了很好使用者訪問控制和許可權控制,使得使用者介面呈現選單、Web介面的按鈕和內容、Action的提交控制,均能在總體許可權功能分配和控制之下。

程式碼快速生成:良好的架構使得無論在業務邏輯層、控制器層、Web介面的UI層,均能提供統一的程式碼邏輯,這些程式碼均能通過程式碼生成工具Database2Sharp進行生成。Web介面程式碼可以充分利用程式碼生成工具Database2Sharp的元資料資訊,實現Web介面的快速生成。有效減少出錯的機率,提高Web介面編碼的開發效率和樂趣,更可以使得企業內部的編碼模式進行高效的統一。

Enterprise Library程式碼生成,可以快速生成除介面外的整體性的框架程式碼,Bootstrap的Web介面程式碼生成,可以快速生成基於Metronic的Bootstrap的前端介面程式碼和後臺控制器程式碼,介面部分包括查詢、分頁、資料展示、資料匯入匯出、新增、編輯、檢視、刪除等基礎功能介面,生成後我們可以基於這個基礎上進行簡單、快速的修改即可符合實際需要,極大提高我們Web介面的開發效率。
框架佈局:以下是我整體性專案的總的效果圖。

【系統選單欄】的內容,是動態從資料庫裡面獲取的選單;【系統頂欄】放置一些資訊展示,以及提供使用者對個人資料快速處理,如檢視個人資訊、登出、鎖屏等操作內容;內容區一般包括【樹列表區】、【條件查詢區】和【列表資料及分頁】內容,內容區域主要是視覺化展示的資料,可以通過樹列表控制元件、表格控制元件進行展示,一般資料還有增刪改查、以及分頁的需要,因此需要整合各種功能的處理。另外,使用者的資料,除了查詢展示外,還需要有匯入、匯出等相關操作,這些是常規性的資料處理功能。
選單的處理和展示:一般為了管理方便,選單分為三級,選中的選單和別的選單樣式有所區分,選單可以摺疊最小化,效果如下所示。


2、《基於Metronic的Bootstrap開發框架》模組介面介紹
2.1 首頁圖表模組介面

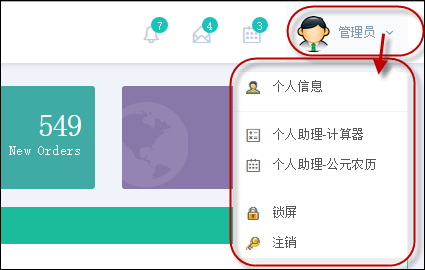
2.2 系統頂欄功能


2.3 行業動態功能(政策法規、通知公告、動態資訊)
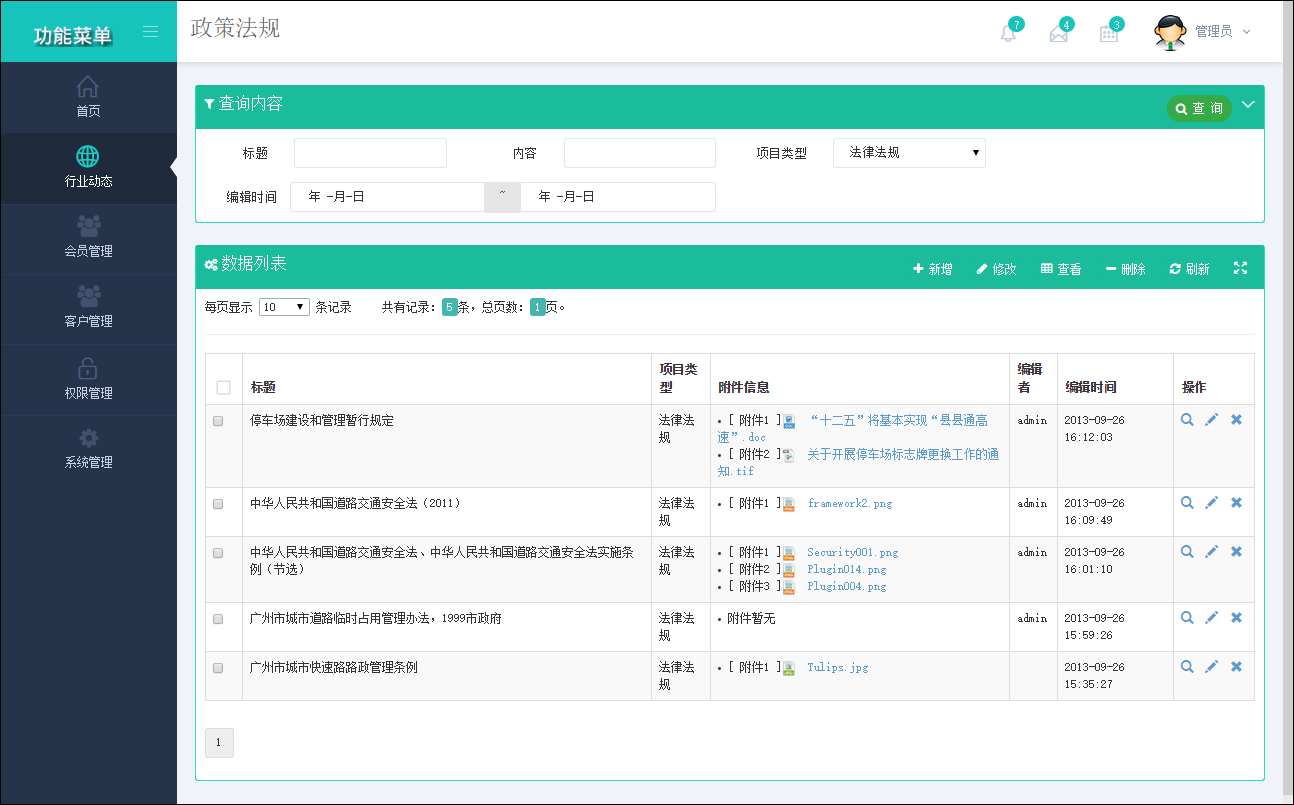
政策法規/通知公告/動態資訊 列表介面

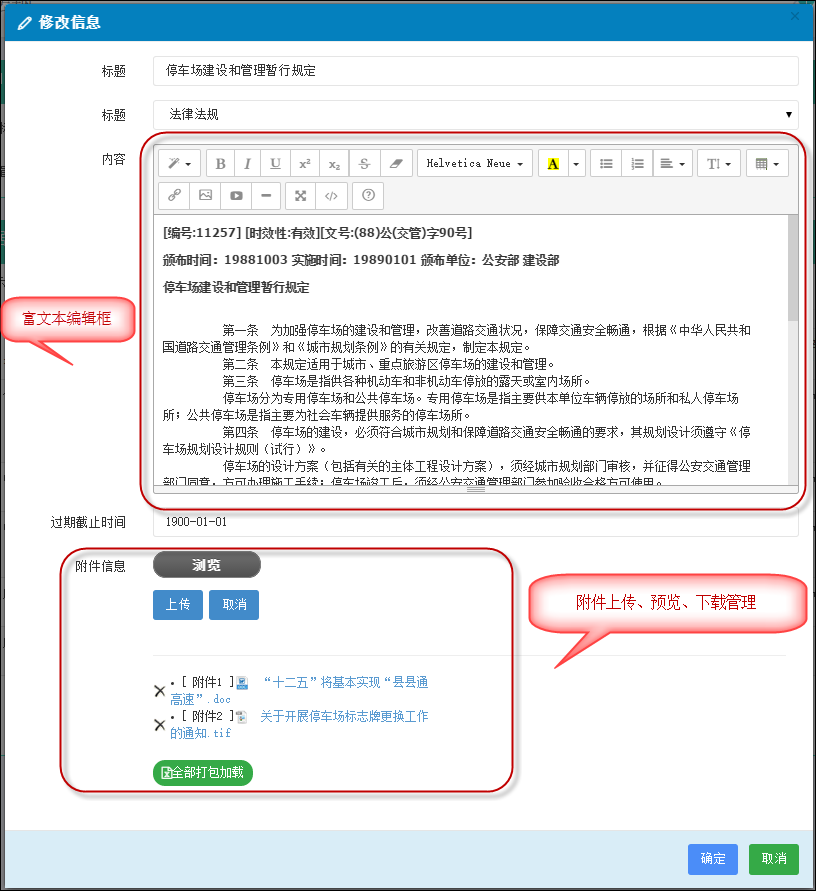
編輯介面如下所示:

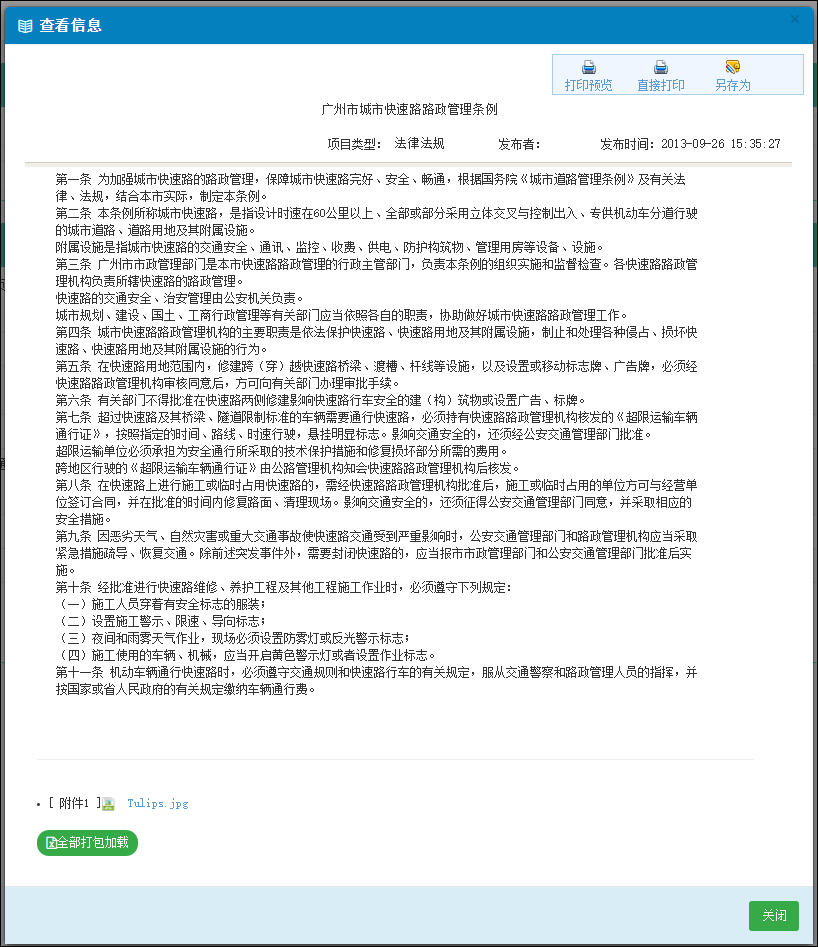
檢視內容介面如下所示:

