開源一個Android自定義圖表庫
阿新 • • 發佈:2019-01-23
專案中有一些圖表需求,一開始嘗試使用一些開源的圖表庫,這些圖表庫功能很強大,圖表種類應有盡有,是不錯的選擇。但是這些類庫使用起來通常需要大量的設定,對於專案風格不能很好的貼合。於是自己嘗試寫了一個圖表庫,使用起來非常方便,註釋清晰,後期擴充套件性強。
類庫接入
build.gradle中新增依賴:
implementation 'com.openxu.viewlib:OXViewLib:<new version>'其中<new version>替換為最新版本,版本檢視OXChart
使用示例
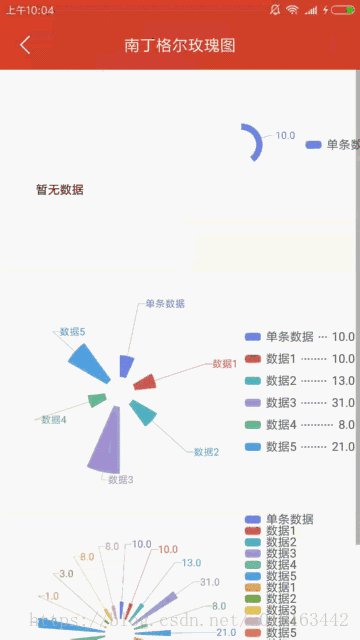
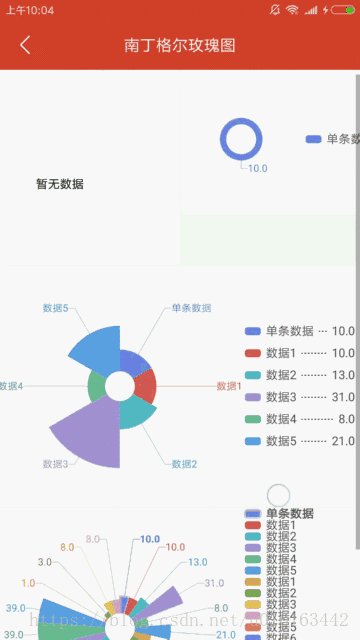
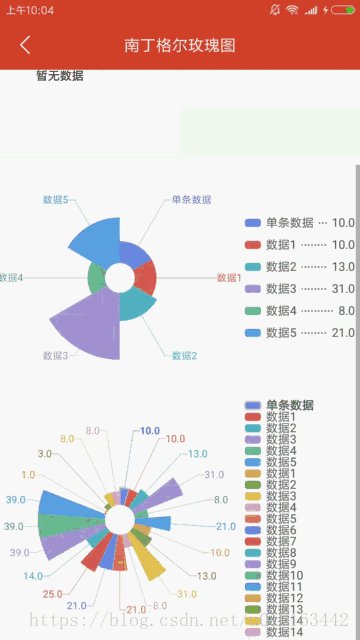
1、南丁格爾玫瑰圖 NightingaleRoseChart
<com.openxu.cview.chart.rosechart.NightingaleRoseChart
android:id="@+id/roseChartSmall"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>NightingaleRoseChart roseChartSmall = (NightingaleRoseChart)findViewById(R.id.roseChartSmall);
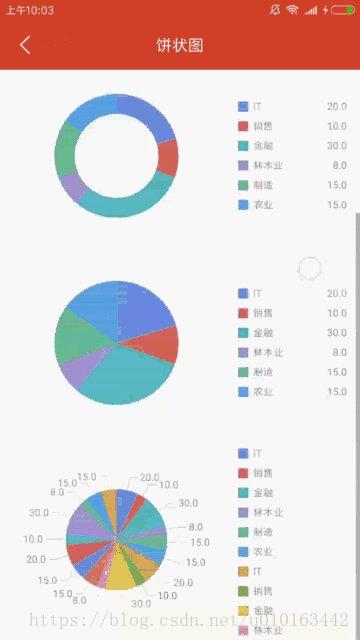
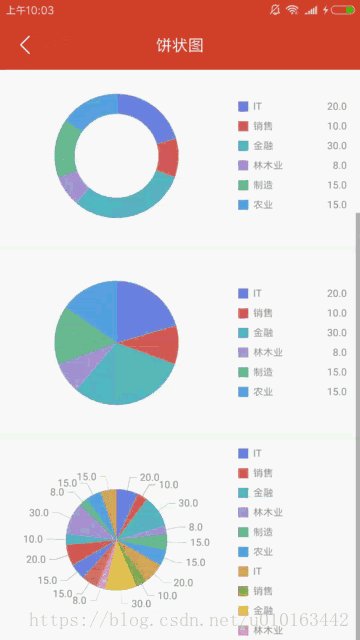
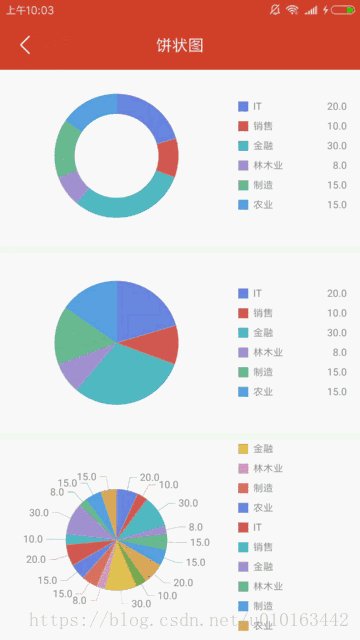
roseChartSmall.setShowChartLable(true 2、佔比餅狀圖表 PieChartLayout
<com.openxu.cview.chart.piechart.PieChartLayout
android:id="@+id/pieChart1"
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_centerVertical="true"
android:paddingRight="10dp"
android:background="#ffffff"
android:orientation="horizontal">
<com.openxu.cview.chart.piechart.PieChart
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
<com.openxu.cview.chart.piechart.PieChartLableView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2" />
