Qt編寫自定義控制元件9-導航按鈕控制元件
前言
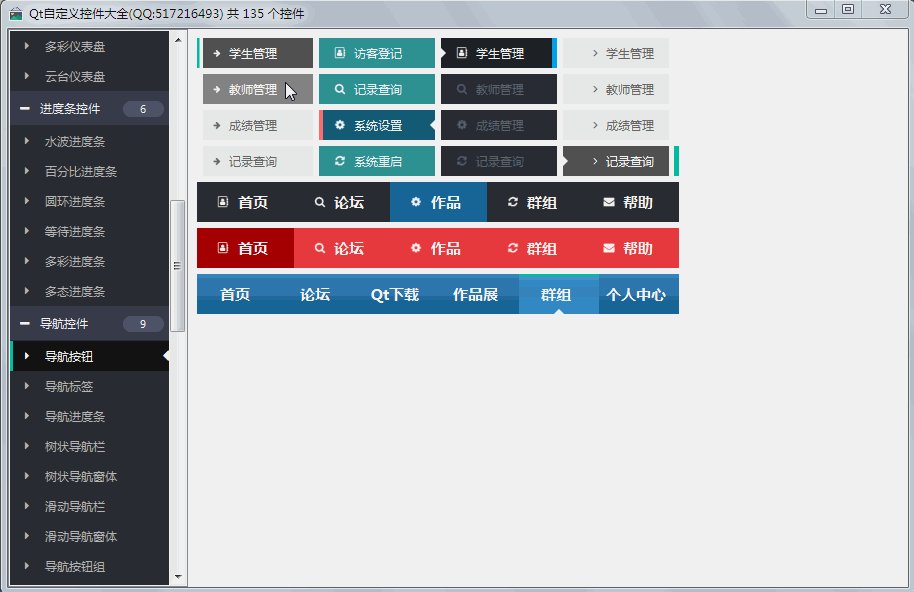
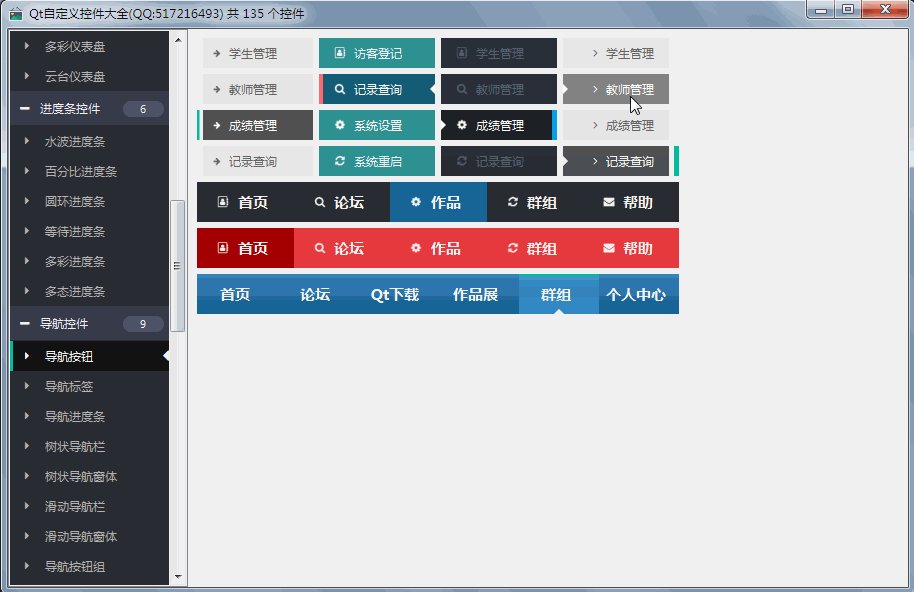
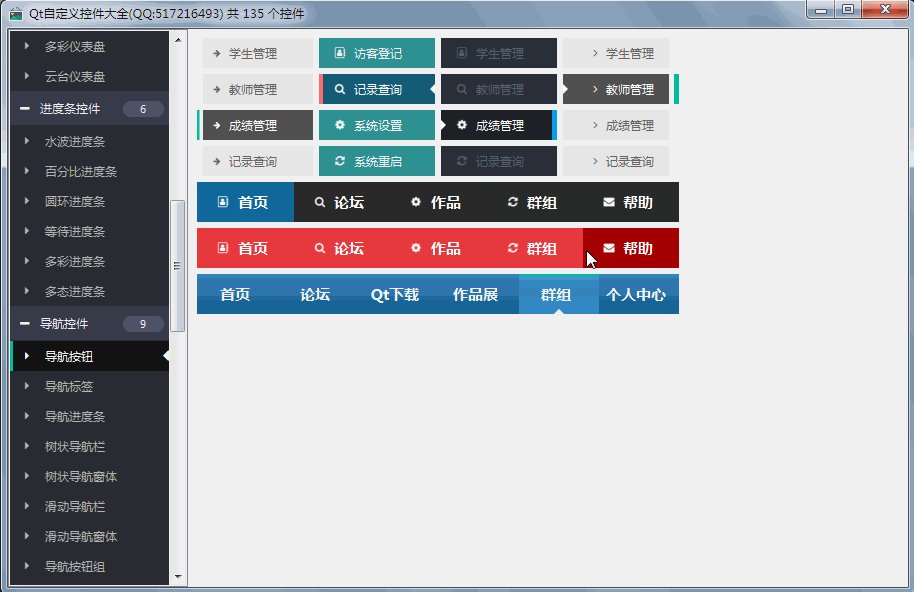
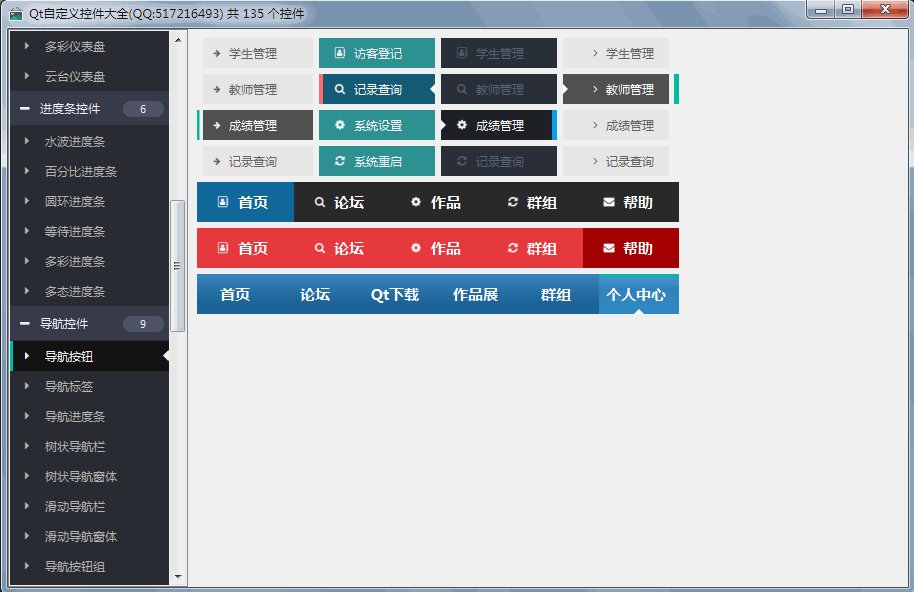
導航按鈕控制元件,主要用於各種漂亮精美的導航條,我們經常在web中看到導航條都非常精美,都是html+css+js實現的,還自帶動畫過度效果,Qt提供的qss其實也是無敵的,支援基本上所有的CSS2屬性,配合QPainter這個無敵大法工具,沒有什麼不能繪製的。這個控制元件總結了大部分的導航條樣式,比如左側+右側+頂部+底部,線條指示器,倒三角指示器等。還可以在導航條前面加上圖示等,就顯得更加有特色。有了此控制元件,再也不用擔心沒有精美的導航了。
實現的功能
- 1:可設定文字的左側+右側+頂部+底部間隔
- 2:可設定文字對齊方式
- 3:可設定顯示倒三角/倒三角邊長/倒三角位置/倒三角顏色
- 4:可設定顯示圖示/圖示間隔/圖示尺寸/正常狀態圖示/懸停狀態圖示/選中狀態圖示
- 5:可設定顯示邊框線條/線條寬度/線條間隔/線條位置/線條顏色
- 6:可設定正常背景顏色/懸停背景顏色/選中背景顏色
- 7:可設定正常文字顏色/懸停文字顏色/選中文字顏色
- 8:可設定背景顏色為畫刷顏色
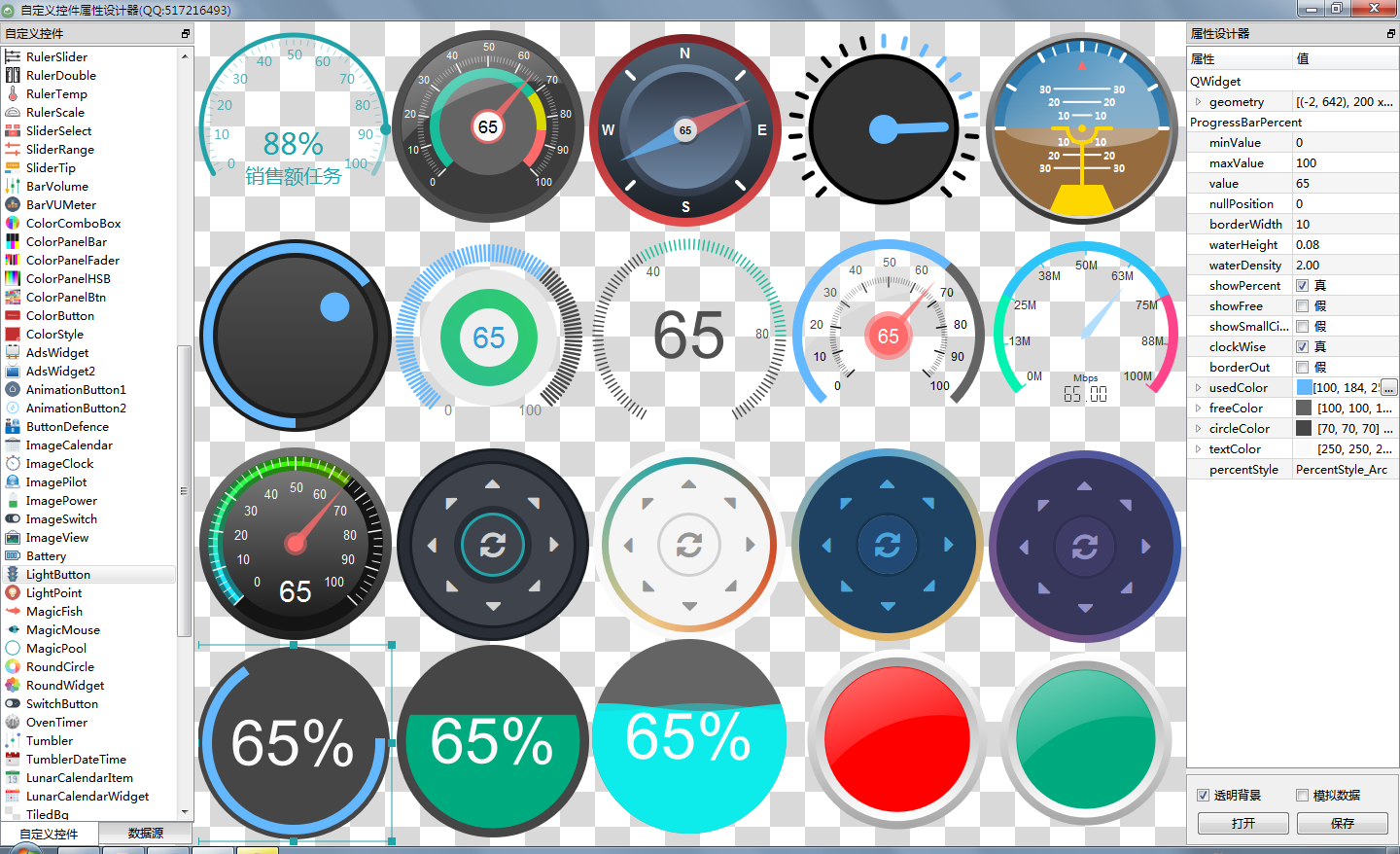
效果圖

標頭檔案程式碼
#ifndef NAVBUTTON_H #define NAVBUTTON_H /** * 導航按鈕控制元件 作者:feiyangqingyun(QQ:517216493) 2017-12-19 * 1:可設定文字的左側+右側+頂部+底部間隔 * 2:可設定文字對齊方式 * 3:可設定顯示倒三角/倒三角邊長/倒三角位置/倒三角顏色 * 4:可設定顯示圖示/圖示間隔/圖示尺寸/正常狀態圖示/懸停狀態圖示/選中狀態圖示 * 5:可設定顯示邊框線條/線條寬度/線條間隔/線條位置/線條顏色 * 6:可設定正常背景顏色/懸停背景顏色/選中背景顏色 * 7:可設定正常文字顏色/懸停文字顏色/選中文字顏色 * 8:可設定背景顏色為畫刷顏色 */ #include <QPushButton> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT NavButton : public QPushButton #else class NavButton : public QPushButton #endif { Q_OBJECT Q_ENUMS(TextAlign) Q_ENUMS(TrianglePosition) Q_ENUMS(LinePosition) Q_ENUMS(IconPosition) Q_PROPERTY(int paddingLeft READ getPaddingLeft WRITE setPaddingLeft) Q_PROPERTY(int paddingRight READ getPaddingRight WRITE setPaddingRight) Q_PROPERTY(int paddingTop READ getPaddingTop WRITE setPaddingTop) Q_PROPERTY(int paddingBottom READ getPaddingBottom WRITE setPaddingBottom) Q_PROPERTY(TextAlign textAlign READ getTextAlign WRITE setTextAlign) Q_PROPERTY(bool showTriangle READ getShowTriangle WRITE setShowTriangle) Q_PROPERTY(int triangleLen READ getTriangleLen WRITE setTriangleLen) Q_PROPERTY(TrianglePosition trianglePosition READ getTrianglePosition WRITE setTrianglePosition) Q_PROPERTY(QColor triangleColor READ getTriangleColor WRITE setTriangleColor) Q_PROPERTY(bool showIcon READ getShowIcon WRITE setShowIcon) Q_PROPERTY(int iconSpace READ getIconSpace WRITE setIconSpace) Q_PROPERTY(QSize iconSize READ getIconSize WRITE setIconSize) Q_PROPERTY(QPixmap iconNormal READ getIconNormal WRITE setIconNormal) Q_PROPERTY(QPixmap iconHover READ getIconHover WRITE setIconHover) Q_PROPERTY(QPixmap iconCheck READ getIconCheck WRITE setIconCheck) Q_PROPERTY(bool showLine READ getShowLine WRITE setShowLine) Q_PROPERTY(int lineSpace READ getLineSpace WRITE setLineSpace) Q_PROPERTY(int lineWidth READ getLineWidth WRITE setLineWidth) Q_PROPERTY(LinePosition linePosition READ getLinePosition WRITE setLinePosition) Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor) Q_PROPERTY(QColor normalBgColor READ getNormalBgColor WRITE setNormalBgColor) Q_PROPERTY(QColor hoverBgColor READ getHoverBgColor WRITE setHoverBgColor) Q_PROPERTY(QColor checkBgColor READ getCheckBgColor WRITE setCheckBgColor) Q_PROPERTY(QColor normalTextColor READ getNormalTextColor WRITE setNormalTextColor) Q_PROPERTY(QColor hoverTextColor READ getHoverTextColor WRITE setHoverTextColor) Q_PROPERTY(QColor checkTextColor READ getCheckTextColor WRITE setCheckTextColor) public: enum TextAlign { TextAlign_Left = 0x0001, //左側對齊 TextAlign_Right = 0x0002, //右側對齊 TextAlign_Top = 0x0020, //頂部對齊 TextAlign_Bottom = 0x0040, //底部對齊 TextAlign_Center = 0x0004 //居中對齊 }; enum TrianglePosition { TrianglePosition_Left = 0, //左側 TrianglePosition_Right = 1, //右側 TrianglePosition_Top = 2, //頂部 TrianglePosition_Bottom = 3 //底部 }; enum IconPosition { IconPosition_Left = 0, //左側 IconPosition_Right = 1, //右側 IconPosition_Top = 2, //頂部 IconPosition_Bottom = 3 //底部 }; enum LinePosition { LinePosition_Left = 0, //左側 LinePosition_Right = 1, //右側 LinePosition_Top = 2, //頂部 LinePosition_Bottom = 3 //底部 }; explicit NavButton(QWidget *parent = 0); protected: void enterEvent(QEvent *); void leaveEvent(QEvent *); void paintEvent(QPaintEvent *); void drawBg(QPainter *painter); void drawText(QPainter *painter); void drawIcon(QPainter *painter); void drawLine(QPainter *painter); void drawTriangle(QPainter *painter); private: int paddingLeft; //文字左側間隔 int paddingRight; //文字右側間隔 int paddingTop; //文字頂部間隔 int paddingBottom; //文字底部間隔 TextAlign textAlign; //文字對齊 bool showTriangle; //顯示倒三角 int triangleLen; //倒三角邊長 TrianglePosition trianglePosition; //倒三角位置 QColor triangleColor; //倒三角顏色 bool showIcon; //顯示圖示 int iconSpace; //圖示間隔 QSize iconSize; //圖示尺寸 QPixmap iconNormal; //正常圖示 QPixmap iconHover; //懸停圖示 QPixmap iconCheck; //選中圖示 bool showLine; //顯示線條 int lineSpace; //線條間隔 int lineWidth; //線條寬度 LinePosition linePosition; //線條位置 QColor lineColor; //線條顏色 QColor normalBgColor; //正常背景顏色 QColor hoverBgColor; //懸停背景顏色 QColor checkBgColor; //選中背景顏色 QColor normalTextColor; //正常文字顏色 QColor hoverTextColor; //懸停文字顏色 QColor checkTextColor; //選中文字顏色 QBrush normalBgBrush; //正常背景畫刷 QBrush hoverBgBrush; //懸停背景畫刷 QBrush checkBgBrush; //選中背景畫刷 bool hover; //懸停標誌位 public: int getPaddingLeft() const; int getPaddingRight() const; int getPaddingTop() const; int getPaddingBottom() const; TextAlign getTextAlign() const; bool getShowTriangle() const; int getTriangleLen() const; TrianglePosition getTrianglePosition()const; QColor getTriangleColor() const; bool