cocos2dx基礎篇(2)——字型標籤CCLabel
【嘮叨】
CCLabelTTF、CCLabelAtlas、CCLabelBMFont。
cocos2dx提供了三種文字字型的顯示:CCLabelTTF(一般字型)、CCLabelAtlas(自定義字型)、CCLabelBMFont(自定義字型)。接下來給大家講講這三種字型的使用方法。
【CCLabelTTF】
CCLabelTTF是最簡單且使用最方便的字型類,可以使用.ttf格式的字型。其父類為CCSprite,所以也繼承了CCSprite所有的操作,故也可以將其當做CCSprite來用。
CCLabelTTF每次呼叫 setString(即改變文字)的時候,一個新的OpenGL紋理將會被建立。這意味著setString和建立一個新的標籤一樣慢。所以,當你需要頻繁的更新顯示的文字內容的時候,儘可能不去使用該物件,而是使用CCLabelAtlas或者是CCLabelBMFont。
1、常用操作
// class CC_DLL CCLabelTTF : public CCSprite, public CCLabelProtocol { /** * 建立CCLabelTTF的三種方法 */ //create(要顯示的字串,字型名稱.ttf,字型大小); //create(要顯示的字串,字型名稱.ttf,字型大小,尺寸大小CCSize,水平對其方式) //create(要顯示的字串,字型名稱.ttf,字型大小,尺寸大小CCSize,水平對其方式,垂直對齊方式) static CCLabelTTF* create(const char *string, const char *fontName, float fontSize); static CCLabelTTF* create(const char *string, const char *fontName, float fontSize, const CCSize& dimensions, CCTextAlignment hAlignment); static CCLabelTTF* create(const char *string, const char *fontName, float fontSize, const CCSize& dimensions, CCTextAlignment hAlignment, CCVerticalTextAlignment vAlignment); /** * 屬性設定 * setString , * setHorizontalAlignment , setVerticalAlignment , * setDimensions , setFontSize , setFontName */ //顯示的字串內容 void setString(const char *label); const char* getString(void); //水平對齊方式CCTextAlignment:: //kCCTextAlignmentLeft 左對齊 //kCCTextAlignmentCenter 居中,預設方式 //kCCTextAlignmentRight 右對齊 void setHorizontalAlignment(CCTextAlignment alignment); CCTextAlignment getHorizontalAlignment(); //垂直對齊方式CCVerticalTextAlignment:: //kCCVerticalTextAlignmentBottom 底部 //kCCVerticalTextAlignmentCenter 中心 //kCCVerticalTextAlignmentTop 頂部,預設方式 void setVerticalAlignment(CCVerticalTextAlignment verticalAlignment); CCVerticalTextAlignment getVerticalAlignment(); //尺寸大小 void setDimensions(const CCSize &dim); CCSize getDimensions(); //字型大小 void setFontSize(float fontSize); float getFontSize(); //字型型別名 如Arial,宋體等 void setFontName(const char *fontName); const char* getFontName(); /** * 繼承自CCSprite常用函式 * 更多操作見:http://shahdza.blog.51cto.com/2410787/1539567 */ setColor(ccColor3B); //設定顏色 setPosition(CCPoint); //設定位置 setRotation(float); //旋轉角度,角度制0~360 setOpacity(float); //設定透明度 setScale(float); //放縮 setFlipX(float); //左右翻轉 } //