2.4 客戶資訊管理
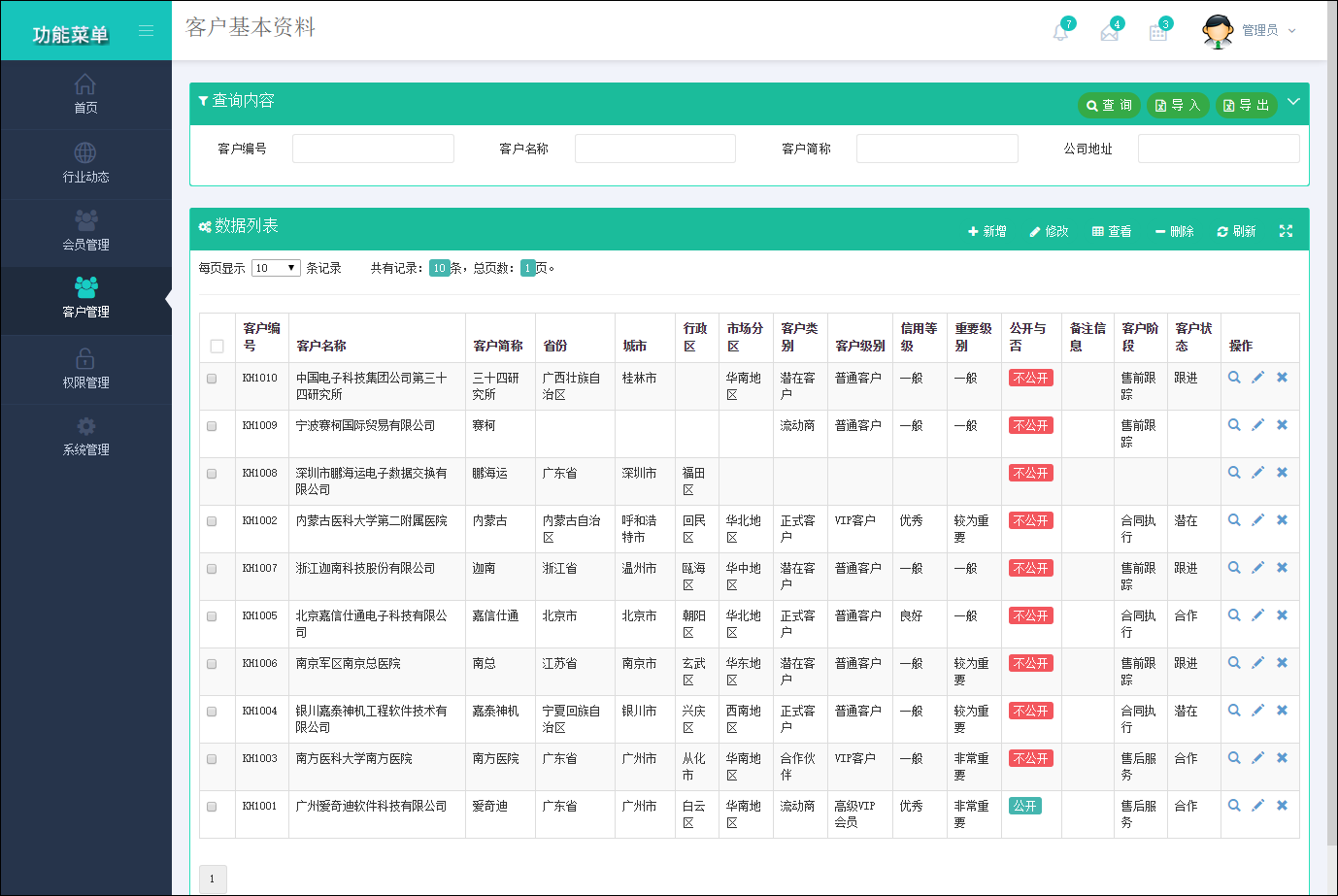
客戶列表介面如下所示:

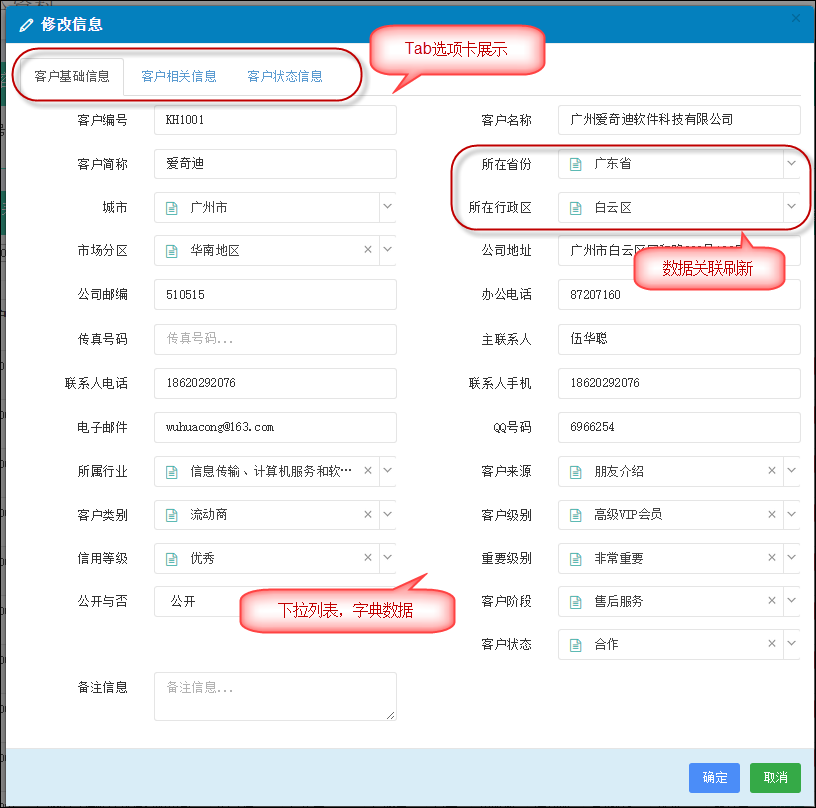
客戶資訊編輯介面:

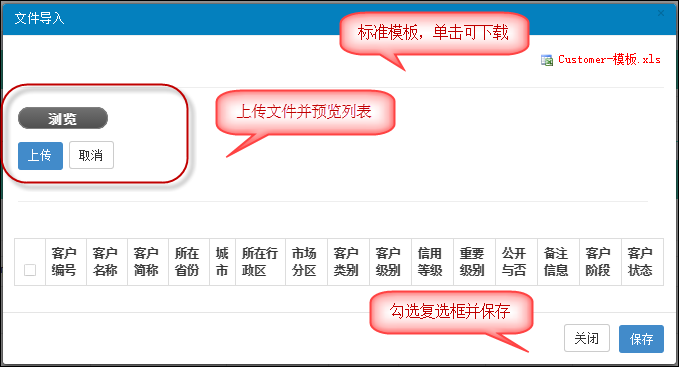
客戶資訊匯入介面:

2.5 客戶聯絡人管理

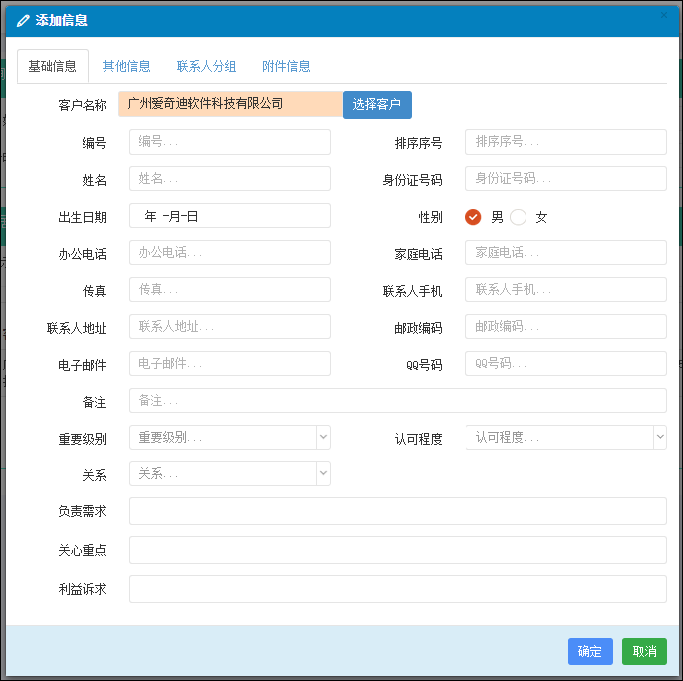
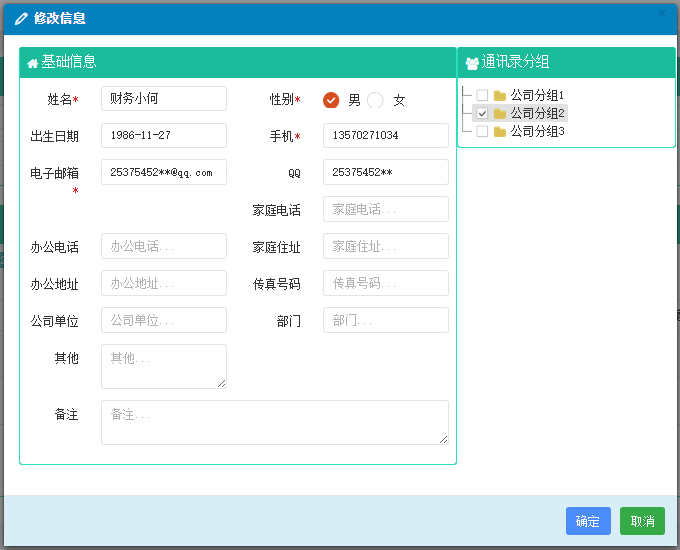
客戶聯絡人新增/編輯介面

