webpack打包檔案過程
webpack打包
1)安裝webpack
$ npm install webpack webpack-cli --save-dev
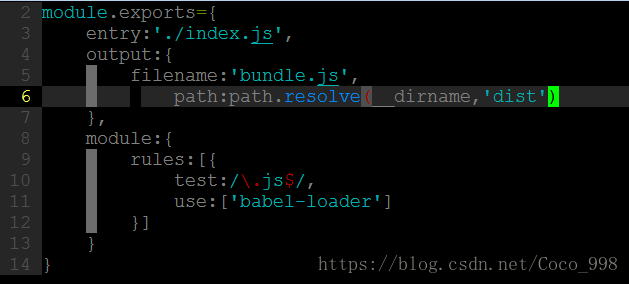
2)新增配置檔案 webpack.config.js
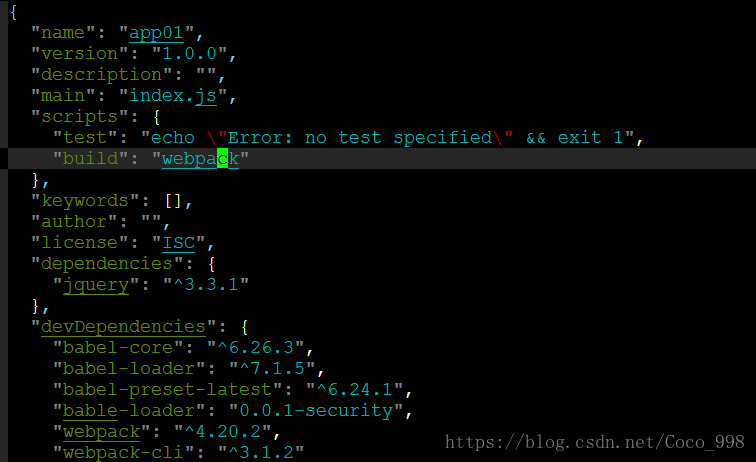
3) 為package.json新增指令碼
專案資訊
依賴資訊
產品依賴 --save
開發依賴 --save-dev
指令碼資訊
scripts
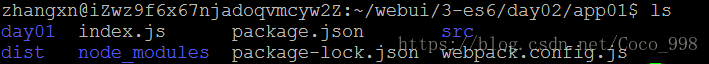
4) 執行打包
$ npm run build 出現dist資料夾
因為webpack僅僅負責打包,對es6還未進行轉換,所以還需安裝babel,進行打包的啥時候轉換為es5
5) 安裝babel-core babel-loader
$ npm install babel-core babel-loader --save--dev
6) 安裝預設 babel-preset-latest
$ npm install babel-preset-latest --save-dev
7) 配置babel的配置檔案 .babelrc
vi .babelrc
{
"presets":["latest"]
}
8) 在webpack中整合
開發一個模組專案的過程
1. 建立模組專案
2. 使用模組化進行程式設計
3. 打包模組形成 bundle.js
4. 將bundle.js整合到index.html中
5. 在瀏覽器上執行