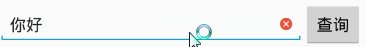
[自定義控制元件]帶有刪除按鈕的輸入框
阿新 • • 發佈:2019-01-04
很簡單也很常用的一個控制元件
不多說 直接開始吧!
1.繼承EditText類
2.監聽輸入框的文字變化是否顯示x
3.為顯示的x做個點選事件即可
程式碼如下:
clearEditText類
public class clearEditText extends EditText { private Drawable dRight; private Rect rBounds; public clearEditText(Context context) { super(context); initEditText(); } public clearEditText(Context context, AttributeSet attrs) { super(context, attrs); initEditText(); } public clearEditText(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initEditText(); } // 初始化edittext 控制元件 private void initEditText() { setEditTextDrawable(); addTextChangedListener(new TextWatcher() {// 對文字內容改變進行監聽 @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { clearEditText.this.setEditTextDrawable(); } @Override public void afterTextChanged(Editable s) { } }); } // 控制圖片的顯示 public void setEditTextDrawable() { if (getText().toString().length() == 0) { setCompoundDrawables(null, null, null, null); } else { setCompoundDrawables(null, null, this.dRight, null); } } @Override protected void onDetachedFromWindow() { super.onDetachedFromWindow(); this.dRight = null; this.rBounds = null; } //新增觸控事件 點選之後 出現 清空editText的效果 @Override public boolean onTouchEvent(MotionEvent event) { if (this.dRight != null && event.getAction() == 1) { this.rBounds = this.dRight.getBounds(); // if (getSrceenX(event) > getRight() - 3 * this.rBounds.width()) { setText(""); event.setAction(MotionEvent.ACTION_CANCEL); } } return super.onTouchEvent(event); } // 距離螢幕的距離 private int getSrceenX(MotionEvent event){ return (int) event.getRawX(); } //顯示右側X圖片的 @Override public void setCompoundDrawables(Drawable left, Drawable top, Drawable right, Drawable bottom) { if (right != null) { this.dRight = right; } super.setCompoundDrawables(left, top, right, bottom); } }
使用就直接在佈局檔案上面的新增即可
<com.toollibrary.ClearEditText.clearEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableRight="@drawable/sc" android:id="@+id/et_selete" android:layout_weight="1" />
其中添加了一個右側的圖片