android自定義view實現字型變色
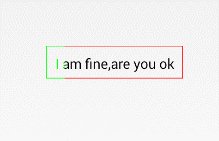
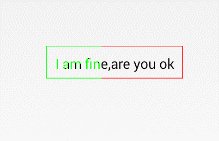
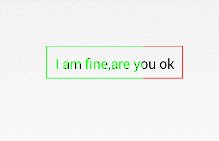
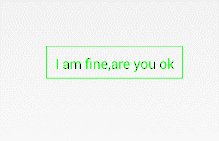
上次看了鴻洋的部落格,其中有一篇部落格實現的是字型逐漸變色的效果,不過其使用的是clipRect實現的,今天給大家帶來另一種實現方式,通過XferMode來實現。先看效果吧。
先說下實現原理:我們首先繪製當前顯示的文字內容,然後設定xfermode的值為PorterDuff.Mode.SRC_IN,然後子啊繪製一個和我們當前view高度相同,並且寬度不斷增大的綠色矩形。廢話不多說,下面看具體實現:
自定義屬性
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="text_value" 這裡我只定義了兩個屬性:
- text_value 表示需要繪製的文字內容
- text_size 表示繪製的文字字型的大小
獲取自定義屬性並且初始化
在構造方法中,獲取自定義的屬性,並且進行必要的初始化工作。
public FilterText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//獲取自定義屬性的值
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.filter_text);
mTextValue = array.getString 這裡需要注意,由於我們等下對於該自定義view的寬高會設定為wrap_content,所以需要重寫onMeasure方法來測量我們當前的view的寬高,所以需要在測量之前設定好字型的大小,否則會影響測量值。
重寫onMeasure方法
/**
* 測量當前view的大小
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int finalWidth = 0;
int finalHeight = 0;
if (widthMode == MeasureSpec.EXACTLY) {
//如果測量模式是EXACTLY型別,則直接使用推薦值加上padding的值
finalWidth = widthSize + getPaddingLeft() + getPaddingRight();
} else {
finalWidth = getPaddingLeft() + getPaddingRight() + mBound.width();
if (widthMode == MeasureSpec.AT_MOST) {
//如果測量模式是AT_MOST,則取期望值和我們計算出的最小值
finalWidth = Math.min(finalWidth, widthSize);
}
}
if (heightMode == MeasureSpec.EXACTLY) {
finalHeight = heightSize + getPaddingBottom() + getPaddingTop();
} else {
finalHeight = getPaddingTop() + getPaddingBottom() + mBound.height();
if (heightMode == MeasureSpec.AT_MOST) {
finalHeight = Math.min(finalHeight, heightSize);
}
}
//記得呼叫setMeasuredDimension方法
setMeasuredDimension(finalWidth, finalHeight);
}這裡首先獲得寬高的測量模式和推薦的值,然後根據具體的測量模式來計算當前view的寬度和高度。最後記得呼叫setMeasuredDimension方法。
重寫onDraw方法
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
Paint paint = new Paint();
//建立一個圖層,在圖層上演示圖形混合後的效果
int sc = canvas.saveLayer(0, 0, width, height, null, Canvas.MATRIX_SAVE_FLAG |
Canvas.CLIP_SAVE_FLAG |
Canvas.HAS_ALPHA_LAYER_SAVE_FLAG |
Canvas.FULL_COLOR_LAYER_SAVE_FLAG |
Canvas.CLIP_TO_LAYER_SAVE_FLAG);
//先繪製“dest
canvas.drawBitmap(getDesBitmap(width,height), 0 , 0 , paint);
//設定Paint的Xfermode
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
mRectWidth += 10;
canvas.drawBitmap(getSrcBitmap(mRectWidth,height), 0 , 0, paint);
//重置當前Xfermode
paint.setXfermode(null);
// 還原畫布
canvas.restoreToCount(sc);
if (mRectWidth < width) {//不斷重繪當前view
try {
Thread.sleep(300);
} catch (InterruptedException e) {
e.printStackTrace();
}
invalidate();
}
}主要分為以下幾步:
- 首先獲得當前view的寬度和高度
int width = getWidth();
int height = getHeight();- 建立一個圖層,在圖層上演示圖形混合後的效果,注意一定要建立該圖層,否則會出現兩個圖形交集之外部分為黑色
int sc = canvas.saveLayer(0, 0, width, height, null, Canvas.MATRIX_SAVE_FLAG |
Canvas.CLIP_SAVE_FLAG |
Canvas.HAS_ALPHA_LAYER_SAVE_FLAG |
Canvas.FULL_COLOR_LAYER_SAVE_FLAG |
Canvas.CLIP_TO_LAYER_SAVE_FLAG);- 繪製src和dst