2、程式碼舉例
// bool HelloWorld::init() { if ( !CCLayer::init() )return false; //獲取可視區域尺寸大小 CCSize mysize = CCDirector::sharedDirector()->getVisibleSize(); //獲取可視區域的原點位置 CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin(); //螢幕正中心位置 CCPoint midPos = ccp(mysize.width/2, mysize.height/2); //建立CCLabelTTF的三種方法 CCLabelTTF* lb1 = CCLabelTTF::create("aaaaaaaa", "arial", 20); CCLabelTTF* lb2 = CCLabelTTF::create("bbbbbbbb", "宋體", 40, CCSizeMake(50,100), CCTextAlignment::kCCTextAlignmentCenter); CCLabelTTF* lb3 = CCLabelTTF::create("cccccc", "黑體", 40, CCSizeMake(480,320), CCTextAlignment::kCCTextAlignmentRight, CCVerticalTextAlignment::kCCVerticalTextAlignmentBottom); //設定位置,螢幕中心 lb1->setPosition( midPos ); lb2->setPosition( midPos ); lb3->setPosition( midPos ); //新增到HelloWorld層中 this->addChild(lb1); this->addChild(lb2); this->addChild(lb3); //其他操作 lb1->setColor( ccc3(255, 0, 0) ); //設定顏色ccc3 lb1->setRotation(60.0f); //旋轉 lb2->setColor( cocos2d::ccBLUE ); //設定顏色ccBLUE lb3->setString("hello world!"); //設定文字內容 } //
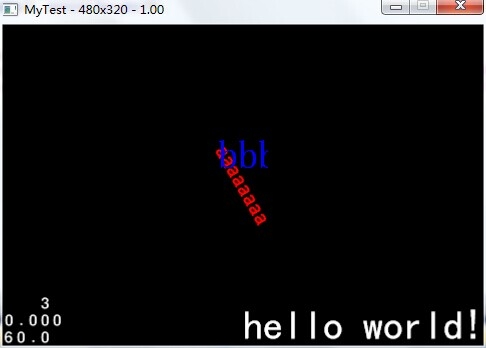
3、執行結果

4、分析與總結
(1)lb2由於設定了其尺寸大小為CCSizeMake(50,100),所以只顯示了一部分的內容。
(2)lb3的對齊方式為右下角顯示。
(3)CCLabelTTF的錨點為(0.5,0.5)。
【CCLabelAtlas】
CCLabelAtlas一般常用來顯示數字資訊,如分數、排名等。因為只是數字所以也犯不上使用CCLabelBMFont載入那麼大的文字影象,所以使用這個比較合適。而資源一般來自一張.png圖片,或.plist檔案。不過它也可以用來顯示其他字元,如英文字元。
當然CCLabelAtlas繼承於CCNode類,故可以使用父類的一些函式,如:放縮、旋轉等操作。
並且圖片中每個字元的大小必須是固定的,若要改變字型大小,只能通過放縮來實現。
例如如下圖數字圖片資源:

1、常用操作
//
class CC_DLL CCLabelAtlas : public CCAtlasNode, public CCLabelProtocol
{
/**
* 建立CCLabelAtlas字型方法
*/
//create(要顯示的數字串,數字資源圖片png,每個數字的寬,每個數字的高,圖片第一個是什麼數字)
//從圖片中從左到右,一塊一塊擷取。從數字startCharMap開始一一對應。
//第一塊小圖片對應數字startCharMap;第二塊小圖片對應數字startCharMap+1;第三塊對應startCharMap+2 …… 以此類推。
//注意:startCharMap為ASCII碼,即數字'0'為48。
static CCLabelAtlas * create(const char *string, const char *charMapFile, unsigned int itemWidth, unsigned int itemHeight, unsigned int startCharMap);
/**
* 設定字串內容
* 注意:內容的文字必須是資源圖片中存在的才可以!!!
