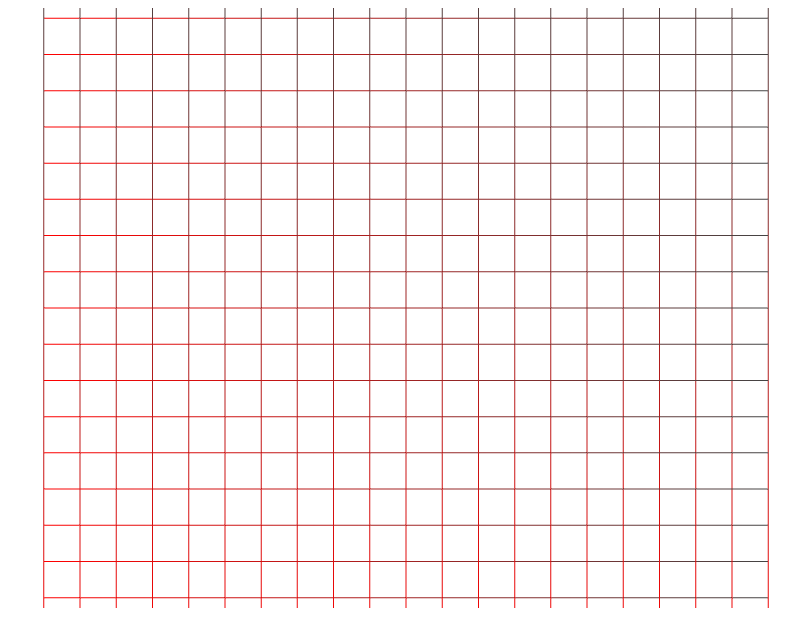
three.js 畫網格
阿新 • • 發佈:2019-01-24
<!DOCTYPE html> <html> <head> <title></title> <meta charset="UTF-8"> <script src="three.js-master/build/three.js"></script> <style type="text/css"> div#canvas-frame { border: none; cursor: pointer; width: 100%; height: 600px; background-color: #EEEEEE; } </style> <script> var renderer; function initThree() { width = document.getElementById('canvas-frame').clientWidth; //獲得標籤為canvas-frame寬度 height = document.getElementById('canvas-frame').clientHeight; //獲得標籤為canvas-frame高度 renderer = new THREE.WebGLRenderer({antialias : true }); //建立一個渲染器預設為false renderer.setSize(width, height); //設定渲染器大小 document.getElementById('canvas-frame').appendChild(renderer.domElement);//將畫布新增到標籤中 //renderer.setClearColorHex(0xFFFFFF, 1.0);//老版本中的函式 renderer.setClearColor(0xFFFFFF,1.0);//設定畫布的背景顏色,就是當渲染時,渲染的背景顏色是什麼 } var camera; function initCamera() { camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);//建立一個透視相機 camera.position.x = 0; camera.position.y = 1000; camera.position.z = 0;//設定相機的位置 camera.up.x = 0; camera.up.y = 0; camera.up.z = 1; camera.lookAt({ x : 0, y : 0, z : 0 }); } var scene; function initScene() { scene = new THREE.Scene(); } var light; function initLight() { light = new THREE.DirectionalLight(0xFF0000, 1.0, 0); light.position.set(100, 100, 200); scene.add(light); } var cube; function initObject() { var material=new THREE.LineBasicMaterial({vertexColors:THREE.VertexColors});//建立一個材質 var color1=new THREE.Color(0x444444); var color2=new THREE.Color(0xFF0000); var geometry=new THREE.Geometry();//建立點的集合 var p1=new THREE.Vector3(-500,0,0); var p2=new THREE.Vector3(500,0,0); geometry.vertices.push(p1); geometry.vertices.push(p2); geometry.colors.push(color1,color2); for(var i=0;i<=20;i++) { var line=new THREE.Line(geometry,material,THREE.LinePieces); line.position.z=(i*50)-500; scene.add(line); line=new THREE.Line(geometry,material,THREE.LinePieces); line.position.x=(i*50)-500; line.rotation.y=(90 * Math.PI) / 180; scene.add(line); } } function threeStart() { initThree(); initCamera(); initScene(); initLight(); initObject(); renderer.clear(); renderer.render(scene, camera); } </script> </head> <body onload="threeStart();"> <div id="canvas-frame"></div> </body> </html>