//先繪製src
canvas.drawBitmap(getSrcBitmap(width,height), 0 , 0 , paint);
//設定Paint的Xfermode
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
//每次繪製之前將dst的寬度加上10個畫素,高度保持和src相同
mRectWidth += 10;
canvas.drawBitmap(getDesBitmap(mRectWidth,height), 0 , 0, paint);
//重置當前Xfermode
paint.setXfermode(null);
// 還原畫布
canvas.restoreToCount(sc);這裡的getSrcBitmap和getDesBitmap就是我們分別繪製的文字和過濾的背景色矩形,如下:
// 建立一個矩形bitmap,作為src的bitmap
private Bitmap getSrcBitmap(int w, int h) {
Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bm);
Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
//繪製邊框
p.setStrokeWidth(3);
p.setColor(Color.RED);
p.setStyle(Paint.Style.STROKE);
c.drawRect(0, 0, w, h, p);
//繪製文字
p.setColor(Color.BLACK);
p.setStyle(Paint.Style.FILL);
p.setTextSize(mTextSize);
c.drawText(mTextValue,w / 2 - mBound.width() / 2, h / 2 + mBound.height() / 2, p);
return bm;
}
// 建立一個矩形bitmap,作為dst的bitmap
private Bitmap getDesBitmap(int w, int h) {
//首先建立一個位圖
Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
//建立一個和當前點陣圖相同大小的canvas物件
Canvas c = new Canvas(bm);
Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
p.setColor(Color.GREEN);
c.drawRect(0,0,w,h ,p);
return bm;
}總結以下:
- 測量當前view的寬和高,如果有字型大小需要在onMeasure測量之前就設定其大小,否則影響測量值
- 在onDraw方法中具體的繪製工作:
- 建立一個圖層,在圖層上演示圖形混合後的效果
- 先繪製src
- 設定Paint的Xfermode,PorterDuff.Mode.SRC_IN
- 繪製dst
- 重置當前Xfermode
還原畫布
ok,今天就到這裡了,希望大家喜歡。
相關推薦
android自定義view實現字型變色
上次看了鴻洋的部落格,其中有一篇部落格實現的是字型逐漸變色的效果,不過其使用的是clipRect實現的,今天給大家帶來另一種實現方式,通過XferMode來實現。先看效果吧。 先說下實現原理:我們首先繪製當前顯示的文字內容,然後設定xfermode的值為P
Android -- 自定義view實現keep歡迎頁倒計時效果
super onfinish -m use new getc awt ttr alt 1,最近打開keep的app的時候,發現它的歡迎頁面的倒計時效果還不錯,所以打算自己來寫寫,然後就有了這篇文章。 2,還是老規矩,先看一下我們今天實現的效果 相較於我們常見的倒計時
Android自定義View——實現水波紋效果類似剩余流量球
string 三個點 pre ber block span 初始化 move 理解 最近突然手癢就想搞個貝塞爾曲線做個水波紋效果玩玩,終於功夫不負有心人最後實現了想要的效果,一起來看下吧: 效果圖鎮樓 一:先一步一步來分解一下實現的過程 需要繪制一個正弦曲線(sin
Android自定義view實現圖片選色器
https://www.jb51.net/article/141336.htm 這篇文章主要為大家詳細介紹了Android自定義view實現圖片選色器,具有一定的參考價值,感興趣的小夥伴們可以參考一下 簡介 本文介紹該自定義view的使用及實現的方法,主要實現以下幾個功能: - 選取
Android :自定義view實現簡易的轉盤
直接先上效果圖 xml裡面的程式碼 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
Android 自定義View實現拖拽效果
騰訊QQ有那種紅點拖動效果,今天就來實現一個簡單的自定義View拖動效果,再回到原處,並非完全仿QQ紅點拖動 先來看一下效果圖 簡單說一下實現步驟 1.建立一個類繼承View 2.繪製出一個
Android自定義View實現類似車來了軌跡圖
總體分析下:水平方向recyclewview,item包含定位點,站臺位置和站臺名稱。 下面看實現: 1.繼承framelayout,實現構造方法: public class BusStopPlateView extends FrameLayout { ... public
Android 自定義View實現圓形環繞效果
之前專案中需要實現一個四周環繞中心圓形頭像的效果,感覺還是自定義比較方便,於是就自己封裝了一個控制元件去實現。先貼張圖顯示最終效果。 首先自定義一個View繼承自LinearLayout,通過動態新增childView的方式將子控制元件新增到View中。思路是先新增中間圓形頭像
android 自定義view實現圓盤抽獎的效果
廢話不多說直接上程式碼。 import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import andro
android自定義View實現流式佈局
//先來一張效果圖 //自定義的控制元件 import android.content.Context; import android.util.AttributeSet; import android.util.Log; import android.view.
