Qt編寫自定義控制元件29-顏色選取面板
阿新 • • 發佈:2019-07-14
一、前言
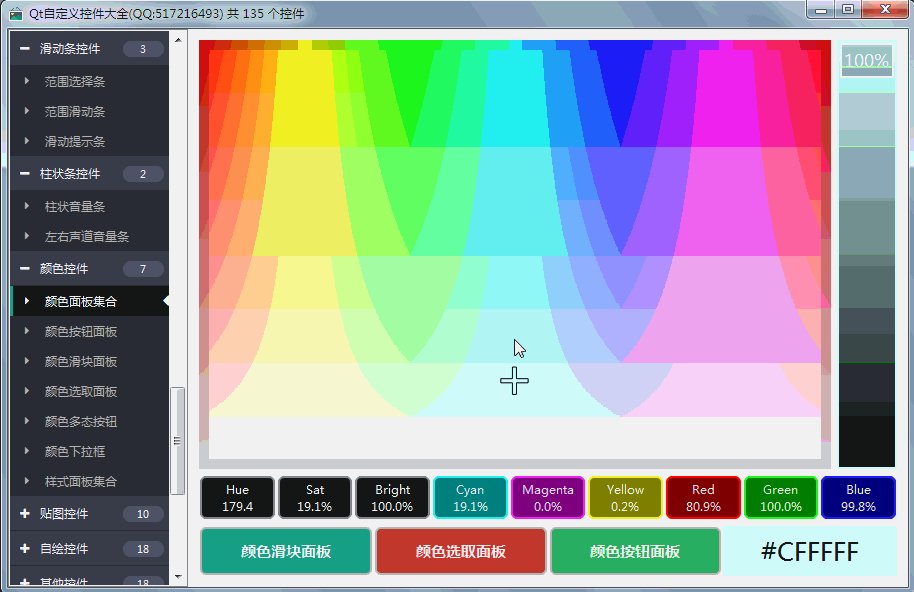
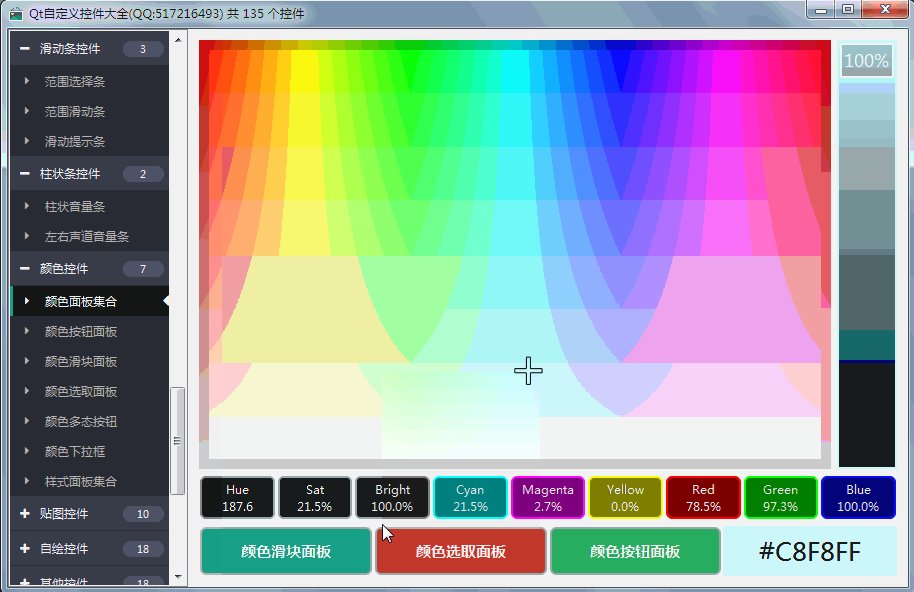
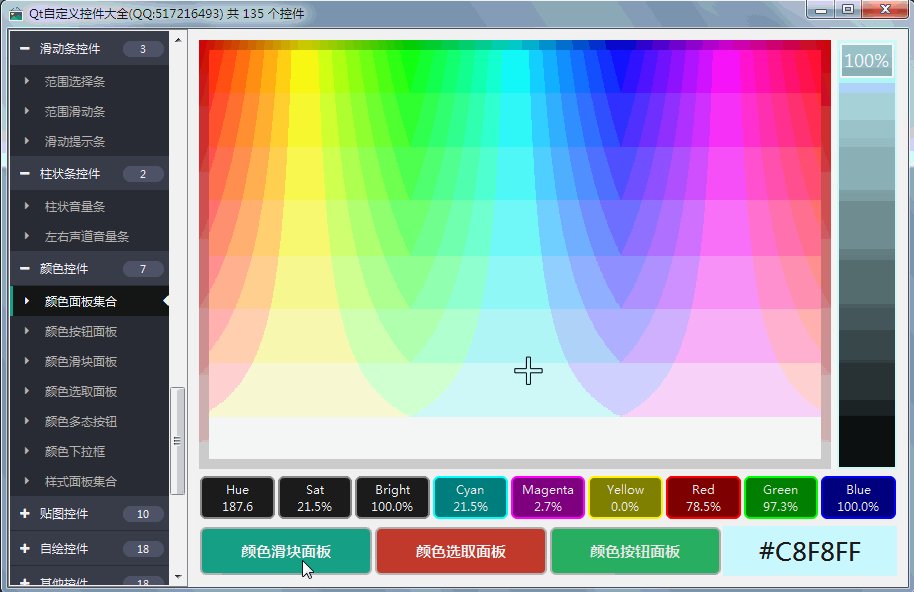
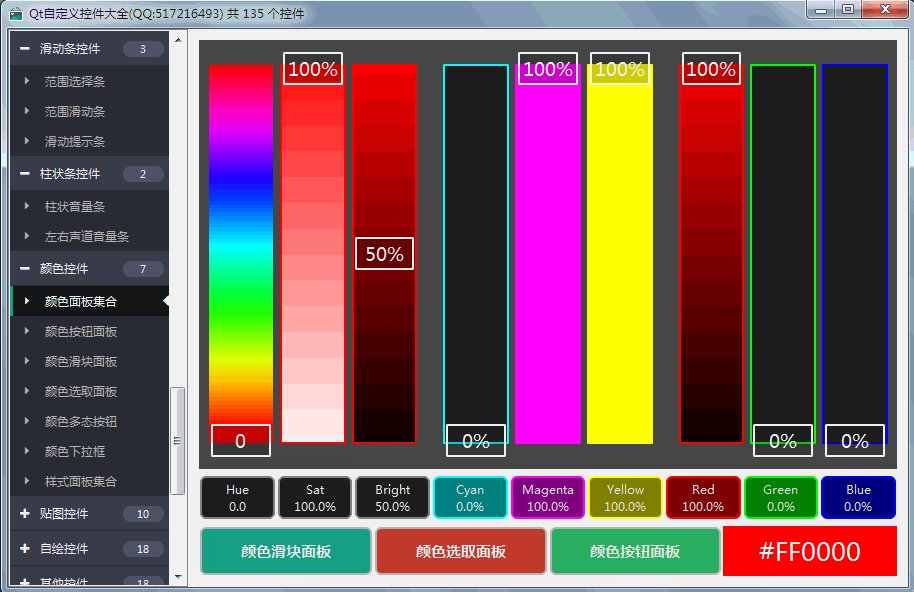
這個控制元件主要是模仿QColorDialog對話方塊中的顏色選取面板,提供一個十字形狀的標識器,滑鼠按下開始選取顏色,移動到哪就選擇該處的顏色值,對應右側顏色條放大顯示,本控制元件的難點就是如何繪製一個邊緣框限定滑鼠只能在此框中移動,還有一個就是如何繪製顏色漸變的背景顏色集合,這裡採用的是對每一個畫素的高度區域設定不同的開始顏色+中間顏色+結束顏色,作為漸變顏色,然後設定QLinearGradient作為畫筆的顏色進行繪製,其實就是假設寬度是100,其實是繪製了100條垂直方向的豎線而形成的效果。在繪製畫布的時候,可以將其繪製到一個pixmap上,這樣也方便待會滑鼠移動時候直接取該pixmap的某個畫素點的顏色值。
二、實現的功能
- 1:可設定當前百分比,用於控制指標大小
- 2:可設定邊框寬度
- 3:可設定邊框顏色
- 4:可設定指標顏色
三、效果圖

四、標頭檔案程式碼
#ifndef COLORPANELHSB_H #define COLORPANELHSB_H /** * 顏色選取面板 作者:feiyangqingyun(QQ:517216493) 2017-11-17 * 1:可設定當前百分比,用於控制指標大小 * 2:可設定邊框寬度 * 3:可設定邊框顏色 * 4:可設定指標顏色 */ #include <QWidget> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT ColorPanelHSB : public QWidget #else class ColorPanelHSB : public QWidget #endif { Q_OBJECT Q_PROPERTY(int percent READ getPercent WRITE setPercent) Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor) Q_PROPERTY(QColor cursorColor READ getCursorColor WRITE setCursorColor) Q_PROPERTY(QColor color READ getColor) Q_PROPERTY(double hue READ getHue) Q_PROPERTY(double sat READ getSat) public: explicit ColorPanelHSB(QWidget *parent = 0); protected: void showEvent(QShowEvent *); void resizeEvent(QResizeEvent *); void