getShowIcon() const; int getIconSpace() const; QSize getIconSize() const; QPixmap getIconNormal() const; QPixmap getIconHover() const; QPixmap getIconCheck() const; bool getShowLine() const; int getLineSpace() const; int getLineWidth() const; LinePosition getLinePosition() const; QColor getLineColor() const; QColor getNormalBgColor() const; QColor getHoverBgColor() const; QColor getCheckBgColor() const; QColor getNormalTextColor() const; QColor getHoverTextColor() const; QColor getCheckTextColor() const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //設定文字間隔 void setPaddingLeft(int paddingLeft); void setPaddingRight(int paddingRight); void setPaddingTop(int paddingTop); void setPaddingBottom(int paddingBottom); void setPadding(int padding); void setPadding(int paddingLeft, int paddingRight, int paddingTop, int paddingBottom); //設定文字對齊 void setTextAlign(const TextAlign &textAlign); //設定顯示倒三角 void setShowTriangle(bool showTriangle); //設定倒三角邊長 void setTriangleLen(int triangleLen); //設定倒三角位置 void setTrianglePosition(const TrianglePosition &trianglePosition); //設定倒三角顏色 void setTriangleColor(const QColor &triangleColor); //設定顯示圖示 void setShowIcon(bool showIcon); //設定圖示間隔 void setIconSpace(int iconSpace); //設定圖示尺寸 void setIconSize(const QSize &iconSize); //設定正常圖示 void setIconNormal(const QPixmap &iconNormal); //設定懸停圖示 void setIconHover(const QPixmap &iconHover); //設定按下圖示 void setIconCheck(const QPixmap &iconCheck); //設定顯示線條 void setShowLine(bool showLine); //設定線條間隔 void setLineSpace(int lineSpace); //設定線條寬度 void setLineWidth(int lineWidth); //設定線條位置 void setLinePosition(const LinePosition &linePosition); //設定線條顏色 void setLineColor(const QColor &lineColor); //設定正常背景顏色 void setNormalBgColor(const QColor &normalBgColor); //設定懸停背景顏色 void setHoverBgColor(const QColor &hoverBgColor); //設定選中背景顏色 void setCheckBgColor(const QColor &checkBgColor); //設定正常文字顏色 void setNormalTextColor(const QColor &normalTextColor); //設定懸停文字顏色 void setHoverTextColor(const QColor &hoverTextColor); //設定選中文字顏色 void setCheckTextColor(const QColor &checkTextColor); //設定正常背景畫刷 void setNormalBgBrush(const QBrush &normalBgBrush); //設定懸停背景畫刷 void setHoverBgBrush(const QBrush &hoverBgBrush); //設定選中背景畫刷 void setCheckBgBrush(const QBrush &checkBgBrush); }; #endif // NAVBUTTON_H
核心程式碼
void NavButton::paintEvent(QPaintEvent *) { //繪製準備工作,啟用反鋸齒 QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); //繪製背景 drawBg(&painter); //繪製文字 drawText(&painter); //繪製圖標 drawIcon(&painter); //繪製邊框線條 drawLine(&painter); //繪製倒三角 drawTriangle(&painter); } void NavButton::drawBg(QPainter *painter) { painter->save(); painter->setPen(Qt::NoPen); int width = this->width(); int height = this->height(); QRect bgRect; if (linePosition == LinePosition_Left) { bgRect = QRect(lineSpace, 0, width - lineSpace, height); } else if (linePosition == LinePosition_Right) { bgRect = QRect(0, 0, width - lineSpace, height); } else if (linePosition == LinePosition_Top) { bgRect = QRect(0, lineSpace, width, height - lineSpace); } else if (linePosition == LinePosition_Bottom) { bgRect = QRect(0, 0, width, height - lineSpace); } //如果畫刷存在則取畫刷 QBrush bgBrush; if (isChecked()) { bgBrush = checkBgBrush; } else if (hover) { bgBrush = hoverBgBrush; } else { bgBrush = normalBgBrush; } if (bgBrush != Qt::NoBrush) { painter->setBrush(bgBrush); } else { //根據當前狀態選擇對應顏色 QColor bgColor; if (isChecked()) { bgColor = checkBgColor; } else if (hover) { bgColor = hoverBgColor; } else { bgColor = normalBgColor; } painter->setBrush(bgColor); } painter->drawRect(bgRect); painter->restore(); } void NavButton::drawText(QPainter *painter) { painter->save(); painter->setBrush(Qt::NoBrush); //根據當前狀態選擇對應顏色 QColor textColor; if (isChecked()) { textColor = checkTextColor; } else if (hover) { textColor = hoverTextColor; } else { textColor = normalTextColor; } QRect textRect = QRect(paddingLeft, paddingTop, width() - paddingLeft - paddingRight, height() - paddingTop - paddingBottom); painter->setPen(textColor); painter->drawText(textRect, textAlign | Qt::AlignVCenter, text()); painter->restore(); } void NavButton::drawIcon(QPainter *painter) { if (!showIcon) { return; } painter->save(); QPixmap pix; if (isChecked()) { pix = iconCheck; } else if (hover) { pix = iconHover; } else { pix = iconNormal; } if (!pix.isNull()) { //等比例平滑縮放圖示 pix = pix.scaled(iconSize, Qt::KeepAspectRatio, Qt::SmoothTransformation); painter->drawPixmap(iconSpace, (height() - iconSize.height()) / 2, pix); } painter->restore(); } void NavButton::drawLine(QPainter *painter) { if (!showLine) { return; } if (!isChecked()) { return; } painter->save(); QPen pen; pen.setWidth(lineWidth); pen.setColor(lineColor); painter->setPen(pen); //根據線條位置設定線條座標 QPoint pointStart, pointEnd; if (linePosition == LinePosition_Left) { pointStart = QPoint(0, 0); pointEnd = QPoint(0, height()); } else if (linePosition == LinePosition_Right) { pointStart = QPoint(width(), 0); pointEnd = QPoint(width(), height()); } else if (linePosition == LinePosition_Top) { pointStart = QPoint(0, 0); pointEnd = QPoint(width(), 0); } else if (linePosition == LinePosition_Bottom) { pointStart = QPoint(0, height()); pointEnd = QPoint(width(), height()); } painter->drawLine(pointStart, pointEnd); painter->restore(); } void