CSS border-radius邊框圓角
在CSS3中提供了對邊框進行圓角設定的支援,可對邊框1~4個角進行圓角樣式設定。
目錄
1. 介紹
4. 線上示例
1. 介紹
1.1 圓角屬性
CSS3提供了5種圓角屬性
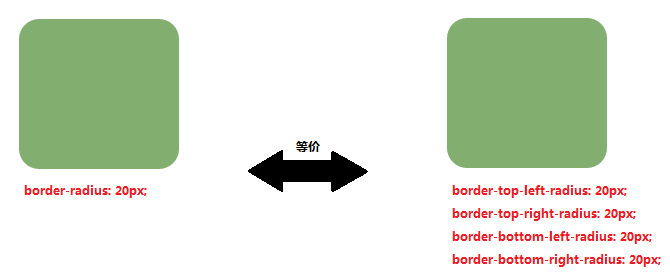
border-radius :同時設定4個邊框的圓角樣式。
border-top-left-radius :設定左上角邊框的圓角樣式。
border-top-right-radius :設定右上角邊框的圓角樣式。
border-bottom-left-radius :設定左下角邊框的圓角樣式。
border-bottom-right-radius :設定右下角邊框的圓角樣式。
示例:

1.2 瀏覽器支援情況
最小版本支援:IE 9 、Chrome 4
1.3 引用資料
2. value值的格式和型別
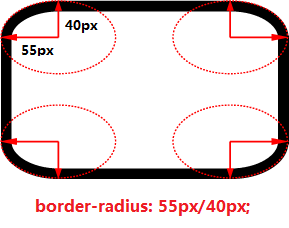
border-*-radius屬性的值可分別設定水平半徑和垂直半徑;若省略垂直半徑,則垂直半徑預設採用水平半徑的值。
而每個值,支援的單位有固定長度和百分比。若設定百分比格式,則水平半徑的百分比是指邊框的寬度,而垂直半徑的百分比是指邊框的高度。
組合如下(以border-radius為例):
1) border-radius:20px; // 表示圓角的水平半徑和垂直半徑都為20px長度。
2) border-radius:20px/40px; // 表示圓角的水平半徑
3) border-radius:20%; // 表示圓角的水平半徑和垂直半徑都為各自邊框長度的20%。
4) border-radius:20%/30%; // 表示圓角的水平半徑為邊框寬度的20%,垂直半徑都為邊框高度的20%。
5) border-radius:20px/30%; // 表示圓角的水平半徑長度20px,垂直半徑都為邊框高度的20%。
示例:

3. border-radius 1~4個引數說明
border-radius可以一次性對四個角設定相同的值,也可以對4個角分別設定圓角樣式。
而祕訣就在於設定border-radius的引數個數。
首先看下CSS規範對border-radius的引數說明:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
可得知border-radius的引數個數範圍為1~4個,這裡要注意點水平半徑和垂直半徑的分別使用時:在border-radius中先設定4個邊角的水平半徑再設定4個邊角的垂直半徑。
下面分別說明引數1~4個引數所代表的含義:
3.1 引數個數:1
說明:4個邊框的圓角樣式都採用這個設定。
示例:border-radius: 20px; // 4個邊框圓角樣式都為20px

3.2 引數個數:2
說明:
第①引數:左上角和右下角邊框的圓角樣式。
第②引數:右上角和左下角邊框的圓角樣式。
示例:border-radius: 20px 40px; // 左上角和右下角:20px;右上角和左下角:40px

3.3 引數個數:3
說明:
第①引數:左上角邊框的圓角樣式。
第②引數:右上角和左下角邊框的圓角樣式。
第③引數:右下角邊框的圓角樣式。
示例:border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px

3.4 引數個數:4
說明:
第①引數:左上角邊框的圓角樣式。
第②引數:右上角邊框的圓角樣式。
第③引數:右下角邊框的圓角樣式。
第④引數:左下角邊框的圓角樣式。
示例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px

