騰訊搶金達人專案中的前後端協作
在前後端的協作過程中,通常都是並行開發的狀態,那麼在後端介面還沒有開發完畢時,前端的業務邏輯工作就很難展開。因此也就有很多模擬介面資料的方式,這些方式各有個的優缺點:
- 直接在程式碼中模擬介面資料:侵入業務邏輯,在後期需要刪除這些模擬資料;
- fiddler 替換檔案:頁面介面比較多時,需要替換的檔案比較多;
- fs 模組讀取 json 檔案:若是長列表的話,需要造的資料很多;
- mockjs:避免上述方式的缺點,但無法校驗引數是否缺失;
- service worker:基於 service worker 可以攔截前端的請求,並構建假資料返回,但無法攔截 node 端發起的請求;
| 方式 | 校驗引數合法性 | 切換環境方便 | 前後端請求均可 | 不修改業務程式碼 | 模擬資料方便 |
|---|---|---|---|---|---|
| 直接在業務程式碼 中寫介面資料 |
|||||
| fiddler 替換檔案 | yes | ||||
| fs 讀取 json 檔案 | yes | yes | |||
| mockjs | yes | yes | yes | ||
| sw | yes |
我們理想的狀態是:
- 提前校驗請求介面中引數的合法性,是否缺失某些引數等;
- 切換環境方便,既可以使用模擬資料,也可以使用測試環境中的資料,同時也可以用正式環境中的資料進行檢驗;
- 可以攔截前後端均發起的請求,並儘量少的修改業務程式碼;
- 生成的模擬資料方便,假如介面中要返回前 1000 名使用者的資料,總不能在 json 檔案中寫 1000 條資料;
上面的這幾種方式,在我們搶金達人專案中,均不適用,或者對原有邏輯改動太大,或者使用起來不方便。這裡我根據我們專案的需要,基於 mockjs 並與 express 的結合,實現了一套模擬資料的方法。
1. 模擬資料並校驗引數的合法性
把介面的資料全部寫在 json 檔案,然後通過 fs 模組進行讀取的這種方式,在構造大量資料時非常不方便。因此我們基於 mockjs 來實現模擬的資料,幾行程式碼就能實現排行榜等大量的模擬資料,同時,也可以模擬一些稍微極端的情況,例如使用者的暱稱長度過長等,這些資料在測試環境一般很少能遇到,或者在後端介面模擬的成本也會比較高。
// rank-person.js Mock.mock({ "rank|1000": [ { "no|+1": 1, uin: () => Mock.Random.string(32), nick: () => Mock.Random.string(1, 20), face: () => faces[Mock.Random.integer(0, 3)], region: "INVALID", title: "初露鋒芒", level: () => Mock.Random.integer(1, 20), score: () => Mock.Random.integer(1, 2000), winPercent: 86 } ] });
