HTML5 CSS3 誘人的例項: 3D立方體旋轉動畫
創意來自:http://www.html5tricks.com/demo/html5-3d-cube/index.html , 同學給我發的例子,感覺很不錯,不過實在想不出來實際的用處,但是效果很炫~
效果圖:
知識點:
1、perspective ,transform 的複習
2、css3 backgroud實現格格背景,即面上的小格格
3、 @-webkit-keyframes 實現動畫
HTML:
<body> <div class="stage"> <div class="cube"> <div class="font"></div> <div class="back"></div> <div class="left"></div> <div class="right"></div> <div class="top"></div> <div class="bottom"></div> </div> </div> </body>
前面的3D商品展示中已經說過如何製作正方體,並且那個上面還有數字,理論上說比這個複雜,雖然木有這個炫~這裡就不多說了。
CSS:
html { background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%); background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%); height: 100%; } .stage { -webkit-perspective: 1000px; width: 20em; height: 20em; left: 50%; top: 50%; margin-left: -10em; margin-top: -10em; position: absolute; } .cube { position: absolute; width: 100%; height: 100%; -webkit-transform-style: preserve-3d; -webkit-transform: rotateX(-20deg) rotateY(-20deg); } .cube * { background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px); -webkit-background-size: 2.5em 2.5em; background-color: rgba(0, 0, 0, 0.5); position: absolute; width: 100%; height: 100%; border: 2px solid rgba(54, 226, 248, 0.5); -webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4); } .font { -webkit-transform: translateZ(10em); } .back { -webkit-transform: rotateX(180deg) translateZ(10em); } .left { -webkit-transform: rotateY(-90deg) translateZ(10em); } .right { -webkit-transform: rotateY(90deg) translateZ(10em); } .top { -webkit-transform: rotateX(90deg) translateZ(10em); } .bottom { -webkit-transform: rotateX(-90deg) translateZ(10em); }
同樣:stage作為舞臺,cube設定子元素的效果為3d,然後每個面都進行旋轉和設定translateZ然後形成立方體。
為每個面設定backgroud設定小格格的程式碼:
background: -webkit-linear-gradient( left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient( top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px); -webkit-background-size: 2.5em 2.5em;