*/
void setString(const char *label);
const char* getString(void);
};
//2、程式碼舉例
//
//建立CCLabelTTF的方法
CCLabelAtlas* lb4 = CCLabelAtlas::create("20140815", "fonts/digit.png", 20, 20, '0');
//設定位置
lb4->setPosition(midPos);
//新增到HelloWorld層中
this->addChild(lb4);
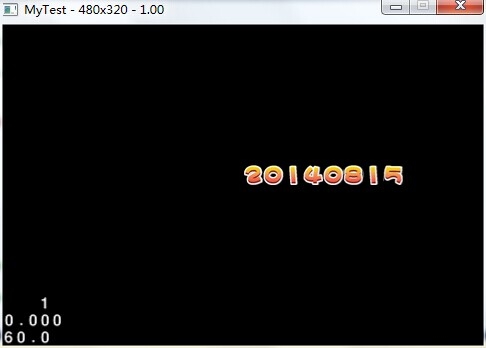
//3、執行結果

4、分析與總結
(1)CCLabelAtlas使用的圖片資源的每塊字元的大小必須是固定的,不然會出錯。
(2)CCLabelAtlas常常用來顯示數字資訊,如分數、排名等。但也可以用來顯示英文字母。
(3)要改變字型大小,只能通過setScale進行放縮。
(4)錨點為(0,0)。
【CCLabelBMFont】
CCLabelBMFont文字是最快速最自由的字型類。
CCLabelBMFont的父類是CCSpriteBatchNode,特色就是以佔用更多記憶體為代價加快標籤的更新,這與其他任何CCSprite類相似。CCLabelBMFont相當於每次改變只改變了圖片座標,而CCLabelTTF要重新渲染。
這個類使用之前,需要新增好字型檔案,包括一個圖片檔案(*.png)和一個字型座標檔案(*.fnt),這兩個檔名稱必須一樣。可以下載一個fnt編輯工具來自定義字型。
值得注意的是:它的每個字母或符號都是單獨的一個CCSprite精靈,可以使用getChildByTag(i)來獲取第i個位置上的字元,來對每個字元單獨設定屬性、動作等。
這個類沒辦法指定字型的字號,但可以用Scale屬性進行縮放來調整大小。
1、常用操作
//
class CC_DLL CCLabelBMFont : public CCSpriteBatchNode, public CCLabelProtocol, public CCRGBAProtocol
{
/**
* 建立CCLabelBMFont方法
*/
//create(要顯示的字串,字型資源名稱.fnt)
static CCLabelBMFont * create(const char *str, const char *fntFile);
/**
* 屬性設定
* setFntFile , setString ,
* setAnchorPoint , setAlignment , setWidth ,
* setScale , setColor , setOpacity
*/
//設定字型資源名稱.fnt
void setFntFile(const char* fntFile);
const char* getFntFile();
//設定內容
virtual void setString(const char *newString);
virtual const char* getString(void);
//設定錨點
virtual void setAnchorPoint(const CCPoint& var);
//水平對齊方式CCTextAlignment::
//kCCTextAlignmentLeft 左對齊
//kCCTextAlignmentCenter 居中
//kCCTextAlignmentRight 右對齊
virtual void setAlignment(CCTextAlignment alignment);
//設定寬度? 可是我用了好像都不知道是什麼效果...
