Qt編寫自定義控制元件11-裝置防區按鈕控制元件
前言
在很多專案應用中,需要根據資料動態生成物件顯示在地圖上,比如地圖標註,同時還需要可拖動物件到指定位置顯示,能有多種狀態指示,安防領域一般用來表示防區或者裝置,可以直接顯示防區號,有多種狀態顏色指示,例如佈防、撤防、旁路、報警、離線、線上等狀態,可以作為一個通用的裝置按鈕物件使用。
實現的功能
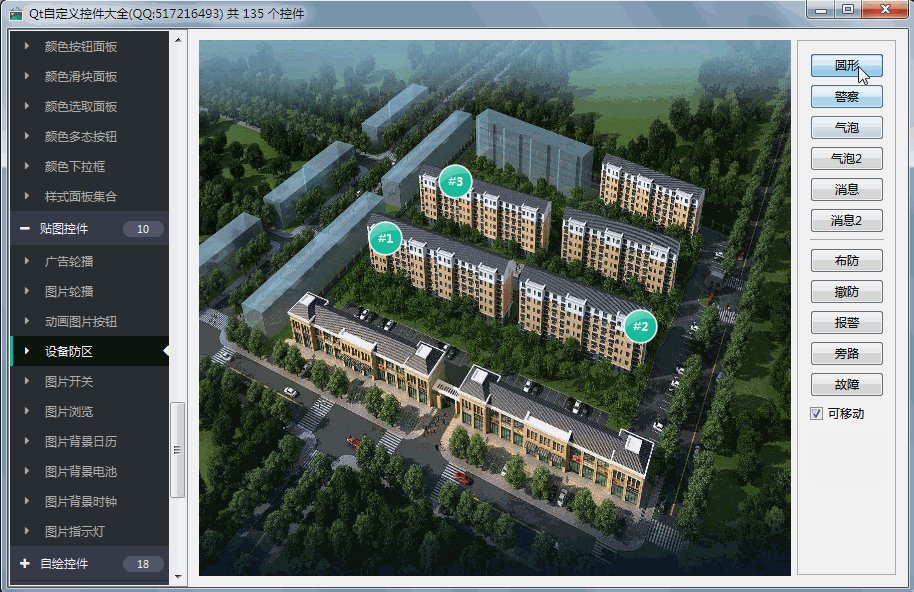
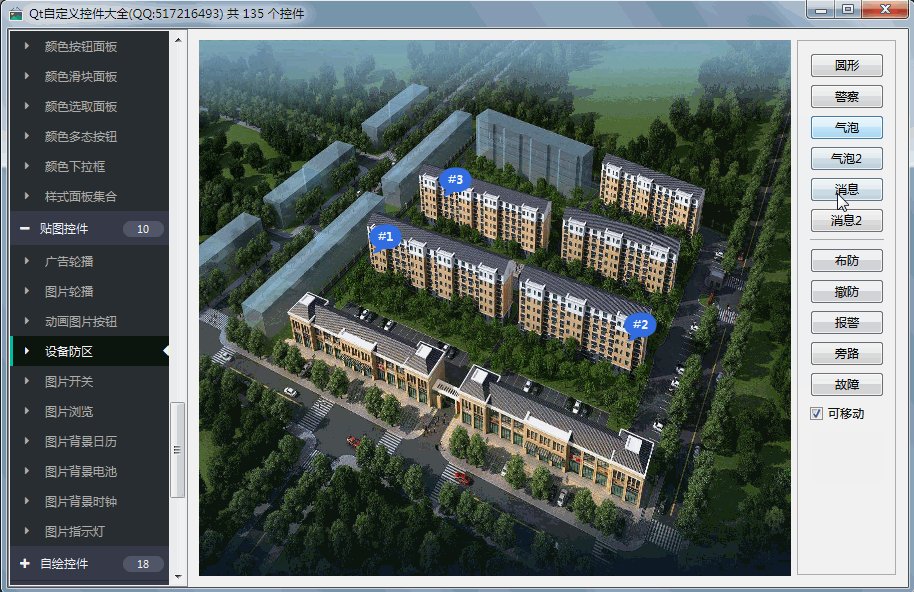
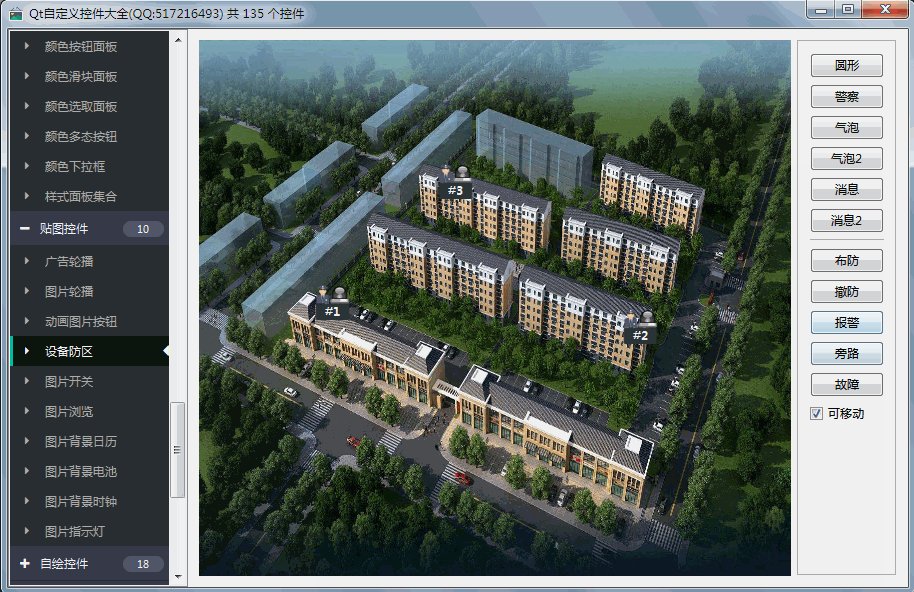
- 1:可設定防區樣式 圓形、警察、氣泡、氣泡2、訊息、訊息2
- 2:可設定防區狀態 佈防、撤防、報警、旁路、故障
- 3:可設定報警切換
- 4:可設定顯示的防區號
- 5:可設定是否可滑鼠拖動
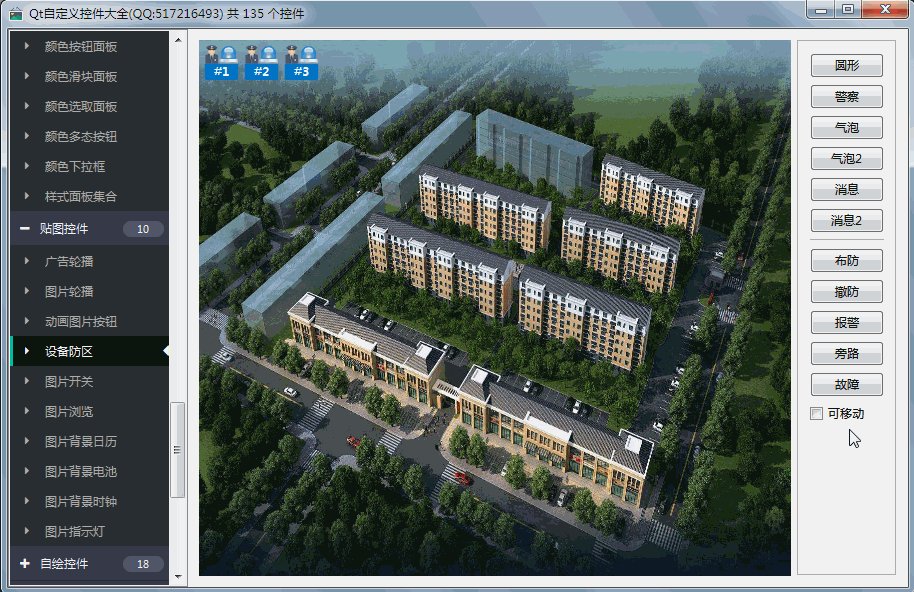
效果圖

標頭檔案程式碼
#ifndef BUTTONDEFENCE_H #define BUTTONDEFENCE_H /** * 防區按鈕控制元件 作者:feiyangqingyun(QQ:517216493) 2018-7-2 * 1:可設定防區樣式 圓形、警察、氣泡、氣泡2、訊息、訊息2 * 2:可設定防區狀態 佈防、撤防、報警、旁路、故障 * 3:可設定報警切換 * 4:可設定顯示的防區號 * 5:可設定是否可滑鼠拖動 */ #include <QWidget> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT ButtonDefence : public QWidget #else class ButtonDefence : public QWidget #endif { Q_OBJECT Q_ENUMS(ButtonStyle) Q_ENUMS(ButtonStatus) Q_PROPERTY(bool canMove READ getCanMove WRITE setCanMove) Q_PROPERTY(QString text READ getText WRITE setText) Q_PROPERTY(ButtonStyle buttonStyle READ getButtonStyle WRITE setButtonStyle) Q_PROPERTY(ButtonStatus buttonStatus READ getButtonStatus WRITE setButtonStatus) public: //防區樣式 圓形、警察、氣泡、氣泡2、訊息、訊息2 enum ButtonStyle { ButtonStyle_Circle = 0, ButtonStyle_Police = 1, ButtonStyle_Bubble = 2, ButtonStyle_Bubble2 = 3, ButtonStyle_Msg = 4, ButtonStyle_Msg2 = 5 }; //防區狀態 佈防、撤防、報警、旁路、故障 enum ButtonStatus { ButtonStatus_Arming = 0, ButtonStatus_Disarming = 1, ButtonStatus_Alarm = 2, ButtonStatus_Bypass = 3, ButtonStatus_Error = 4 }; explicit ButtonDefence(QWidget *parent = 0); ~ButtonDefence(); protected: void paintEvent(QPaintEvent *); bool eventFilter(QObject *watched, QEvent *event); private: bool canMove; //是否可移動 QString text; //顯示文字 ButtonStyle buttonStyle; //防區樣式 ButtonStatus buttonStatus; //防區狀態 QString type; //圖片末尾型別 QString imgName; //背景圖片名稱 bool isDark; //是否加深報警 QTimer *timer; //報警閃爍定時器 private slots: void checkAlarm(); public: bool getCanMove() const; QString getText() const; ButtonStyle getButtonStyle() const; ButtonStatus getButtonStatus() const; QSize sizeHint() const; QSize minimumSizeHint() const; public slots: //設定可移動 void setCanMove(bool canMove); //設定顯示文字 void setText(const QString &text); //設定防區樣式 void setButtonStyle(const ButtonStyle &buttonStyle); //設定防區狀態 void setButtonStatus(const ButtonStatus &buttonStatus); }; #endif //BUTTONDEFENCE_H
核心程式碼
#pragma execution_character_set("utf-8") #include "buttondefence.h" #include "qpainter.h" #include "qevent.h" #include "qtimer.h" #include "qdebug.h" ButtonDefence::ButtonDefence(QWidget *parent) : QWidget(parent) { canMove = false; text = "1"; buttonStyle = ButtonStyle_Police; buttonStatus = ButtonStatus_Arming; type = "police"; imgName = QString(":/image/btn_defence_disarming_%1.png").arg(type); isDark = false; timer = new QTimer(this); timer->setInterval(500); connect(timer, SIGNAL(timeout()), this, SLOT(checkAlarm())); this->installEventFilter(this); } ButtonDefence::~ButtonDefence() { if (timer->isActive()) { timer->stop(); } } void ButtonDefence::paintEvent(QPaintEvent *) { double width = this->width(); double height = this->height(); double side = qMin(width, height); QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing); //繪製背景圖 QImage img(imgName); if (!img.isNull()) { img = img.scaled(width, height, Qt::KeepAspectRatio, Qt::SmoothTransformation); //按照比例自動居中繪製 int pixX = rect().center().x() - img.width() / 2; int pixY = rect().center().y() - img.height() / 2; QPoint point(pixX, pixY); painter.drawImage(point, img); } //計算字型 QFont font; font.setPixelSize(side * 0.37); font.setBold(true); //自動計算文字繪製區域,繪製防區號 QRectF rect = this->rect(); if (buttonStyle == ButtonStyle_Police) { double y = (30 * height / 60); rect = QRectF(0, y, width, height - y); } else if (buttonStyle == ButtonStyle_Bubble) { double y = (8 * height / 60); rect = QRectF(0, 0, width, height - y); } else if (buttonStyle == ButtonStyle_Bubble2) { double y = (13 * height / 60); rect = QRectF(0, 0, width, height - y); font.setPixelSize(width * 0.33); } else if (buttonStyle == ButtonStyle_Msg) { double y = (17 * height / 60); rect = QRectF(0, 0, width, height - y); } else if (buttonStyle == ButtonStyle_Msg2) { double y = (17 * height / 60); rect = QRectF(0, 0, width, height - y); } //繪製文字標識 painter.setFont(font); painter.setPen(Qt::white); painter.drawText(rect, Qt::AlignCenter, text); } bool ButtonDefence::eventFilter(QObject *watched, QEvent *event) { if (canMove) { static QPoint lastPoint; static bool isPressed = false; if (event->type() == QEvent::MouseButtonPress) { QMouseEvent *e = static_cast<QMouseEvent *>(event); if (this->rect().contains(e->pos()) && (e->button() == Qt::LeftButton)) { lastPoint = e->pos(); isPressed = true; } } else if (event->type() == QEvent::MouseMove && isPressed) { QMouseEvent *e = static_cast<QMouseEvent *>(event); int dx = e->pos().x() - lastPoint.x(); int dy = e->pos().y() - lastPoint.y(); this->move(this->x() + dx, this->y() + dy); return true; } else if (event->type() == QEvent::MouseButtonRelease && isPressed) { isPressed = false; } } return QWidget::eventFilter(watched, event); } bool ButtonDefence::getCanMove() const { return this->canMove; } QString ButtonDefence::getText() const { return this->text; } ButtonDefence::ButtonStyle ButtonDefence::getButtonStyle() const { return this->buttonStyle; } ButtonDefence::ButtonStatus ButtonDefence::getButtonStatus() const { return this->buttonStatus; } QSize ButtonDefence::sizeHint() const { return QSize(50, 50); } QSize ButtonDefence::minimumSizeHint() const { return QSize(10, 10); } void ButtonDefence::checkAlarm() { if (isDark) { imgName = QString(":/image/btn_defence_error_%1.png").arg(type); } else { imgName = QString(":/image/btn_defence_alarm_%1.png").arg(type); } isDark = !isDark; update(); } void ButtonDefence::setCanMove(bool