</com.openxu.cview.chart.piechart.PieChartLayout> PieChartLayout pieChart1 = (PieChartLayout)findViewById(R.id.pieChart1);
/*
* 圓環寬度
* ringWidth > 0 :空心圓環,內環為白色,可以在內環中繪製字
* ringWidth <=0 :實心
*/
pieChart1.setRingWidth(DensityUtil.dip2px(this, 15));
pieChart1.setLineLenth(DensityUtil.dip2px(this, 8)); // //指示線長度
pieChart1.setTagModul(PieChartLayout.TAG_MODUL.MODUL_CHART); //在扇形圖上顯示tag
pieChart1.setDebug(false);
pieChart1.setLoading(true);
//請求資料
List<PieChartBean> datalist = new ArrayList<>();
datalist.add(new PieChartBean(20, "理髮屋"));
datalist.add(new PieChartBean(20, "KTV"));
//顯示在中間的lable
List<ChartLable> tableList = new ArrayList<>();
tableList.add(new ChartLable("建築", DensityUtil.sp2px(this, 12), getResources().getColor(R.color.text_color_light_gray)));
tableList.add(new ChartLable("性質", DensityUtil.sp2px(this, 12), getResources().getColor(R.color.text_color_light_gray)));
pieChart1.setLoading(false);
//引數1:資料型別 引數2:數量欄位名稱 引數3:名稱欄位 引數4:資料集合 引數5:lable集合
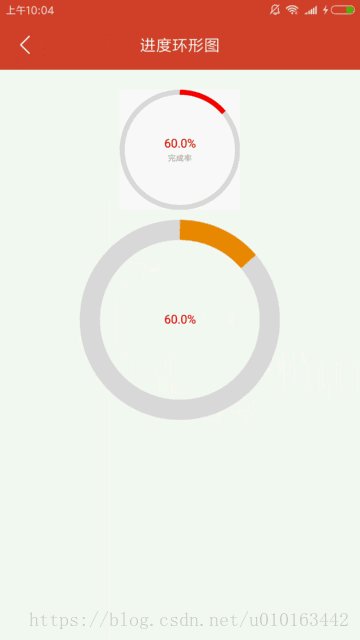
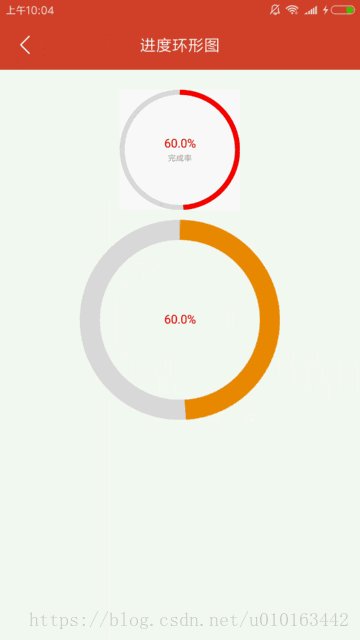
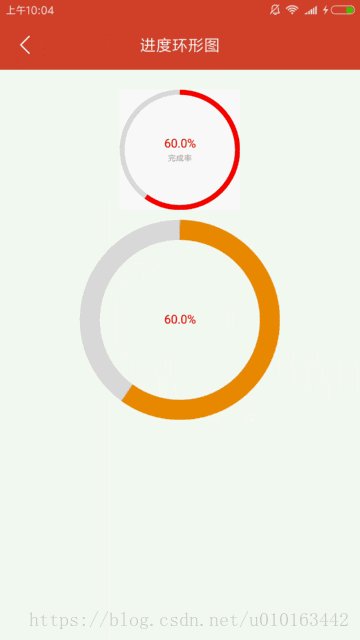
pieChart1.setChartData(PieChartBean.class, "Numner", "Name",datalist ,tableList);3、進度環形圖 ProgressPieChart
<com.openxu.cview.chart.ProgressPieChart
android:id="@+id/chart1"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="#ffffff"/>ProgressPieChart chart1 = (ProgressPieChart)findViewById(R.id.chart1);
