JqGrid treegrid 樹形表格示例
阿新 • • 發佈:2019-02-06
treegrid樹形表格,動態載入
1、HTML程式碼
<table id="one_grid"></table>2、JS程式碼
jQuery("#one_grid").jqGrid({ url:'/test.action', datatype: "json", width:300, treeGrid: true, treeGridModel: 'adjacency', ExpandColumn : 'name', colNames:['id','節點名稱','結束日期', '節點層級','備註'], colModel:[ {name:'id',index:'id', hidden:true}, {name:'name',index:'name', width:200,sortable:false}, {name:'endDate',index:'endDate', width:70,sortable:false}, {name:'nodeLevel',index:'nodeLevel', width:100,sortable:false}, {name:'remark',index:'remark', width:80,sortable:false} ] , pager: "false", jsonReader: { root: "dataRows", repeatitems : false }, treeReader : { level_field: "level", parent_id_field: "parent", leaf_field: "isLeaf", expanded_field: "expanded" }, sortorder: "desc", height: '100%' });
綠色字型的是與treegrid相關的配置
3、返回的資料示例:[{"id":0,"name":"王三","level":0,"endDate":"2017-03-07","isLeaf":false,"nodeLevel":20,"expanded":true,"remark":"123"},
{"id":1,"name":"王三","level":1,"endDate":"2017-03-07","isLeaf":false,"nodeLevel":21,"parent":0,"expanded":true,"remark":"123"},
{"id":2,"name":"王三","level":2,"
綠色字型是與treegrid相關的屬性
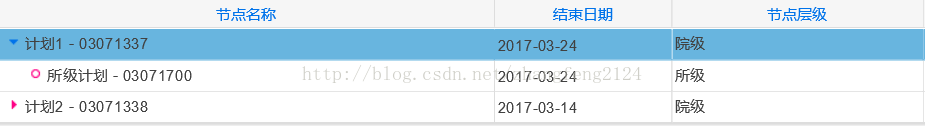
效果(備註列沒有擷取在圖中)