Vue.js環境配置
阿新 • • 發佈:2018-12-30
一、安裝node.js
自行下載安裝
二、檢視版本,更新版本
檢視node版本 node --version 檢視npm版本 npm --version
更新npm版本
npm install [email protected] -g
三、cnpm的安裝
安裝完node之後,npm包含的很多依賴包是部署在國外的,
鑑於FQ的麻煩,所以我們要安裝cnpm,cnpm是淘寶對npm的映象伺服器,速度會快了不少。
安裝命令為:npm install -g cnpm --registry=四、vue/cli安裝
兩者二選一
cnpm install -g @vue/cli
npm install -g @vue/cli
最後,vue --version或vue -V檢視版本
現在最新版,應該是3.x的了
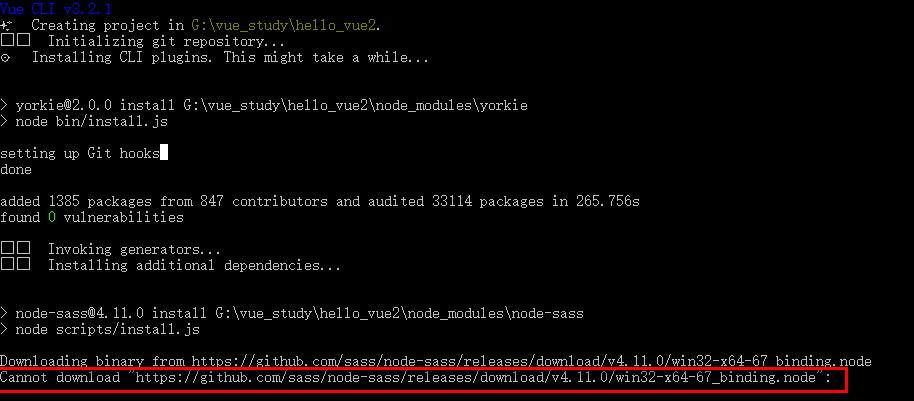
五、vue create <專案名>的錯誤

解決方法:
到https://github.com/sass/node-sass/releases/download/v4.11.0/win32-x64-67_binding.node下載此檔案(注意:看自己的錯誤)
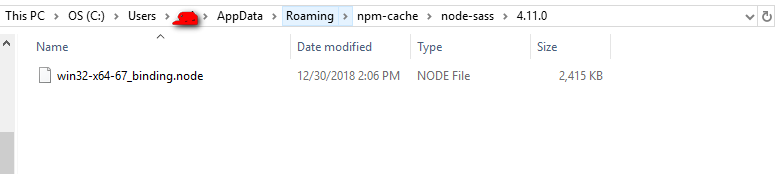
把此檔案copy到下面所示的目錄下

最後,把此路徑配到“系統的環境變數”中。
六、最後
環境也配好了,用vue create <專案名>就可以建立了。
