WordPress版微信小程式3.0版釋出
距離WordPress版微信小程式上一個版本的釋出過去了一個月了。在此間,我的工作有些變化,加上正在開發新版本,目前開源版的完善和升級稍稍有些滯後。
雖然這個版本是3.0版,期間有個過渡的2.8版,不過功能上目前沒有大的改動了。3.0版本最大的更新在於加入了文章海報(即分享微信朋友圈的卡片)的功能。小程式一直無法分享到朋友圈,估計這個功能微信短期內不會放出來,但這個需求一直是有的,把小程式的二維碼圖片轉到朋友圈,成為微信小程式轉到微信朋友圈一種曲折實現的方法,雖然實現的路徑有些長,但總比沒有辦法好。

儘管這個開源的版本功能越來越完善了,但依然有許多需要完善的地方,其中涉及WordPress外掛程式的優化,比如首頁載入和列表的載入速度不快。WordPress快取外掛對對於 rest api的快取幾乎用處不大,效能上提升的效果不明顯,需要有針對性對api進行快取,後續我將會研究相關api的優化。
瞭解WordPress微信小程式的的開發歷程及開發技術,建議看看相關更新文章和安裝文件:
WordPress版小程式開源下載地址
配套WordPress外掛:wp-rest-api-for-app 下載地址
WordPress版微信小程式3.0版除了修復一些bug和效能優化外,更新的內容非常少,主要的調整是以下幾個方面:
1.文章內容頁海報
此功能開發是在網友“名下”的開原始碼基礎上二次開發完成,感謝名下分享。主要是利用微信小程式碼的介面,生成帶文章圖的小程式碼圖片,方便轉發到朋友圈,主要的實現程式碼是在WordPress的外掛裡。生成的小程式二維碼海報樣式如下:
通過文章頁面下方的評論欄觸發:
預設是第一個使用者觸發生成海報圖片,後續的使用者就會自動呼叫已經生成的海報連結地址,因此海報沒有個性化,也沒有針對每個人都生成各自的海報圖,所有人看到的海報都是一樣的。一方面這可以大大減少生成小程式碼的個數,雖然微信給了10萬個,已經足夠多了;另一方面除了第一個使用者外,後面的使用者開啟海報的速度就會加快,因為不用重新生成了,直接呼叫即可。
實現這個功能必須滿足以下條件:
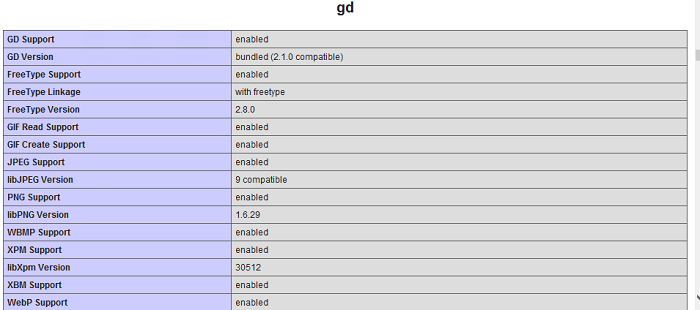
1、伺服器的php需要開啟GD庫擴充套件。
是否啟動可以通過的php的phpphpinfo()去查詢,如果出現類似如下圖的內容,就表明開啟了gd庫擴充套件
2、伺服器的php需要開啟mbstring庫擴充套件。
3、更新wp-rest-api-for-app外掛,同時在外掛目錄下的poster和qrcode需要給讀寫的許可權。
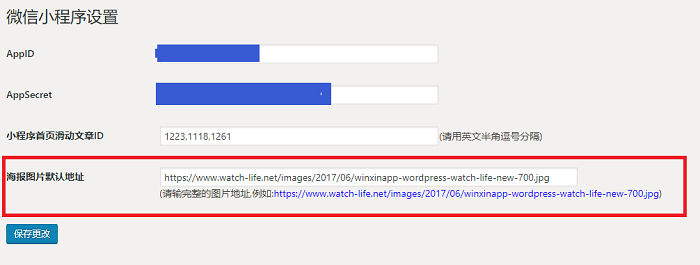
4、配置海報預設圖片。
為了保證生成的海報圖包含有關文章的圖(有可能文章沒有配圖),因此需要設定預設的海報圖片,設定的位置:WordPress後臺-->設定-->微信小程式設定,如下圖所示:

海報裡的圖片取自文章的特色圖,如果沒有特色圖就取首圖。
如果你對生成海報不滿意,像生成自己喜歡的樣式,可以直接修改外掛目錄下的weixin-qrcode.php檔案,這個檔案對程式碼有詳細的註釋,你可以按自己的想法修改字型,調整圖片大小,加背景等等,當然這些修改需要你對php的程式碼有一定的瞭解。遇到問題可以通過微信或郵件的方式聯絡我。
2.相容個人主體小程式
很多WordPress站長都申請的是個人主體小程式,個人主體小程式有不少的限制,比如不支援微信支付,不支援web-view,而WordPress版小程式包含這些功能,為了相容個人主體小程式,在這個版本里針對個人主體小程式,我做了一些處理,比如需要通過web-view在小程式裡開啟網站連結的,如果判斷是個人主體小程式就改為“複製連結”,如果是呼叫微信支付的,就會打開個人微信讚賞碼圖片的預覽,這樣也可以曲折實現讚賞。
為了區分是個人主體小程式還是企業主體小程式,需要在微信小程式的配置檔案config.js(該檔案在小程式的utils資料夾裡)配置小程式的型別,具體的配置如下:
var MINAPPTYPE="0";//小程式的型別,如果是企業主體小程式請填:0 ,如果是個人主體小程式請填:1
在文章頁面底部的評論欄裡的“閱讀原文” ,程式碼實現如下:gotowebpage: function () {
var self = this;
var minAppType = config.getMinAppType; //獲取小程式的主體型別
var url ='';
if (minAppType=="0")
{
url = '../webpage/webpage';
wx.navigateTo({
url: url + '?url=' + self.data.link
})
}
else
{
self.copyLink(self.data.link);
}
}
“讚賞”的跳轉程式碼如下:praise: function () {
var self = this;
var minAppType = config.getMinAppType;
if (minAppType == "0") { //企業主體的小程式開啟微信支付的頁面
if (app.globalData.isGetOpenid) {
wx.navigateTo({
url: '../pay/pay?flag=1&openid=' + app.globalData.openid + '&postid=' + self.data.postID
})
}
else {
self.userAuthorization();
}
}
else {
var src = config.getZanImageUrl; //個人主體小程式開啟讚賞碼預覽
wx.previewImage({
urls: [src],
});
}
}
3.其他小優化
1)文章分享加題圖。
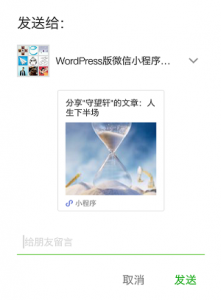
原來的分享沒有啟用文章的題圖,預設使用的是微信小程式的截圖,看上去不那麼美觀,考慮如果每篇文章都有圖的話,可以在分享里加入題圖,這樣美觀些,程式碼很簡單,就是在分享程式碼里加入圖片的連結地址即可:
onShareAppMessage: function (res) {
return {
title: '分享"' + config.getWebsiteName + '"的文章:' + this.data.detail.title.rendered,
path: 'pages/detail/detail?id=' + this.data.detail.id,
imageUrl: this.data.detail.post_thumbnail_image,
success: function (res) {
// 轉發成功
console.log(res);
},
fail: function (res) {
console.log(res);
// 轉發失敗
}
}
}
分享顯示的介面如下圖
2)調整獲取openid失敗的提示
在評論、點贊、讚賞等這些有互動的功能裡,程式都需要獲取使用者的openid才能使用,因此獲取openid成為很重要的一環。或使用者opendi的過程是需要訪問微信的相關認證服務的,這個過程一來一回可能會出現比如網路超時等問題,導致無法獲取openid,但以前的程式碼裡這個功能提示資訊不足,導致不知道獲取openid的問題出在那裡,這次更新給出了詳細的出錯資訊,方便去找到原因。
3)首頁導航,提供三種方式的跳轉
三種方式的跳轉分別是:1.小程式內頁跳轉;2.web-view內嵌網頁跳轉;3.跳轉到其他小程式。
首頁是開啟最多的頁面,為了給重要的功能提供更多的曝光機會,首頁導航提供三種方式跳轉,就可以更靈活快捷跳轉到重要頁面。
相關的配置在config.js,這裡就不詳細贅述了。
希望這個版本的釋出讓WordPress版微信小程式有更加好的使用體驗,希望你喜歡,也希望你提出更多的改進意見。
