手繪風格的 JS 圖表庫:Chart.xkcd

本文作者:HelloGitHub-kalifun
圖表庫千萬個今天 HelloGitHub 給大家推薦個很有“特色”的圖表庫:一個手繪風格的 JS 圖表庫 —— Chart.xkcd,快收起你緊繃、嚴肅的面容讓我們一起看看用手繪風格展示資料的效果。
一、介紹
專案地址:https://github.com/timqian/chart.xkcd
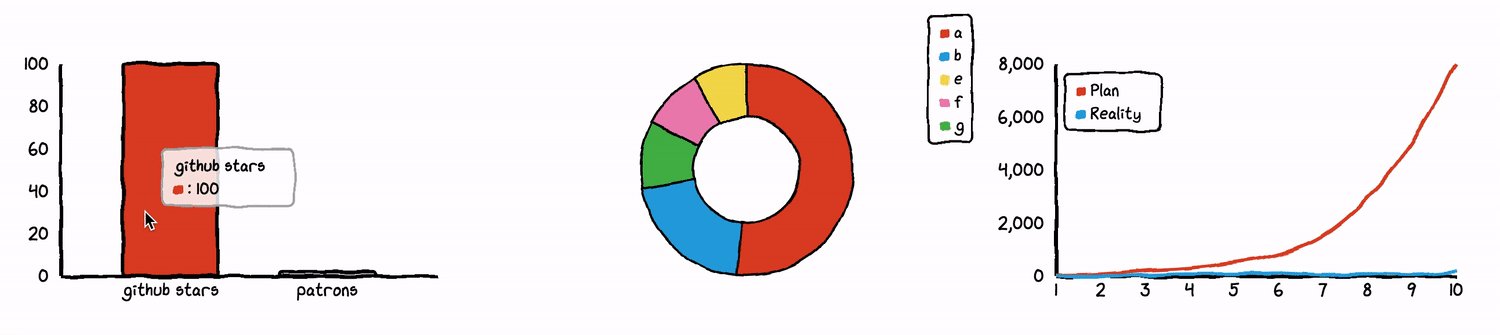
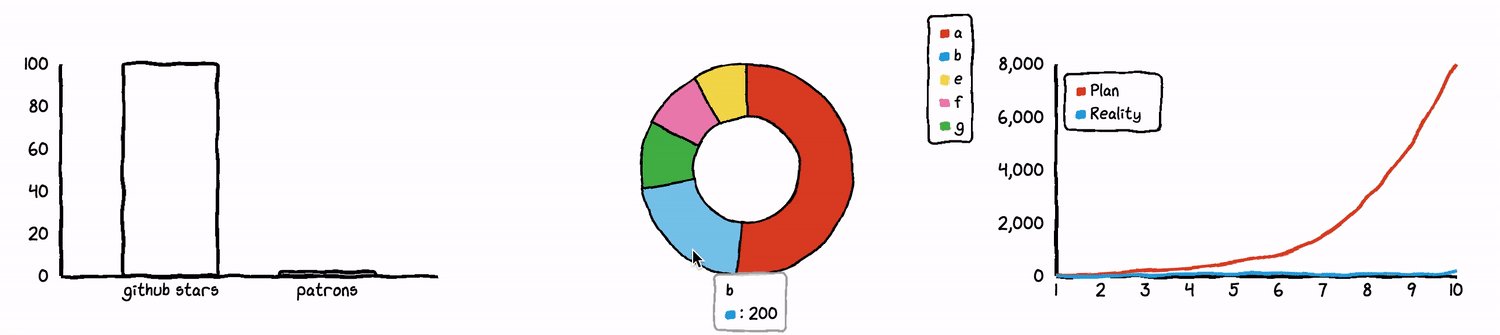
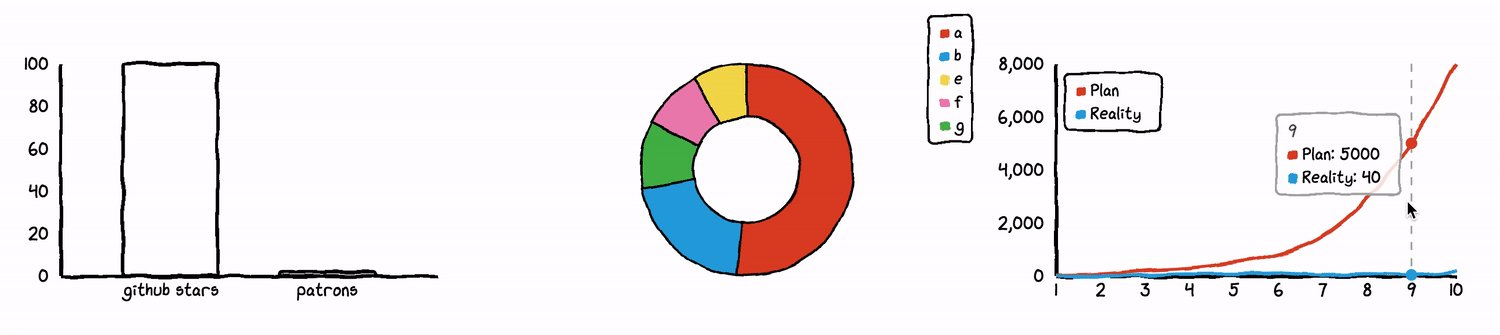
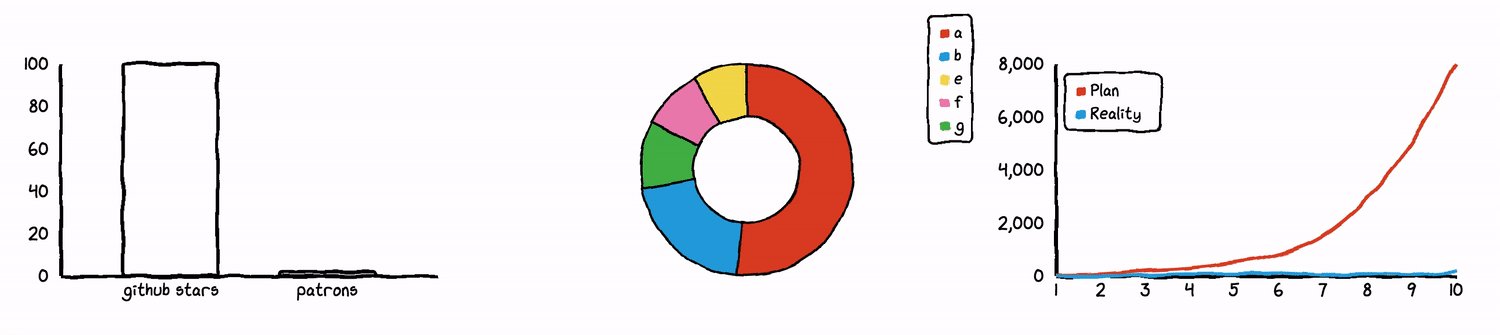
Chart.xkcd 是一個圖表庫,可繪製“非精細”、“卡通”或“手繪”樣式的圖表。

效果是不是很可愛?那下面就跟著 HelloGitHub 發起的《講解開源專案》的教程一起學習、上手使用起來吧!
二、快速入手
使用 Chart.xkcd 很容易,只需頁面中包含庫的引用和一個用於顯示圖表的 <svg>
2.1 程式碼示例
先用一段簡短的程式碼,讓大家瞭解下基本的引數和程式碼的樣子,後面會有可執行的程式碼示例片段供大家學習和使用
相關推薦
手繪風格的 JS 圖表庫:Chart.xkcd
本文作者:HelloGitHub-kalifun 圖表庫千萬個今天 HelloGitHub 給大家推薦個很有“特色”的圖表庫:一個手繪風格的 JS 圖表庫 —— Chart.xkcd,快收起你緊繃、嚴肅的面容讓我們一起看看用手繪風格展示資料的效果。 一、介紹 專案地址:https://github.co
JS元件系列——開源免費圖表元件:Chart.js
前言:最近被開源免費得有點上火了,各種元件首先想到的就是是開源否、是否免費、是否和bootstrap風格一致。想著以後做報表肯定要用到圖表元件的,於是在Bootstrap中文網上面找到了Chart.js,總的來說,這個元件不能說最好,但是對於一般不太複雜的報表是夠用了。今天就來看看它如何使用吧。 一、元件比
三大圖表庫:ECharts 、 BizCharts 和 G2,該如何選擇?