但是,純基於 mockjs 資料的方式,我們無法提現獲知介面引數的異常。當我們在匹配到介面請求後就返回資料,會降低對引數的敏感度。這裡,我對配置檔案進行改造,當前介面中需要的引數提前設定好,類似於 jQuery.validate 中的設定。
這裡我們的排行榜接口裡有個last引數,0 表示是本週的資料,1 表示是上週的資料:
module.exports = {
params: {
last: {
required: true, // 是否必須
type: "number", // 引數的型別
defaults: 0, // 預設值
min: 0, // 最小值
max: 1 // 最大值等
}
}
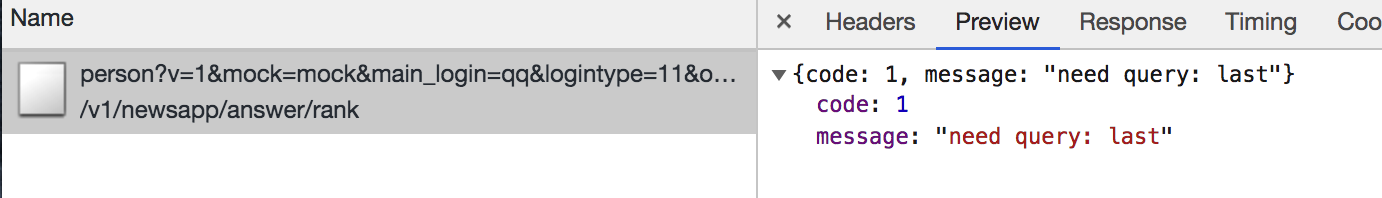
};當 mock server 接收到請求後,會先校驗引數的合法性,若引數不合法直接返回。其實我們排行榜的 last 引數不是必傳項,不傳時即預設是 0,但我們在這裡測試時改為必傳,只要不傳 last 引數即為引數不合法:

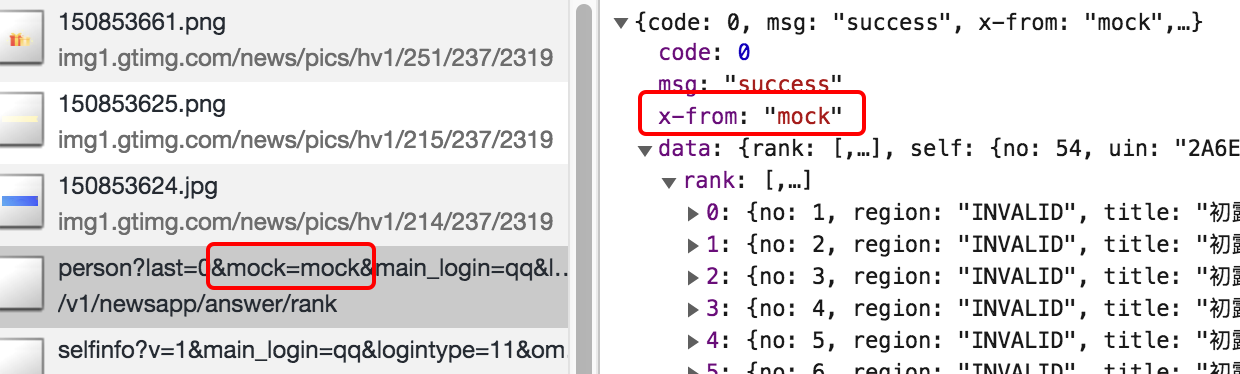
當引數校驗通過後,才會返回後面模擬的資料:

2. 資料環境的切換
我們在上面的圖中可以看到,當 mock 欄位為"mock"時,讀取模擬的資料,是不是一定要加一個 mock="mock"的引數才能去讀模擬的資料呢?
這個要看咱們專案到什麼狀態了,當專案還在前提開發階段時,大部分介面都還沒有完成,這裡我們可以將介面預設指向到模擬資料,mock="testing"時就指向到測試環境的介面;當專案已穩定上線了,在迭代更新的階段時,大部分介面已經存在和完善了,只有部分的介面需要進行模擬除錯,這時我們用mock="mock"引數來指向到模擬資料。
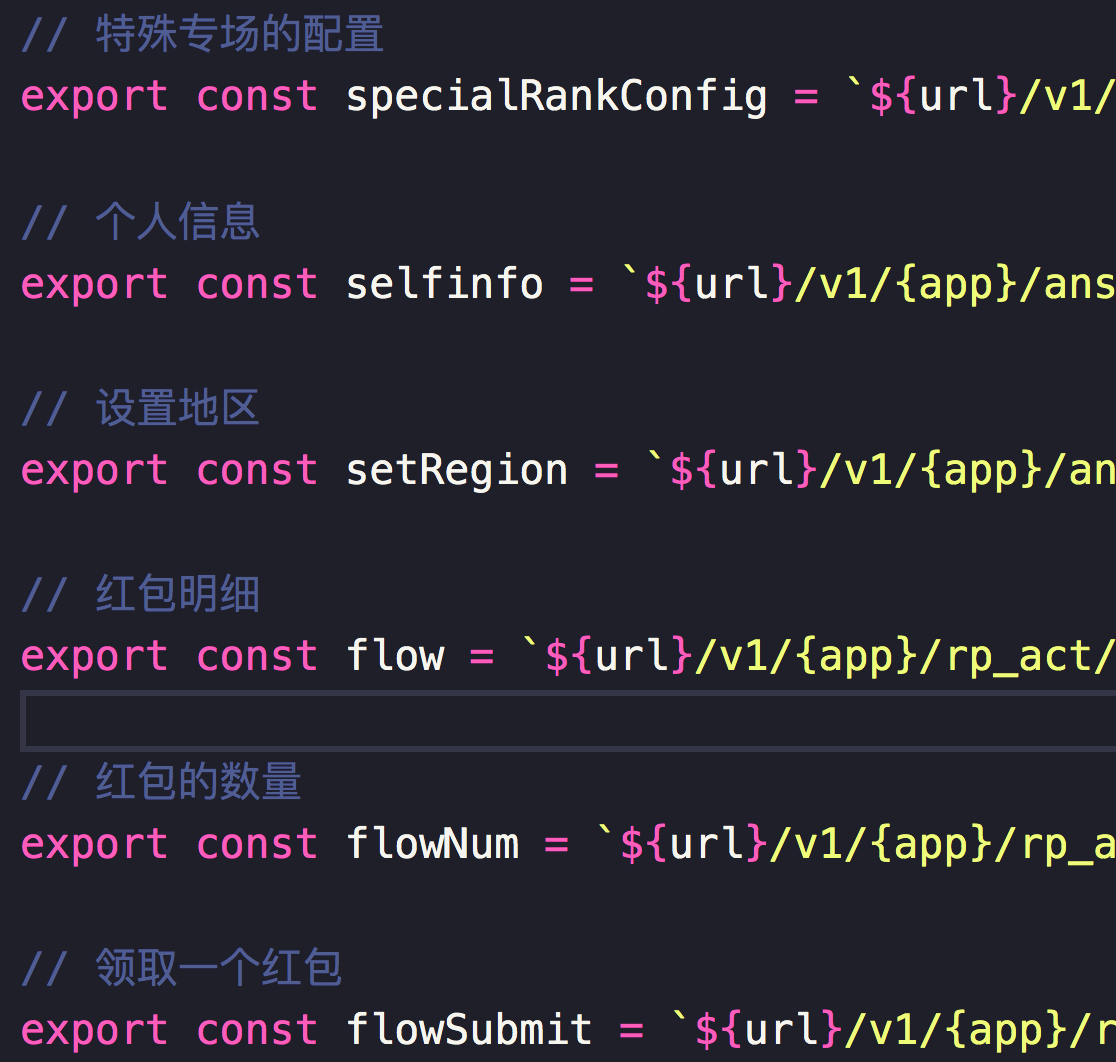
這裡我使用 mock 引數控制,還有一個原因是,前端專案會根據當前是哪個環境,自動請求對應環境的介面,所有的介面均是統一控制的:

如上圖所示,如果我們要通過環境變數控制 api 欄位,最終強行修改某個介面變相請求其他環境的資料,會造成其他介面資料的混亂,最終可能的結果是頁面整體會掛掉。我們在使用mock欄位作為引數時,侵入的業務邏輯會維持到最小的程度,同時,也能把前後端的協作,縮小到單個介面的粒度。而且,mock 引數也只會在 local 環境生效,即使忘了去掉這個引數,也不會對線上環境造成影響。
再有,當我們前端邏輯發生變化後,除了使用模擬資料來檢驗,如果線上有介面,我們也想用線上的資料檢驗一下。可以,當傳入mock="production"的引數時,mockServer 會讀取線上介面的資料並返回。
3. mock 與 json
