Android 自定義View SeekBar 帶浮動文字顯示

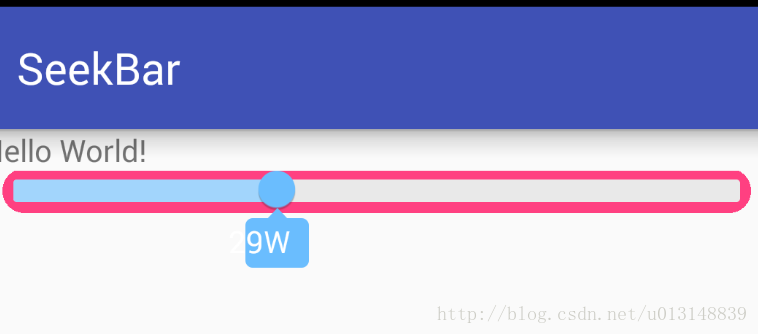
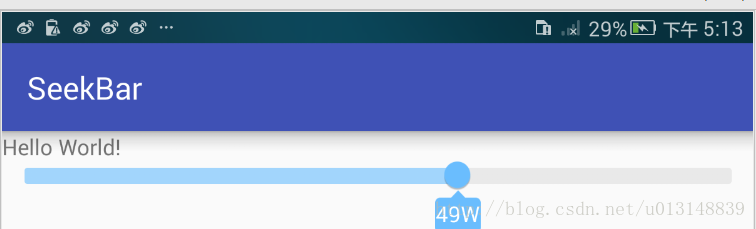
先上圖
問1:seekbar_style.xml 為什麼 用xml 會不生效
參考 http://blog.csdn.net/as7210636/article/details/52169643
基本差不多
下載地址 https://github.com/linrenqiao/SeekBar
新增 了背景 沒實現配置的功能 如顏色 大小等 覺得麻煩並不是很適用
相關推薦
Android 自定義View SeekBar 帶浮動文字顯示
先上圖 問1:seekbar_style.xml 為什麼 用xml 會不生效 參考 http://blog.csdn.net/as7210636/article/details/52169643 基本差不多 下載地址 https://github.com/linrenqi
Android 自定義View -- 圓形進度條,文字旋轉
最近公司招聘打個廣告: 公司屬於外企福利待遇好, 每週英語課, 關鍵時單身妹子多[色][色] 詳情 [點選全棧JavaScript工程師] Android 自定義View – 圓形進度條,文字旋轉 作為一名
Android自定義View:帶背景顏色的TextView和條形圖--(1)
初始: 最近在看《Android群英傳》一書,程式碼自己敲了一遍,想想之前敲了又忘記的慘痛經歷,決定在部落格上記錄自己敲的程式碼,有幾個寫幾篇,放在一個系列裡邊,就這樣,以後看就能一下子找到了。 自定義View 自定義View我們大致可以從是三個方面著手:
Android 自定義View-怎麼繪製居中文字?
接觸過自定義控制元件的開發者一看,笑了,立馬關了網頁。但是…你真的知道怎麼繪製居中文字嗎? 我不會?開玩笑,不就是:X=控制元件寬度/2 - 文字寬度/2;Y=控制元件高度/2 + 文字寬度/2 好吧,那我試一下。 1.自定義控制元件基本步驟 自定
我的Android進階之旅------>Android自定義View實現帶數字的進度條(NumberProgressBar)
今天在Github上面看到一個來自於 daimajia所寫的關於Android自定義View實現帶數字的進度條(NumberProgressBar)的精彩案例,在這裡分享給大家一起來學習學習!同時感謝daimajia的開源奉獻! 第一步、效果展
Android 自定義View canvas.drawRoundRect某些機型顯示異常處理適配處理
1.drawRoundRect(left,top,right,bottom,cx,cy,paint) 該方法實在Api21之上才能使用的; 所以推薦使用 drawRoundRect(new RecF(left,top,right,bottom) ,cx,cy,paint)這個方法;這
Android自定義控制元件 帶文字提示的SeekBar
轉載請註明出處:juejin.im/post/5c1af0… 本文出自 容華謝後的部落格 1.寫在前面 SeekBar控制元件在開發中還是比較常見的,比如音視訊進度、音量調節等,但是原生控制元件有時還不能滿足我們的需求,今天就來學習一下如何自定義SeekBar控制元件,本文主要實現了一個帶文
Android 自定義View,繪製一個帶比例的環形進度條
最近專案有一個需求,要在首頁顯示三個環形餅狀圖,要求可以顯示比例大小,中間顯示文字部分,並且需要可以自定義顏色。設計圖如下: 思路: 繪製一個帶百分比的圓環,一共分了四個部分: 1.背景圓(就是底圖圓) 2.預設圓環 3.繪製的圓環(就是比例圓環) 4.中心文字 下面我們開始進行繪製,先準
Android自定義View的實現方法,帶你一步步深入瞭解View(四)
不知不覺中,帶你一步步深入瞭解View系列的文章已經寫到第四篇了,回顧一下,我們一共學習了LayoutInflater的原理分析、檢視的繪製流程、檢視的狀態及重繪等知識,算是把View中很多重要的知識點都涉及到了。如果你還沒有看過我前面的幾篇文章,建議先去閱讀一下,多瞭解一些