mousePressEvent(QMouseEvent *e); void mouseMoveEvent(QMouseEvent *e); void paintEvent(QPaintEvent *); void drawBg(QPainter *painter); void drawCursor(QPainter *painter); void drawBorder(QPainter *painter); private: int percent; //當前百分比 int borderWidth; //邊框寬度 QColor borderColor; //邊框顏色 QColor cursorColor; //滑鼠按下處的文字形狀顏色 QColor color; //滑鼠按下處的顏色 double hue; //hue值 double sat; //sat值 QPoint lastPos; //最後滑鼠按下去的座標 QPixmap bgPix; //背景顏色圖片 public: int getPercent() const; QColor getBorderColor() const; QColor getCursorColor() const; QColor getColor() const; double getHue() const; double getSat() const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //設定百分比 void setPercent(int percent); //設定邊框顏色 void setBorderColor(const QColor &borderColor); //設定文字形狀顏色 void setCursorColor(const QColor &cursorColor); Q_SIGNALS: void colorChanged(const QColor &color, double hue, double sat); }; #endif // COLORPANELHSB_H
五、核心程式碼
void ColorPanelHSB::paintEvent(QPaintEvent *) { //繪製準備工作,啟用反鋸齒 QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); //繪製背景顏色 drawBg(&painter); //繪製按下出的形狀 drawCursor(&painter); //繪製邊框 drawBorder(&painter); } void ColorPanelHSB::drawBg(QPainter *painter) { painter->save(); if (!bgPix.isNull()) { painter->drawPixmap(0, 0, bgPix); } painter->restore(); } void ColorPanelHSB::drawCursor(QPainter *painter) { painter->save(); painter->setPen(cursorColor); QString