手繪與碼繪(二)
阿新 • • 發佈:2018-12-22
程式設計與手繪的對比
上一篇文章我們簡單的進行了程式設計與手繪的對比,但是僅僅停止在靜態的畫上,這次我將使用p5.js程式讓畫動起來!
執行環境
JavaScript+p5.js
手繪
手繪如圖:
使用P5.js進行繪製
使用P5.js動態化
主要程式碼:
function drawCat(ac) { if (ac.eyeOffsetX < -10) { dx = 1; } else if (ac.eyeOffsetX > 0) { dx = -1; } if (ac.eyeOffsetY < -50) { dy = 1; } else if (ac.eyeOffsetY > 0) { dy = -1; } ac.eyeOffsetX += dx * 1; ac.eyeOffsetY += dy * 1; ac.huziOffsetX += dx * 0.2; ac.huziOffsetY += dy * 0.2; strokeWeight(4) fill(30, 144, 255); ellipse(400, 300, 400, 400); //頭 fill(255); ellipse(400, 350, 300, 300); //臉 ellipse(366, 220, 65, 100); //眼眶 ellipse(434, 220, 65, 100); fill(255, 0, 0); //鼻子 ellipse(400, 267, 30, 30); //鬍子 line(430, 295, 490 + ac.huziOffsetX, 280 + ac.huziOffsetY); line(430, 315, 500, 312); line(430, 335, 487, 340); line(370, 295, 310 - ac.huziOffsetX, 280 + ac.huziOffsetY); line(370, 315, 300, 312); line(370, 335, 313, 340); fill(0); ellipse(371 + ac.eyeOffsetX, 248 + ac.eyeOffsetY, 25, 25); //眼睛 ellipse(429 - ac.eyeOffsetX, 