自定義控制元件--帶有刪除按鈕的EditText
前言:
帶有刪除按鈕的自定義控制元件CleanableEditText ,事實上是在網上能找到多篇blog的,但是我認為原創只有一位,昨天翻來翻去,記得有一位說是動畫暫時實現不了,所以才沒有繼續寫下去。所以我個人感覺應該這位大牛才是原創,其他人都是抄襲。。。
原創:http://blog.csdn.net/xiaanming/article/details/11066685
But
抄襲之風實在…
我這應該算是半轉載吧。。。大多數人也應該會修復這個動畫bug,我這裡拋磚引玉把需要修改的地方寫出來。
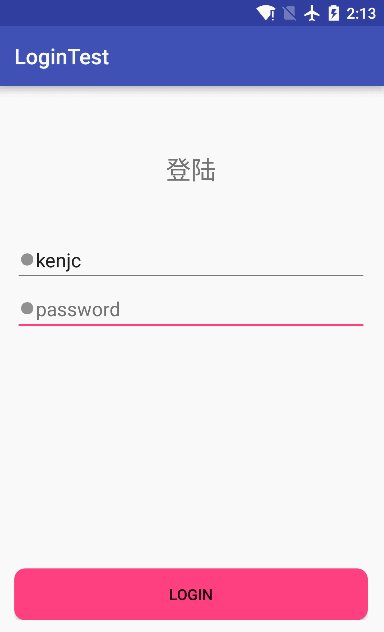
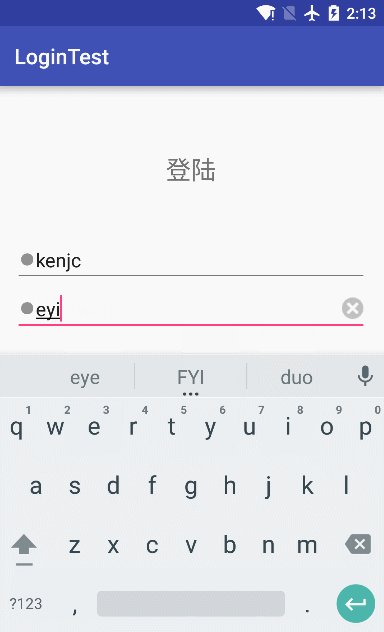
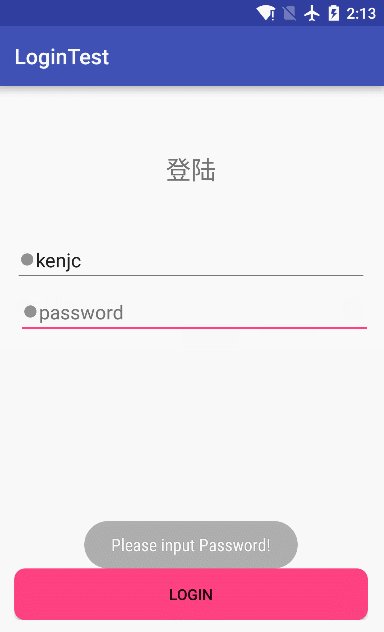
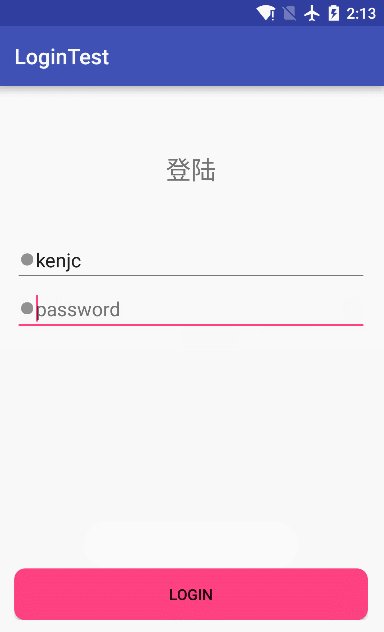
效果圖:
前面程式碼大多數都不需要修改,重複程式碼我也沒必要貼出來了,其實動畫實現不了只是個開始動畫的小問題,即啟動動畫:
應使用的是:
// 顯示一個動畫,以提示使用者輸入
public void setShakeAnimation() {
this.startAnimation(shakeAnimation(5));
}而不是文中說的:
/**
* 設定晃動動畫
*/
public void setShakeAnimation(){
this.setAnimation(shakeAnimation(5));
} 如此,動畫便能在監聽中呼叫setShakeAnimation();方法實現EditText框的錯誤抖動動畫。
相關推薦
自定義控制元件--帶有刪除按鈕的EditText
前言: 帶有刪除按鈕的自定義控制元件CleanableEditText ,事實上是在網上能找到多篇blog的,但是我認為原創只有一位,昨天翻來翻去,記得有一位說是動畫暫時實現不了,所以才沒有繼續寫下去。所以我個人感覺應該這位大牛才是原創,其他人都是抄襲。。。
[自定義控制元件]帶有刪除按鈕的輸入框
很簡單也很常用的一個控制元件 不多說 直接開始吧! 1.繼承EditText類 2.監聽輸入框的文字變化是否顯示x 3.為顯示的x做個點選事件即可 程式碼如下: clearEditText類 public class clearEditText extends Ed
Qt編寫自定義控制元件一開關按鈕
從2010年進入網際網路+智慧手機時代以來,各種各樣的APP大行其道,手機上面的APP有很多流行的元素,開關按鈕個人非常喜歡,手機QQ、360衛士、金山毒霸等,都有很多開關控制一些操作,在Qt widgets應用專案上,在專案中應用些類似的開關按鈕,估計也會為專案增添不少新鮮
Qt之自定義控制元件(開關按鈕)
簡述 接觸過iOS系統的童鞋們應該對開關按鈕很熟悉,在設定裡面經常遇到,切換時候的滑動效果比較帥氣。 通常說的開關按鈕,有兩個狀態:on、off。 下面,我們利用自定義控制元件來實現一個開關按鈕。 原理 重寫滑鼠按下事件(mousePres
Qt編寫自定義控制元件9-導航按鈕控制元件
前言 導航按鈕控制元件,主要用於各種漂亮精美的導航條,我們經常在web中看到導航條都非常精美,都是html+css+js實現的,還
Qt編寫自定義控制元件37-發光按鈕(會呼吸的痛)
一、前言 這個控制元件是好早以前寫的,已經授權過好幾個人開源過此控制元件程式碼,比如紅磨坊小胖,此控制元件並不是來源於真實需求,而
(四十八)c#Winform自定義控制元件-下拉按鈕
前提 入行已經7,8年了,一直想做一套漂亮點的自定義控制元件,於是就有了本系列文章。 GitHub:https://github.com/kwwwvagaa/NetWinformControl 碼雲:https://gitee.com/kwwwvagaa/net_winform_custom_contr
自定義控制元件之 SubmitBotton (提交按鈕)