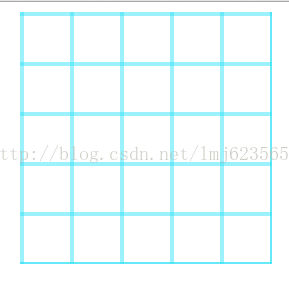
背景設定,從左到右的3畫素的條條,從上到下的3畫素的條條;然後設定背景大小為2.5em 2.5em ,然後將背景重複顯示,效果如下(我添加了邊框):
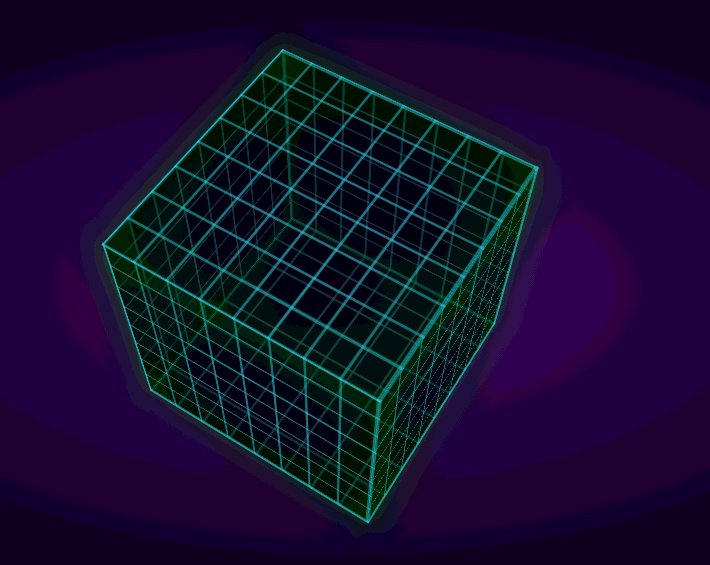
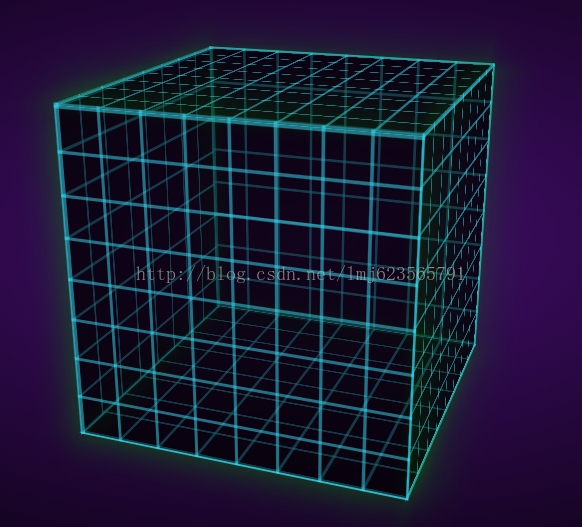
現在的完整效果:
可以看到立方體已經成型了,最後新增上動畫就行了,不要覺得動畫很複雜,其實很簡單~
定義一個動畫幀:
@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}名字為spin,開始時 translateZ(-10em) rotateX(0) rotateY(0deg); 結束時 : translateZ(-10em) rotateX(360deg) rotateY(360deg); 即同時繞著x,y軸360度旋轉。
最後給我們的立方體加上此animation屬性:
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}設定時間為動畫時間 6s , 動畫 spin , 速度為勻速linear , 無限迴圈 infinite ;
關於更加細緻的引數設定,可以參考w3cSchool~以後我也會寫單獨介紹CSS3的屬性的部落格~
好了,最終的效果就已經完成了~
對於原網站的樣子,有點細微的差別:
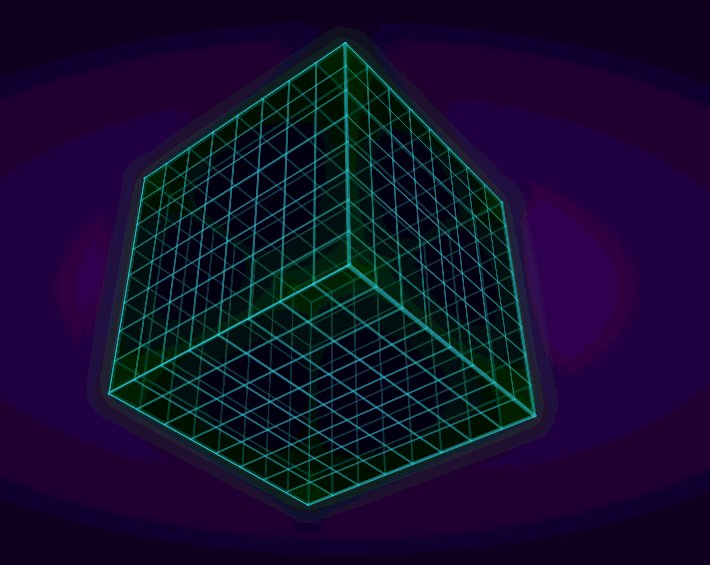
因為它額外給每個面添加了一個徑向漸變,那麼我們新增上:
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}利用before這個偽元素,然後設定徑向漸變~~現在終於一致了~
相關推薦
HTML5 CSS3 誘人的例項: 3D立方體旋轉動畫
創意來自:http://www.html5tricks.com/demo/html5-3d-cube/index.html , 同學給我發的例子,感覺很不錯,不過實在想不出來實際的用處,但是效果很炫~效果圖:知識點:1、perspective ,transform 的複習2、
HTML5 CSS3 誘人的實例: 3D立方體旋轉動畫
nim tom gravity order img fin 多說 line html 轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/34120047創意來自:http://www.html5trick
HTML5 CSS3 誘人的例項 :模仿優酷視訊截圖功能
一般的視訊站點對於使用者上傳的視訊,在使用者上傳完畢後。能夠對播放的視訊進行截圖,然後作為視訊的展示圖。 專案中也能夠引入這種功能給使用者一種不錯的體驗。而不是讓使用者額外上傳一張展示圖。 效果圖: 看起來還是非常不錯,以下我給大家分析下,極其核心程式碼非常easy
HTML5 CSS3 誘人的例項 canvas 模擬實現電子彩票刮刮樂
今天給大家帶來一個刮刮樂的小例子~基於HTML5 canvas的,有興趣的可以改成android版本的,或者其他的~效果圖:貼一張我中500w的照片,咋辦啊,怎麼花呢~好了,下面開始原理:1、刮獎區域兩個Canvas,一個是front , 一個back ,front遮蓋住下面的
基於css3的3D立方體旋轉特效 (先translate與先rotate的不同)
3D變換基於幾個比較重要的屬性,perspective,translateZ,preserve-3d; 格式: 舞臺(perspective) 容器(3D, preserve-3d) 內容 3D實現立方體盒子: transform的4
HTML5 CSS3 經典案例:無外掛拖拽上傳圖片 (支援預覽與批量) (一)
上傳基本是專案中經常出現的,一般採用:1、form提交 2、flash3、html5form提交會重新整理頁面,很難做到非同步上傳;flash可能是用得比較多了,因為可以兼顧到幾乎所有的瀏覽器,我之前一直會用jquery的uploadify作為專案中的上傳工具,uploadi
HTML5 CSS3 經典案例:無外掛拖拽上傳圖片 (支援預覽與批量) (二)