248 + ac.eyeOffsetY, 25, 25); noFill(); line(400, 282, 400, 388); arc(400, 240, 300, 300, QUARTER_PI, HALF_PI + QUARTER_PI); } function animateConfig() { this.eyeOffsetX = 0; this.eyeOffsetY = 0; this.huziOffsetX = 0; this.huziOffsetY = 0; this.dirx = Math.random(); this.diry = Math.random(); } var acs = []; for (var i = 0; i < 50; i++) { acs.push(new animateConfig()); } var dx = 1; var dy = -1; var ac=new animateConfig(); function draw() { drawCat(ac); }
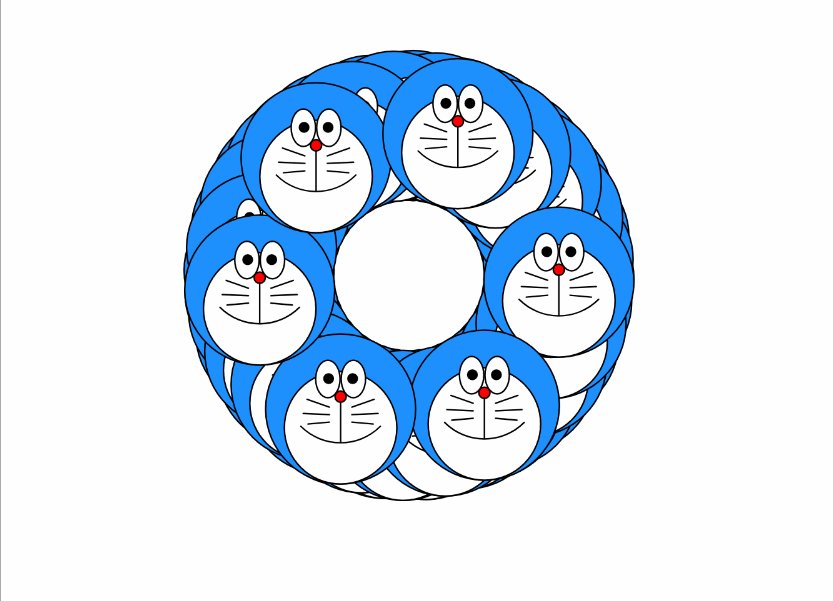
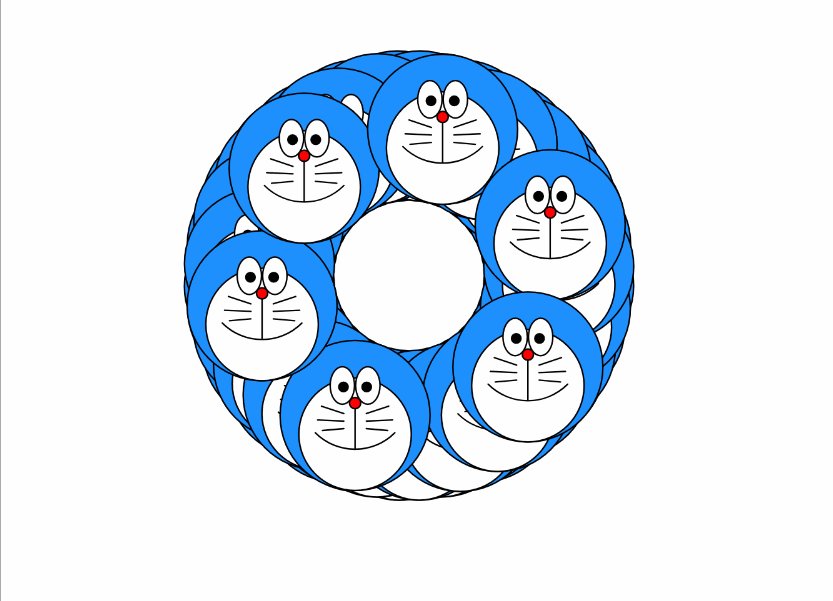
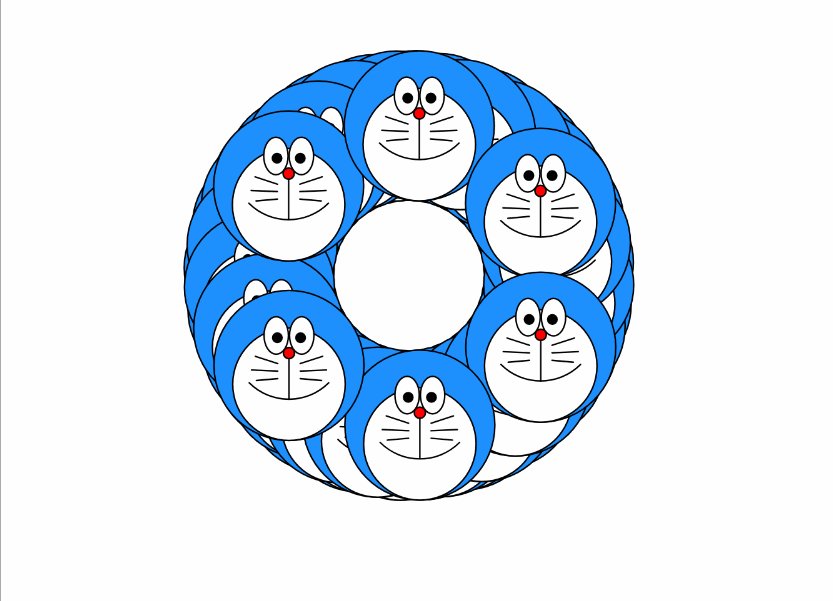
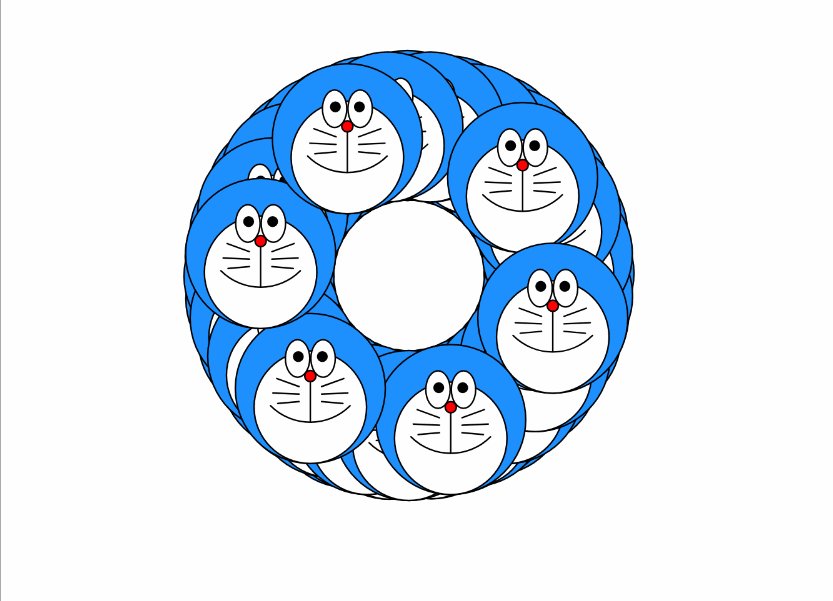
效果:
更多的效果:
程式碼:
function draw() {
background(255);
scale(0.3, 0.3);
for (var i = 0; i < acs.length; i++) {
push();
translate(800, 600);
translate(p5.Vector.fromAngle(millis() / 1000 + i, 400));
drawCat(acs[i]);
pop();
}
}總結
關於動態畫,手繪的表現明顯有不足,單一的手繪體現不出動態的效果,只能使用多張畫來體現,而這種體現就類似於動畫的關鍵幀。相反,使用程式設計進行動態畫的繪製則要簡單許多,通過不同時間不同引數的變化,就能讓圖畫動起來。而且程式設計的隨機性和週期性可以讓動畫具有意料之外的效果。