virtual void setWidth(float width);
//放縮
virtual void setScale(float scale);
virtual void setScaleX(float scaleX);
virtual void setScaleY(float scaleY);
//設定顏色
virtual void setColor(const ccColor3B& color);
virtual const ccColor3B& getColor(void);
//透明度0~255,其中255為不透明
virtual void setOpacity(GLubyte opacity);
};
//2、程式碼舉例
//
//建立兩個CCLabelBMFont字型
CCLabelBMFont* lb5 = CCLabelBMFont::create("hello", "fonts/bitmapFontTest.fnt");
CCLabelBMFont* lb6 = CCLabelBMFont::create("world", "fonts/bitmapFontTest.fnt");
//設定位置
lb5->setPosition( midPos );
lb6->setPosition( midPos - ccp(0,100) );
//新增到Layer層中
this->addChild(lb5);
this->addChild(lb6);
//屬性設定
lb5->setColor(ccRED); //設定字型顏色為紅色
lb6->setString("abc"); //設定內容
//獲取某個位置的字母,像精靈一樣使用
CCSprite* lb5_c1 = (CCSprite*)lb5->getChildByTag(0); //獲取第0個字母h
CCSprite* lb5_c2 = (CCSprite*)lb5->getChildByTag(3); //獲取第3個字母l
lb5_c1->setColor(ccc3(0,255,0)); //設定為綠色
lb5_c2->setScale(2.0f); //放大
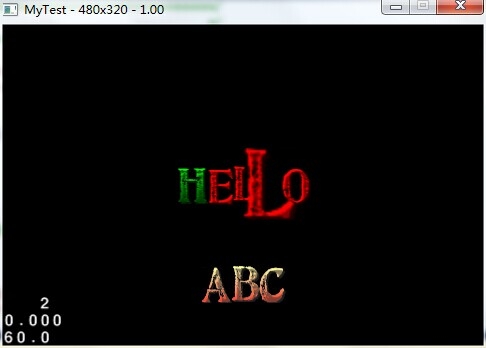
//3、執行結果

4、分析與總結
(1)CCLabelBMFont的每個字元都是一個單獨的CCSprite精靈,可以對每個字元單獨進行設定。
(2)CCLabelBMFont的使用功能是CCLabel中最豐富最靈活的一個。
(3)錨點為(0.5,0.5)。
相關推薦
cocos2dx基礎篇(2)——字型標籤CCLabel
【嘮叨】 CCLabelTTF、CCLabelAtlas、CCLabelBMFont。 cocos2dx提供了三種文字字型的顯示:CCLabelTTF(一般字型)、CCLabelAtlas(自定義字型)、CCLabelBMFont(自定義字型)。接下來給大
python之路-基礎篇2
python10、if else 流程判斷舉例說明1:import getpass #引用getpass這個模塊 _username = "kk" _password = "123456" username = input("username:") password = getpass.getpass("p
SpringMVC---基礎篇(2)
success ota 修飾 poj api 接受 handler servle forward 10. MVC 的 Handler 方法可以接受哪些 ServletAPI 類型的參數 原生的jsp中的變量參數,它們可以在函數中使用,就像在servlet中一樣
react 基礎篇 #2 create-react-app
1. 介紹 在開發react應用時,應該沒有人用傳統的方法引入react的原始檔(js),然後在html編輯吧。 大家都是用webpack + es6來結合react開發前端應用。 這個時候,我們可以手動使用npm來安裝各種外掛,來從頭到尾自己搭建環境。 比如: npm install rea
rust學習筆記基礎篇2--基礎變數宣告的基本規則(霜之小刀)
rust學習筆記基礎篇2–基礎變數宣告的基本規則(霜之小刀) 歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541 Rust的對變數的宣告很嚴格,有嚴格的型別和必須在宣
Docker基礎篇2:映象管理
1、映象簡介 簡單說,Docker映象是一個不包含Linux核心而又精簡的Linux作業系統。 映象不是一個單一的檔案,而是有多層構成。我們可以通過docker history <ID/NAME> 檢視映象中各層內容及大小,每
cocos2dx基礎篇(25) 簡單碰撞檢測