效果圖1:效果圖2:好了,請允許我把圖片貼了兩遍,方便大家看效果了~可以看出我們的圖片的li的html其實還是挺複雜的,於是我把html文件做了一些修改:<span style="font-size:12px;"><body> <div id="uploadBox"> &
HTML5 CSS3 專題 :誘人的例項 3D旋轉木馬效果相簿
首先說明一下創意的出處:http://www.zhangxinxu.com/study/201209/pictures-3d-slide-view.html(張鑫旭的部落格 ),對前臺感興趣的可以沒事去看看他的部落格,很給力~這篇部落格的目的是因為上篇HTML5 CSS3專題
第102天:CSS3實現立方體旋轉
right https mes abs absolute 變換 class type auto CSS3實現立方體旋轉 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 &l
Css3 3D立方體盒子小例項
程式碼: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>3D立體小例項</title> <style> *{
HTML5+CSS3立方體3D翻轉效果
1、呼叫CSS樣式: <link rel="stylesheet" type="text/css" href="css/style.css" /> 2、呼叫JS外掛程式碼: <script src="js/prefixfree.min.js"></script> 3、新增
純CSS3實現一個旋轉的3D立方體盒子
簡介 上網易前端微專業課程,裡面有一個課外作業是實現一個3D旋轉立方體,花了點時間做了下,還有點意思,寫個簡單教程,供大家學習。 先放上最終要實現的效果 注:程式碼在chrome 43.0.2357.124 m正常,其他瀏覽器未測試 步驟 1.
CSS3動畫程式碼---立方體旋轉
第一部分:CSS <style type="text/css"> .main{ &
Html5 canvas學習5-圖形變形:縮放 旋轉 平移 變形
在canvas對當前繪圖物件進行變形時,其中心點是畫布(0,0)的座標原點。 1.縮放 縮放context.scale(x,y) x:x座標軸按x比例縮放 y:y座標軸按y比例縮放 比如1表示不縮放、0.5表示縮小50%、2.3表示放大2.3倍。 &nbs
HTML5 3D旋轉動畫案例
.container{ width: 200px; height: 200px; position: relative; margin:50px auto; transform: rotateY(15deg) rotateX(-15deg); transform-st
實現CSS3 3D圍繞旋轉
本案例主要使用了CSS3中的變換transform和動畫animation屬性,實現了跑馬燈效果,詳細的解釋在程式碼中的註釋中。 <!DOCTYPE html> <html> <head> <meta charset="UTF
[轉載]HTML5+CSS3的響應式網頁設計:自動適應螢幕寬度
一、”自適應網頁設計”的概念 二、允許網頁寬度自動調整 “自適應網頁設計”到底是怎麼做到的?其實並不難。 首先,在網頁程式碼的頭部,加入一行viewport元標籤。 <meta name=”viewport” content=”width=device-
html5學習筆記三:canvas中平移,縮放,旋轉等影象變換問題
1,儲存與恢復問題 關鍵字:save / restore save指儲存save之前的canvas狀態,restore恢復save儲存的canvas狀態。舉個例子我想在canvas中隔一秒顯示一個圖片,那我可以先用save指令儲存空白的canvas,然後在顯示一張圖片之後r
07. Web大前端時代之:HTML5+CSS3入門系列~H5 地理位置
定位型別 IP 定位 優點 任何位置都可用 在伺服器端處理 缺點 不精確,一般精確到城市 運算代價大,可能出錯 代理的時候就可能定位出錯了 GPS定位 優點 定位精準 缺點 定位時間長,耗電量大 室內效果不好 需要硬體裝置支援
01.Web大前端時代之:HTML5+CSS3入門系列~初識HTML5
文件申明 <!--文件型別申明,html代表是html5的文件型別--> <!DOCTYPE html> 字元編碼(UTF-8) <!--字元編碼,charset="utf-8"--> <meta charset="utf-8"