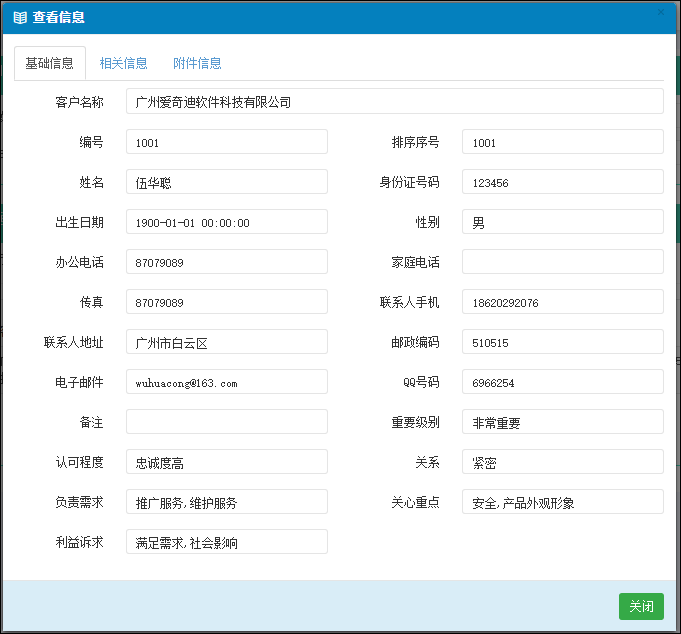
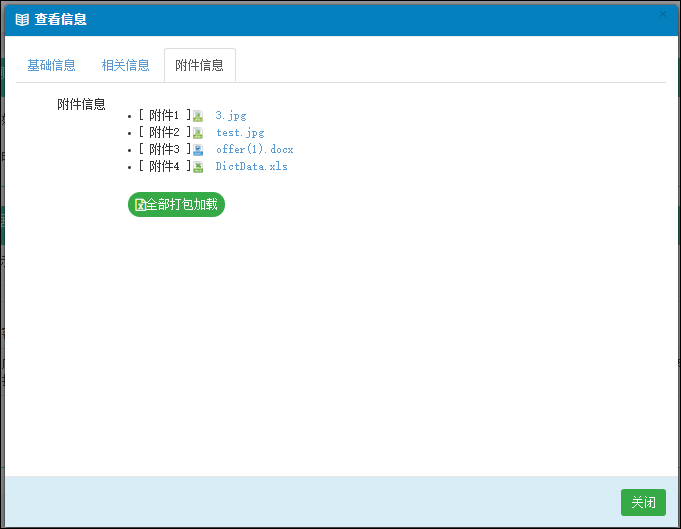
客戶聯絡人檢視介面