chart1.setProSize(DensityUtil.dip2px(this, 5)); //圓環寬度
chart1.setDebug(false);
chart1.setLoading(false);
chart1.setProColor(Color.parseColor("#ff0000")); //進度顏色
//環形中間顯示的lable
List<ChartLable> lables = new ArrayList<>();
lables.add(new ChartLable("60.0%",
DensityUtil.sp2px(this, 12), Color.parseColor("#ff0000")));
lables.add(new ChartLable("完成率",
DensityUtil.sp2px(this, 8), getResources().getColor(R.color.text_color_light_gray)));
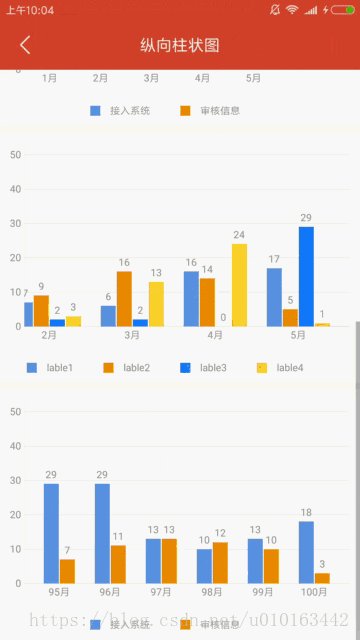
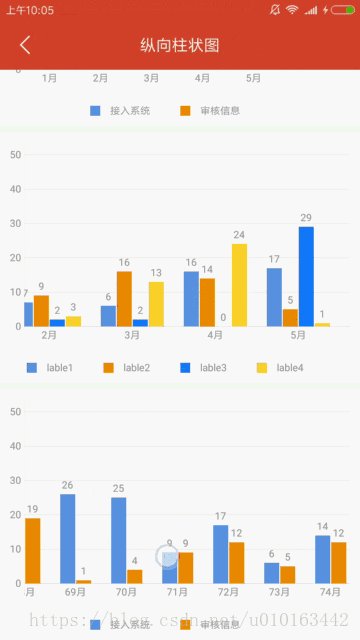
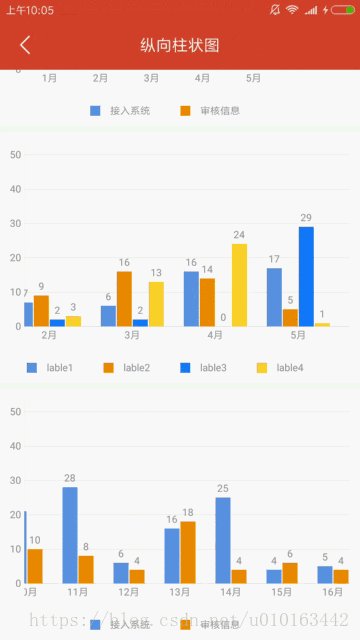
chart1.setData(100, 60, lables);4、縱向柱狀圖 BarVerticalChart
<com.openxu.cview.chart.barchart.BarVerticalChart
android:id="@+id/chart1"
android:layout_width="match_parent"
android:layout_height="250dip"
android:background="#ffffff"
android:padding="10dp"/>BarVerticalChart chart1 = (BarVerticalChart)findViewById(R.id.chart1);
chart1.setBarSpace(DensityUtil.dip2px(this, 1)); //雙柱間距
chart1.setBarItemSpace(DensityUtil.dip2px(this, 20)); //柱間距
chart1.setDebug(false);
chart1.setBarNum(2); //一組柱子數量
chart1.setBarColor(new int[]{Color.parseColor("#5F93E7"),Color.parseColor("#F28D02")});
//X軸
List<String> strXList = new ArrayList<>();
//柱狀圖資料
List<List<BarBean>> dataList = new ArrayList<>();
for(int i = 0; i<5; i++){
//此集合為柱狀圖上一條資料,集合中包含幾個實體就是幾個柱子
List<BarBean> list = new ArrayList<>();
