基於 ThinkPHP5 + Bootstrap 的後臺開發框架 FastAdmin
FastAdmin是一款基於 ThinkPHP5 + Bootstrap 的極速後臺開發框架。
主要特性
-
基於
Auth驗證的許可權管理系統-
支援無限級父子級許可權繼承,父級的管理員可任意增刪改子級管理員及許可權設定
-
支援單管理員多角色
-
支援目錄和控制器結構一鍵生成許可權節點
-
-
完善的前端功能元件開發
-
基於
AdminLTE二次開發 -
基於
Bootstrap開發,自適應手機、平板、PC -
基於
RequireJS進行JS模組管理,按需載入 -
基於
Less進行樣式開發 -
基於
Bower進行前端元件包管理
-
-
資料庫表一鍵生成
CRUD,包括控制器、模型、檢視、JS、語言包 -
一鍵壓縮打包JS和CSS檔案
-
多語言支援,服務端及客戶端支援
-
無縫整合又拍雲上傳功能
-
第三方登入(QQ、微信、微博)整合
-
Ucenter整合
官網主頁
安裝使用
線上演示
使用者名稱:admin
密 碼:123456
提 示:演示站資料無法進行刪除和修改,只能新增,完整體驗請下載原始碼安裝體驗
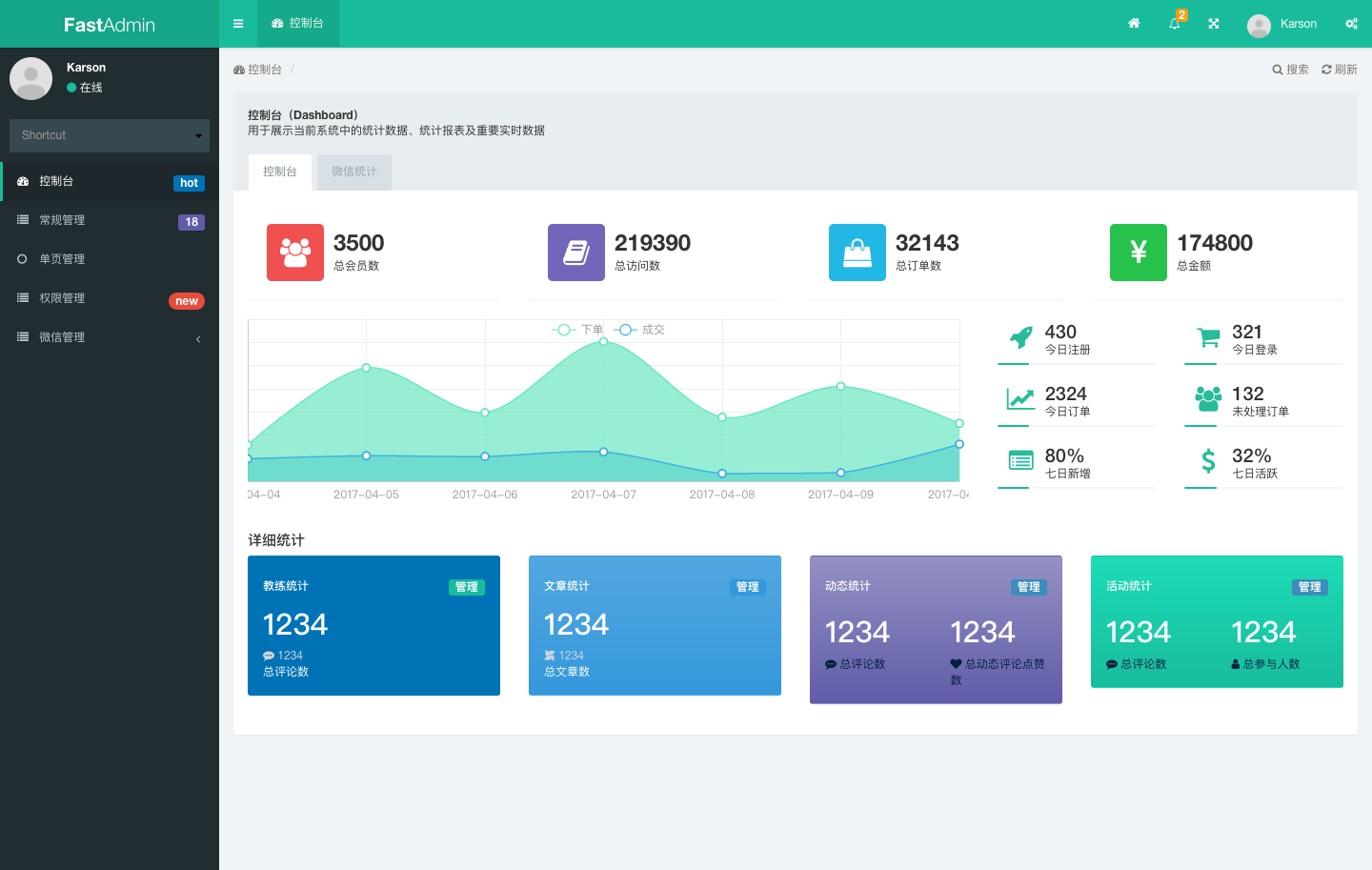
介面截圖

相關推薦
基於 ThinkPHP5 + Bootstrap 的後臺開發框架 FastAdmin
FastAdmin是一款基於 ThinkPHP5 + Bootstrap 的極速後臺開發框架。 主要特性 基於Auth驗證的許可權管理系統 支援無限級父子級許可權繼承,父級的管理員可任意增刪改子級管理員及許可權設定 支援單管理員多角色 支援目錄和控制器結構一鍵生成許可
react後臺開發框架搭建
out blog project Redux 下載 命令行 apple reac cti 最近整理了一下自己在用的react框架,主要涉及到的技術有react react-router redux Es6 webpack less ant-design等技術,可用於快速
php極速後臺開發框架LotusAdmin
安裝方法 交流群 lan github 本地 後臺 開發 hub 碼雲 組件:基於thinkphp5.0.12+layui2.1版本 演示站點:https://www.wen2b.com/ 賬號 : admin密碼:123456 官方QQ交流群:606645328
基於SpringBoot搭建應用開發框架(二) —— 登入認證
零、前言 本文基於《基於SpringBoot搭建應用開發框架(一)——基礎架構》,通過該文,熟悉了SpringBoot的用法,完成了應用框架底層的搭建。 在開始本文之前,底層這塊已經有了很大的調整,主要是SpringBoot由之前的 1.5.9.RELEASE 升級至 2.1.0.RELEASE
基於SpringBoot搭建應用開發框架— 基礎架構
目錄 回到頂部 Spring的簡史 第一階段:XML配置,在Spring1.x時代,使用Spring開發滿眼都是xml配置的Bean,隨著專案的擴大,我們需要把xml配置檔案分放到不同的配置檔案裡,那時候需要頻繁的在開發的類和配置檔案之間切換。 第二階段:註解配置
HTML5+Bootstrap後臺系統框架集(持續更新中……)