ECharts 、 BizCharts 和 G2,該如何選擇? 最近阿里正式開源的BizCharts圖表庫基於React技術棧,各個圖表項皆採用了元件的形式,貼近React的使用特點。同時BizCharts基於G2進行封裝,Bizcharts也繼承了G2相關特性。公
手繪風格的次世代遊戲建模製作解析
大家現在對於次世代遊戲的已經很熟悉了,但是手繪風格的次世代又是什麼鬼,這東西到底怎麼做,很多不太瞭解的小夥伴應該還是有點濛濛的,今天就來說一說,這“手繪風格的次世代遊戲 ”三維美術的製作。 當然在學習學習3Dmax,zbrush maya建模,次世代美術的道路上肯定會困難,沒有好的學習資
Android自定義圖表庫:前言
文章目錄前言餅狀圖玫瑰圖進度圓形圖柱狀圖折線圖 前言 網上的圖表庫說多也多 說少也少,但是我個人感覺很大的缺點就是,一個圖表的文件太少,使用複雜,我個人的專案中一直使用的最古老的那個開源圖表庫AChartEngine,但是問題及其多,而且使用及其不方便,按照網上
js圖表庫——ECharts
先收藏這篇文章。 原文地址:http://www.cnblogs.com/zrtqsk/p/4019412.html?utm_source=tuicool 不貼地址了,想要了解的看一下特性就好了,想要入門的繼續往下看。 ECharts 底層依賴於 Htm
手繪VS碼繪(一):靜態圖繪製(碼繪使用P5.js)
首先讓我們來看看原圖: 出於想要簡單一點的考慮,手繪和碼繪就都不畫右下角的頭啦! 手繪: 先來看看手繪的效果圖吧(手殘ing…) emmmm大概是真的有點醜 碼繪 先來看看效果圖,然後再一部分一部分的來看繪圖過程吧! 還是挺像的對吧!!! 就是腦袋好像小
vue.js 圖表chart.js使用
cross wid 差距 雷達 mint www 選項 class small 在使用這個chart.js之前,自己寫過一個餅圖,總之碰到的問題不少,所以能用現成的插件就用,能節省不少時間 這裏不打算介紹chart.js裏面詳細的參數意義和各個參數的用法,只作為首次使用ch
你大概走了假敏捷:《手繪敏捷寶典》在此,還不來收!