4.線上示例
4.1 示例
4.2 線上地址
相關推薦
CSS border-radius邊框圓角
在CSS3中提供了對邊框進行圓角設定的支援,可對邊框1~4個角進行圓角樣式設定。 目錄 1. 介紹 4. 線上示例 1. 介紹 1.1 圓角屬性 CSS3提供了5種圓角屬性 border-radius :同時設定4個邊框的圓角樣式。 border-top-left-radius :
HTML5學習_day13(3)--border-radius屬性(圓角邊框)
border-radius屬性 <div style="width:50px;height:50px;background:red;border-radius:10px"></div>用法: border-radius:畫素; 複合寫法: 1.
CSS Border(邊框)
不起作用 虛線 作用 top 註意 ble inf enter left CSS Border(邊框) 一、CSS 邊框屬性 CSS邊框屬性允許你指定一個元素邊框的樣式和顏色。 示例效果: 二、邊框樣式 邊框樣式屬性指定要顯示什麽樣的邊界。 border-styl
web前端-CSS Border(邊框)-011
邊框樣式 邊框樣式屬性指定要顯示什麼樣的邊界。 border-style屬性用來定義邊框的樣式 border-style 值: 邊框寬度 您可以通過 border-width 屬性為邊框指定寬度。 為邊框指定寬度有兩種方法:可以指定長度值,比如
CSS border-radius畫圓
1.CSS畫實心圓 長度和寬度相等,border-radius設定為長度(寬度)的一半。 #circle { width: 200px; height: 200px; bac
使用border-radius實現圓角,相容到IE6
在製作頁面的過程,我們經常會遇到div為圓角的情況,之前一直都是用圖片來實現圓角問題,現在我們通過一個htc檔案利用css就可以輕鬆的解決圓角問題啦,而且還可以相容IE6,是不是很棒呢?那就去親自體驗一下吧~~~ 注意:(一定要注意htc檔案的路徑,頁面根路徑)!
不使用border-radius實現圓角框
原文:基本的圓角框 實現原理: 純CSS方式實現圓角框的原理在網路上已經有很多人詳細解說了,下面這個示意圖是我將其中的一個圓角進行放大後的效果。 從上面效果圖中我們可以看到其實這種圓角框是靠一個個容器堆砌而成的,每一個容器的寬度不同,這個寬度是由mar
CSS漸變色邊框,解決border設定漸變後,border-radius無效的問題
需求:用css設定漸變邊框 通過border-image來實現漸變色邊框 <div class="content"></div> .content { width: 100px; height: 100px; border:10px
有關CSS的overflow和border-radius的那些事,你的圓角被覆蓋了嗎?
事件起因 最初是網友的一個提問,來自於我的知識星球社群: 說實話,不得不佩服這個網友的眼力,這麼小的細節都能發現。不過這也正是 FineUI 一直前進的動力,來自社群的監督和促進。 從截圖上看,貌似圓角部分被內部節點覆蓋了。換句話說:外部的圓角沒有截斷內部的元素! 由於這位網友測試的是
CSS圓角效果 -webkit-border-radius(CSS3中border-radius隱藏的威力)
點評:border-radius:用這個屬效能實現圓角邊框的效果。現在只有Mozilla/Firefox 和 Safari 3支援該屬性。 -webkit-border-radius:蘋果;谷歌,等一些瀏覽器認,因為他們都用的是webkit核心; -moz-bor
CSS3邊框 圓角效果 border-radius
右上角 css3 order .com 所有 分別是 src 順時針 利用 border-radius是向元素添加圓角邊框。 使用方法:1. border-radius:10px; /* 所有角都使用半徑為10px的圓角 */ 2. border-radius
CSS3中(border-radius)邊框圓角詳解
比如,下面是一個div方框(寬高都是200,背景為紅色,邊框為2px solid #000)現在設定它的圓角半徑為50px,即:border-radius:50px; 這條語句同時將每個圓角的"水平半徑"和"垂直半徑"都設定為50px。 border-radius可以同時設定1到4個值。(想想我們之前的mar
css3邊框——圓角效果(border-radius)、陰影(box-shadow)、邊框應用圖片(border-image)
1.圓角效果(border-radius) border-radius是向元素新增圓角邊框 使用方法如下:注:下面4個div分別實現了不同的圓角效果 <!DOCTYPE html> <html> <head> <meta chars
CSS3屬性之圓角效果——border-radius屬性
20px con 一半 正方 ace ring css key lpad 在css3之前,要實現圓角的效果可以通過圖片或者用margin屬性實現(可以參考這裏:http://www.hicss.net/css-practise-of-image-round-box/)。
關於table邊框,設置了border-collapse:collapse之後,設置border-radius沒效果
tle rate -c table tr ddd eight lap lang 重新 做項目遇到邊框需要設置圓角,然後發現在設置了border-collapse:collapse之後,border-radius:10px不起作用了,發現這個是css本身的問題,兩者不能混在一
css邊框樣式、邊框配色、邊框陰影、邊框圓角、圖片邊框
css3圓角 雙線 尺寸 Y軸 配色 ridge 寫法 -c 沒有 邊框樣式 點線式邊框 破折線式邊框 直線式邊框 雙線式邊框 槽線式邊框 脊線式邊框 內嵌效果的邊框 突起效果的邊框 <div style="width: 300
css3基礎 border-radius 圓角的div
head back 博文 添加 doctype over nth 圖片 auth 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
CSS3-邊框(border-radius、box-shadow、border-image)
第一個 ado inset 右上角 OS 是否 col 允許 -a CSS3中的邊框屬性:border-radius、box-shadow、border-image 圓角:border-radius 使用 CSS3 border-radius 屬性,你可以給任何元素制作 "
邊框的使用,border-radius,box-shadow,border-image
ext alt HA AR wid solid body -i text <html> <head> <meta charset="UTF-8"> <title></title>
css之border-radius css3之border-radius理解
css3之border-radius理解 在日常專案過程中,border-radius這個屬性算是非常常用的屬性之一了,通過設定元素的border-radius值,可以輕鬆給元素設定圓角邊框,甚至實現繪製圓、半圓、四分之
