Godot Engine 學習筆記 AnimatedSprite
阿新 • • 發佈:2018-11-03
AnimatedSprite
AnimatedSprite
以下為我對於官方文件的翻譯以及使用情況,3.0版本的文件
AnimatedSprite官方文件
繼承: Node2D < CanvasItem < Node < Object
類別: Core
簡要說明
可以使用多個紋理進行動畫的精靈節點。
成員函式
| 返回型別 | 函式 |
|---|---|
| bool | is_playing ( ) const |
| void | play ( String anim="" ) |
| void | stop ( ) |
訊號
- animation_finished ( )
動畫完成後發出(當播放最後一幀時)。如果動畫是迴圈的,每次繪製最後一幀時都會發出這個訊號。
- frame_changed ( )
當幀改變時發出。
成員變數
- String animation- 當前動畫來自
frames資源。如果此值改變,則frame計數器被重置。 - bool centered - 如果設定為
true紋理會被居中。預設值:true - bool flip_h - 如果設定為
true紋理會水平翻轉。預設值:false - bool flip_v - 如果設定為
true紋理會垂直翻轉。預設值:false - int frame - 顯示動畫幀的索引。
- SpriteFrames frames - 包含動畫的SpriteFrames資源。
- Vector2 offset - 紋理的繪製偏移。
- bool playing - 如果設定為
true,動畫預設開始播放。
描述
動畫是使用SpriteFrames資源建立的,它可以在編輯器中通過SpriteFrames面板配置。
成員函式描述
- bool is_playing ( ) const
如果當前正在播放動畫,則返回true。
- void play ( String anim=”” )
在引數中設定播放的動畫。如果沒有提供引數,則播放當前動畫。
- void stop ( )
停止當前動畫(不重置框架計數器)。
使用
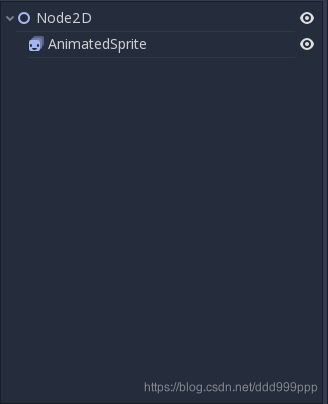
建立場景。
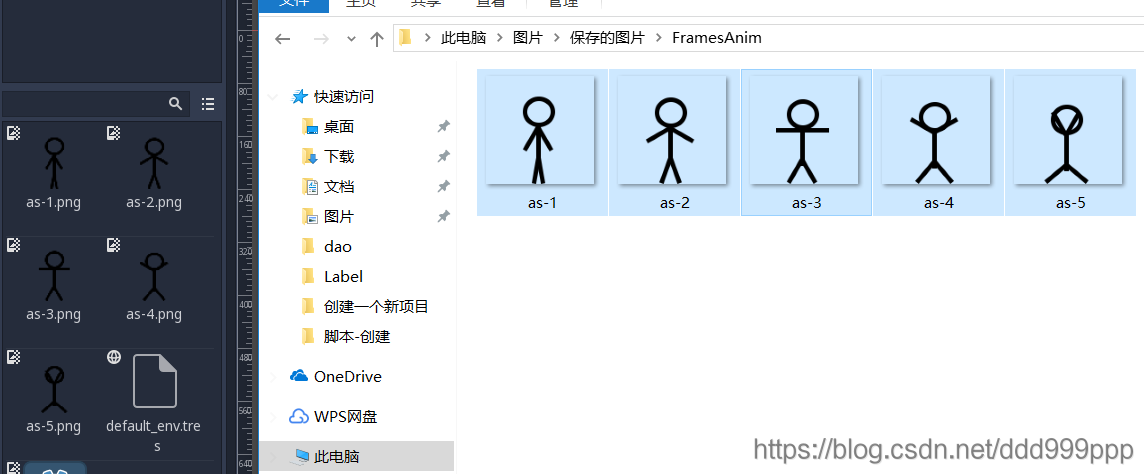
