Android 自定義View (三) 圓環交替 等待效果
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/24500107
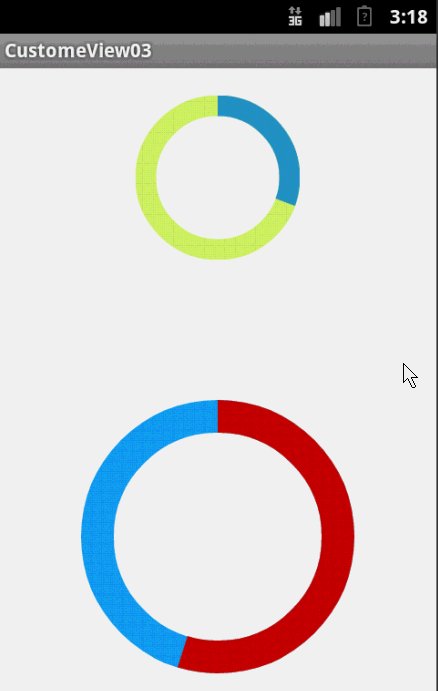
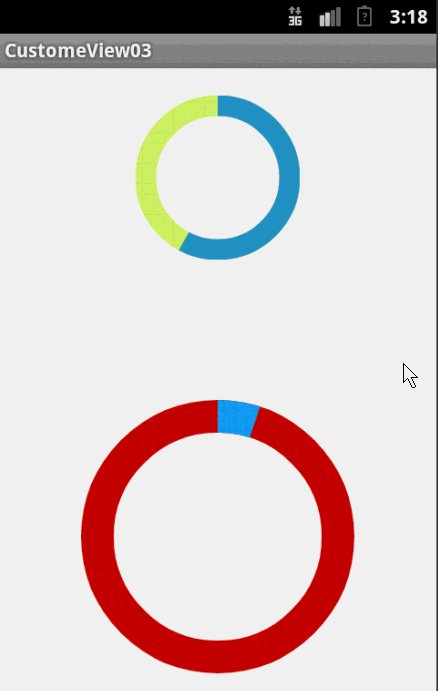
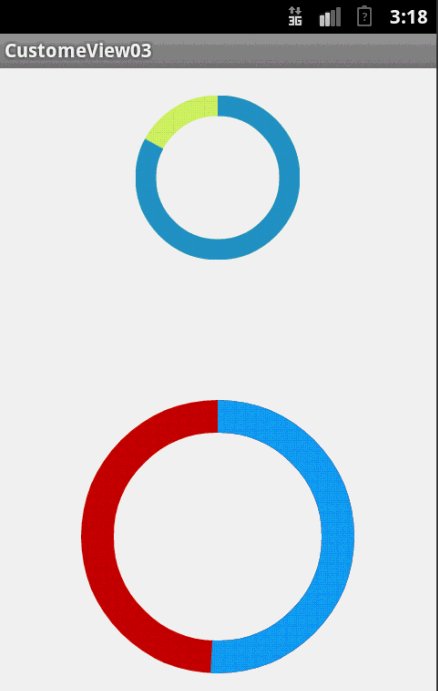
一個朋友今天有這麼個需求(下圖),我覺得那自定義View來做還是很適合的,就做了下,順便和大家分享下,對於自定義View多練沒壞處麼。如果你看了前兩篇,那麼這篇一定so easy 。
效果就這樣,分析了一下,大概有這幾個屬性,兩個顏色,一個速度,一個圓環的寬度。
還是我們自定View的那幾個步驟:
1、自定義View的屬性
2、在View的構造方法中獲得我們自定義的屬性
[ 3、重寫onMesure ]
4、重寫onDraw
-------------------------------------------------------------------------------------------------------------------
1、自定義屬性:
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="firstColor" format="color" /> <attr name="secondColor" format="color" /> <attr name="circleWidth" format="dimension" /> <attr name="speed" format="integer" /> <declare-styleable name="CustomProgressBar"> <attr name="firstColor" /> <attr name="secondColor" /> <attr name="circleWidth" /> <attr name="speed" /> </declare-styleable> </resources>
2、在View的構造方法中獲得我們自定義的屬性
/** * 第一圈的顏色 */ private int mFirstColor; /** * 第二圈的顏色 */ private int mSecondColor; /** * 圈的寬度 */ private int mCircleWidth; /** * 畫筆 */ private Paint mPaint; /** * 當前進度 */ private int mProgress; /** * 速度 */ private int mSpeed; /** * 是否應該開始下一個 */ private boolean isNext = false; public CustomProgressBar(Context context, AttributeSet attrs) { this(context, attrs, 0); } public CustomProgressBar(Context context) { this(context, null); } /** * 必要的初始化,獲得一些自定義的值 * * @param context * @param attrs * @param defStyle */ public CustomProgressBar(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomProgressBar, defStyle, 0); int n = a.getIndexCount(); for (int i = 0; i < n; i++) { int attr = a.getIndex(i); switch (attr) { case R.styleable.CustomProgressBar_firstColor: mFirstColor = a.getColor(attr, Color.GREEN); break; case R.styleable.CustomProgressBar_secondColor: mSecondColor = a.getColor(attr, Color.RED); break; case R.styleable.CustomProgressBar_circleWidth: mCircleWidth = a.getDimensionPixelSize(attr, (int) TypedValue.applyDimension( TypedValue.COMPLEX_UNIT_PX, 20, getResources().getDisplayMetrics())); break; case