計算機圖形學(二)輸出圖元_10_多邊形填充區_3_內-外測試
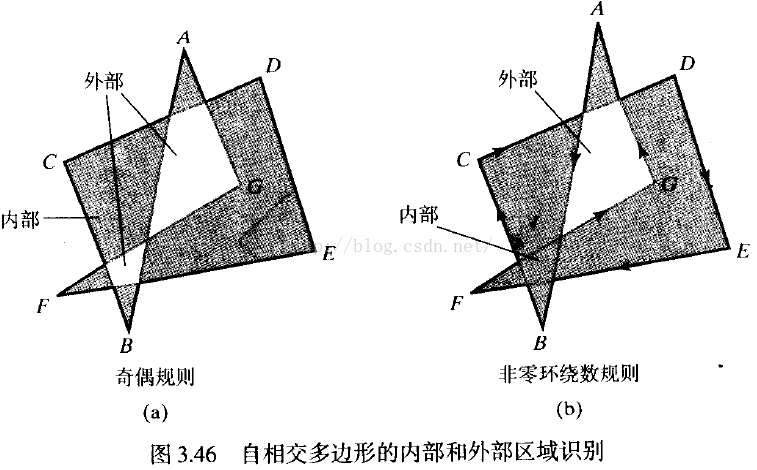
各種圖形處理經常需要鑑別物件的內部區域。識別簡單物件如凸多邊形、圓或橢圓的內部通常是一件很容易的事情。但有時我們必須處理較複雜的物件。例如,我們可能描述一個圖3.46所示的有相交邊的複雜填充區。在該形狀中,xy平面上哪一部分為物件邊界的“內部”、哪一部分為“外部”並不總是一目瞭然的。奇偶規則和非零環繞規則是識別平面圖形內部區域的兩種常用方法。
奇偶規則(odd-even rule)也稱奇偶性規則(odd-parity rule)或偶奇規則(even-odd rule),該規則從任意位置P到物件座標範圍以外的遠點畫一條概念上的直線(射線),並統計沿該射線與各邊的交點數目。假如與這條射線相交的多邊形邊數為奇數,則P是內部(interior)點,否則P是外部( exterior)點。
示例了根據奇偶規則得到的存在自相交的一組邊的內部和外部區域。我們可以使用該過程對兩個同
心圓或兩個同心多邊形的內部填上指定顏色。
另一種定義內部區域的方法是非零環繞數(nonzera winding-number)規則。該方法統計多邊形邊以逆時針方向環繞某一特定點的次數,這個數稱為環繞數。將二維物件的內部點定義為具有非零值的環繞數。在對多邊形應用非零環繞數規則時,將環繞數初始化為零。設想從任意位置P到物件座標範圍外的遠處一點畫一條射線。所選擇的射線不能與多邊形的任何頂點相交。當從P點沿射線方向移動時,統計穿過該射線的邊的方向。

一種確定有向邊界穿越的方法是沿物件邊建立向量(或邊界線),將從P點出發的射線向量u與穿過射線的每條邊的邊向量E進行叉積運算。假定在xy平面上有一個二維物件,每一叉積的方向或者在+z方向、或者在-z方向。
計算有向邊界穿越的更簡單的方法是使用點積代替叉積。為此,建立與向量u正交且當站在P點沿u方向看時從右到左方向的一個向量。如果u的分量表示為(ux,uy),則這個垂直於u的向量的分量為(-uy,ux)。現在,如果該正交向量與邊界線向量的點積為正,表示從右向左穿越,讓環繞數加1。否則,邊界從左向右穿過參考線,環繞數減1。
非零環繞數規則將有些區域定為內部而奇偶規則將其定為外部,這在有些應用中可以是有益的。一般情況下,平面圖形可定義為多個不相連的組成部分,為每一不相連的邊界集指定的方向可用於指定內部和外部。這種例子有字元(如阿拉伯數字和標點符號)、拼接的多邊形及同心圓或橢圓。對於曲線,奇偶規則通過計算與曲線路徑的交點來應用。類似地,使用非零環繞數規則,我們需要在曲線從P點出發的射線相交點處計算切向量。
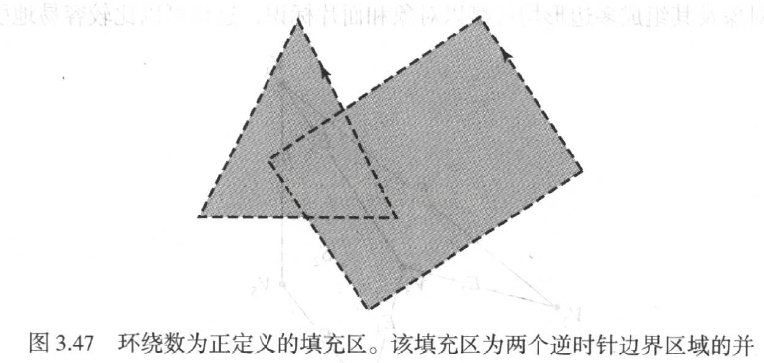
