Cocos2d-X3.0實現地圖的無限滾動
我最近在做一個跑酷類遊戲,在跑酷類遊戲中就會用到地圖的無限滾動,在網上查了許多資料後,我也明白了地圖無限滾動的實現方法。
為了更加形象的介紹地圖的無限滾動,我特意畫了幾張示意圖
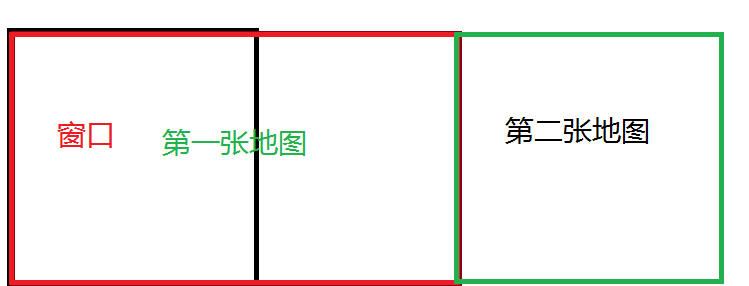
首先需要準備兩張地圖,並且在初始化的時候將第一張地圖放在視窗上,第二張地圖放在第一張地圖的後面
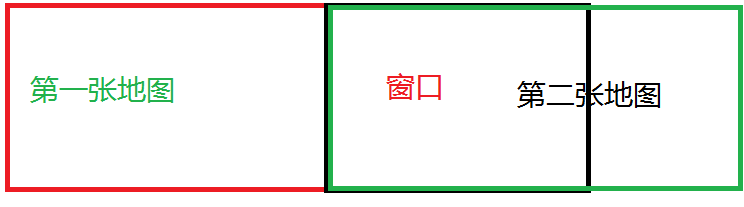
滾動地圖,當第一張地圖的最右端和視窗的最左端重合
將第一張地圖放在第二張地圖的後面
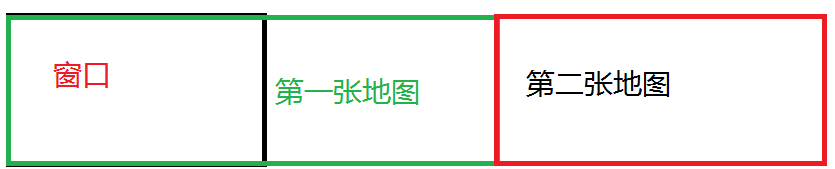
當第二張地圖的最右端在視窗的最左端時
將第二張地圖放在第一張地圖的後面(第一張地圖的最右端和第二張地圖的最左端重合)
上面的就是地圖無限迴圈滾動的實現邏輯,下面通過程式碼實現地圖的無限滾動
首先建立一個SceneMap類,在SceneMap.h中新增下面的程式碼
#ifndef _SceneMap_H__
#define _SceneMap_H__
#include "cocos2d.h"
USING_NS_CC;
class SceneMap : public Layer
{
public:
//幀迴圈排程函式
void update(float time);
virtual bool init();
static Scene* scene();
CREATE_FUNC(SceneMap);
TMXTiledMap* map1;
TMXTiledMap* map2;
};
#endif在SceneMap.cpp中新增下面的程式碼
#include "SceneMap.h" Scene* SceneMap::scene() { Scene *scene = Scene::create(); SceneMap *layer = SceneMap::create(); scene->addChild(layer); return scene; } bool SceneMap::init() { if(!Layer::init()) { return false; } Size winSize = Director::getInstance()->getWinSize(); //載入地圖 map1 = TMXTiledMap::create("map1.tmx"); map2 = TMXTiledMap::create("map2.tmx"); addChild(map1); addChild(map2); //將第二張地圖的位置設定到第二張地圖的後面 map2->setPositionX(map1->getPositionX() + map1->getContentSize().width); //啟動幀迴圈排程 scheduleUpdate(); return true; } void SceneMap::update(float time) { //每一幀地圖向左移動5個畫素 map1->setPositionX(map1->getPositionX() - 5); map2->setPositionX(map2->getPositionX() - 5); //當第一張地圖的最右端和視窗的最左端重合時 if(map1->getPositionX() + map1->getContentSize().width <= 0) { //將第一張地圖新增到第二張地圖後面 //第一張地圖的橫座標 = 第二張地圖的橫座標 + 第二張地圖的寬度 map1->setPositionX(map2->getPositionX() + map2->getContentSize().width); } //當第二張地圖的最右端和視窗的最左端重合時 //將第二張地圖新增到第一張地圖後面 if(map2->getPositionX() + map2->getContentSize().width <= 0) { //將第二張地圖新增到第一張地圖後面 //第二張地圖的橫座標 = 第一張地圖的橫座標 + 第一張地圖的寬度 map2->setPositionX(map1->getPositionX() + map1->getContentSize().width); } }
相關推薦
Cocos2d-X3.0實現地圖的無限滾動
我最近在做一個跑酷類遊戲,在跑酷類遊戲中就會用到地圖的無限滾動,在網上查了許多資料後,我也明白了地圖無限滾動的實現方法。 為了更加形象的介紹地圖的無限滾動,我特意畫了幾張示意圖 首先需要準備兩張地圖,
Cocos2d-x《雷電大戰》(1)-雙層地圖無限滾動
本文要實現飛機射擊遊戲中的地圖無限滾動的功能,這裡分為兩個層,一個層無限向下滾動,一個層無限向上滾動,這樣子結合起來效果就非常有層次感,也非常逼真,這裡我把地圖層都寫成一個類,自己把地圖改下,
Ubuntu14.04+eclipse下cocos2d-x3.0正式版環境的搭建
div 新版 文件中 function ngs method ont alt src 環境: ubuntu14.04 adt-bundle-linux-x86_64 android-ndk-r9d-linux-x86_64 cocos2d-x-3.0正式版 apach
Cocos2d-x3.0 從代碼中獲取cocostudio編輯的UI控件
ucid 編輯 top ica sans sce nero val -i 依據名字查找控件 須要包括的頭文件及名字空間: #include "cocostudio/CocoStudio.h"#include "ui/CocosGUI.h"using namespac