有的同學會建立一個 json 檔案,把介面需要的資料都放到這個 json 檔案裡,然後使用fs.readFile來讀取。這樣倒是也可以,但是當介面資料多的時候怎麼辦,例如有一個排行榜是要輸出前 100 名、前 1000 名使用者的資料,總不能複製出 1000 份使用者的資料吧。
在當前最好的方式,就是使用 mockjs 的工具來生成資料了,可以任意的隨機,也可以生成任意個數的陣列資料。我們這裡把對引數的校驗和 mock 生成的模擬資料放到一起:
module.exports = {
params: {
last: {
required: true, // 是否必須
type: "number", // 引數的型別
defaults: 0, // 預設值
min: 0, // 最小值
max: 1 // 最大值等
}
},
result: {
code: 0,
msg: "success",
"x-from": "mock",
data: Mock.mock({
"rank|100": [
{
"no|+1": 1,
uin: () => Mock.Random.string(32),
nick: () => Mock.Random.string(1, 20),
face: () => faces[Mock.Random.integer(0, 3)],
region: "INVALID",
title: "初露鋒芒",
level: () => Mock.Random.integer(1, 20),
score: () => Mock.Random.integer(1, 2000),
winPercent: 86
}
]
})
}
};params 欄位表示必須的引數,result 表示要返回的資料,data 中即為我們偽造的資料。
4. 實時修改模擬資料
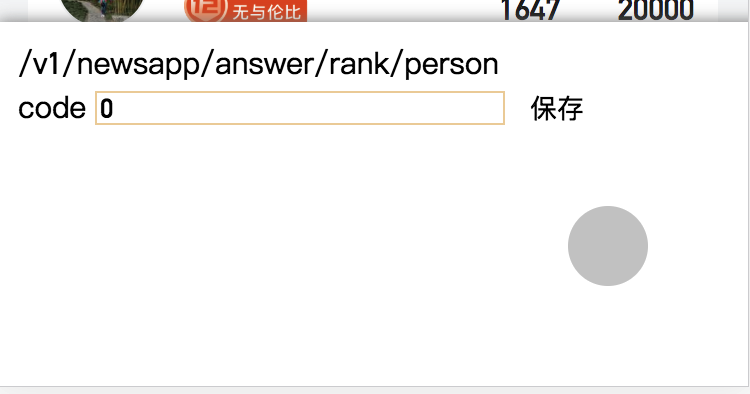
我們可以在頁面中直接實時修改資料,然後進行儲存,自動重新整理頁面後,就會得到剛才想要的結果。

我們在頁面中 mock 的介面都會在除錯面板中展出來,預設除錯面板時關閉的,開發者在點選頁面右下角的灰色按鈕後,可以呼起除錯面板。修改裡面的資料儲存後,就實時看到剛才的效果。
5. 總結
在開發和後期維護的過程中,前端會經常遇到模擬介面資料的情況,要麼是介面還沒有開發完成,要麼是介面不太好返回我們想要的狀態。我也是在對比多種方案後,選擇了適合當前專案的一種前後端協作方案。
歡迎關注我的公眾號,多多交流:

相關推薦
騰訊搶金達人專案中的前後端協作
在前後端的協作過程中,通常都是並行開發的狀態,那麼在後端介面還沒有開發完畢時,前端的業務邏輯工作就很難展開。因此也就有很多模擬介面資料的方式,這些方式各有個的優缺點: 直接在程式碼中模擬介面資料:侵入業務邏輯,在後期需要刪除這些模擬資料; fiddler 替換檔案:頁面介面比較多時,需要替換的檔案比較多;
騰訊新聞搶金達人活動node同構直出渲染方案的總結