附件資訊介面

2.6 通訊錄管理
通訊錄列表

通訊錄編輯介面如下所示。

2.7 許可權管理
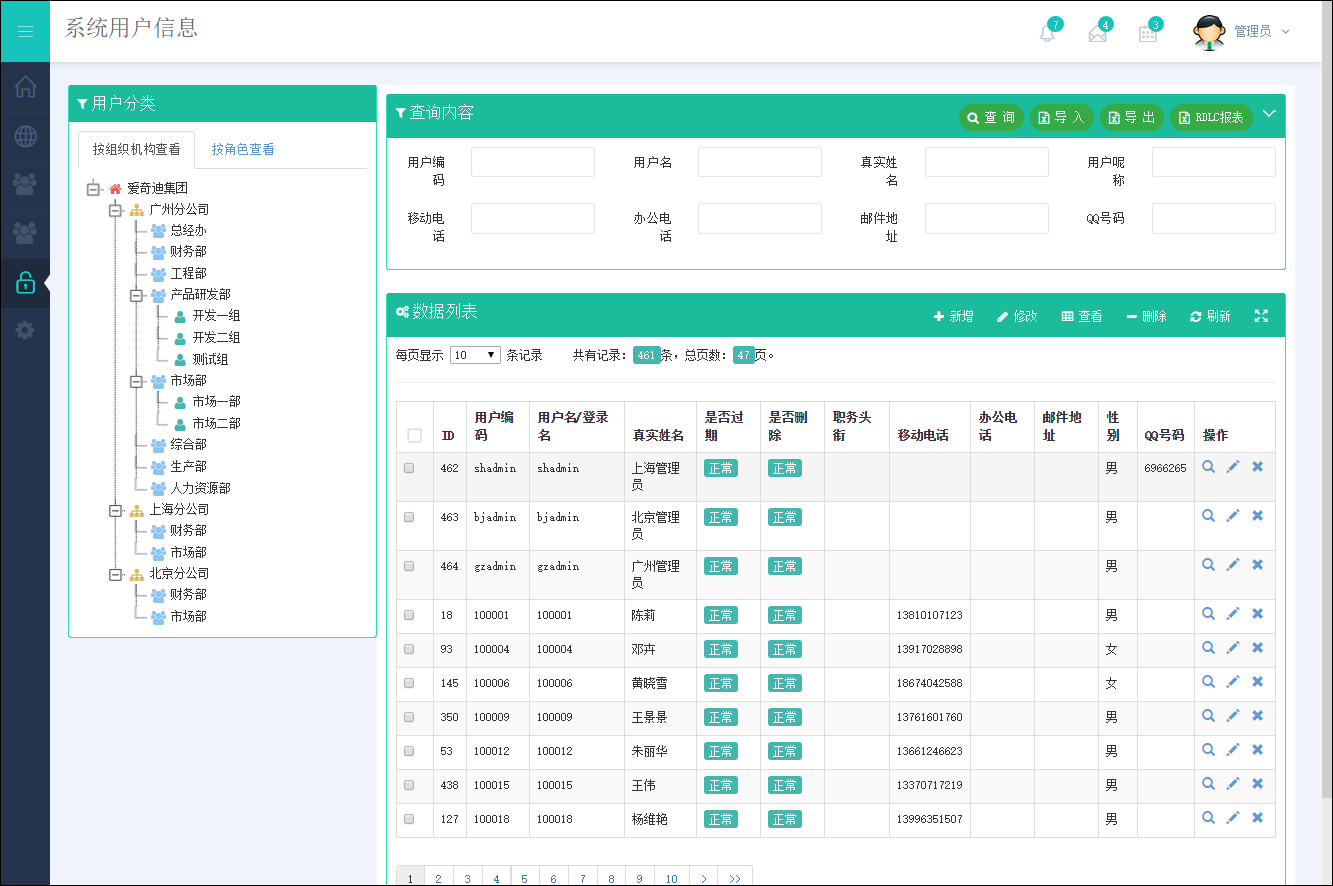
1) 系統使用者 列表介面

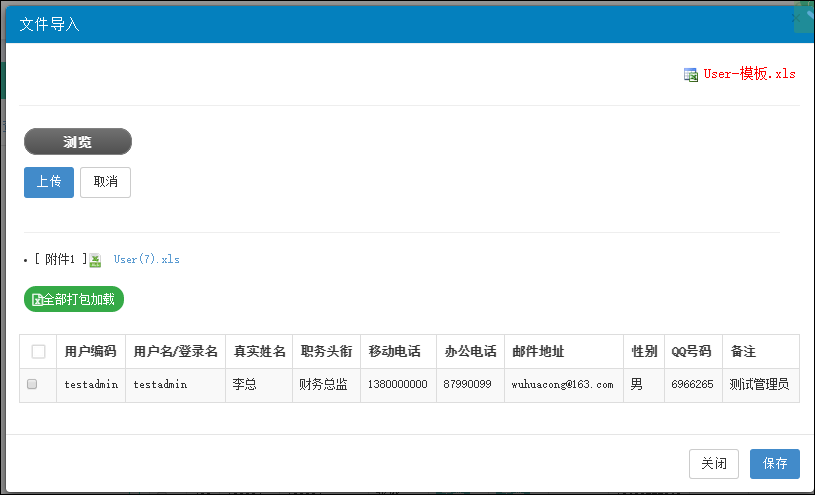
系統使用者匯入介面

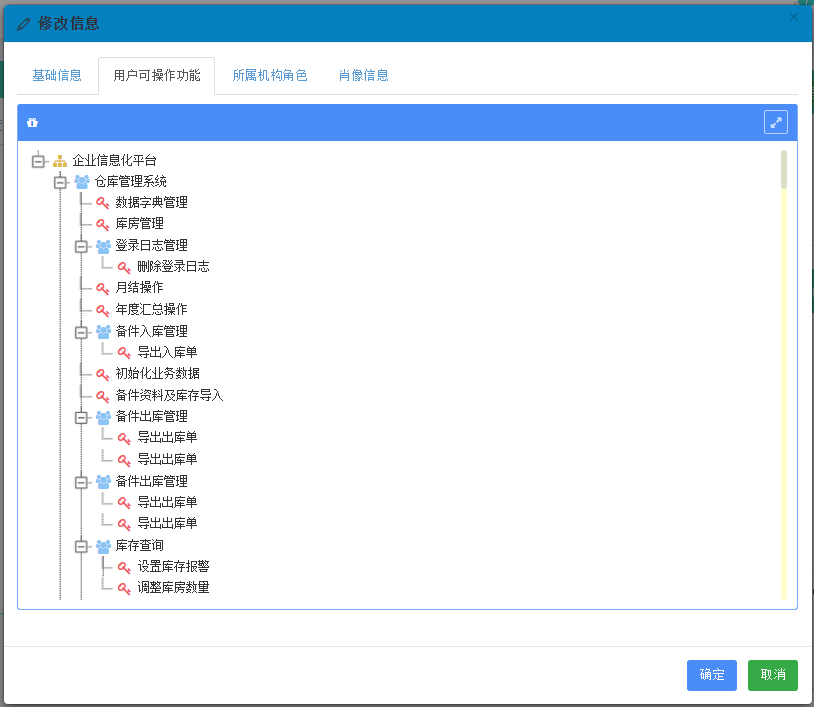
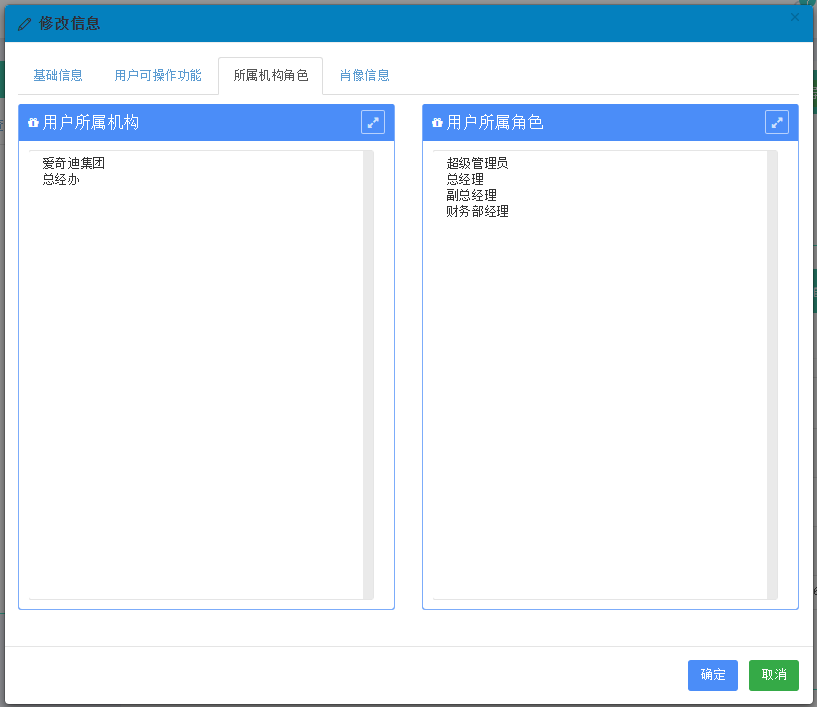
系統使用者編輯介面



