H5 CSS 文字修飾
文字修飾
-
text-indent:縮排
-
overflow:超出容器的內容如何處理
-
text-decoration:文字橫線的顯示處理
-
text-align:水平對齊方式
-
line-height:行高,若設定為容器高度可以實現垂直居中
-
vertical-align:行級標籤之間垂直對齊(top、bottom、middle)
例項:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字</title>
<style type="text/css">
p{
width: 500px;
height: 50px;
background-color: #008000;
text-indent: 2em; /*縮排2個空格*/
overflow: auto; /*超出部分變滾動條*/
}
a{
text-decoration:overline ; /* 文字樣式*/
}
div{
width: 300px;
height: 200px;
background-color: #8A2BE2;
text-align: center;
line-height: 50px; /*行高*/
}
</style>
</head>
<body>
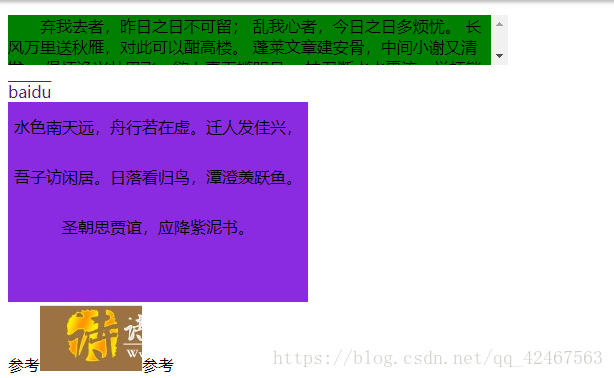
<p>
棄我去者,昨日之日不可留;
亂我心者,今日之日多煩憂。
長風萬里送秋雁,對此可以酣高樓。
蓬萊文章建安骨,中間小謝又清發。
俱懷逸興壯思飛,欲上青天攬明月。
抽刀斷水水更流,舉杯銷愁愁更愁。
人生在世不稱意,明朝散發弄扁舟。
</p>
<a href="https://www.baidu.com/">baidu</a>
<div>水色南天遠,舟行若在虛。遷人發佳興,吾子訪閒居。日落看歸鳥,潭澄羨躍魚。聖朝思賈誼,應降紫泥書。 </div>
<section>參考<img src="是.jpg"/>參考</section>
</body>
</html>