我們的業務在展開的過程中,前端渲染的模式主要經歷了三個階段:服務端渲染、前端渲染和目前的同構直出渲染方案。 服務端渲染的主要特點是前後端沒有分離,前端寫完頁面樣式和結構後,再將頁面交給後端套資料,最後再一起聯調。同時前端的釋出也依賴於後端的同學;但是優點也很明顯:頁面渲染速度快,同時 SEO 效果好。 為了解
騰訊YOO視訊達人招募入駐條件辦法yoo視訊達人入駐流程
1、基本要求:擁有一定創作能力,作品優質,時長在15秒-5分鐘 2、補貼標準:通過平臺官方稽核,按賬號評級定價,每條視訊最高可補貼30000元。比如YOO平臺評估你的賬號每條視訊1萬元一條,你發的視訊通過基本人工考核都能拿到這個補貼,平臺前期考核簡單好賺錢你懂的. 3、入駐請
廣告行業中那些趣事系列7:實戰騰訊開源的文字分類專案NeuralClassifier
摘要:本篇主要分享騰訊開源的文字分類專案NeuralClassifier。雖然實際專案中使用BERT進行文字分類,但是在不同的場景下我們可能還需要使用其他的文字分類演算法,比如TextCNN、RCNN等等。通過NeuralClassifier開源專案我們可以方便快捷的使用這些模型。本篇並不會重點剖析某
把騰訊視頻嵌入到html中
str 打開 網站 wan logs html src allow baidu -------------------------------------------------------------------------------------------------
騰訊三大運維開源專案齊聚“OSCAR開源先鋒日”
10月20日,騰訊開源三大運維開源專案——TARS、藍鯨和織雲Metis首次集結,參與了由中國資訊通訊研究院主辦、雲端計算標準與開源推進委員會承辦的 “OSCAR開源先鋒日”。會上,騰訊開源團隊與前線的技術工程師面對面交流運維經驗,積極投入開源社群的建設。 在會上,騰訊開源運營負責人王春雨分享了騰訊自
scrapy-redis例項,分佈爬蟲爬取騰訊新聞,儲存在資料庫中
本篇文章為scrapy-redis的例項應用,原始碼已經上傳到github: https://github.com/Voccoo/NewSpider 使用到了: python 3.x redis scrapy-redis pymysql Redis-Desktop-Manage
騰訊地圖引用到react專案
基本參考 http://www.cnblogs.com/softidea/p/6946779.html 這位大神的文章前言:因為我們組好像用的都是騰訊地圖,而且小程式那邊獲取到的經緯度也是騰訊地圖的,所以這邊用的就是騰訊的,而文章中的大神用的是百度地圖,但是百度地圖現在有re
Python3 +Scrapy 爬取騰訊控股股票資訊存入資料庫中
目標網站:http://quotes.money.163.com/hkstock/cwsj_00700.html每支股票都有四個資料表找到這四個資料表的資訊所在資料名第一條到第三條資料所在其他三個表也是這樣子尋找,找到資料後,就可以動手爬取了。於2018\3\17 重寫。一.