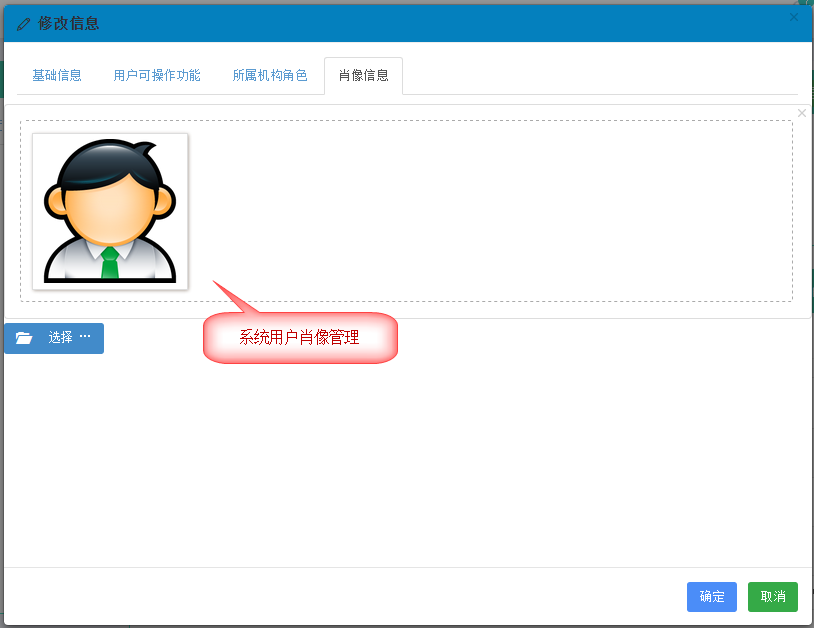
系統使用者的肖像上傳和編輯

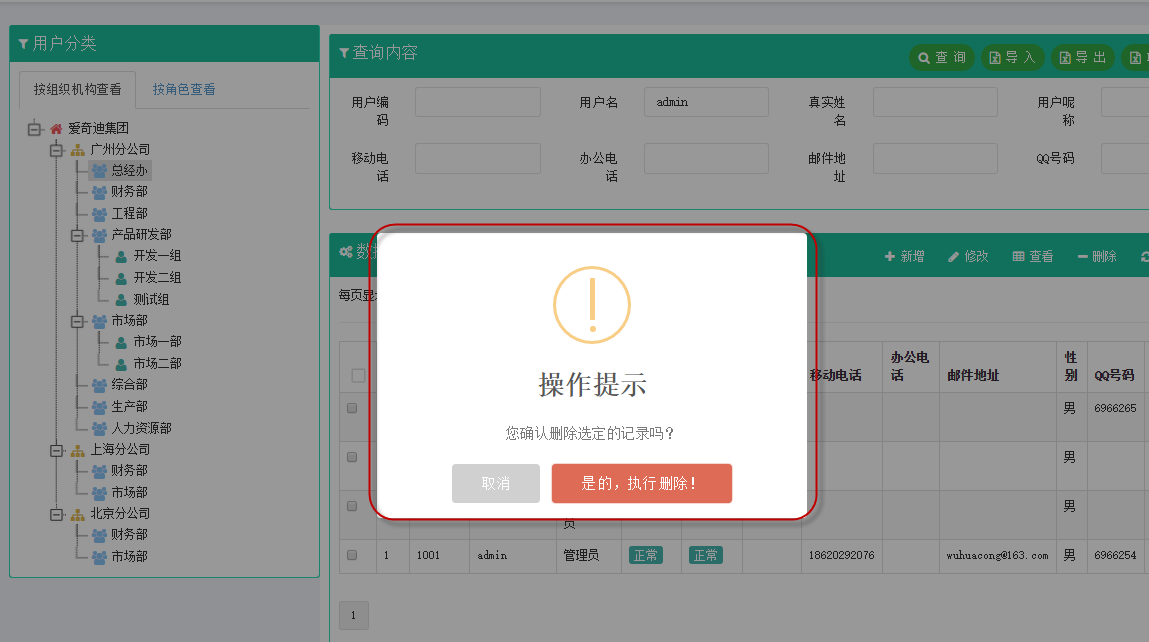
系統使用者刪除確認對話方塊。

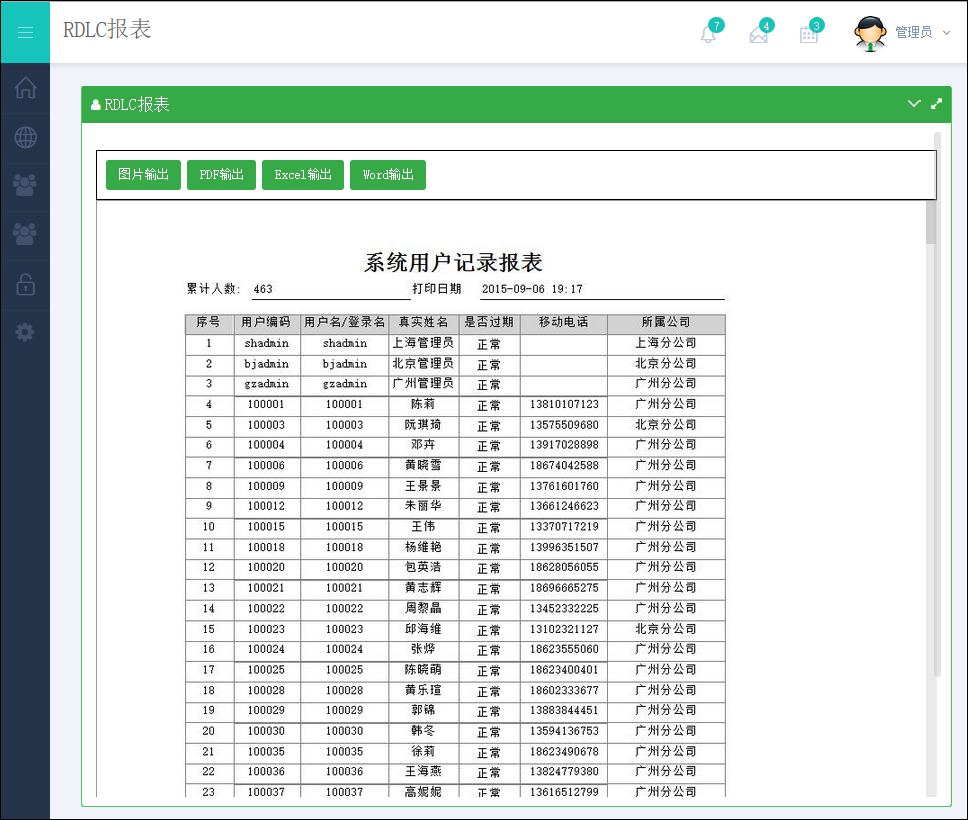
系統使用者的RDLC報表介面。

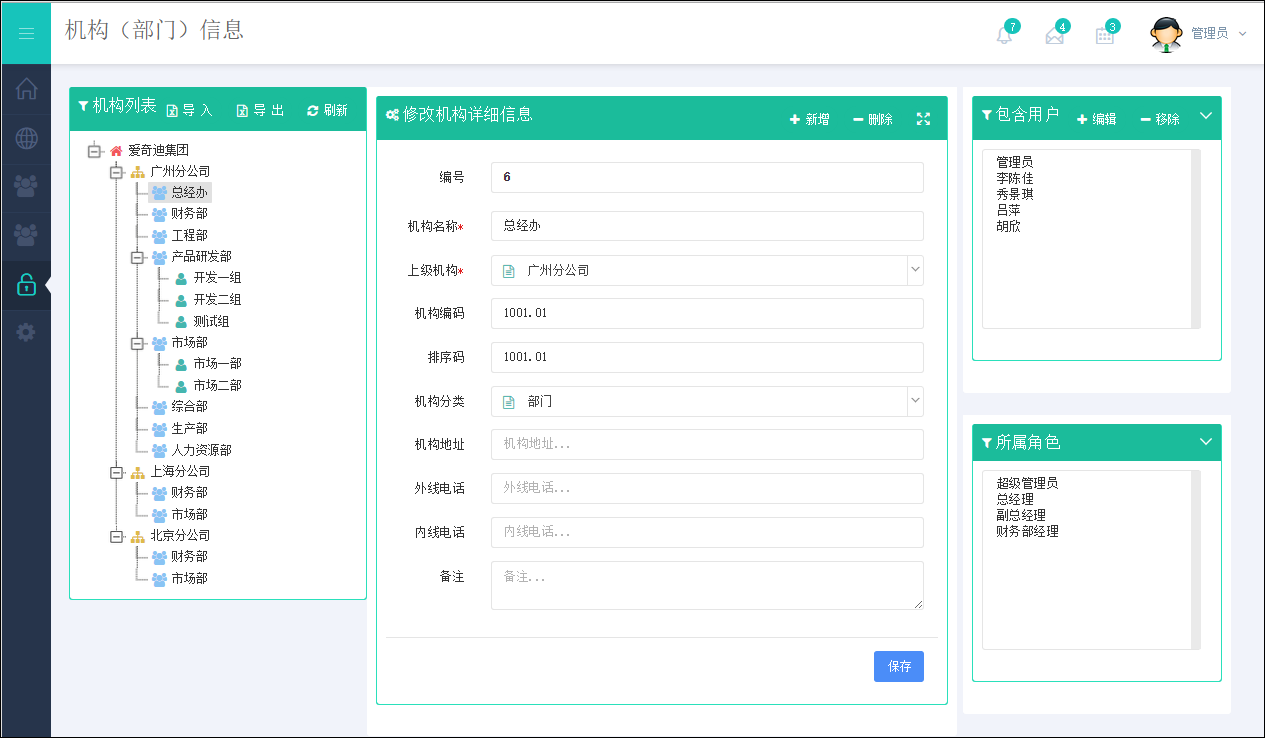
2)機構管理介面

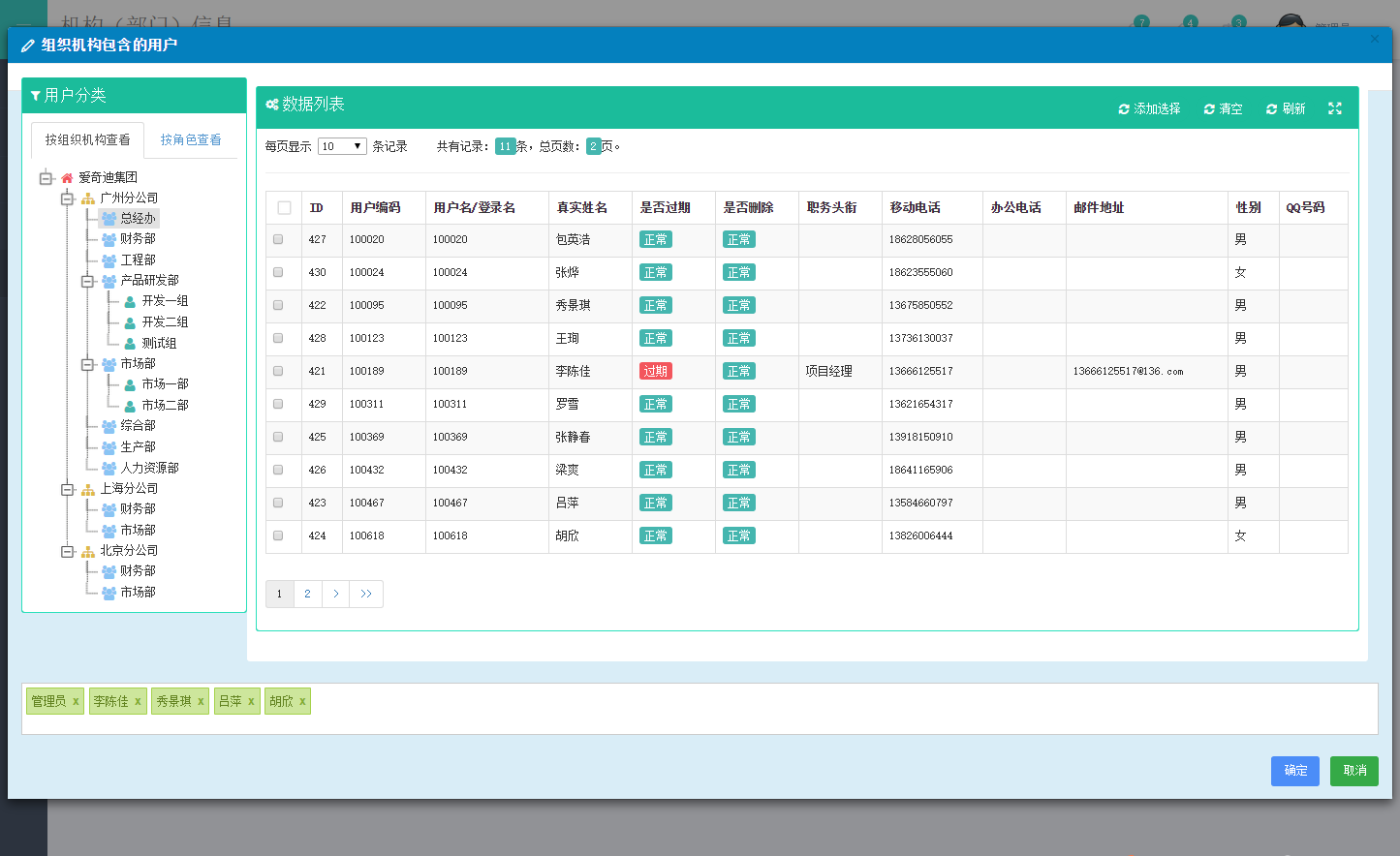
組織機構包含使用者編輯介面

3)使用者角色管理

角色可操作功能集合展示

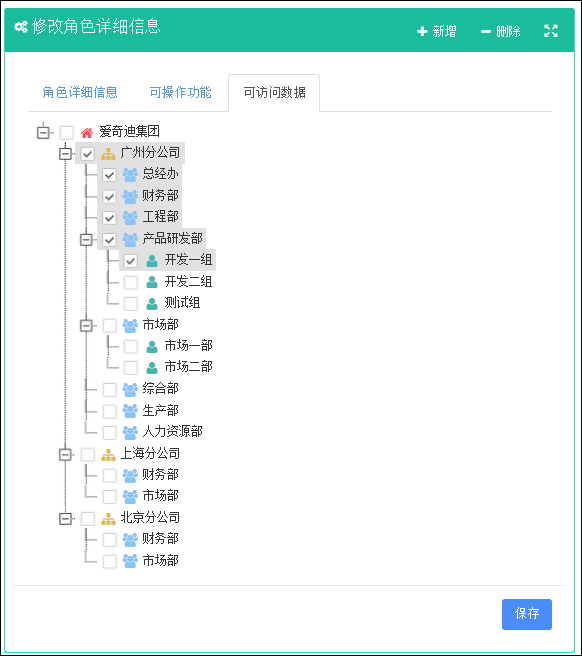
角色可訪問資料許可權控制:

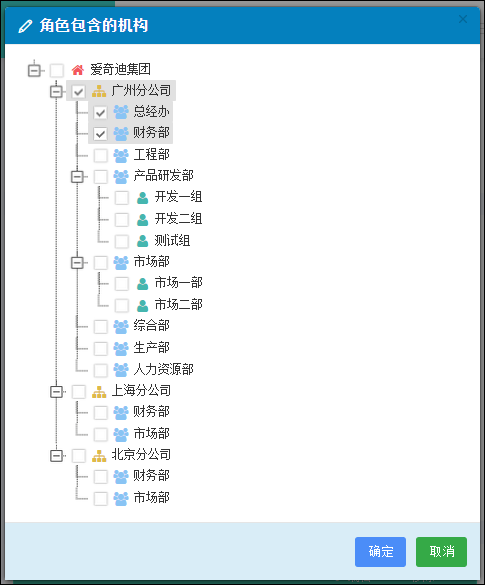
角色包含機構管理:

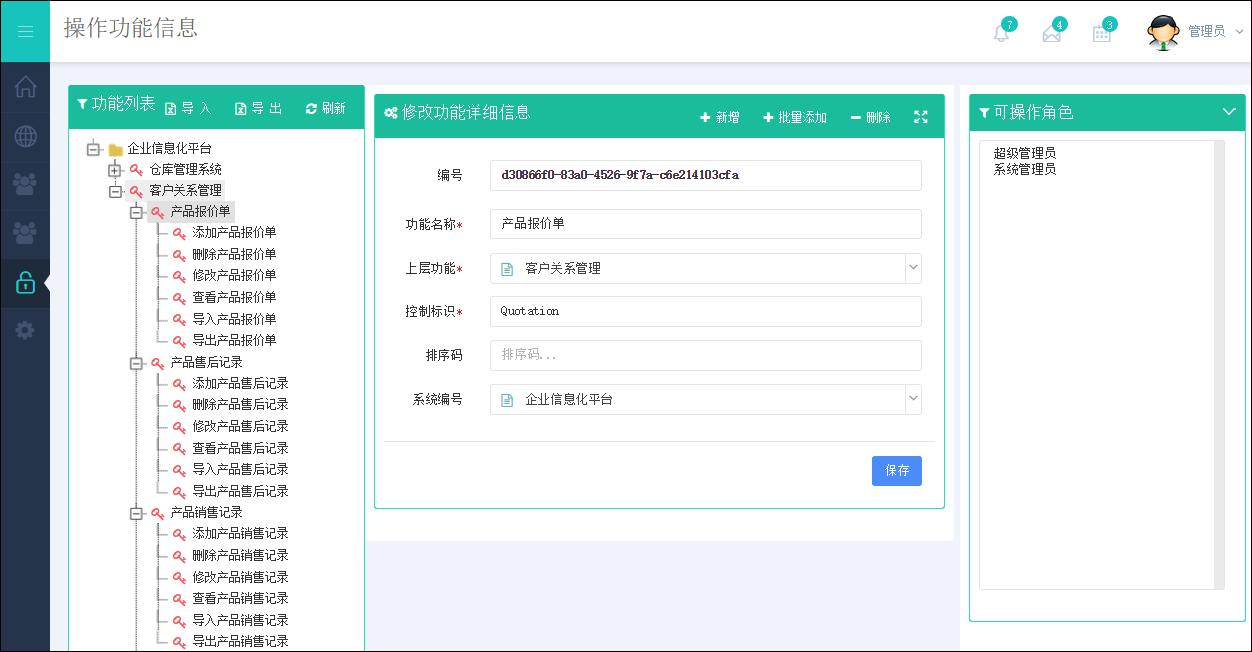
4)系統功能管理

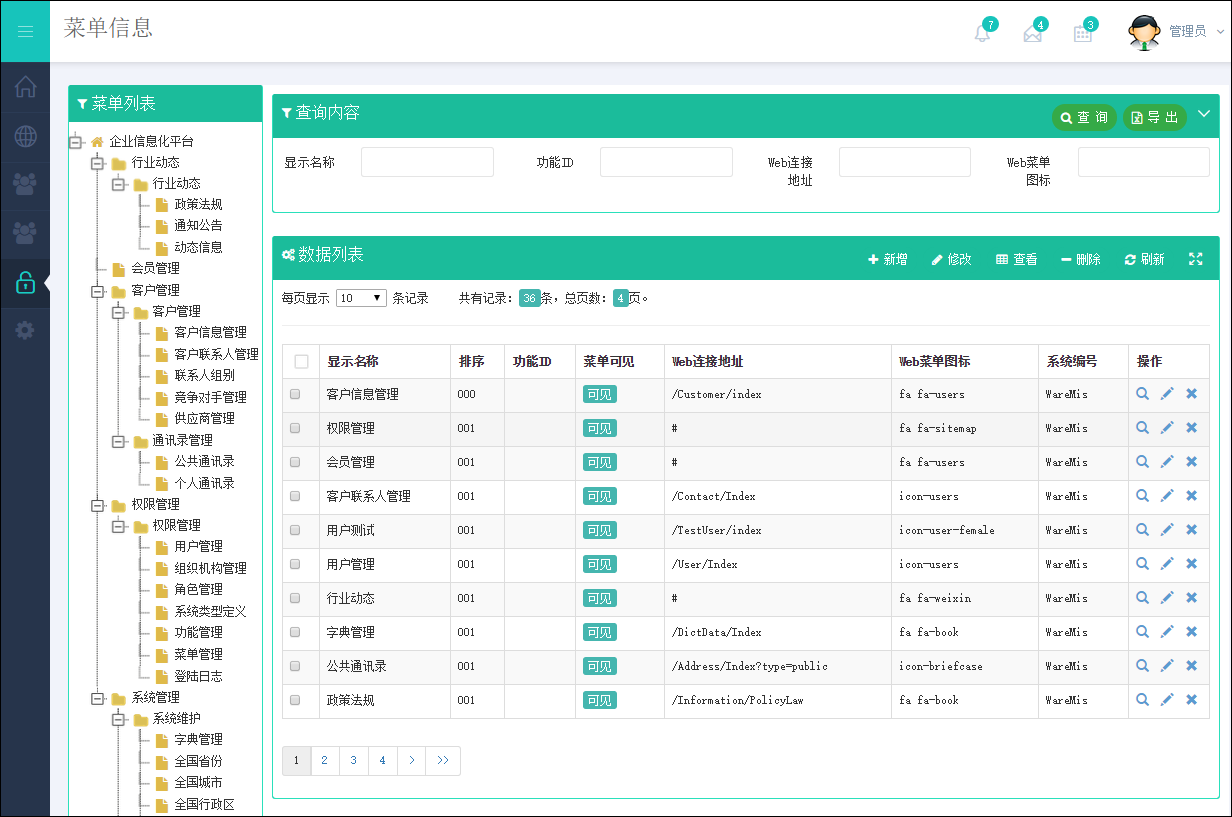
5)系統選單管理

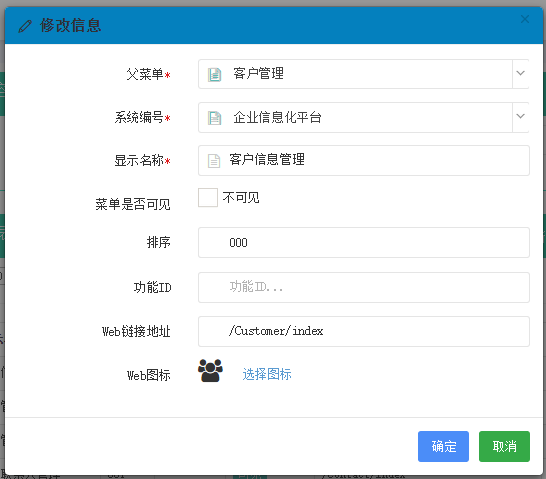
編輯選單資訊介面:

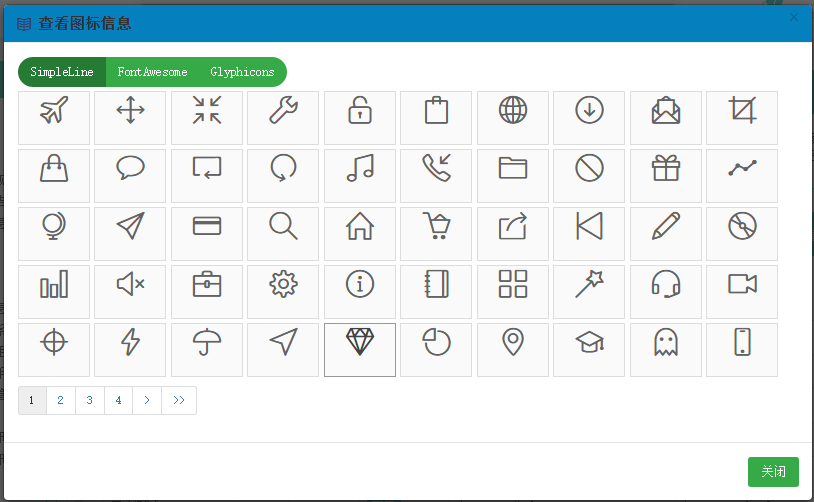
選擇選單圖示介面:

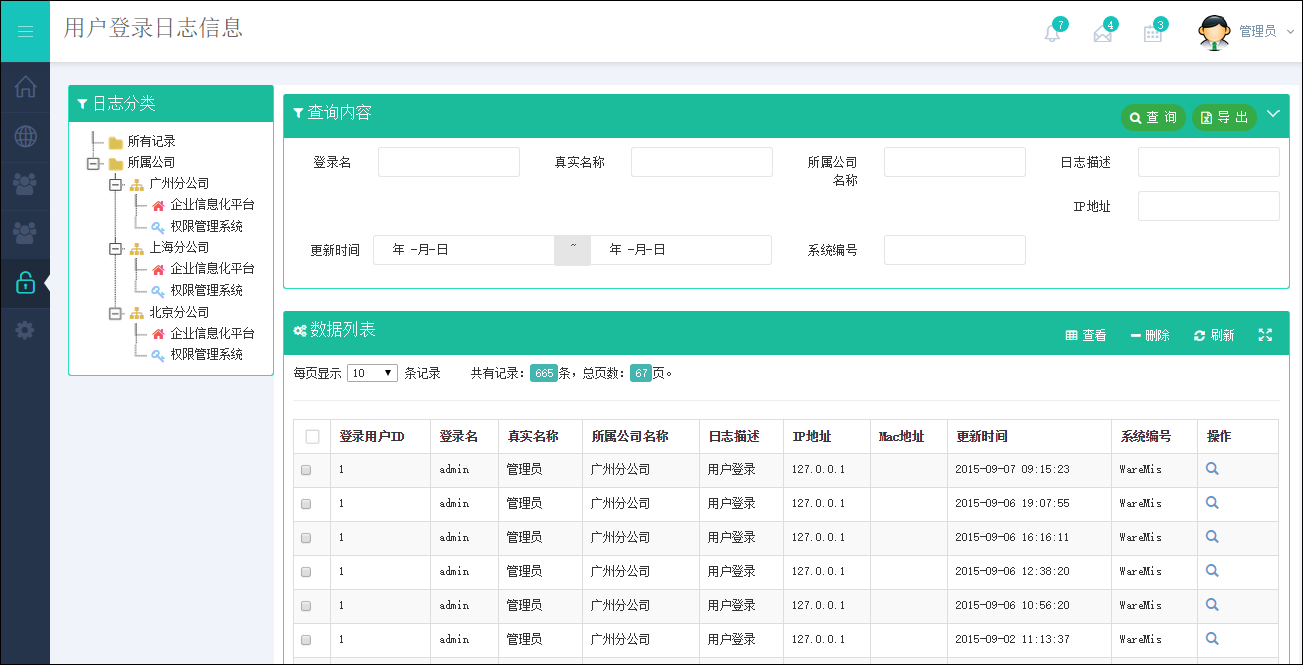
6)系統登入日誌管理

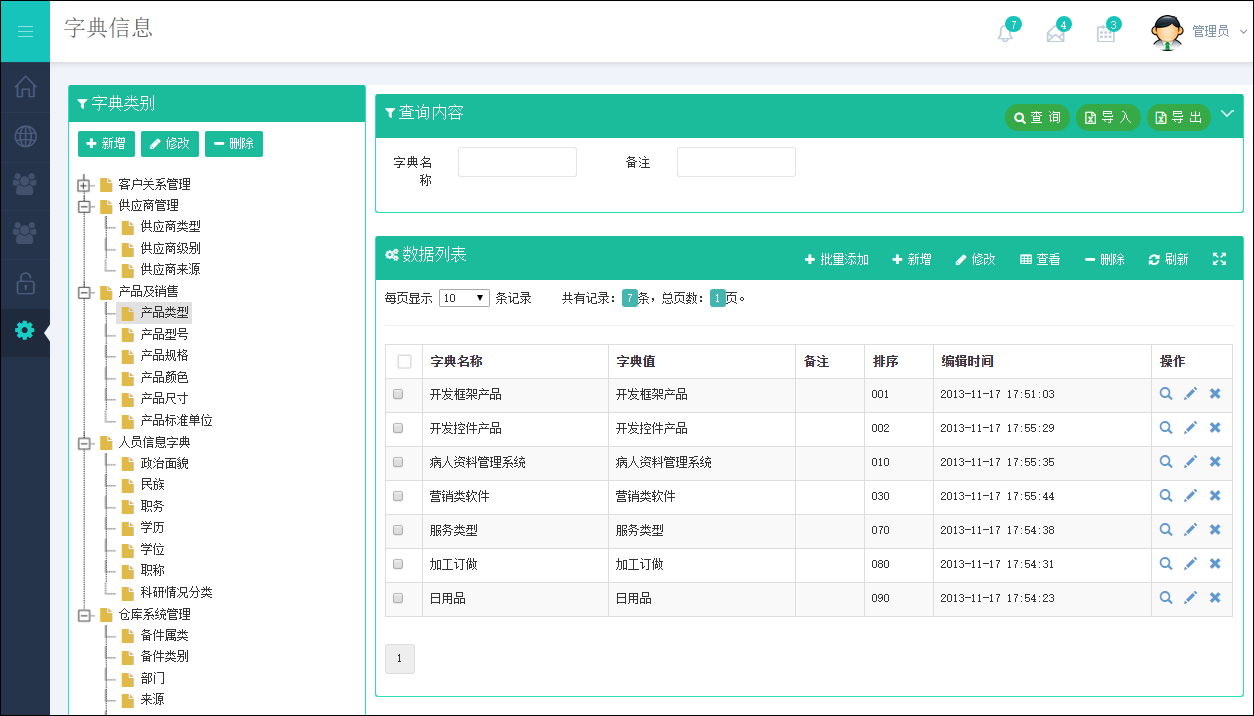
7)通用字典管理

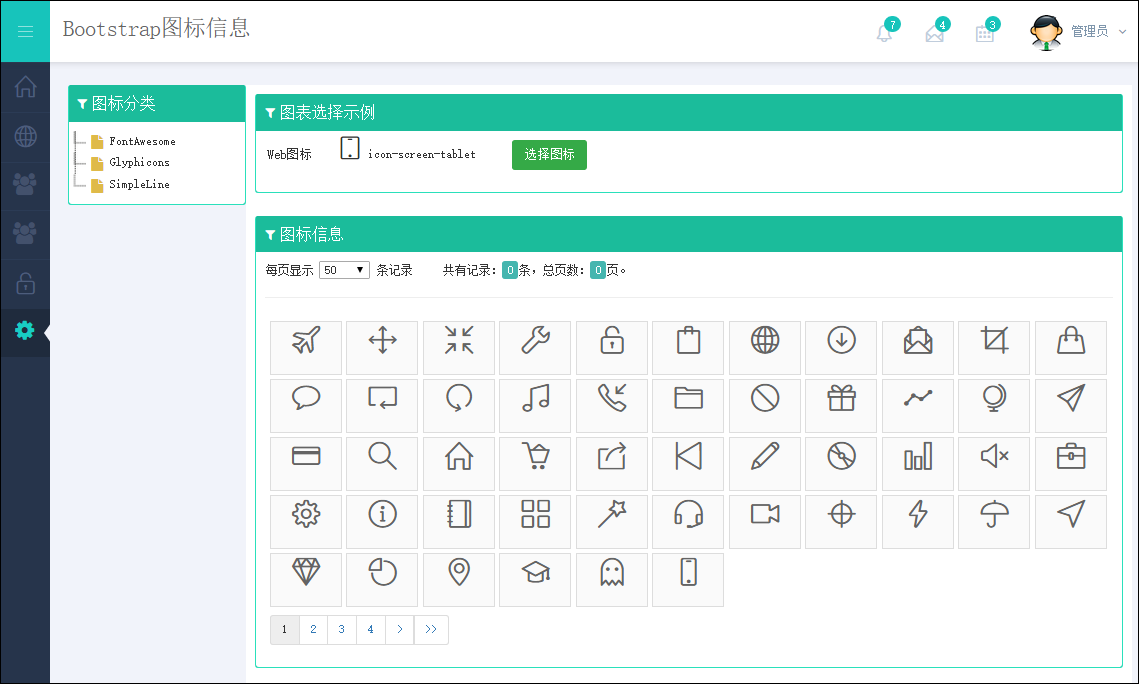
8)選單圖示管理

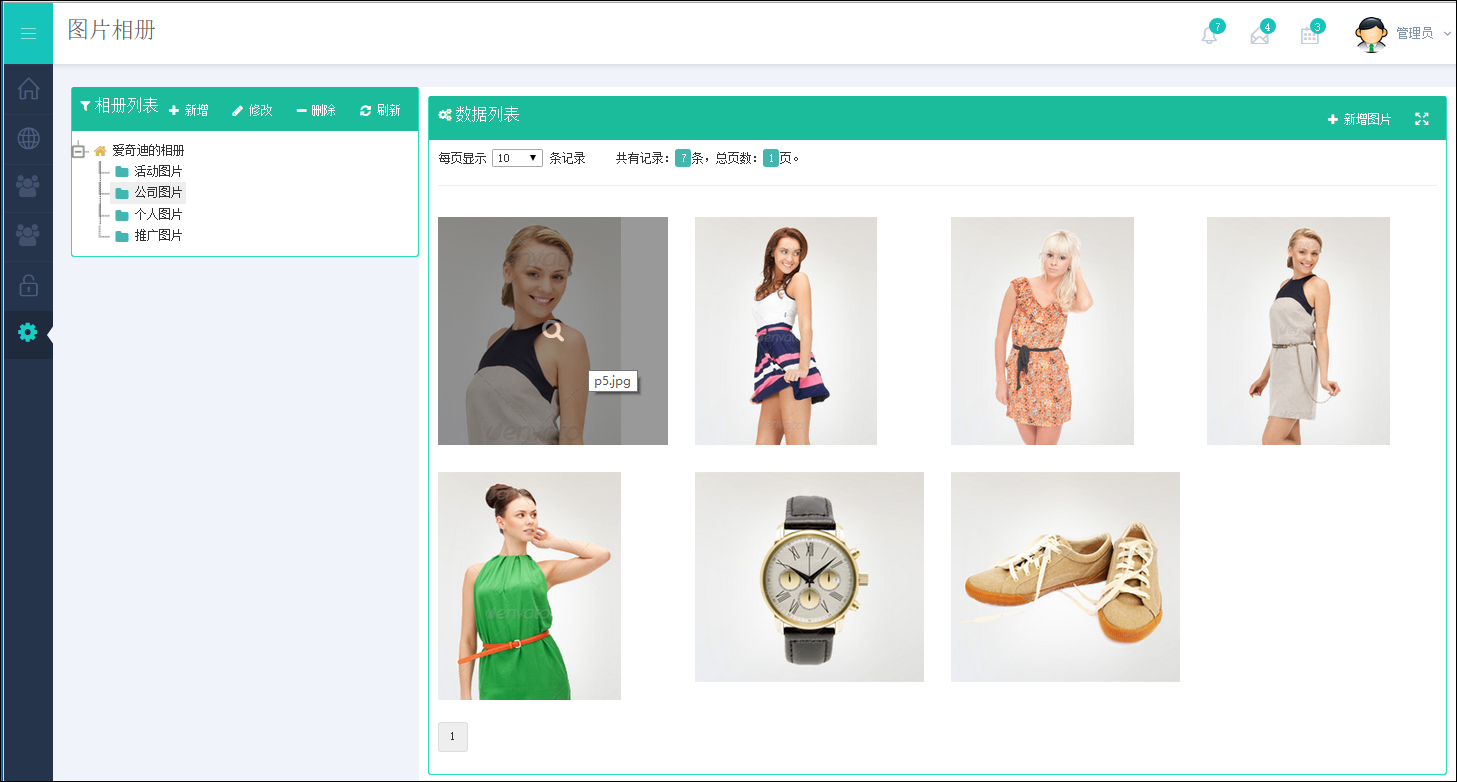
9)圖片相簿管理

編輯圖片介面如下所示:

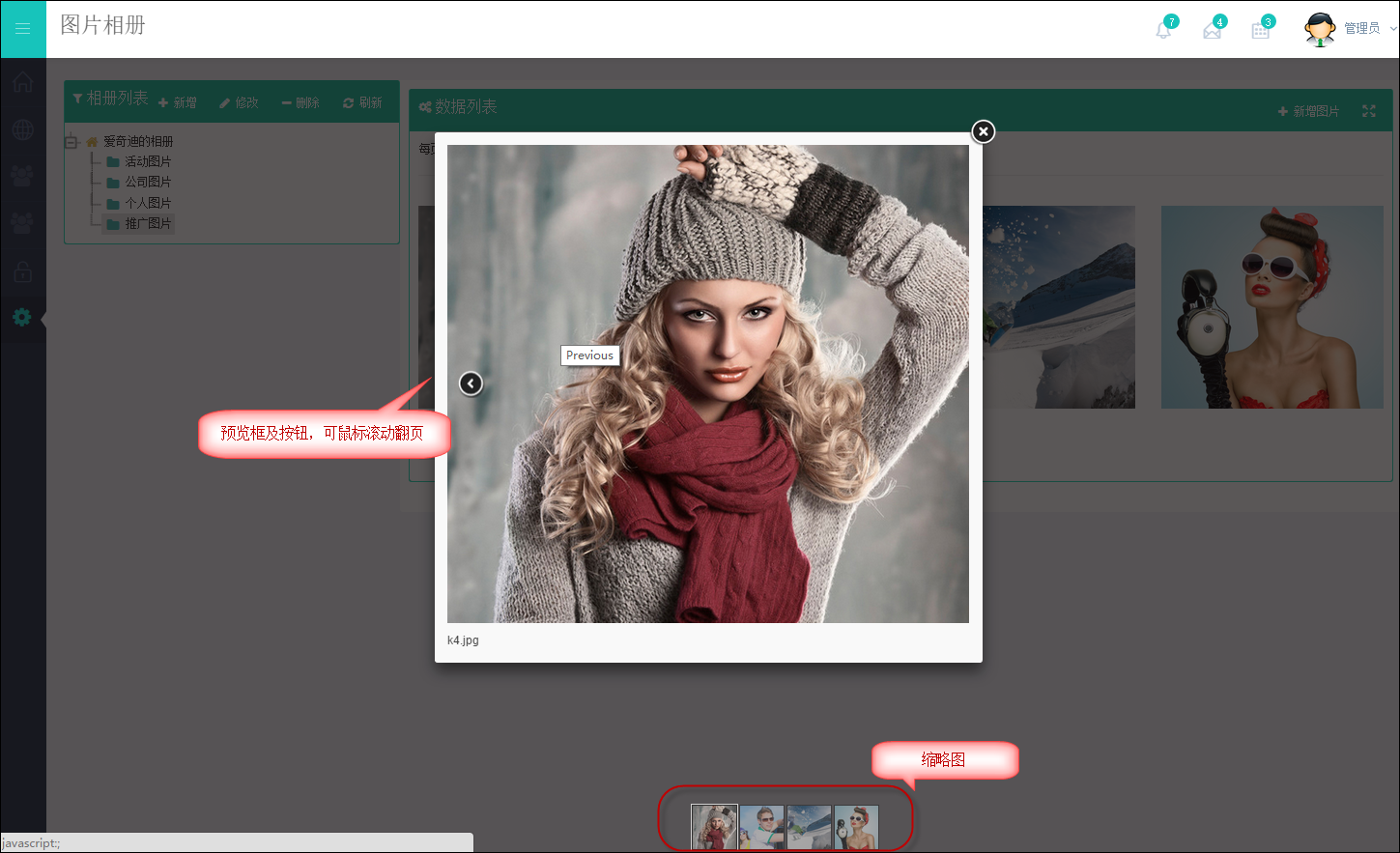
圖片檢視介面

如果有興趣,可以繼續參考系列文章:
相關推薦
基於Metronic的Bootstrap開發框架經驗總結(8)--框架功能總體介面介紹
在前面介紹了一系列的《基於Metronic的Bootstrap開發框架經驗總結》的隨筆文章,隨筆主要是介紹各個知識點的內容,對框架的總體性介面沒有很好的闡述,本篇隨筆主要介紹這個Bootstrap框架的總體性功能介面,介紹其中用到的知識點和整體性的介面。希望讀者對框架有一個更加直觀、真實的認識瞭解,介面設計以
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
討論 off info code .cn viewer 存在 nco app http://www.cnblogs.com/wuhuacong/p/3871991.html 基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文件的預覽
在部落格園很多文章裡面,曾經有一些介紹Office文件預覽檢視操作的,有些通過轉為PDF進行檢視,有些通過把它轉換為Flash進行檢視,但是過程都是曲線救國,真正能夠簡潔方便的實現Office文件的預覽的還是比較少,這裡的Office文件包括了Word、Excel、PPT文件。本文介紹兩種方式,一種方式是通過
基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理
最近一直很多事情,部落格停下來好久沒寫了,整理下思路,把最近研究的基於Metronic的Bootstrap開發框架進行經驗的總結出來和大家分享下,同時也記錄自己對Bootstrap開發的學習研究的點點滴滴,希望在開一個《基於MVC4+EasyUI的Web開發框架經驗總結》的系列文章,逐步介紹這個響應式框架的點
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
err config 兩個 腳本 web開發 upload asp 正常 初始 http://www.cnblogs.com/wuhuacong/p/3780356.html Web開發上有很多HTML的編輯控件,如CKEditor、kindeditor等等,很多都做的很
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控件構建Web界面
set 應用 get ember trim ase str zab ble http://www.cnblogs.com/wuhuacong/p/3669575.html 最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在用戶體驗和界面設計方面,和Winfor
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
ica new web開發 don ext images 如果 bob 獲取 http://www.cnblogs.com/wuhuacong/p/3840321.html 在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,
基於Metronic的Bootstrap開發框架經驗總結(17)-- 使用 summernote插件實現HTML文檔的編輯和圖片插入操作
系統 cat 寫入 視頻 編寫 查看 absolute upload form 在很多場合,我們需要在線編輯HTML內容,然後在頁面上或者其他終端上(如小程序、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現H
基於Metronic的Bootstrap開發框架經驗總結(18)-- 在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持
關註 基礎 表頭 數據 database 一定的 處理 tree的使用 適合 在我們開發系統界面,包括Web和Winform的都一樣,主要的界面就是列表展示主界面,編輯查看界面,以及一些輔助性的如導入界面,選擇界面等,其中列表展示主界面是綜合性的數據展示界面,一般往往需要對
基於MVC4+EasyUI的Web開發框架經驗總結(1)-利用jQuery Tags Input 外掛顯示選擇記錄
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap檔案上傳外掛File Input的使用
Bootstrap檔案上傳外掛File Input是一個不錯的檔案上傳控制元件,但是搜尋使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控制元件在介面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架程式碼案例,介紹其中檔案上傳外掛File Inp
基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖示的提取和利用
在前面的一篇隨筆《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了選單模組的處理,主要介紹如何動態從資料庫裡面獲取記錄並構建選單列表。其中選單資訊的圖示樣式,也是從資料庫裡面獲取的,因此要求我們能夠動態取得Bootstrap裡面的各種圖示定義了。本篇主要介紹如何
基於Metronic的Bootstrap開發框架經驗總結(6)--對話方塊及提示框的處理和優化
在各種Web開發過程中,對話方塊和提示框的處理是很常見的一種介面處理技術,用得好,可以給使用者很好的頁面體驗,Bootstrap開發也一樣,我們往往在頁面新增、編輯、檢視詳細等介面使用彈出對話方塊層的方式進行顯示資料,刪除則可能使用一個提示確認框,如果操作成功,我們可以使用更豐富的提示框來處理,本篇主要對比說
基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了Bootstrap開發框架的一些基礎性概括,包括總體介面效果,以及佈局、選單等內容,本篇繼續這一主題,介紹頁面內容常用到的資料分頁處理,以及Bootstrap外掛JSTree的使用。在資料的介面顯示當中,表
基於MVC4+EasyUI的Web開發框架經驗總結(3)- 使用Json實體類構建選單資料
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(13)--DataGrid控制元件實現自動適應寬頻高度
在預設情況下,EasyUI的DataGrid好像都沒有具備自動寬度的適應功能,一般是指定畫素寬度的,但是使用的人員計算機的螢幕解析度可能不一樣,因此導致有些地方顯示太大或者太小,總是不能達到好的預期效果,如果DataGrid能夠根據視窗尺寸進行伸縮,效果應該好很多。本文主要介紹DataGrid控制元件實現自動
基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2外掛的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用》介紹了資料的分頁處理,使用了Bootstrap Paginator外掛,另外對樹形列表,採用了JSTree外掛,本篇繼續介紹在編輯頁面中常用到的控制元件Select2,這個控制元件可以更加豐富傳統的
基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts
在我們做各種應用的時候,我們可能都會使用到圖表統計,以前接觸過一些不同的圖表控制元件,在無意中發現了圖表控制元件Highcharts,其強大的功能和豐富的互動效果,令人難以忘懷。本篇主要介紹在Web開發中使用圖表控制元件Highcharts,以及對其進行統一漢化等操作,讓我們的程式功能更加豐富,內容更加美觀。
基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控制元件構建Web介面
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(7)--實現省份、城市、行政區三者聯動
為了提高客戶體驗和進行一些技術探索,現在正準備把我自己的客戶關係管理系統CRM在做一個Web的版本,因此對基於MVC的Web介面繼續進行一些研究和優化,力求在功能和介面上保持和Winform一致,本文主要介紹在我的CRM系統中用到的全國省份、城市、行政區三者的兩種效果,在Winform上實現沒問題,在Web上