們的 board src 同時 大禮包 功能 oar 假設 一種可能 歡迎大家前往騰訊雲+社區,獲取更多騰訊海量技術實踐幹貨哦~ 本文由薄玉桴發表於雲+社區專欄 今天你敏捷了沒有?“敏捷”在互聯網和軟件開發領域從涓涓細流逐漸演變為行業潮流,往小了說是改進了開發方法,往大
music-api-next:一款支持網易、xiami和QQ音樂的JS爬蟲庫
dbm 穩定 javascrip earch arch github 服務器 ole http 音樂,無界 讓音樂無界 如果你苦於挑選一個全方位、多平臺、簡便易用的音樂爬蟲庫,music-api-next是不二選擇。 特性: 支持網易、蝦米和QQ三大主流音樂平臺 支持
P5.JS 手繪和碼繪兩種方式“運動”主題作品的對比研究
這次作業我針對的主題是“斐波那契螺旋線” 背景知識:斐波那契螺旋線,也稱“黃金螺旋”,是根據斐波那契數列畫出來的螺旋曲線,自然界中存在許多斐波那契螺旋線的圖案,是自然界最完美的經典黃金比例。作圖規則是在以斐波那契數為邊的正方形拼成的長方形中畫一個90度的扇形,連起來的弧線就是斐波那契螺旋線。在這
p5.js:手繪與碼繪,靜態
手繪和碼繪———靜態繪圖 碼繪圖: 手繪: 程式碼: function setup() { createCanvas(600, 1200); } function draw() { background(255,255,0); stroke(0,0,0);
【JS加密庫】SJCL :斯坦福大學JS加密庫
斯坦福大學Javascript加密庫簡稱SJCL,是一個由斯坦福大學電腦保安實驗室創立的專案,旨在建立一個安全、快速、短小精悍、易使用、跨瀏覽器的JavaScript加密庫。 斯坦福大學下載地址:http://crypto.stanford.edu/sjcl/sjcl.zip Gi
手繪影象識別:Sketch-a-Net that Beats Humans
該工作針對手繪草圖識別問題提出了一個多通道的深度神經網路框架,使得計算機對手繪草圖的識別能力首次超過了人類。 1. 針對手繪草圖設計了專門的深度神經網路結構。 2. 通過多通道的方式增加了對繪圖過程中不同的繪製順序的考慮。 3. 利用貝葉斯融合的手段對多尺度的網路進行了
你也可以手繪二維碼(二)糾錯碼字演算法:數論基礎及伽羅瓦域GF(2^8)
摘要:本文講解二維碼糾錯碼字生成使用到的數學數論基礎知識,伽羅瓦域(Galois Field)GF(2^8),這是手繪二維碼填格子理論基礎,不想深究可以直接跳過。同時數論基礎也是Hash演算法,RSA演算法等密碼學的入門基礎。 二維碼生成演算法最為核心的就是編碼規則和糾錯碼字的生成。本篇專門講解糾錯涉及到的伽
music-api-next:一款支援網易、蝦米和QQ音樂的JS爬蟲庫
音樂,無界 讓音樂無界 如果你苦於挑選一個全方位、多平臺、簡便易用的音樂爬蟲庫,music-api-next是不二選擇。 特性: 支援網易、蝦米和QQ三大主流音樂平臺 支援音樂關鍵詞搜尋 支援音樂
music-api-next:一款支援網易、xiami和QQ音樂的JS爬蟲庫
音樂,無界 讓音樂無界 如果你苦於挑選一個全方位、多平臺、簡便易用的音樂爬蟲庫,music-api-next是不二選擇。 特性: 支援網易、蝦米和QQ三大主流音樂平臺 支援音樂關鍵詞搜尋 支援音樂連結下載 支援音樂評論爬取 支援回撥和async/await寫法 支援webpack打包部署 支援pm2伺服
Microsoft Tech Summit 2018 課程簡述:利用 Windows 新特性開發出更好的手繪視訊應用
概述 Microsoft Tech Summit 2018 微軟技術暨生態大會將於10月24日至27日在上海世博中心舉行,這也會是國內舉辦的最後一屆 Tech Summit,2019 年開始會以 Microsoft Ignite Tour 的形式出現,大家可以在官網檢視本次會議資訊:https://www.m
Angular Chart.js第三方庫ng-chartjs基礎使用
Angular Chart.js第三方庫ng-chartjs基礎使用 專案github地址 這個專案支援基本的Chart.js圖表,並且支援內聯外掛和全域性外掛的使用。 Demo地址 支援圖表型別 line bar radar pie
你大概走了假敏捷:認真說說敏捷的實現和問題(手繪版)
作者:薄玉桴,騰訊產品經理,關注專案管理。靈魂畫手。 今天你敏捷了沒有?“敏捷”在網際網路和軟體開發領域從涓涓細流逐漸演變為行業潮流,往小了說是改進了開發方法,往大了說是革了瀑布流式的命——把產品開發引向了快速迭代、小步快跑的路線上。 我們使用tapd寫 featu