NavButton::drawTriangle(QPainter *painter) { if (!showTriangle) { return; } //選中或者懸停顯示 if (!hover && !isChecked()) { return; } painter->save(); painter->setPen(Qt::NoPen); painter->setBrush(triangleColor); //繪製在右側中間,根據設定的倒三角的邊長設定三個點位置 int width = this->width(); int height = this->height(); int midWidth = width / 2; int midHeight = height / 2; QPolygon pts; if (trianglePosition == TrianglePosition_Left) { pts.setPoints(3, triangleLen, midHeight, 0, midHeight - triangleLen, 0, midHeight + triangleLen); } else if (trianglePosition == TrianglePosition_Right) { pts.setPoints(3, width - triangleLen, midHeight, width, midHeight - triangleLen, width, midHeight + triangleLen); } else if (trianglePosition == TrianglePosition_Top) { pts.setPoints(3, midWidth, triangleLen, midWidth - triangleLen, 0, midWidth + triangleLen, 0); } else if (trianglePosition == TrianglePosition_Bottom) { pts.setPoints(3, midWidth, height - triangleLen, midWidth - triangleLen, height, midWidth + triangleLen, height); } painter->drawPolygon(pts); painter->restore(); }
控制元件介紹
- 超過140個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過120個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個dll動態庫檔案,可以直接整合到qtcreator中拖曳設計使用。
SDK下載
- SDK下載連結:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取碼:lyhk
- 自定義控制元件+屬性設計器欣賞:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取碼:tmvl
- 下載連結中包含了各個版本的動態庫檔案,所有控制元件的標頭檔案,使用demo。
- 自定義控制元件外掛開放動態庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供25個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。

相關推薦
Qt編寫自定義控制元件9-導航按鈕控制元件
前言 導航按鈕控制元件,主要用於各種漂亮精美的導航條,我們經常在web中看到導航條都非常精美,都是html+css+js實現的,還
Qt編寫自定義控制元件39-導航標籤
一、前言 在很多選單導航介面中,當單擊了二級選單或者三級選單以後,頂部會顯示帶箭頭或者其他標識的導航標籤,可以單擊該標籤快速切換到