在 Android 中我覺得除了實現很多功能性很強的需求之外,最吸引我的就是各種炫酷的自定義控制元件,但是自定義控制元件這個東西沒有辦法用一種固定的模式來講解,因為自定義控制元件都是根據需求來定製的。同時這也說明只要程式猿牛逼,就沒有實現不了的功能。 之前有看到一個效果: Android
Android自定義控制元件----繼承ViewGroup側滑選單3,普通側滑選單,新增選單切換按鈕(完結)
專案結構: 思路: 對外暴露一個選單開啟和關閉選單的方法toggle 當開啟時this.smoothScrollTo(0, 0);滑動選單顯示 當關閉時this.smoothScrollTo(mMenuWidth, 0);選單隱藏
自定義控制元件:側拉刪除
SwipeLayout 側拉刪除 掌握ViewDragHelper 的用法 掌握平滑動畫的原理及狀態更新事件回撥 應用場景:QQ 聊天記錄,郵件管理,需要對條目進行功能擴充套件的場景,效果圖: ViewDragHelper 初始化 建立自定義
自定義控制元件三部曲之繪圖篇(二十)——RadialGradient與水波紋按鈕效果
前言:每當感嘆自己的失敗時,那我就問你,如果讓你重新來一次,你會不會成功?如果會,那說明並沒有拼盡全力。 系列文章: 最近博主實在是太忙了,部落格更新實在是太慢了,真是有愧大家。 這篇將是Shader的最後一篇,下部分,我們將講述Canvas變
iOS自定義控制元件之下拉列表按鈕
本文將介紹如何實現一個簡單的下拉列表按鈕,使讀者能夠更進一步掌握UIButton類和UITableView類的使用,瞭解非iOS系統自帶控制元件的初始化方法,學習列表下拉、收起的動畫效果,編寫可重用的DropDownButton類,還可以對此進行優化、擴充套件和整理,便於以
自定義控制元件讓EditText的drawableLeft與文字一起居中顯示
如上圖 專案中要求的顯示效果是serch圖片和EditText的文字一起在中間位置。 嘗試設定了很多EditText均不能實現滿意的效果,其中: android:drawableLeft="" android:drawableRight=""設定的位置均在兩邊,不能滿足
Android自定義控制元件-EditText(可用於登陸介面)
最近在研究前輩寫的程式碼,看到了有關於登陸介面的使用者名稱和密碼,使用的是自定義EditText的,所以寫兩篇相關文章來記錄。 其實使用者名稱和密碼使用的EditText控制元件非常相似,拿使用者名稱處使用的控制元件為例,它包括如下功能: 在沒內容
ShadowLayout的用法--自定義控制元件--按鈕---水波紋的效果
現在隨著android 的版本的更新迭代,很多東西寫的越來越完善,越來越複雜, 因此, 無論企業還是個人的發展, 追求完美的心態一定要有. 就一個簡單的按鈕,都要力求完美, 追求更高的使用者體驗. 下面我介紹一下ShadowLayout的用法: 先上效果圖:
Android自定義控制元件系列二:自定義開關按鈕(一)
這一次我們將會實現一個完整純粹的自定義控制元件,而不是像之前的組合控制元件一樣,拿系統的控制元件來實現;計劃分為三部分:自定義控制元件的基本部分,和自定義控制元件的自定義屬性; 下面就開始第一部分的編寫,本次以一個定義的開關按鈕為例,下面就開始吧: 先看看效果,一個點選開
Android自定義控制元件2:自定義帶下劃線的文字或按鈕、組合使用可切換tab
package com.custom.controls.button; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Color; import android.u
Qt編寫自定義控制元件11-裝置防區按鈕控制元件
前言 在很多專案應用中,需要根據資料動態生成物件顯示在地圖上,比如地圖標註,同時還需要可拖動物件到指定位置顯示,能有多種狀態指示,
Qt編寫自定義控制元件30-顏色多型按鈕
一、前言 這個控制元件一開始打算用樣式表來實現,經過初步的探索,後面發現還是不夠智慧以及不能完全滿足需求,比如要在此控制元件設定多
Qt編寫自定義控制元件38-高亮按鈕
一、前言 高亮按鈕控制元件,既可以作為類似於交通指示燈使用,也可以作為裝置狀態指示燈使用,控制元件內建多套顏色風格,還可以自己設定