canMove) { this->canMove = canMove; } void ButtonDefence::setText(const QString &text) { if (this->text != text) { this->text = text; update(); } } void ButtonDefence::setButtonStyle(const ButtonDefence::ButtonStyle &buttonStyle) { this->buttonStyle = buttonStyle; if (buttonStyle == ButtonStyle_Circle) { type = "circle"; } else if (buttonStyle == ButtonStyle_Police) { type = "police"; } else if (buttonStyle == ButtonStyle_Bubble) { type = "bubble"; } else if (buttonStyle == ButtonStyle_Bubble2) { type = "bubble2"; } else if (buttonStyle == ButtonStyle_Msg) { type = "msg"; } else if (buttonStyle == ButtonStyle_Msg2) { type = "msg2"; } else { type = "circle"; } setButtonStatus(buttonStatus); } void ButtonDefence::setButtonStatus(const ButtonDefence::ButtonStatus &buttonStatus) { this->buttonStatus = buttonStatus; isDark = false; if (timer->isActive()) { timer->stop(); } if (buttonStatus == ButtonStatus_Arming) { imgName = QString(":/image/btn_defence_arming_%1.png").arg(type); } else if (buttonStatus == ButtonStatus_Disarming) { imgName = QString(":/image/btn_defence_disarming_%1.png").arg(type); } else if (buttonStatus == ButtonStatus_Bypass) { imgName = QString(":/image/btn_defence_bypass_%1.png").arg(type); } else if (buttonStatus == ButtonStatus_Error) { imgName = QString(":/image/btn_defence_error_%1.png").arg(type); } else if (buttonStatus == ButtonStatus_Alarm) { checkAlarm(); if (!timer->isActive()) { timer->start(); } } update(); }
控制元件介紹
- 超過140個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過120個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個dll動態庫檔案,可以直接整合到qtcreator中拖曳設計使用。
SDK下載
- SDK下載連結:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取碼:lyhk
- 自定義控制元件+屬性設計器欣賞:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取碼:tmvl
- 下載連結中包含了各個版本的動態庫檔案,所有控制元件的標頭檔案,使用demo。
- 自定義控制元件外掛開放動態庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供22個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。