Android自定義view實現載入中、載入失敗、無資料
一、概述 Android中經常在有的app中可以見到“載入中”並不是以彈出對話方塊的形式顯示的,而是佔用整個螢幕,如果載入失敗就會出現載入失敗頁面,點選載入失敗頁面中任意區域,都可以重新載入。今天就和大家一起學習如何通過自定義view的方式實現載入中、載入失敗
Android 自定義View實現城市選擇列表
使用自定義View的方法,實現一個城市選擇列表 手指滑動時 自定義View實現側邊欄,並提供回撥介面 /** * Created by shixi_tianrui1 on 16-9-18. * 城市選擇列表側邊欄 */ public
Android自定義View實現類似水波擴散效果
自定義View一共分為6步第一步public SpreadView(Context context) { this(context,null,0); } public SpreadView(Context context, @Nullable AttributeSe
Android 自定義view實現水波紋效果
今天主要分享水波紋效果:1.標準正餘弦水波紋;2.非標準圓形液柱水波紋;雖說都是水波紋,但兩者在實現上差異是比較大的,一個通過正餘弦函式模擬水波紋效果,另外一個會運用到影象的混合模式(PorterDuffXfermode);先看效果:
Android自定義View實現水波紋效果
本篇博文介紹一個Android自定義View的案例,後續博文會接下自定義View的相關流程和繪製原理。通過自定義控制元件實現。觸控式螢幕幕實現水波紋效果。實現步驟第1步.自定義MyWave繼承Viewpublic class MyWave extends View {}第2步
Android自定義View——實現水波紋效果類似剩餘流量球
最近突然手癢就想搞個貝塞爾曲線做個水波紋效果玩玩,終於功夫不負有心人最後實現了想要的效果,一起來看下吧: 效果圖鎮樓 一:先一步一步來分解一下實現的過程 需要繪製一個正弦曲線(sin)或者餘弦曲線(cos) 通過水平平移曲線來的到像水
Android 自定義View實現圓形切圖的效果
使用自定義View實現圓形ImageView的效果 目前圓形邊框還需要調整,這裡有點問題 實現思路 使用一個Paint,將得到的Bitmap設定成paint的Shader,設定完成後,使用Matrix調整圖片至居中,使用RectF約束邊框,最後完成
Android自定義view實現扇形
Android自定義view實現扇形 android可以通過Canvas實現各種形狀,其中drawArc這個方法可以繪製弧形。 public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean us
Android 自定義View實現動態炫酷按鈕
普通按鈕也就那麼幾種樣式,看著都審美疲勞,先放效果圖,演示Demo+原始碼在最後面 你會不會以為這個按鈕是集結了很多動畫的產物,我告訴你,並沒有。所有的實現都是基於自定義View,採用最底層的onDraw一點一點的畫出來的。沒有采用一丁點的動畫。雖然演示時間很短,但是要
Android自定義View實現圓弧進度效果
前言:Android開發中,自定義View實現自己想要的效果已成為一項必備的技能,當然自定義View也是Android開發中比較難的部分,涉及到的知識有Canvas(畫布),Paint(畫筆)等,自定義控制元件分為三種:一是直接繼承自View,完全的自定義;二是在原有控制元件