騰訊雲伺服器部署JavaWeb專案
騰訊雲有一個學生認證,騰訊提供0元購買一個cn域名,1元購買雲伺服器。購買伺服器和域名後,域名需要備案(首頁有備案字樣),就可以開始將自己的個人專案部署到伺服器供大家訪問 。 一、連線伺服器 1.
小白教你如何用Django+uwsgi+Nginx+騰訊雲ubuntu伺服器部署專案
背景 本篇部落格內容如題目所示,背景是前幾天幫老師寫了一個非常小的專案,大概是讓學生的家長可以登陸網址查閱孩子們的成績,前因後果就不在囉嗦了。在寫完Django成績查詢小專案後,面臨著專案的部署問題。在反覆跳進各種坑、查閱了各種技術說明文件和很多大牛的部落
網際網路創業者必答題:如果騰訊複製了你的專案
騰訊真的複製了我的專案! 被騰訊複製估計這是創業者最可悲的事情,因為沒有一個創業者希望自己的創業領域被網際網路大亨過早的介入。原網易門戶內容總監郭子威撰文更是聲稱如果“騰訊抄襲我,老子跳槽去騰訊!”,大吐創業者不快。 如果意向投資者問你“如果騰訊複製了你的專案
騰訊雲centos7部署javaweb專案,並通過域名訪問
具體部署步驟 這裡我用的工具是Xmanager Enterprise 4(xshell和xftp) xshell的設定步驟 1、點選新建會彈出對話,點選連線設定名稱,主機,然後確定 名稱隨便取,我取的是騰訊雲+ip,主機就填伺服器ip 2、點選使用者身份驗證設定使用者
騰訊面試官問我Java中boolean型別佔用多少個位元組?我說一個,面試官讓我回家等通知
本文首發於微信公眾號:程式設計師喬戈裡 什麼是boolean型別,根據官方文件的描述: boolean: The boolean data type has only two possible values: true and false. Use this data type
電商專案中客戶端歷史紀錄
1.點進商品訪問的servlet package com.itheima.web.servlet; import java.io.IOException; import java.util.Arrays; import java.util.LinkedList; import ja
騰訊雲視訊點播怎麼在web客戶端上傳視訊
首先,騰訊雲的文件已經說的很清楚了,一定要認真看完: 騰訊雲客戶端上傳文件 以下是我實現功能中碰到的問題: 如何通過js獲取input file 的物件 如何指定上傳後的視訊自動轉碼和截圖等任務流 如何在上傳時指定檔案分類和檔名 如何取消上傳 如何通過js獲
【開源】騰訊 Omio 釋出 - 全面相容 IE9 和移動端
寫在前面 在微信支付、手機QQ、騰訊TEG、騰訊IEG等團隊已經能夠使用 Omi 應用於大量的 to b 的專案以及內部管理系統,為了達到 Omi 全覆蓋,相容 to c 端各種瀏覽器環境,所以有了 Omio, 擁有幾乎和 Omi 一模一樣的語法。 相容老瀏覽器的 Omi 版本,→ Github
專案中Map端記憶體佔用的分析
最近在專案中開展重構活動,對Map端記憶體儘量要省一些,當前的系統中Map端記憶體最高佔用大概3G左右(設定成2G時會導致Java Heap OOM)。雖然個人覺得佔用不算多,但是顯然這樣的結果想要試圖去說服一些對記憶體佔用非常挑剔的C++程式設計師們理由還是不夠,於是便通過一定的方式對記憶體的佔用進行了
JAVA_WEB專案中響應端獲取檔案路徑的方式(tomcat伺服器)
Web專案中響應端獲取檔案路徑的方式(tomcat伺服器): 比如我在這個Web專案下有放置了這些檔案,需要獲取它們的路徑 1.放置在Web專案下的src目錄中的 d.txt 檔案路徑獲取: ServletContext con = this.
在***專案中,手機端使用賬戶A登入進入app,檢視模組B的內容XX,顯示正常,檢視模組C的內容XXX也顯示正常,然後進入模組D事件辦理,獲取事件列表,正常,但是選擇辦理的時候,呼叫介面E,一直提
最終解決方案: 經過排查,發現問題是,呼叫獲取事件列表介面,有個欄位為圖片,返回的為空字串,手機端未做判斷,強行載入圖片,導致PHPSESSID發生變化,服務端主動清空cookie,使用者資訊失效,TOKEN驗證失敗,解決辦法,手機端判斷,圖片欄位如果為空,則不載入。 解決