HTML5+Bootstrap後臺系統框架集(更新時間:2017年1月8日。持續更新中……)科普:Bootstrap (Web框架):Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。
基於Metronic的Bootstrap開發框架經驗總結(17)-- 使用 summernote插件實現HTML文檔的編輯和圖片插入操作
系統 cat 寫入 視頻 編寫 查看 absolute upload form 在很多場合,我們需要在線編輯HTML內容,然後在頁面上或者其他終端上(如小程序、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現H
基於Metronic的Bootstrap開發框架經驗總結(18)-- 在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持
關註 基礎 表頭 數據 database 一定的 處理 tree的使用 適合 在我們開發系統界面,包括Web和Winform的都一樣,主要的界面就是列表展示主界面,編輯查看界面,以及一些輔助性的如導入界面,選擇界面等,其中列表展示主界面是綜合性的數據展示界面,一般往往需要對
基於Metronic的Bootstrap開發框架--工作流模塊功能介紹
表單 arp 一個 修改 審批表 因此 之前 metronic bootstra 在很早之前的隨筆裏面,已經介紹了WInform框架中工作流模塊的功能,不過由於工作流模塊中界面處理部分比較麻煩,一直沒有在Bootstrap框架中進行集成,最近由於項目的關系,花了不少精力,把
基於Metronic的Bootstrap開發框架--工作流模組功能介紹
在很早之前的隨筆裡面,已經介紹了WInform框架中工作流模組的功能,不過由於工作流模組中介面處理部分比較麻煩,一直沒有在Bootstrap框架中進行整合,最近由於專案的關係,花了不少精力,把工作流模組重新梳理遷移到Bootstrap框架上,本篇隨筆主要介紹基於Metronic的Bootstrap開發框架的工
基於uniGui開發的Delphi後臺管理框架uniFramework
uniGui是基於Delphi的一套開發Web應用的UI框架,前端使用的是ExtJS,最新版的uniGUI1.5 1480已支援新版的ExtJS6.5.3。我認為uniGUI是目前Delphi下最完善的Web開發元件,開發模式跟傳統的桌面程式開發一樣,全拖拉控制元
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap檔案上傳外掛File Input的使用
Bootstrap檔案上傳外掛File Input是一個不錯的檔案上傳控制元件,但是搜尋使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控制元件在介面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架程式碼案例,介紹其中檔案上傳外掛File Inp
基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖示的提取和利用
在前面的一篇隨筆《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了選單模組的處理,主要介紹如何動態從資料庫裡面獲取記錄並構建選單列表。其中選單資訊的圖示樣式,也是從資料庫裡面獲取的,因此要求我們能夠動態取得Bootstrap裡面的各種圖示定義了。本篇主要介紹如何