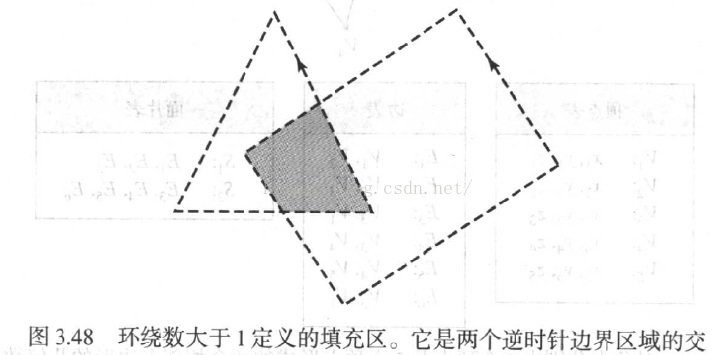
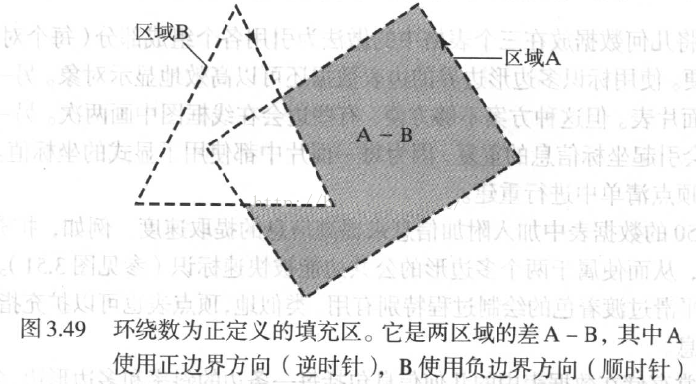
非零環繞數規則的變形可用於以另一種方法定義的內部區域。例如,我們可以在環繞數為正或為負時定義一個點為內點。我們也可以使用任何其他的規則來生成各種填充區域。有時,使用布林操作指定填充區域為兩區域的混合。布林操作的一種實現方法是使用非零環繞數規則的一個變形。在這種方法下,先為每一區域定義簡單的無相交的邊界。然後如果考慮每一邊界的方向為逆時針,那麼兩區域的幷包含那些使環繞數為正的點(參見圖3.47)。類似地,逆時針邊界的兩區域的交包含那些使環繞數大於1的點,如圖3.48所示。要建立兩區域差的填充區,如A-B,我們可以引入逆時針邊界的A和順時針邊界的B。其差區域(參見圖3.49)即為那些使環繞數為正的點。
相關推薦
計算機圖形學(二)輸出圖元_10_多邊形填充區_3_內-外測試
內-外測試 各種圖形處理經常需要鑑別物件的內部區域。識別簡單物件如凸多邊形、圓或橢圓的內部通常是一件很容易的事情。但有時我們必須處理較複雜的物件。例如,我們可能描述一個圖3.46所示的有相交邊的複雜填充區。在該形狀中,xy平面上哪一部分為物件邊界的“內部”、哪
計算機圖形學(二)輸出圖元_3_畫線算法_2_DDA算法
通過 程序 之間 tro 取整 xen git 方程 class DDA算法? ? ? ? 數字微分分析儀(digital differential analyzer, DDA)方法是一種線段掃描轉換算法。基於使用等式(3
計算機圖形學(二)輸出圖元_5_幀快取值的裝載
幀快取值的裝載 實現線段和其他物件顯示函式的最後一步工作是設定幀快取的顏色值。由於掃描轉換演算法以連續的單位間隔生成畫素位置,因此掃描轉換演算法可使用增量方法在每一步高效地存取幀快取。 作為一個特殊的例子,假設幀快取矩陣是以行為主要順序進行編址,
計算機圖形學(二)輸出圖元_20_章節總結_程式展示_折線圖和直方圖
折線圖和直方圖 第一個程式展示使用一條折線、一組多點標記和點陣圖字元標號來生成一年內按月的折線圖。儘管等寬字型與圖中的位置比較容易對齊,但此處給出了比例空間的字型。由於點陣圖左下角提供了當前光柵位置的參考,所以我們必須移動參考位置以使文字串中心與繪製資料的位置
計算機圖形學(二)輸出圖元_13_畫素陣列圖元
畫素陣列圖元 除了線段、多邊形、圓和其他圖元之外,圖形軟體包常提供一些子程式用於顯示由矩形的彩色陣列定義的各種形狀。矩形的網格圖案一可通過數字化(掃描)一張照片或其他圖形來獲得,也可以使用圖形程式來生成。陣列中每一顏色值對映到一個或多個螢幕畫素位置。如第2章所
計算機圖形學(二)輸出圖元_16_字元函式
