android自定義控制元件padding屬性無效的解決
阿新 • • 發佈:2019-02-08
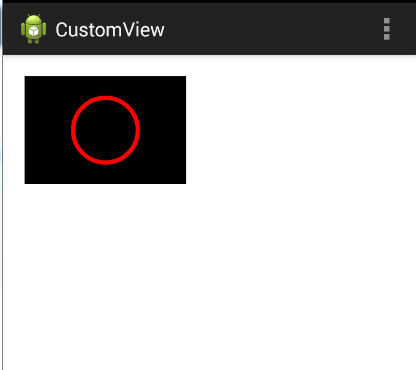
在自定義控制元件時,很多童鞋發現在XML佈局中寫上padding屬性卻不起作用,而且wrap_content和march_parent顯示效果一樣,這就需要我們在程式碼中對自定義View寬高做相應的改動,以自定義一個簡單的圓示例,如下圖(加了padding屬性):

程式碼如下:
public class CircleView extends View {
private Paint mPaint;
public CircleView(Context context, AttributeSet attrs, int defStyleAttr) {
super circle.xml佈局程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
<com.example.customview.CircleView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_margin="20dp"
android:background="#000000"
android:padding="20dp" />
</LinearLayout>關於自定義view,可以參考《android開發藝術探索》《android群英傳》一書,