Qt編寫自定義控制元件40-導航進度條
一、前言 導航進度條控制元件,其實就是支付寶、京東、淘寶訂單頁面的進度控制元件,提示當前第幾步,總共有幾步,然後當前進度特殊顏色顯
Qt編寫自定義控制元件屬性設計器
以前做.NET開發中,.NET直接就集成了屬性設計器,VS不愧是宇宙第一IDE,你能夠想到的都給你封裝好了,用起來不要太爽!因為專案需要自從全面轉Qt開發已經6年有餘,在工業控制領域,有一些應用場景需要自定義繪製一些控制元件滿足特定的需求,比如儀器儀表、組態等,而且需要直接使用者通過屬性設計的形式生成匯出控制
Qt編寫自定義控制元件一開關按鈕
從2010年進入網際網路+智慧手機時代以來,各種各樣的APP大行其道,手機上面的APP有很多流行的元素,開關按鈕個人非常喜歡,手機QQ、360衛士、金山毒霸等,都有很多開關控制一些操作,在Qt widgets應用專案上,在專案中應用些類似的開關按鈕,估計也會為專案增添不少新鮮
Qt編寫自定義控制元件外掛開放動態庫dll使用(永久免費)
這套控制元件陸陸續續完善了四年多,目前共133個控制元件,除了十幾個控制元件參考網友開源的程式碼寫的,其餘全部原創,在釋出之初就有
Qt編寫自定義控制元件1-汽車儀表盤
前言 汽車儀表盤幾乎是qt寫儀表盤控制元件中最常見的,一般來說先要求美工做好設計圖,然後設計效果圖給到程式設計師,由程式設計師根據
Qt編寫自定義控制元件2-進度條標尺
前言 進度條標尺控制元件的應用場景一般是需要手動拉動進度,上面有標尺可以看到當前進度,類似於qslider控制元件,其實就是qsl
Qt編寫自定義控制元件6-指南針儀表盤
前言 指南針儀表盤,主要用來指示東南西北四個方位,雙向對稱兩個指標旋轉,其實就是360度打轉,功能屬於簡單型,可能指標的繪製稍微難
Qt編寫自定義控制元件7-自定義可拖動多邊形
前言 自定義可拖動多邊形控制元件,原創作者是趙彥博(QQ:408815041 [email protected]),創作之初主要
Qt編寫自定義控制元件11-裝置防區按鈕控制元件
前言 在很多專案應用中,需要根據資料動態生成物件顯示在地圖上,比如地圖標註,同時還需要可拖動物件到指定位置顯示,能有多種狀態指示,
Qt編寫自定義控制元件12-進度儀表盤
前言 進度儀表盤主要應用場景是標識一個任務進度完成的狀況等,可以自由的設定範圍值和當前值,為了美觀還提供了四種指示器(圓形指示器/
Qt編寫自定義控制元件13-多型進度條
前言 多型進度條,顧名思義,有多重狀態,其實本控制元件主要是用來表示百分比進度的,由於之前已經存在了百分比進度條控制元件,名字被霸
Qt編寫自定義控制元件14-環形進度條
前言 環形進度條,用來展示當前進度,為了滿足大屏UI的需要特意定製,以前有個叫圓環進度條,不能滿足專案需要,只能重新定做,以前的進
Qt編寫自定義控制元件15-百分比儀表盤
前言 百分比儀表盤,主要的應用場景是展示銷售完成率、產品合格率等,也可以作為一個進度百分比展示,可以獨立設定對應的標題文字,標題文
Qt編寫自定義控制元件16-魔法老鼠
前言 五一期間一直忙著大屏電子看板軟體的開發,沒有再去整理控制元件,今天已經將大屏電子看板的所有子視窗都實現了任意停靠和雙擊獨立再
Qt編寫自定義控制元件18-魔法小魚
前言 上次發了個純painter繪製的老鼠,那個就是qt目錄下的demo,改的,只是比demo中的老鼠稍微胖一點,估計人到中年都發
Qt編寫自定義控制元件19-圖片背景時鐘
前言 圖片背景時鐘控制元件,是全套控制元件(目前共145個)中唯一的幾個貼圖的控制元件,這個背景要是不貼圖,會畫到猝死,必須用美工
Qt編寫自定義控制元件20-自定義餅圖
一、前言 上次在寫視覺化資料大屏電子看板專案的時候,為了逐步移除對QChart的依賴(主要是因為QChart真的太垃圾了,是所有Q
Qt編寫自定義控制元件28-顏色滑塊面板
一、前言 相比於上一個顏色按鈕面板,此控制元件就要難很多,顏色值有三種表示形式,除了程式設計師最常用的RGB以外,還有HSB和CM
