Cocos2d-x3.0遊戲例項之《別救我》第五篇——使用Cocostudio UI編輯器建立操作介面
這一篇內容其實很簡單,已經對Cocostudio比較熟悉的朋友就可以隨便掃一下了~(小若:熟悉Cocostudio的人誰還有空看你的基礎教程呢)
下載Cocostudio
我這篇教程使用的版本是V1.3.0.1,它同一個版本還有3個分支,大家隨便選擇一個分支吧:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-截圖-Cocostudio
那個,大家還是選擇V1.3.0.1 + Cocos2D-X 3.0那個分支吧~原因?可能它比較順眼吧~(小若:我噗)
好吧,從上到下,三個分支分別作用如下:
1. 純Cocostudio工具集
2. 包含Cocos2d-x 2.2.3 原始碼的Cocostudio工具集,支援直接用Cocostudio建立Cocos2d-x工程
3. 包含Cocos2d-x 3.0 原始碼的Cocostudio工具集,支援直接用Cocostudio建立Cocos2d-x工程
用Cocostudio直接建立Cocos2d-x工程我也沒試過,就不誤導大家了~
安裝很簡單,沒有什麼要注意的,大家隨意~
開啟UI編輯器
OK,現在執行Cocostudio程式,出現這樣的介面:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
選擇第二個,“UI Editor”,這就是我們要用的UI編輯器。
開始建立操作介面
好了,UI編輯器的功能還是不少的,一篇教程是講不完的(而且我也沒有完全掌握它的全部功能),本篇教程就通過一個很簡單的UI來介紹一下編輯器的基本用法吧。
新建專案
首先新建專案,我們命名為OprUI吧:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
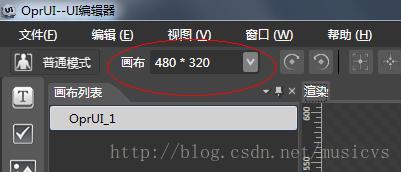
然後找到左上角的這個地方:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
我們設定一下畫布大小,這個理論上是隨大家喜歡的,根據自己的UI來設定大小就可以了(注意不要超過範圍,導致UI沒法在遊戲中完全顯示)~
但是我個人習慣是,設定成遊戲的設計解析度大小,這樣比較方便,大家永久了就有自己的習慣了。
OK,我們設定畫布為480*800:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
然後Ctrl+S,儲存一下…(話說為什麼要儲存一下?不知道…習慣性動作而已)
匯入素材
好,現在匯入一下UI要用到的素材,直接把圖片用滑鼠拖動到UI編輯器最右邊的資源檢視就可以了,如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
建立按鈕
OK,別忘了我們最初的目的:建立三個操作按鈕,分別對應主角的三種操作。
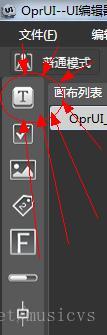
找到UI編輯器最左邊的控制元件欄,然後找到按鈕控制元件,如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
可能不太好發現,我稍微多用了一兩個箭頭,大家仔細找找(小若:七個箭頭,它是不是跟你有仇…你是不是怨念太深了啊喂)
好,滑鼠點選然後拖動這個按鈕控制元件到畫布上,然後,按鈕就建立好了,如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
設定按鈕圖片
好,這個藍色的按鈕很好看,我很喜歡,所以我們要拋棄它(藍色按鈕:啊咧?)
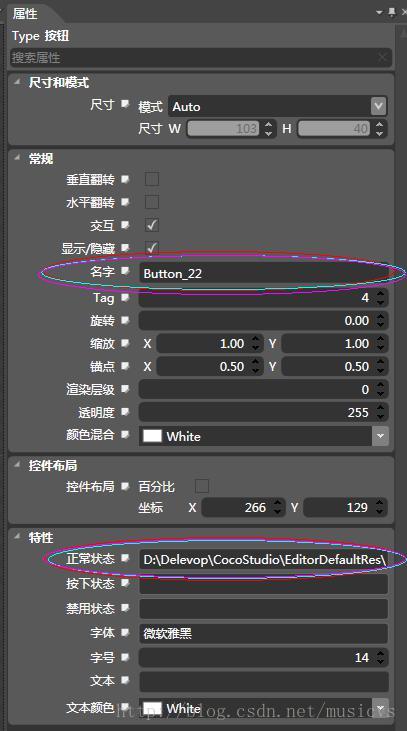
選擇這個按鈕,然後我們會看到右邊的屬性視圖裡有一大坨屬性,如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
這些屬性大部分都能顧名思義,我們先來關注一下用圈圈圈起來的那兩個屬性:
1. 名字:這個名字很重要,通過這個名字,我們可以在程式碼中找到這個控制元件物件
2. 正常狀態:這個就很難顧名思義了,其實它的意思是“按鈕正常狀態的圖片”
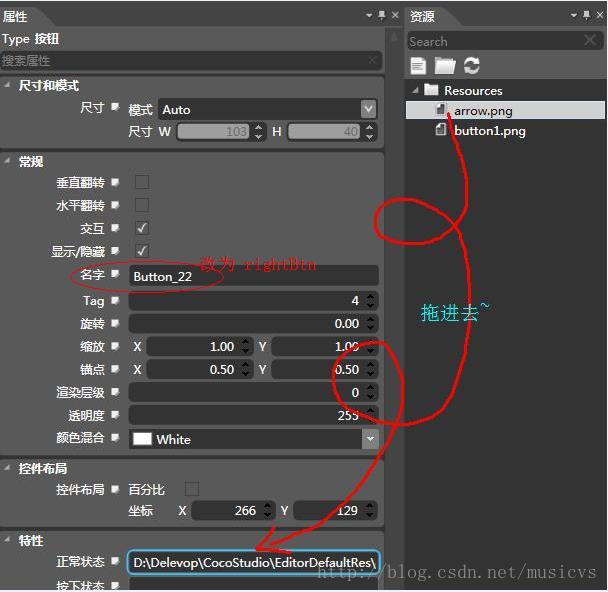
好,我們給按鈕的名字設定為“rightBtn”,然後修改按鈕正常狀態的圖片,方法很簡單,把之前導進去的圖片資源,選一張,然後拖到“正常狀態”屬性欄裡就可以了。
如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
本來上面這張圖片我想做成一個gif動畫的,那樣就更加生動了~但是由於一些原因,所以我沒有那麼做。(小若:懶就懶啊,還解釋什麼啊)
然後就會發現,按鈕圖片已經改變了。
後面的“按下狀態”、“禁用狀態”就先忽略吧。
完成所有按鈕
按照剛剛介紹的方法,我們建立好3個按鈕,如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
三個按鈕的名字屬性分別為:leftBtn、rightBtn、quickMoveBtn。
(小若:等等,為了那個箭頭可以左右兩邊都有啊?不是隻有一張箭頭圖片麼?)