新增圖片—直接將圖片圖片拖進左下角資源欄。

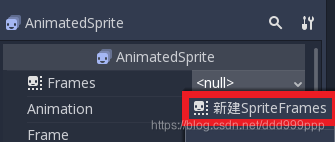
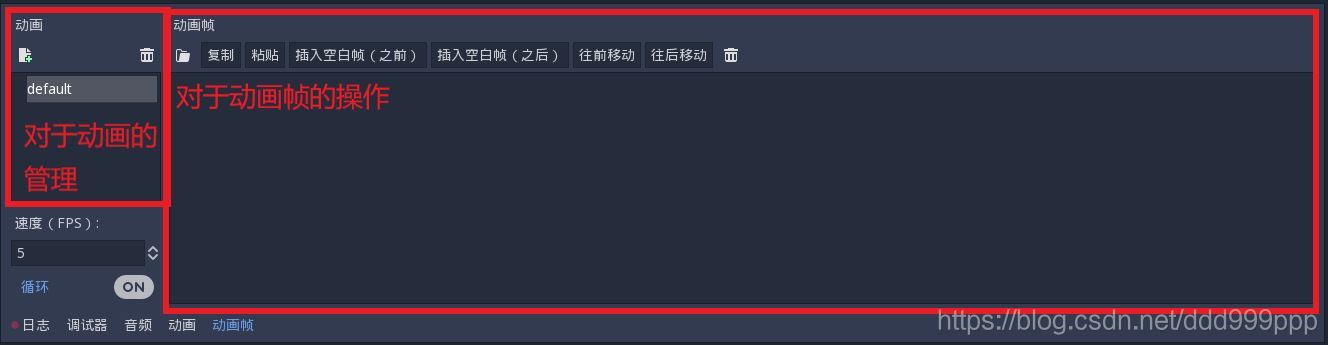
新建完Frames不再是null,會顯示SpriteFrames,點選它開啟幀動畫編輯器。


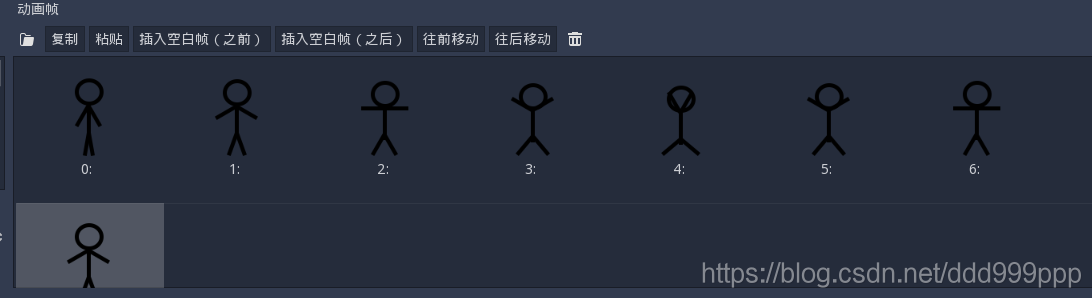
預設速度是5,動畫迴圈播放開啟。然後新增動畫幀,記得排號序,動畫是按下標從0開始順序播放。
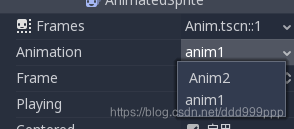
幀動畫可以建立多個由Animation屬性確定播放的動畫。
offset屬性設定動畫偏移,Flip H 和Flip V為水平翻轉和垂直翻轉,Frame為動畫播放起始幀。
關於三個成員函式的使用,新增按鈕和新增指令碼。
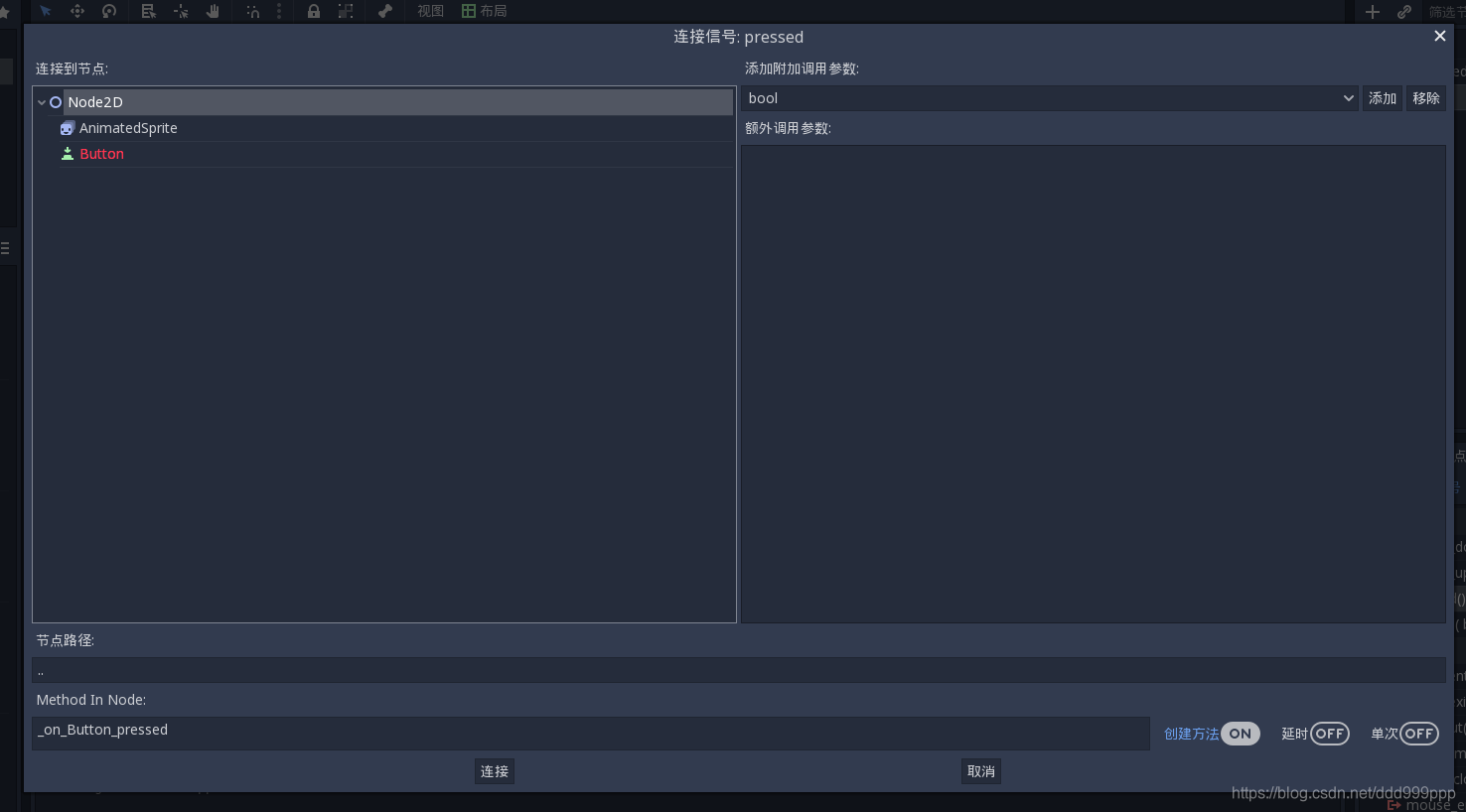
連線Button的pressed()訊號。
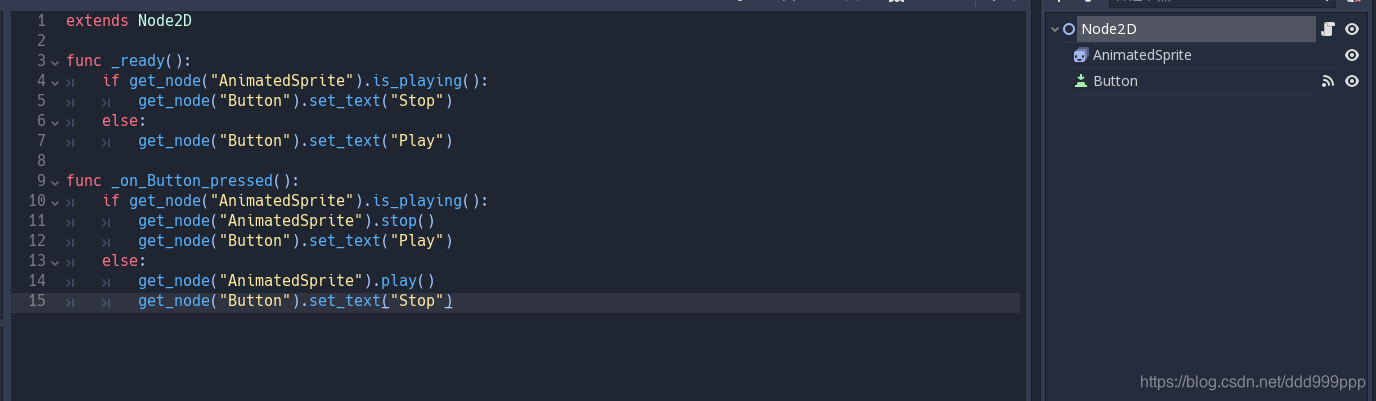
為指令碼新增程式碼。
執行。