【3.x】 將數學類 CCPoint、CCRect 改為v3.x版本的 Vec2、Rect 就好了。 【簡單碰撞檢測】 在一些遊戲中經常會遇到碰撞檢測的情況,如憤怒的小鳥飛出去後,是否與石頭髮生碰撞。 雖然說有一個Box2D物理碰撞引擎,但
cocos2dx基礎篇(26) 單例模式
單例模式,說的通俗一點就是:建立某個類的全域性唯一靜態例項物件。也就是說從它建立開始,一直到整個遊戲程式結束才會釋放資源,期間一直儲存的著資料。 單例類在大部分遊戲中應該是必不可少的部分,如整個遊戲音樂的開關控制、資料的載入與儲存等都需要一個全域性訪問點來控
機器學習之路的Python基礎篇2
@theme print格式化輸出 @author lz @time 2018/11/25 apple_price=float(input(“請輸入價格”))#因為input中輸入的是系統預設為字串 apple_number=float(input(“蘋果的數量”)
資料結構基礎篇-------2. 單鏈表的建立及運算
/* * 單鏈表的建立及其運算 * 2018.10.23 * @L.F * * */ #include<stdio.h> #include<stdlib.h> #include<string.h> typedef int Dat
SpringDataJpa基礎篇2:Repository介面及子介面
1、Repository介面概述 Repository介面是Spring Data的一個核心介面,它不提供任何方法,開發者需要在自己定義的介面中宣告需要的方法。 Spring Data可以讓我們只定義介面,只要遵循 Spri
ELK基礎篇2:nginx限制kibana訪問
這裡主要說明我們如何使用nginx顯示kibana訪問,上一篇的內容中我們已經講述了kibana的安裝知識。 1、nginx安裝 【解壓縮】 [[email protected]_woyun soft]# tar -zxvf nginx-1.14.2.tar.gz -C /
Linux學習之基礎篇-2
1、Linux上檔案管理類命令及其常用方法和相關例項 ls命令:- list directory contents ls命令用於顯示目錄內容,類似DOS下的dir命令,它的使用許可權是所有使用者。 1、格式:ls [OPTION]… [FILE]… 2、常用option和示例
cocos2dx基礎篇(7) 觸碰事件
cocos2dx遊戲引擎的重點是在於移動裝置的跨平臺開發,而移動裝置上的遊戲大部分都是通過螢幕觸碰來進行的。比如主選單的按鈕觸碰,打飛機中飛機的觸碰移動,都需要用到觸碰操作。想一想之前講的選單按鈕CCMenu,選單項的點選響應事件,其實就是觸碰。 cocos
【圖形學與遊戲程式設計】開發筆記-基礎篇2:DX11初始化
(本系列文章由pancy12138編寫,轉載請註明出處:http://blog.csdn.net/pancy12138) 這篇文章應該屬於開始程式設計的第一節了,這一節我們將要講解如何使用C++初始化directx,以及一些新的除錯技巧。因為windows程式框架相關的內
持續整合之jenkins實踐教程:基礎篇(2): 整合gitlab
作為持續整合的利器Jenkins已經得到了廣泛地應用,僅僅作為一個工具,Jenkins已然有了自己的生態圈,支援其的plugin更是超過1300+。在實際中如何使用以及如何更好地使用jenkins,一直是大家在實踐並討論的。本系列文章將會從如何使用jenki
cocos2dx基礎篇(24)——基本動畫CCAnimation/CCAnimate
【嘮叨】 基本動畫製作需要用到CCAnimation類,用於儲存動畫相關的資訊。以及由CCActionInterval繼承的CCAnimate動畫動作。 還有一些在建立動畫動作的過程中,可能會用到的一些類CCSpriteFrame、CCSpriteFrameCache、
你真的瞭解面試問題的意義嗎?-java面試基礎篇(2)
一:請說出String StringBuffer StringBuilder區別 這個是一個很基礎的問題,簡單就幾句話,但是面試官是真的想聽你背這幾句話嗎? 我們是不是應該從原理上去分析呢?我們這裡通
cocos2dx[3.2]——新字型標籤Label
【嘮叨】 在3.x中,廢棄了2.x裡的LabelTTF、LabelAtlas、LabelBMFont三個字型類,取而代之的是全新的字型標籤Label。 實際上Label是將三個字型類進行了融合,進行統一的管理與渲染,這使得建立字型標籤Lab
Python開發【第五篇】:Python基礎之2
對齊方式 dex 字符串 後退 ring lag nic 有效 func 字符串格式化 Python的字符串格式化有兩種方式: 百分號方式、format方式 百分號的方式相對來說比較老,而format方式則是比較先進的方式,企圖替換古老的方式,目前兩者並存。[PEP-310
