css判斷不同解析度顯示不同寬度佈局實現自適應寬度&css3 @media樣式的使用
css判斷不同解析度顯示不同寬度佈局實現自適應寬度即 css3 @media樣式的使用
CSS判斷不同解析度瀏覽器(顯示螢幕)顯示不同寬度
佈局CSS3技術支援IE6到IE8。
將用到css3 @media樣式進行判斷,
但IE9以下版本不支援CSS3技術,
這裡DIVCSS5給大家介紹通過JS實現低版本的
瀏覽器也支援CSS3實現實用佈局CSS DIV網頁佈局中當解析度小於等於1024px(畫素)時,DIV佈局物件顯示1000px寬度,當解析度大於1024px時候顯示1200px寬度等需求。使用CSS實現改變瀏覽器顯示寬度從而實現佈局的網頁寬度動態改變變化(網頁寬度自動隨瀏覽器顯示寬度而變寬變窄)。
隨著發展,越來越多的電腦使用者顯示屏解析度越來越高,但有的使用者還是使用1024px的解析度的顯示屏(根據幾個瀏覽器解析度統計平臺得到資料現在使用1200解析度以下使用者極少,但我們CSS佈局時仍然需要至少考慮1024px解析度使用者),如果網頁佈局寬度固定到1200px,1024解析度使用者瀏覽網頁時瀏覽器下方會出現滾動條,為了解決這個問題,大家可以通過使用CSS3樣式判斷使用者瀏覽器寬度從而呼叫不同佈局寬度。
使用CSS單詞與語法
複製程式碼程式碼如下:
@media screen and (判斷屬性){ CSS樣式選擇器 }
這裡注意花括號裡裝要變化CSS樣式選擇器。
三、不同解析度顯示不同寬度樣式案例
1、DIVCSS小案例描述
我們首先設定一個DIV盒子CSS命名為“.abc”,設定其高度為300px,css邊框為黑色;以及設定margin:0 auto佈局居中。預先設定這兩個樣式是為了便於觀察。
我們通過手動拖拽瀏覽器顯示寬度,然後觀察此盒子寬度變化情況,當瀏覽器寬度調節到寬度不大於500px時,對應此盒子寬度顯示100px;調節瀏覽器寬度不大於901px時,顯示“.abc”對應盒子寬度顯示200px;當調節瀏覽器寬度大於1201px時,盒子物件寬度顯示1200px;當小於1200px時候顯示寬度為900px。
2、CSS程式碼
複製程式碼程式碼如下:
.abc{ height:300px; border:1 @media screen and (max-width: 1200px) {
.abc {width: 900px}
}
/* 設定了瀏覽器寬度不大於1200px時 abc 顯示900px寬度 */ @media screen and (max-width: 901px) {
.abc {width: 200px;}
}
/* 設定了瀏覽器寬度不大於901px時 abc 顯示200px寬度 */ @media screen and (max-width: 500px) {
.abc {width: 100px;}
}
/* 設定了瀏覽器寬度不大於500px時 abc 顯示100px寬度 */ 需要注意是CSS程式碼順序,由大到小排版CSS(判斷瀏覽器寬度越大越放前),這樣是因為邏輯關係,@media 判斷CSS排錯將導致判斷失效。
3、HTML程式碼
複製程式碼程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>無標題文件</title>
<style>
.abc{ height:300px; border:1px solid #000; margin:0 auto}
@media screen and (min-width: 1201px) {
.abc {width: 1200px}
}
/* 設定了瀏覽器寬度不小於1201px時 abc 顯示1200px寬度 */
@media screen and (max-width: 1200px) {
.abc {width: 900px}
}
/* 設定了瀏覽器寬度不大於1200px時 abc 顯示900px寬度 */
@media screen and (max-width: 900px) {
.abc {width: 200px;}
}
/* 設定了瀏覽器寬度不大於900px時 abc 顯示200px寬度 */
@media screen and (max-width: 500px) {
.abc {width: 100px;}
}
/* 設定了瀏覽器寬度不大於500px時 abc 顯示100px寬度 */
</style>
</head>
<body>
<div class="abc">DIVCSS5例項:我這個DIV寬度會隨瀏覽器寬度變化哦,試試改變瀏覽器寬度</div>
</body>
</html> 4、為了相容IE9以下版本瀏覽器需要加入一個google的JS,當然可以下載引人html
複製程式碼程式碼如下:
**
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>無標題文件</title>
<style>
.abc{ height:300px; border:1px solid #000; margin:0 auto}
@media screen and (min-width: 1201px) {
.abc {width: 1200px}
}
/* css 註釋說明:設定了瀏覽器寬度不小於1201px時 abc 顯示1200px寬度 */
@media screen and (max-width: 1200px) {
.abc {width: 900px}
}
/* 設定了瀏覽器寬度不大於1200px時 abc 顯示900px寬度 */
@media screen and (max-width: 900px) {
.abc {width: 200px;}
}
/* 設定了瀏覽器寬度不大於900px時 abc 顯示200px寬度 */
@media screen and (max-width: 500px) {
.abc {width: 100px;}
}
/* 設定了瀏覽器寬度不大於500px時 abc 顯示100px寬度 */
</style>
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
</head>
<body>
<div class="abc">DIVCSS5例項:我這個DIV寬度會隨瀏覽器寬度變化哦,試試改變瀏覽器寬度</div>
</body>
</html> 利用@media screen實現網頁佈局的自適應,@media screen and
開始研究響應式web設計,CSS3 Media Queries是入門。
Media Queries,其作用就是允許新增表示式用以確定媒體的環境情況,以此來應用不同的樣式表。換句話說,其允許我們在不改變內容的情況下,改變頁面的佈局以精確適應不同的裝置。
那麼,Media Queries是如何工作的?