list.add(new BarBean(random.nextInt(30), "接入系統"));
list.add(new BarBean(random.nextInt(20), "稽核資訊"));
dataList.add(list);
strXList.add((i+1)+"月");
}
chart1.setLoading(false);
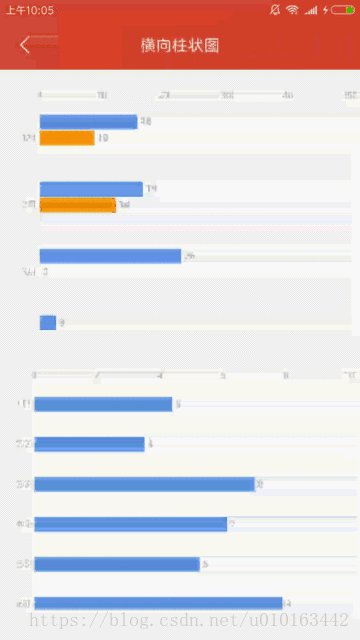
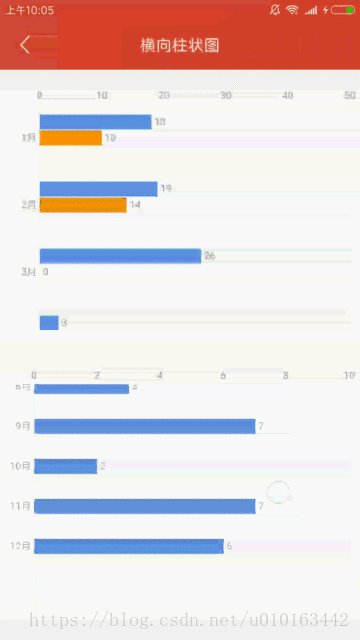
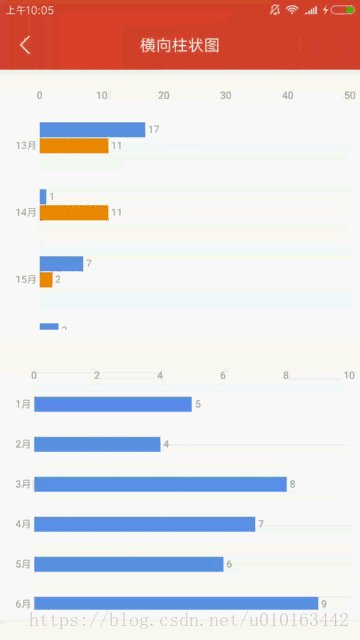
chart1.setData(dataList, strXList);5、橫向柱狀圖 BarHorizontalChart
<com.openxu.cview.chart.barchart.BarHorizontalChart
android:id="@+id/chart1"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_marginTop="20dp"
android:background="#ffffff"
android:padding="10dip"/> BarHorizontalChart chart1 = (BarHorizontalChart)findViewById(R.id.chart1);
chart1.setBarSpace(DensityUtil.dip2px(this, 1)); //雙柱間距
chart1.setBarItemSpace(DensityUtil.dip2px(this, 20)); //柱間距
chart1.setDebug(false);
chart1.setBarNum(3);
chart1.setBarColor(new int[]{Color.parseColor("#5F93E7"),Color.parseColor("#F28D02")});
//X軸
List<String> strXList = new ArrayList<>();
//柱狀圖資料
List<List<BarBean>> dataList = new ArrayList<>();
for(int i = 0; i<100; i++){
//此集合為柱狀圖上一條資料,集合中包含幾個實體就是幾個柱子
List<BarBean> list = new ArrayList<>();
list.add(new BarBean(random.nextInt(30), "lable1"));
list.add(new BarBean(random.nextInt(20), "lable2"));
dataList.add(list);
strXList.add((i+1)+"月");
}
chart1.setLoading(false);
chart1.setData(dataList, strXList);歡迎關注,希望在這裡有你想要的,博主會持續更新高(di)質(ji)量(shu)的文章和大家交流學習
喜歡請點贊,no愛請勿噴~O(∩_∩)O謝謝