R.styleable.CustomProgressBar_speed: mSpeed = a.getInt(attr, 20);// 預設20 break; } } a.recycle(); mPaint = new Paint(); // 繪圖執行緒 new Thread() { public void run() { while (true) { mProgress++; if (mProgress == 360) { mProgress = 0; if (!isNext) isNext = true; else isNext = false; } postInvalidate(); try { Thread.sleep(mSpeed); } catch (InterruptedException e) { e.printStackTrace(); } } }; }.start(); }
3、直接重寫onDraw,這不需要重寫onMeasure
@Override
protected void onDraw(Canvas canvas)
{
int centre = getWidth() / 2; // 獲取圓心的x座標
int radius = centre - mCircleWidth / 2;// 半徑
mPaint.setStrokeWidth(mCircleWidth); // 設定圓環的寬度
mPaint.setAntiAlias(true); // 消除鋸齒
mPaint.setStyle(Paint.Style.STROKE); // 設定空心
RectF oval = new RectF(centre - radius, centre - radius, centre + radius, centre + radius); // 用於定義的圓弧的形狀和大小的界限
if (!isNext)
{// 第一顏色的圈完整,第二顏色跑
mPaint.setColor(mFirstColor); // 設定圓環的顏色
canvas.drawCircle(centre, centre, radius, mPaint); // 畫出圓環
mPaint.setColor(mSecondColor); // 設定圓環的顏色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根據進度畫圓弧
} else
{
mPaint.setColor(mSecondColor); // 設定圓環的顏色
canvas.drawCircle(centre, centre, radius, mPaint); // 畫出圓環
mPaint.setColor(mFirstColor); // 設定圓環的顏色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根據進度畫圓弧
}
}大功完成了,當然了,唯一比較糾結的地方就是兩個顏色何時切換,如何切換,我採用上面的辦法,你也可以自己想想怎麼實現。
好了,各位看官留個言,頂一個吧~
相關推薦
Android 自定義View (三) 圓環交替 等待效果
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/24500107一個朋友今天有這麼個需求(下圖),我覺得那自定義View來做還是很適合的,就做了下,順便和大家分享下,對於自定義View多練沒壞處麼。如果你看了
Android自定義View——彩色圓環統計圖
效果展示實現步驟1、初始化變數 //-------------必須給的資料相關------------- private String[] str = new String[]{"一年級", "二年級", "三年級", "四年級", "五年級", "六年級"};
android 自定義view實現圓盤抽獎的效果
廢話不多說直接上程式碼。 import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import andro
移動開發-----自定義View(圓環)
import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.grap
Android自定義View實戰---圓盤溫度計
瞭解了基本的自定義view基礎後,現在我們就來實踐下自定義view,也是看到我華為手機上自帶的天氣預報軟體後,想著模仿做一個,於是,我自己嘗試了下,雖然不算太像,但是還算能看,期待後期的改進。 通過本文你可以用到以下技術: 1)view的測量 2)canvas繪圖技巧 3)
自定義View畫圓環(巢狀圓環)
首先建立一個RingView.java public class RingView extends View{ //宣告變數 private Paint paint; private Context context; pub