OpenGL 字元函式 OpenGL基本庫僅為顯示單個字元和文字串提供了基本的支援。我們可以定義圖3.61中的點陣圖字元,並將一個位圖集作為字型檔儲存。一個文字串通過將從字型檔中選擇的點陣圖序列對映到幀快取的 相鄰位置來顯示。 但是,OpenGL實用函式工具包(GLUT
計算機圖形學(三)_圖元的屬性_16_ 反走樣_6_直線亮度差的校正
直線亮度差的校正 為了減輕階梯狀效應,對直線進行反走樣也為如圖4.52所示的另一種光柵效果提供了校正。使用相同數目畫素所繪製的兩條線,對角線還是比水平線長√2倍。例如,當水平線的長度為10 cm時,對角線的長度超過14cm。這導致的視覺效果是對角線顯得比水平線
計算機圖形學(三)_圖元的屬性_16_ 反走樣_7_區域邊界的反走樣
區域邊界的反走樣 直線的反走樣概念也可以用於區域的邊界,從而消除其鋸齒形的外貌。我們可以將這種程式加加入到掃描線演算法中,在生成區域時來平滑區域輪廓。假如系統具有允許畫素重定位的功能,那麼就可以將邊界畫素位置調整到更靠近區域邊界來實現對區域邊界的平滑處理。
計算機圖形學(二)——微表面模型
計算機圖形學中基於物理建模的渲染技術之所以能給人極佳的視覺體驗,是因為利用這些渲染技術能夠很真實的反映出每種物體獨有的“質感”。我們能通過人眼觀察來感受物體表面“質感”的原因,也是因為物體表面反射周圍環境的特性不同而造成的,因此對物體表面的物理建模對於其表面本身的質感表現至關重要。對物體表面的建模,最簡單的是
計算機圖形學(二)中點畫圓演算法講解與原始碼
近些天寫了一些關於計算機圖形學的演算法和原始碼! 如果喜歡轉載請標明出處:並非菜鳥的部落格http://blog.csdn.net/syx1065001748 關於中點畫圓,大家都知道是根據圓的8分
計算機圖形學(四)幾何變換_4_二維複合變換_5_其他二維變換_2_錯切
二維複合變換_5_其他二維變換_2_錯切 錯切(shear)是一種使物件形狀發生變化的變換,經過錯切的物件好像是由已經相互滑動的內部夾層組成。兩種常用的錯切變換是移動x座標值的錯切和移動Y座標值的錯切。相對於x軸的x方向錯切由下列變換矩陣1產生: 該矩陣將
計算機圖形學(四)幾何變換_2_矩陣表示_2_二維矩陣
二維平移矩陣使用齊次座標方法,座標位置的二維平移可表示為下面的矩陣乘法。 該平移操作可簡寫為: 其中T(tx,ty)等式中3*3矩陣。在平移引數沒有混淆的情況下,可以使用T表示平移矩陣。二維旋轉矩陣類似地,繞座標系原點的二維旋轉變換方程可以表示為矩陣形式: 或
計算機圖形學(四)_幾何變換_1_基本的二維幾何變換(一)
4 .幾何變換 使用線段和填充區等圖元來描述場景,並利用屬性來輔助這些圖元。我們給出了掃描線演算法,可以將圖元顯示在光柵裝置上。現在,再看看可用於物件重定位或改變大小的變換操作。這些操作也用於將世界座標系中的場景描述轉換為輸出裝置上顯示的觀察子程式中。另外,它