兩種方式:
一種是直接在link中判斷裝置的尺寸,然後引用不同的css檔案:
<link rel="stylesheet" type="text/css" href="styleA.css" media="screen and (min-width: 400px)">意思是當螢幕的寬度大於等於400px的時候,應用styleA.css
在media屬性裡:
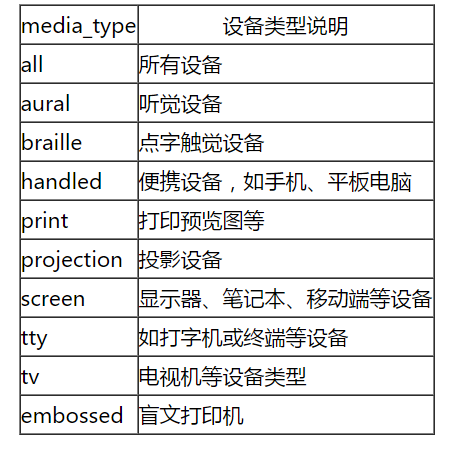
screen 是媒體型別裡的一種,CSS2.1定義了10種媒體型別
and 被稱為關鍵字,其他關鍵字還包括 not(排除某種裝置),only(限定某種裝置)
(min-width: 400px) 就是媒體特性,其被放置在一對圓括號中。
<link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)">
意思是當螢幕的寬度大於600小於800時,應用styleB.css
另一種方式,即是直接寫在
@media screen and (max-width: 600px) { /*當螢幕尺寸小於600px時,應用下面的CSS樣式*/
.class {
background: #ccc;
}
}寫法是前面加@media,其它跟link裡的media屬性相同。
其實基本上就是樣式覆蓋~,判斷裝置,然後引用不同的樣式檔案覆蓋。
要注意的是由於網頁會根據螢幕寬度調整佈局,所以不能使用絕對寬度的佈局,也不能使用具有絕對寬度的元素。這一條非常重要,否則會出現橫向滾動條。
補充:media query中的not only all等關鍵字
not: not是用來排除掉某些特定的裝置的,比如 @media not print(非列印裝置)
only: 用來定某種特別的媒體型別。對於支援Media Queries的移動裝置來說,如果存在only關鍵字,移動裝置的Web瀏覽器會忽略only關鍵字並直接根據後面的表示式應用樣式檔案。對於不支援 Media Queries的裝置但能夠讀取Media Type型別的Web瀏覽器,遇到only關鍵字時會忽略這個樣式檔案。
all: 所有裝置,這個應該經常看到
還有其它一些:
以下是demo
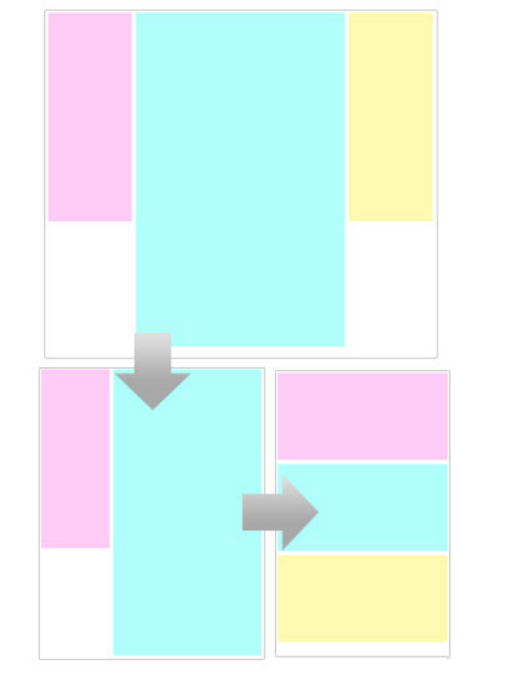
一個三欄佈局的,在不同的尺寸下,變為兩欄,再變為一欄
程式碼:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>css3-media-queries-demo</title>
<style>
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td {
padding: 0;
margin: 0;
}
.content{
zoom:1;
}
.content:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.leftBox, .rightBox{
float: left;
width: 20%;
height: 500px;
margin: 5px;
background: #ffccf7;
display: inline;
-webkit-transition: width 1s ease;
-moz-transition: width 1s ease;
-o-transition: width 1s ease;
-ms-transition: width 2s ease;
transition: width 1s ease;
}
.middleBox{
float: left;
width: 50%;
height: 800px;
margin: 5px;
background: #b1fffc;
display: inline;
-webkit-transition: width 1s ease;
-moz-transition: width 1s ease;
-o-transition: width 1s ease;
-ms-transition: width 1s ease;
transition: width 1s ease;
}
.rightBox{
background: #fffab1;
}
@media only screen and (min-width: 1024px){
.content{
width: 1000px;
margin: auto
}
}
@media only screen and (min-width: 400px) and (max-width: 1024px){
.rightBox{
width: 0;
}
.leftBox{ width: 30%}
.middleBox{ width: 65%}
}
@media only screen and (max-width: 400px){
.leftBox, .rightBox, .middleBox{
width: 98%;
height: 200px;
}
}
</style>
</head>
<body>
<div class="content">
<div class="leftBox"></div>
<div class="middleBox"></div>
<div class="rightBox"></div>
</div>
</body>
</html>