Android自定義View的實現方法 帶你一步步深入瞭解View 四
不知不覺中,帶你一步步深入瞭解View系列的文章已經寫到第四篇了,回顧一下,我們一共學習了LayoutInflater的原理分析、檢視的繪製流程、檢視的狀態及重繪等知識,算是把View中很多重要的知識點都涉及到了。如果你還沒有看過我前面的幾篇文章,建議先去閱讀一下,多瞭解一些原
手把手帶你畫一個動態錯誤提示 Android自定義view
嗯。。再差1篇就可以獲得持之以恆徽章了,今天帶大家畫一個比較簡單的view。 轉載請註明出處:http://blog.csdn.net/wingichoy/article/details/50477108 廢話不多說,看效果圖: 首先 建構函式 測量... 這裡就一筆帶
手把手帶你畫一個 時尚儀表盤 Android 自定義View
拿到美工效果圖,咱們程式設計師就得畫得一模一樣。 為了不被老闆噴,只能多練啊。 聽說你覺得前面幾篇都so easy,那今天就帶你做個相對比較複雜的。 轉載請註明出處:http://blog.csdn.net/wingichoy/article/details/50468
Android自定義view之實現帶checkbox的Snackbar
前言 最近專案要求實現一個類似於snackbar功能,但是又不完全是snackbar的外掛,本來想在Google提供的snackbar裡面進行更改,但是這樣太麻煩了,於是自己動手實現了一個snackbar。先看下效果圖: 1.要解決的問題 1.彈框裡面除了文字提示之外還有一個按鈕,這個按
android 自定義View(二) 自定義屬性和帶滾動的View
自定義View的屬性 在上一章中講了那麼多,這一章開始就進行實戰了。首先來一發自定義View屬性的demo。 自定義View屬性的步驟分為以下3步。 (1) 新建一個attrs.xml檔案,在這個資原始檔中定義我們需要的屬性。 (2)新建一個自定義的
Android 自定義view完全解析--帶你通透了解自定義view
Android LayoutInflater原理分析 相信接觸Android久一點的朋友對於LayoutInflater一定不會陌生,都會知道它主要是用於載入佈局的。而剛接觸Android的朋友可能對LayoutInflater不怎麼熟悉,因
Android自定義View實戰-100行帶你寫出SwitchButton
1 序言 網上很多自定義View的例子都非常詳細講解了如何寫出一個高效實用的自定義View,但是這些由於過於詳細,給予一些新手的學習造成了一定的困難,比如說,當初我要學習如何自定義下拉重新整理控制元件,結果,很多大神順便把一些在我看來 學習自定義View非必要的技術帶了進來
android自定義View學習3--文字繪製
介紹一大堆繪製文字相關的函式… 主要分canvas繪製文字、Paint輔助繪製文字、Paint測量文字相關值。 1. canvas繪製文字 1) drawText(String text, float x, float y, Paint paint
android自定義View文字居中
程式碼: float textWidth = textPaint.measureText(text); float x = width / 2 -
Android自定義View繪製閃閃發光的文字
如何實現類似網頁效果中閃閃發光的文字,通過自定義View可以實現這一炫酷效果 1.自定義View public class FlickTextView extends TextView {
Android自定義View:水平帶數字百分比的進度條
public class NumberProgressView extends View { /** * 進度條畫筆的寬度(dp) */ private int paintProgressWidth = 3; /** * 文字百分比的字型大小(sp)