相關推薦
Qt編寫自定義控制元件11-裝置防區按鈕控制元件
前言 在很多專案應用中,需要根據資料動態生成物件顯示在地圖上,比如地圖標註,同時還需要可拖動物件到指定位置顯示,能有多種狀態指示,
Qt編寫自定義控制元件屬性設計器
以前做.NET開發中,.NET直接就集成了屬性設計器,VS不愧是宇宙第一IDE,你能夠想到的都給你封裝好了,用起來不要太爽!因為專案需要自從全面轉Qt開發已經6年有餘,在工業控制領域,有一些應用場景需要自定義繪製一些控制元件滿足特定的需求,比如儀器儀表、組態等,而且需要直接使用者通過屬性設計的形式生成匯出控制
Qt編寫自定義控制元件一開關按鈕
從2010年進入網際網路+智慧手機時代以來,各種各樣的APP大行其道,手機上面的APP有很多流行的元素,開關按鈕個人非常喜歡,手機QQ、360衛士、金山毒霸等,都有很多開關控制一些操作,在Qt widgets應用專案上,在專案中應用些類似的開關按鈕,估計也會為專案增添不少新鮮
Qt編寫自定義控制元件外掛開放動態庫dll使用(永久免費)
這套控制元件陸陸續續完善了四年多,目前共133個控制元件,除了十幾個控制元件參考網友開源的程式碼寫的,其餘全部原創,在釋出之初就有
Qt編寫自定義控制元件1-汽車儀表盤
前言 汽車儀表盤幾乎是qt寫儀表盤控制元件中最常見的,一般來說先要求美工做好設計圖,然後設計效果圖給到程式設計師,由程式設計師根據
Qt編寫自定義控制元件2-進度條標尺
前言 進度條標尺控制元件的應用場景一般是需要手動拉動進度,上面有標尺可以看到當前進度,類似於qslider控制元件,其實就是qsl
Qt編寫自定義控制元件6-指南針儀表盤
前言 指南針儀表盤,主要用來指示東南西北四個方位,雙向對稱兩個指標旋轉,其實就是360度打轉,功能屬於簡單型,可能指標的繪製稍微難
Qt編寫自定義控制元件7-自定義可拖動多邊形
前言 自定義可拖動多邊形控制元件,原創作者是趙彥博(QQ:408815041 [email protected]),創作之初主要
Qt編寫自定義控制元件9-導航按鈕控制元件
前言 導航按鈕控制元件,主要用於各種漂亮精美的導航條,我們經常在web中看到導航條都非常精美,都是html+css+js實現的,還
Qt編寫自定義控制元件12-進度儀表盤
前言 進度儀表盤主要應用場景是標識一個任務進度完成的狀況等,可以自由的設定範圍值和當前值,為了美觀還提供了四種指示器(圓形指示器/
Qt編寫自定義控制元件13-多型進度條
前言 多型進度條,顧名思義,有多重狀態,其實本控制元件主要是用來表示百分比進度的,由於之前已經存在了百分比進度條控制元件,名字被霸
Qt編寫自定義控制元件14-環形進度條
前言 環形進度條,用來展示當前進度,為了滿足大屏UI的需要特意定製,以前有個叫圓環進度條,不能滿足專案需要,只能重新定做,以前的進
Qt編寫自定義控制元件15-百分比儀表盤
前言 百分比儀表盤,主要的應用場景是展示銷售完成率、產品合格率等,也可以作為一個進度百分比展示,可以獨立設定對應的標題文字,標題文
Qt編寫自定義控制元件16-魔法老鼠
前言 五一期間一直忙著大屏電子看板軟體的開發,沒有再去整理控制元件,今天已經將大屏電子看板的所有子視窗都實現了任意停靠和雙擊獨立再
Qt編寫自定義控制元件18-魔法小魚
前言 上次發了個純painter繪製的老鼠,那個就是qt目錄下的demo,改的,只是比demo中的老鼠稍微胖一點,估計人到中年都發
Qt編寫自定義控制元件19-圖片背景時鐘
前言 圖片背景時鐘控制元件,是全套控制元件(目前共145個)中唯一的幾個貼圖的控制元件,這個背景要是不貼圖,會畫到猝死,必須用美工
Qt編寫自定義控制元件20-自定義餅圖
一、前言 上次在寫視覺化資料大屏電子看板專案的時候,為了逐步移除對QChart的依賴(主要是因為QChart真的太垃圾了,是所有Q
Qt編寫自定義控制元件28-顏色滑塊面板
一、前言 相比於上一個顏色按鈕面板,此控制元件就要難很多,顏色值有三種表示形式,除了程式設計師最常用的RGB以外,還有HSB和CM
Qt編寫自定義控制元件29-顏色選取面板
一、前言 這個控制元件主要是模仿QColorDialog對話方塊中的顏色選取面板,提供一個十字形狀的標識器,滑鼠按下開始選取顏色,
Qt編寫自定義控制元件30-顏色多型按鈕
一、前言 這個控制元件一開始打算用樣式表來實現,經過初步的探索,後面發現還是不夠智慧以及不能完全滿足需求,比如要在此控制元件設定多
