移動Web開發實戰專欄總結(PPT分享)
阿新 • • 發佈:2019-02-15
以下為我將專欄《移動Web開發實戰》重新從不同的角度進行整體的梳理之後,在團隊分享的PPT。在這裡分享給大家。
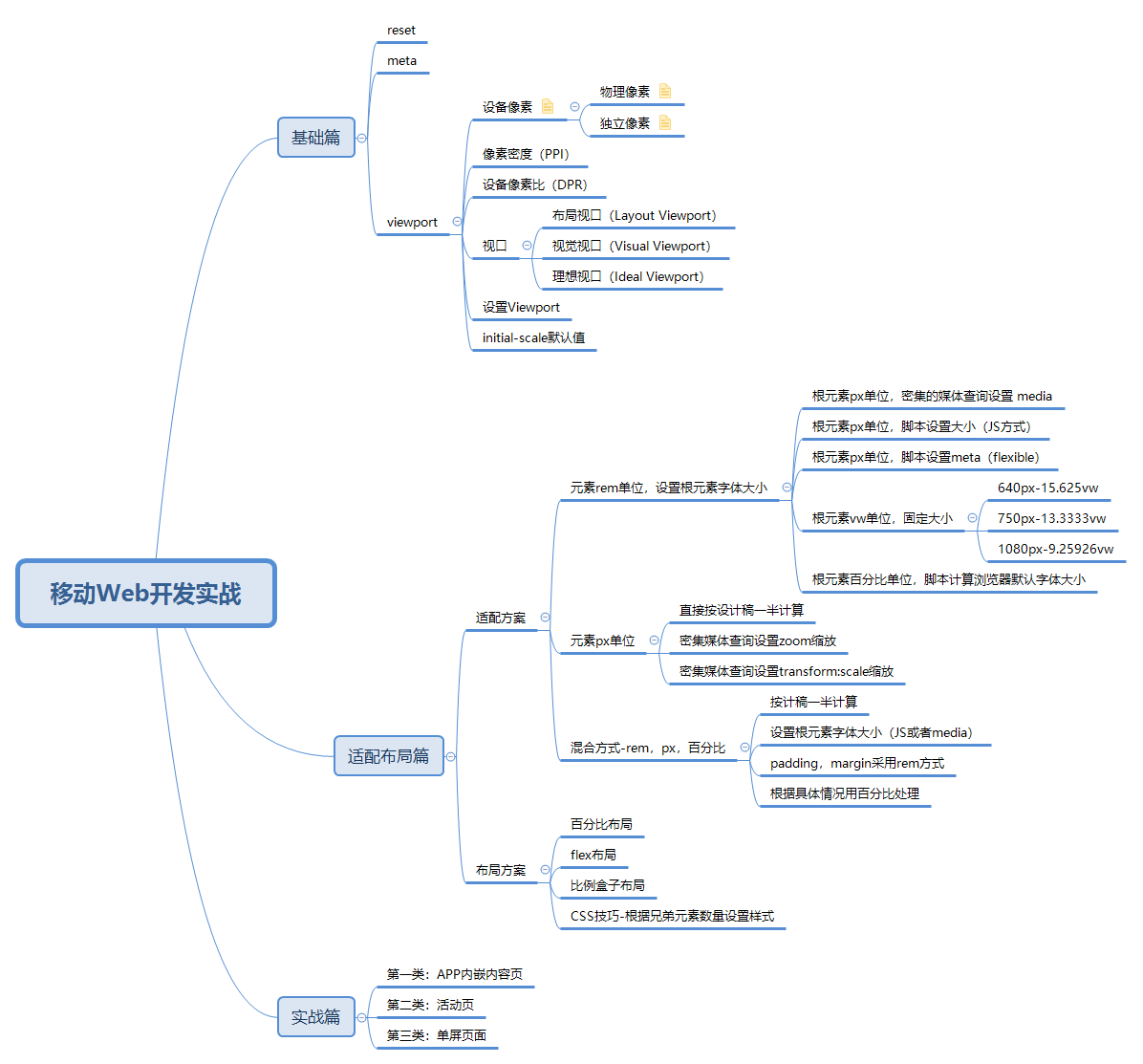
寫PPT之前,先將要分享的內容用腦圖梳理出來,有了框架填內容就比較快了。

1、禁止ios和android使用者選中文字
2、禁止ios長按時觸發系統的選單,禁止ios&android長按時下載圖片
3、webkit去除表單元素的預設樣式
4、去除android a/button/input標籤被點選時產生的邊框 & 去除ios a標籤被點選時產生的半透明灰色背景,這裡起作用的主要是設定透明度為0。
5、區域性滾動(僅iOS 5以上支援)
6、移動端定義字型,移動端沒有微軟雅黑字型,各系統平臺一般用預設字型
什麼是meta
Meta標籤是HTML語言head區的一個輔助性標籤,它位於HTML文件頭部的head標記和title標記之間,它提供使用者不可見的資訊。
Meta : 即 元資料(Metadata)是資料的基本資訊。
1、移動端頁面設定視口寬度等於裝置寬度,並禁止縮放。這個後面我們會詳細介紹。
2、禁止將頁面中的數字識別為電話號碼
3、忽略對郵箱地址的識別
4、QBlink強制豎屏
5、QBlink強制全屏
