Godot Engine 學習筆記 Label
阿新 • • 發佈:2018-11-03
Label
Label
以下為我對於官方文件的翻譯以及使用情況,3.0版本的文件
Label官方文件
繼承: Control < CanvasItem < Node < Object
類別: Core
簡要說明
顯示一行或包在矩形中的純文字,對於格式化文字,使用RichTextLabel。
成員函式
| 返回型別 | 函式 |
|---|---|
| int | get_line_count ( ) const |
| int | get_line_height ( ) const |
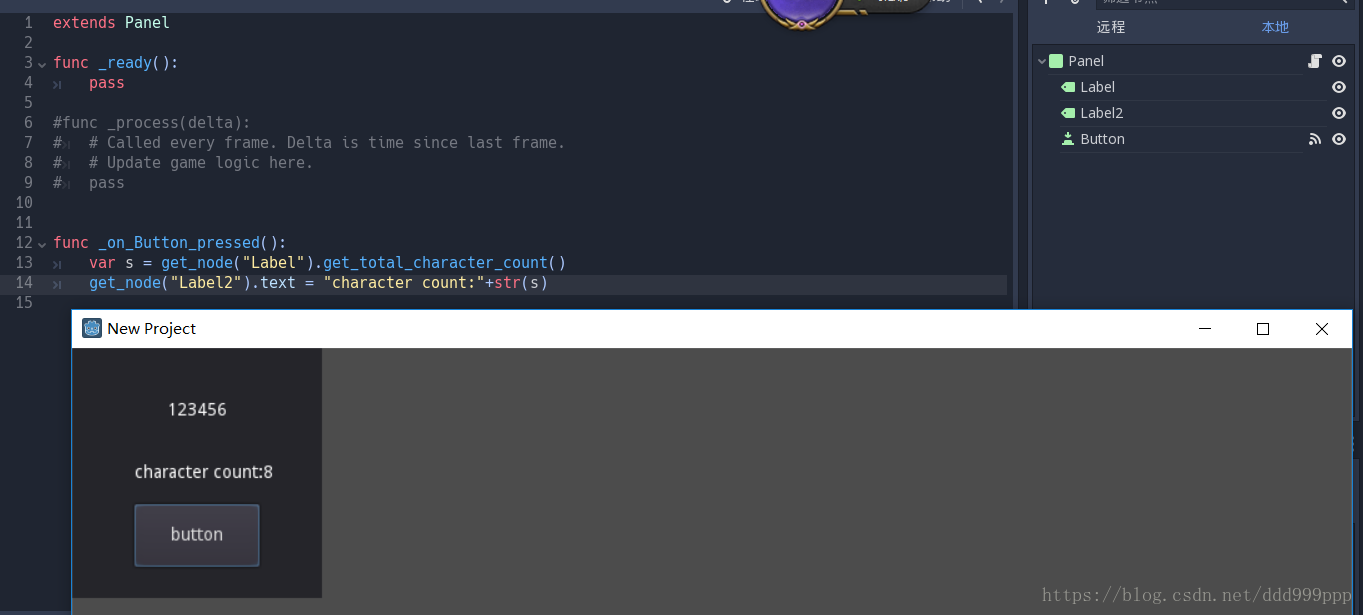
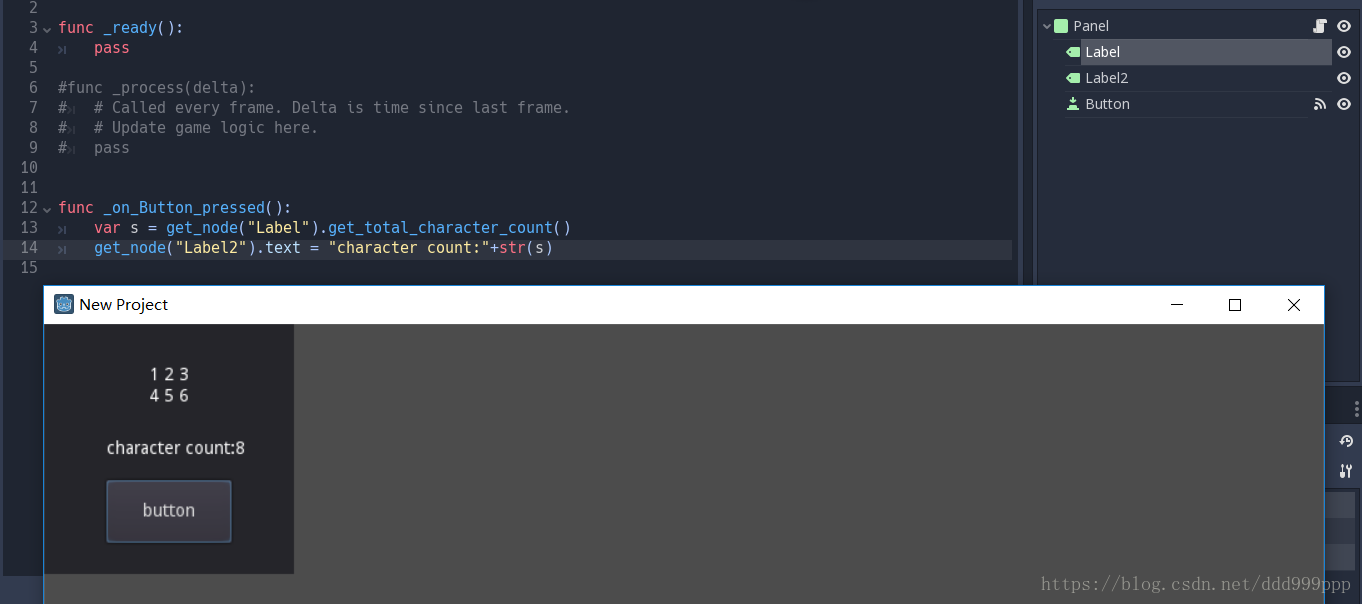
| int | get_total_character_count ( ) const |
| int | get_visible_line_count ( ) const |
成員變數
- Align align - 控制文字的水平對其。支援左,中,右,填充。為其設定
ALIGN_*常量中的一個。 - bool autowarp- 如果設定為
true,則會使文字限制在節點的矩形邊框內顯示。如果你調整它節點大小,它會自動改變高度顯示出所有文件。預設為:false. - bool clip_text - 如果設定為
true,標籤只顯示適合其邊界矩形的文字。它還允許你自由地縮放節點。 - int lines_skipped - 在開始顯示文字之前,該節點忽略前
lines_skipped行。 - int max_lines_visible - 限制節點在螢幕上顯示的文字行。
- float percent_visible - 限制可見字元的計數。如果將
percent_visible設定為0.5,則只有多達一半的文字字元會顯示在螢幕上。用於在對話方塊中的動畫文字。 - String text - 要在螢幕上顯示的文字。
- bool uppercase - 如果設定為
true,所有文字顯示為大寫。 - VAlign valign - 控制文字的垂直對齊。支援頂部,中心,底部和填補。為其設定
VALIGN_*常量中的一個。 - int visible_characters - 限制要顯示的字元數。設定為-1禁用。
列舉
enum Align
- ALIGN_LEFT = 0 — 左對齊 (預設)。
- ALIGN_CENTER = 1 — 水平居中。
- ALIGN_RIGHT = 2 — 右對齊。
- ALIGN_FILL = 3 — 擴充套件行空白以適應寬度。
enum VAlign
- VALIGN_TOP = 0 — 頂部對齊。
- VALIGN_CENTER = 1 — 垂直居中
- VALIGN_BOTTOM = 2 — 底部對齊。
- VALIGN_FILL = 3 — 通過擴充套件行對齊整個文字。
描述
標籤在螢幕上顯示純文字。它提供了對水平和垂直對齊的控制,並可以將文字封裝在節點的邊界矩形內。它不支援粗體、斜體或其他格式。為此,使用RichTextLabel代替。
注意,與大多數其他控制元件相反,Label的Control.mouse_filte預設為MOUSE_FILTER_IGNORE(即,它不對滑鼠輸入事件作出反應)。
成員函式描述
- int get_line_count ( ) const
返回標籤的文字行數。
- int get_line_height ( ) const
返回以畫素為單位的字型大小。
- int get_total_character_count ( ) const
返回文字總長度。
- int get_visible_line_count ( ) const
返回所顯示的行數。如果標籤的高度不能顯示所有的行,則返回有用的。
使用
autowarp與clip_text單個啟用的時候寬度都可以收縮到畫素為1(如都無啟用,控制元件會顯示所有文字),但是高度不可低於空間內文字高度,且autowarp寬度收縮到小於文字長度會出現一行空行,而autowarp與clip_text同時啟用,高度和寬度都可收縮到畫素為1。
percent_visible顯示百分比字元數,visible_characters 限制顯示字元數,Label的實際字元數為Text中字元數加2(原因沒找到),空格換行不算字元數。
max_lines_visible和visible_characters都是為-1的時候禁用,預設也為-1