一張箭頭圖片卻建立了不同方向的按鈕,那是因為,按鈕有一個屬性,叫做“水平翻轉”,大家自己找找~
匯出配置檔案
OK,一個完美的UI誕生了(小若:啊咧,放屁!)
是時候匯出這個UI了,先Ctrl+S儲存一下,一定不要忘了儲存(因為習慣性動作)。
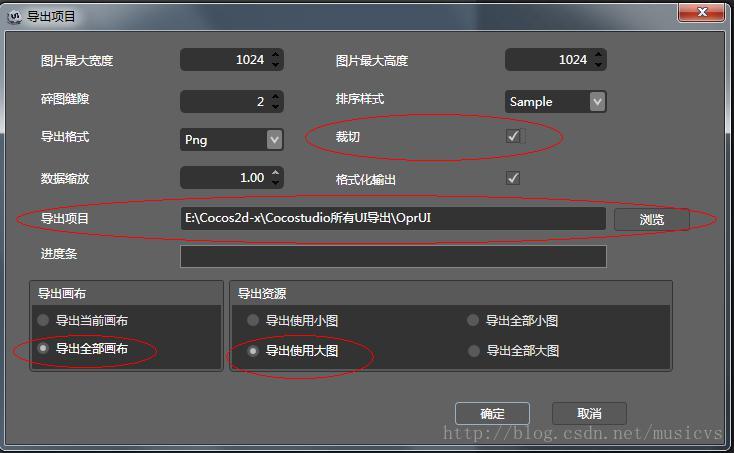
然後Ctrl+E匯出UI,如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
(我噗,好複雜)
大家按照上圖那樣選擇就好了,儲存路徑自己選~
匯出使用大圖,意思就是把圖片打包成一張大圖。
然後,到剛剛匯出的資料夾,我們會看到三個檔案:
ExportJson就是UI配置檔案,後面兩個是圖片檔案。
把這三個檔案複製到我們遊戲專案的Resources目錄下,就直接根目錄吧,先不考慮目錄結構了~
現在,我們要在程式碼中使用UI檔案了~
匯入Cocostudio相關的庫
在使用UI檔案之前,我們要給專案工程新增Cocostudio的庫,如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
在專案解決方案上右鍵,新增現有專案,找到Cocostudio工程,再如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
OK,點選“開啟”確定。
如果你和我一樣,用的是VS2013,那就要升級一下(沒有這個選項的那就不用升級),如圖:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
然後用同樣的方式新增GUI庫以及Extensions庫:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
然後再點選一下生成專案,然後新新增的庫編譯一下。
這裡提醒一下,最好【重新生成】專案,然後整個工程編譯一遍,因為我剛剛就遇到一個很奇怪的問題,UI載入之後老是錯位。找了大半天,結果重新生成之後,這個問題就消失了。
如果你發現編譯有問題,有些標頭檔案找不到的話,那按照下圖修改一下專案的附加包含目錄:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
如果你又發現編譯出錯,出現外部連結庫錯誤的話,那就按照下圖新增連結庫引用:
在程式碼中使用UI檔案
好了,終於把前奏搞定了,現在,給TollgateScene新增一個函式:
- /* 建立操作UI */
- voidcreateOprUI();
- 函式實現如下:
- voidTollgateScene::createOprUI()
- {
- autoUI=cocostudio::GUIReader::getInstance()->widgetFromJsonFile("OprUI_1.ExportJson");
- this->addChild(UI);
- }
好,執行一下,是不是看到UI出現了?
(小若:沒有!編譯報錯了,魂淡!)
沒錯,如果你不報錯的話,那就神奇了。因為我們還沒有加上一些必備的標頭檔案:
#include “cocostudio/CocoStudio.h”
using namespace cocostudio;
加上之後,編譯執行,我們就可以看到如下圖的效果:

Cocos2d-x3.0遊戲例項之《別救我》第五篇-Cocostudio
OK,這就是最簡單的建立UI和載入UI的方式了。
啊,對了,之前我不是說下方那個鋸齒是伏筆麼~現在就解開這個伏筆了~
因為,最下面要放三個按鈕,所以鋸齒只能放在那個位置了~
解開懸念之後是不是好有快感。(啊個屁啊)
這篇內容好像有點長,那,關於如何讓按鈕點選之後產生效果,我們就放到下一篇來講解吧。