text = "+"; //根據右側的百分比顯示字型大小 QFont textFont; int size = 20 + (35 * (double)percent / 100); textFont.setPixelSize(size); //計算文字的寬度高度,自動移到滑鼠按下處的中心點 QFontMetrics fm(textFont); int textWidth = fm.width(text); int textHeight = fm.height(); QPoint textPoint = lastPos - QPoint(textWidth / 2, -(textHeight / 4)); QPainterPath path; path.addText(textPoint, textFont, text); painter->drawPath(path); painter->restore(); } void ColorPanelHSB::drawBorder(QPainter *painter) { painter->save(); int width = this->width(); int height = this->height(); int offset = borderWidth; QPen pen; pen.setWidth(offset); pen.setColor(borderColor); pen.setCapStyle(Qt::RoundCap); pen.setJoinStyle(Qt::MiterJoin); painter->setPen(pen); painter->setBrush(Qt::NoBrush); painter->drawRect(offset / 2, offset / 2, width - offset, height - offset); painter->restore(); }
六、控制元件介紹
- 超過149個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過130個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個dll動態庫檔案,可以直接整合到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
七、SDK下載
- SDK下載連結:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p
- 下載連結中包含了各個版本的動態庫檔案,所有控制元件的標頭檔案,使用demo,自定義控制元件+屬性設計器。
- 自定義控制元件外掛開放動態庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。
- 濤哥的知乎專欄 Qt進階之路 https://zhuanlan.zhihu.com/TaoQt
- 歡迎關注微信公眾號【高效程式設計師】,C++/Python、學習方法、寫作技巧、熱門技術、職場發展等內容,乾貨多多,