Cocos2d-x3.0 載入Cocostudio的UI後,button無法點擊的解決方法
archive nor tar console 大小 接下來 variant set http 近期發現不少朋友都遇到這個問題,用Cocostudio的UI編輯器創建好UI後。在代碼中載入UI,然後給button(Button)加入點擊監聽事件。發現不管怎樣都點擊不了bu
純css實現水平無限滾動--適應PC和移動端
一、HTML <style type="text/css"> * { margin: 0; padding: 0; list-style: none;
cocos2d-x學習筆記——cocos2d-x3.0回撥函式的變化
在cocos2d-x 2.x版本中的回撥函式的用法想必大家都很是熟悉,例如在menu item,call back action中都需要大量的使用到回撥函式,但是在使用過程中總是感覺到比較冗餘麻煩的,在3.0版本,使用到了C++11 的新特性,改進增加了回
楓葉天空Cocos2d-x3.0系列教程二 序列幀動畫
更新日誌: 2014-01-31 增加了cocoStudio動畫編輯器的說明 內容概述: 從今天開始,我們就正式進入cocos2d-x3.0的開發教程了,本篇的核心內容是序列幀動畫。 準備工作 1、首先我們建立一個新的場景類,作為我們本系列教程的一
Cocos2d-x3.0遊戲例項之《別救我》第二篇——建立物理世界
這篇我要給大家介紹兩個知識點:1. 建立遊戲物理世界2. 沒了(小若:我噗)害怕了?不用擔心,這太簡單了~!3.0新亮點,史上最簡單的物理引擎在Cocos2d-x3.0裡使用物理引擎,會很有快感,因為很多繁瑣的東西它都幫我們封裝好了。那麼,我要開始建立遊戲的關卡場景了,大家跟
Quick-Cocos2d-x3.3實現橡皮擦效果(刮刮樂)
參考了zrong和_Proxy的部落格,他們的程式碼我沒成功,各種改之後實現了,可是橡皮擦是矩形的,我想要圓形的,再看看。。。 已解決(其實就是一個多邊形,但是有個新問題,橡皮擦變成黑色了。。。),程
cocos2d-x3.0基本動作之FadeIn動作,FadeOut動作
bool FadeAction::init() { // 呼叫父類的init函式 if ( !Layer::init() ) { return false;
cocos2d-x3.0/2.0 win7第一次建立專案需要呼叫到的指令碼(不斷更新維護)//cocos2d-x 教程一
第一步: github上最新的引擎,值得注意的是官網上釋出的引擎是穩定版。選擇哪種就看個人喜好了。但是最新功能你都體驗不到。建議下載git工具然後clone到本地來更新 第二步: 下載後 用cmd終端裡面進入cocos2d-x\tools\project-creator
Cocos2d-x3.0遊戲例項之《別救我》第五篇——使用Cocostudio UI編輯器建立操作介面
這一篇內容其實很簡單,已經對Cocostudio比較熟悉的朋友就可以隨便掃一下了~(小若:熟悉Cocostudio的人誰還有空看你的基礎教程呢)下載Cocostudio我這篇教程使用的版本是V1.3.0.1,它同一個版本還有3個分支,大家隨便選擇一個分支吧:Cocos2d-x
jquery實現頁面無限滾動外掛
一、外掛概述 實現網頁底部自動載入內容的外掛很多,如, 1、jQuery ScrollPagination jQuery ScrollPagination plugin 是一個jQuery 實現的支援無限滾動載入資料的外掛。 地址:http://ande
Cocos2d-x3.0模版容器詳解:cocos2d::Vector
1.概述 版本:v3.0 beta 語言:C++ 定義在 “COCOS2DX_ROOT/cocos/base” 路徑下的 "CCVector.h" 的標頭檔案中。 [cpp] view plain copy print? template<c
cocos2dx中用動作實現背景無限滾動
cocos2dx-3.1.5中用動作實現背景滾動,cocos2dx都可以使用的 用到的動作其實很簡單 MoveBy 因為有反動作 TargetedAction 給指定目標1個動作 Spawn 同時執行 Sequence 動作按照順序執行 RepeatFo
jq如何實現內容的無限滾動
script ava 如何實現 log highlight set absolut hidden rip html: <div> <ul> <li>1</li> <li
基於 Vue.js 的移動端組件庫mint-ui實現無限滾動加載更多
== spi dex try for ike country ble 頁面 通過多次爬坑,發現了這些監聽滾動來加載更多的組件的共同點, 因為這些加載更多的方法是綁定在需要加載更多的內容的元素上的, 所以是進入頁面則直接觸發一次,當監聽到滾動事件之後,繼續加載更多, 所以對於
cocos2d-x3.2原始碼分析之 ---- 類FileUtils實現把資源放在Resources檔案目錄下達到多平臺的引用
我以TMXTiledMap::Create函式為講解物件。 首先轉到TMXTiledMap::Create的定義中,其定義是在CCFastTMXTiledMap.cpp檔案中,程式碼1如下。其目錄是E:\mycoscos2d\test2\cocos2d\cocos\2d中,這就說明這是與具體平臺無關
NGUI實現圖片左右無限滾動
開發專案的時候,通常要左右移動圖片選擇對應的場景或者關卡等等的,下面程式碼使用到了NGUI裡面的Tweenpositi,做了註釋,應該很容易看懂的 using UnityEngine; using S