基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理
最近一直很多事情,部落格停下來好久沒寫了,整理下思路,把最近研究的基於Metronic的Bootstrap開發框架進行經驗的總結出來和大家分享下,同時也記錄自己對Bootstrap開發的學習研究的點點滴滴,希望在開一個《基於MVC4+EasyUI的Web開發框架經驗總結》的系列文章,逐步介紹這個響應式框架的點
基於Metronic的Bootstrap開發框架經驗總結(6)--對話方塊及提示框的處理和優化
在各種Web開發過程中,對話方塊和提示框的處理是很常見的一種介面處理技術,用得好,可以給使用者很好的頁面體驗,Bootstrap開發也一樣,我們往往在頁面新增、編輯、檢視詳細等介面使用彈出對話方塊層的方式進行顯示資料,刪除則可能使用一個提示確認框,如果操作成功,我們可以使用更豐富的提示框來處理,本篇主要對比說
基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了Bootstrap開發框架的一些基礎性概括,包括總體介面效果,以及佈局、選單等內容,本篇繼續這一主題,介紹頁面內容常用到的資料分頁處理,以及Bootstrap外掛JSTree的使用。在資料的介面顯示當中,表
基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2外掛的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用》介紹了資料的分頁處理,使用了Bootstrap Paginator外掛,另外對樹形列表,採用了JSTree外掛,本篇繼續介紹在編輯頁面中常用到的控制元件Select2,這個控制元件可以更加豐富傳統的
基於Metronic的Bootstrap開發框架經驗總結(9)--實現Web頁面內容的列印預覽和儲存操作
在前面介紹了很多篇相關的《Bootstrap開發框架》的系列文章,這些內容基本上覆蓋到了我這個Bootstrap框架的各個主要方面的內容,總體來說基本達到了一個穩定的狀態,隨著時間的推移可以會引入一些更好更新的內容進行完善,本篇繼續這個系列,主要介紹如何實現Web頁面內容的列印預覽和儲存操作。 1、Web頁
基於Metronic的Bootstrap開發框架經驗總結(8)--框架功能總體介面介紹
在前面介紹了一系列的《基於Metronic的Bootstrap開發框架經驗總結》的隨筆文章,隨筆主要是介紹各個知識點的內容,對框架的總體性介面沒有很好的闡述,本篇隨筆主要介紹這個Bootstrap框架的總體性功能介面,介紹其中用到的知識點和整體性的介面。希望讀者對框架有一個更加直觀、真實的認識瞭解,介面設計以
基於Metronic的Bootstrap開發框架經驗總結(16)-- 使用外掛bootstrap-table實現表格記錄的查詢、分頁、排序等處理
在業務系統開發中,對錶格記錄的查詢、分頁、排序等處理是非常常見的,在Web開發中,可以採用很多功能強大的外掛來滿足要求,且能極大的提高開發效率,本隨筆介紹這個bootstrap-table是一款非常有名的開源表格外掛,在很多專案中廣泛的應用。Bootstrap-table外掛提供了非常豐富的屬性設定,可以實現