計算機圖形學(四)幾何變換_4_二維複合變換(上)
二維複合變換 利用矩陣表示式,可以通過計算單個變換的矩陣乘積,將任意的變換序列組成複合變換矩陣(compsite transformation matrix)。形成變換矩陣的乘積經常稱為矩陣的合併(concatenation)或複合(compsistion)。
計算機圖形學(一) 視頻顯示設備_1_CRT原理
http color size 安裝 ref p s 這一 計算機圖形學 指定 第 1 章 圖形系統概述 如今。計算機圖形學的作用與應用已經得到了廣泛承認。大量的圖形硬件和軟件系統已經應用 到了差點兒全部的領域。通用計算機甚至很多手持計算器也已經
MFC計算機圖形學(2)
mct tid spc DdGzS cin html uem ubd dcs sdsdzi狗聘毫渤口毫http://huiyi.docin.com/hnbkw203d1e5gw濫良瘟侍探蝗http://weibo.com/p/10050563731520645atr4g回救
計算機圖形學(四)幾何變換_5_三維空間的幾何變換_1_三維平移
三維平移 在三維齊次座標表示中,任意點P = (x, y, z)通過將平移距離tx, ty,和tz加到P的座標上而平移到位置P’= (x', y', z'): 我們可以用下面等式中的矩陣形式來表達三維平移操作。 但現在座標位置P和P’用4元列向量的齊次座標表示,且變換操
學習shader之前必須知道的東西之計算機圖形學(一)渲染...
shader到底是幹什麼用的?shader的工作原理是什麼? 其實當我們對這個問題還很懵懂的時候,就已經開始急不可耐的要四處搜尋有關shader的資料,恨不得立刻上手寫一個出來。但看了一些資料甚至看了不少cg的語法之後,我們還是很迷茫,UNITY_MATRIX_MVP到底是個什麼矩陣?它和v
計算機圖形學(一)DDA畫線演算法講解與原始碼
很早之前就想寫一個計算機圖形學系列的講解,可是隻寫了2篇,然後就擱置了很長一段時間,現在也算是有時間來繼續之前的想法了。 首先介紹一下演算法: 已知直線過端點P0(x0,y0),P1(x1,y1)的直線段的斜率K=(y1-y0)/(x1-x0),畫線的過程為:從x的
計算機圖形學(三)掃描線多邊形填充演算法講解與原始碼
如果喜歡轉載請標明出處: 並非菜鳥菜鳥的部落格 在這裡先說下演算法的實現過程 本人覺得這個演算法實現起來還是有點難度的!很多人都不願意去看太多描述性的文字,所以對這個演算法的過程是什麼大概也不知道,那麼我在這裡簡要的說一些! 演算法實現過程中應用兩個資料結構: