android View實現變暗效果
android專案中做一個預設圖片變暗,有焦點時變亮的效果。相信大家都能各種辦法,各種手段很容易的實現這個效果。這裡記錄下作者實現這個效果的過程及遇到的問題,僅供參考。
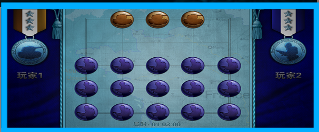
見下圖(注:因為是eclipse截圖,所以有點色差了,黃色變成藍色![]() ,不過暗亮的效果還是明顯的O(∩_∩)O~):
,不過暗亮的效果還是明顯的O(∩_∩)O~):


1.腦袋裡轉的第一個實現的想法是:
2張圖片,一張暗圖,一張亮圖。監聽焦點事件,更換圖片。
誒,這不是demo誒,哪來一個資源圖片弄2份,並且這圖片是從伺服器上獲取的,不實際。
2.記得之前有過用設定控制元件的透明度。好,來試試:
嗯?有2個不同的過載方法,形參分別為float和int。這倆有啥區別呢?
1 |
public void setAlpha(float alpha) |
設定View的透明度為0~1的值,0完全透明,1完全不透明。注意這裡說的是View
1 |
public void setAlpha(int alpha) |
設定 image 的透明度,並且該方法在API 16的版本里被setImageAlPha(int)代替
好吧,眼見為實,來分別看看效果:
iv.setAlpha(0.5f)效果圖為:
setImageAlpha(100),效果為:╮(╯▽╰)╭
1 |
07-08 21:17:12.012:
E/AndroidRuntime(29310):
java.lang.NoSuchMethodError: android.widget.ImageView.setImageAlpha |
測試機為android4.0.3,對應api為15.eclipse裡有設定對應為16的api,但一執行就掛了╮(╯▽╰)╭。目測應該是相容性問題,這裡不深究了,感覺上篇講的targetVersion有關,不過沒驗證哈。
這裡還有另外一個方法,iv.getBackground().setAlpha(100);![]() )。前者值為(1~255),後者
)。前者值為(1~255),後者
為(0~1)。
好吧。到這裡大家應該發現,和想要實現的效果相差甚遠吧,作者也大失所望。因為這個我也是百度google“android imageView 實現變暗效果”,一堆的連結進去就是上面這種方法。這明顯是變透明,
變暗透明,不可為誒。
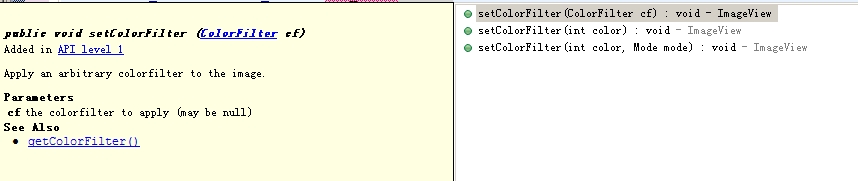
繼續找找還有啥子方法呢?不小心找到了個這個方法:
顏色過濾?是不ps的濾鏡?來看下怎麼用:
來試下效果:
1 |
iv.setColorFilter(Color.TRANSPARENT,PorterDuff.Mode.XOR); |
Set a tinting option for the image
貌似是設定圖片image,不是控制元件ImageView的.好吧,換成下面的用法:
1 |
Drawable
drawable = imgs.get(i); |
2 |
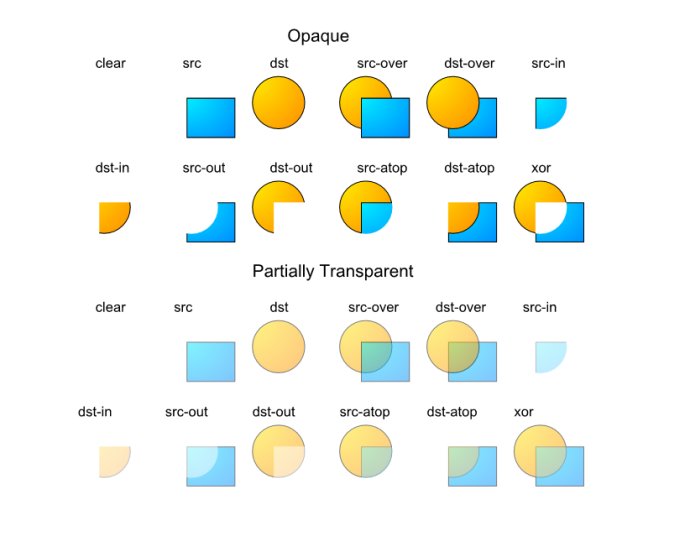
drawable.setColorFilter(Color.TRANSPARENT,PorterDuff.Mode.XOR); |
3 |
iv.setImageDrawable(drawable); |
好吧,我妥協了。用上面帖子裡的例子試下吧。改成多層樣式的:
1 |
drawable.setColorFilter(Color.GRAY,PorterDuff.Mode.MULTIPLY); |
O(∩_∩)O~哈哈,效果出來了:
這是個不錯的嘗試。然後獲取焦點時,把這個濾鏡清掉就OK了。
1 |
|