Android自定義View畫圓+進度條+自定義View梯形
//自定義進度圓圈 package com.bw.20171104; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas
Android自定義帶動畫圓環進度條
1.首先是自定義類 package com.yx.yxcustomprogress; import android.content.Context; import android.content.res.TypedArray; import android.graphi
android自定義view三(draw和ondraw)
1、draw()和onDraw()的區別 1、draw()方法詳解 在自定義View的時候可以重寫draw和onDraw()方法 先看darw()方法: 從方法的上描述看:呼叫draw()的時候,必須手動的給view指定在
Android 自定義view之圓盤進度條
很久沒有用到自定義View了,手有點生疏了,這不同事剛扔給一個活,按照UI的要求,畫一個進度條,帶動畫效果的。需求是這樣的: 嗯,實現後效果如下: 嗯,算是基本滿足需求吧。 本文包含的知識點 1、自定義view的繪製 2、屬性動畫 3、影象的
Android -- 自定義view實現keep歡迎頁倒計時效果
super onfinish -m use new getc awt ttr alt 1,最近打開keep的app的時候,發現它的歡迎頁面的倒計時效果還不錯,所以打算自己來寫寫,然後就有了這篇文章。 2,還是老規矩,先看一下我們今天實現的效果 相較於我們常見的倒計時
自定義view實現圓盤抽獎的效果
package comjiang.lunview; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import and
Android自定義View,製作餅狀圖帶動畫效果
一個簡單的自定義view餅狀圖,加入了動畫效果 先看一下效果 下面就直接上程式碼了 public class Yidong2 extends AppCompatActivity { @Override protected void onCreate(B
Android自定義View之水波紋顯示進度效果
@Override protected void onDraw(Canvas canvas) { if (null != backgroundBitmap) { canvas.drawBitmap(createImage(), 0, 0, null);
Android 自定義View實現圓形切圖的效果
使用自定義View實現圓形ImageView的效果 目前圓形邊框還需要調整,這裡有點問題 實現思路 使用一個Paint,將得到的Bitmap設定成paint的Shader,設定完成後,使用Matrix調整圖片至居中,使用RectF約束邊框,最後完成
Android自定義View之ListView實現時間軸效果:我只是個送快遞的。
先上效果圖: 實現時間軸的原理 listview的基本使用,相信大家都很熟悉。先在layout下新建一個xml佈局檔案,對應一個子項的listView的顯示內容。在上面的圖我們可以看到,每一項都是 有3個 textview控制元件
Android 自定義View例項之進度圓環
自定義View的相關文章: Android 實現一個簡單的自定義View Android 自定義View步驟 Android Paint詳解 Android 自定義View之Canvas相關方法說明 Android 自定義View例項之 “京東跑”
Android自定義View(三)-Draw原理篇
Android自定義View通常需要經過measure、layout和draw過程。 如果你沒有了解過measure過程,可以先看看這篇文章。 如果你沒有了解過layout過程,可以先看看這篇文章。 一、draw的作用:繪製View檢視 二、draw過程:類似meas
初識Android自定義View----畫一個圓
新建一個CircleView類 public class CircleView extends View { private Paint mPaint; private Resources resources = getResources();
Android自定義View的三種方式:繼承佈局,繼承原生控制元件,繼承View
自定義View非常的常用,也是Android開發的一項基本技能,自定義View有三種方式:繼承佈局,繼承原生控制元件,繼承View。一、繼承佈局先看效果圖:程式碼實現:1.在layout資料夾中建立佈局title_view.xml,這一步根據自己需要寫,本例中的佈局如下:佈