Flex佈局--彈性佈局
一、關於Flex佈局。
1.什麼是Flex佈局?
Flex是Flexible Box的縮寫,意思為“彈性佈局”,用來為盒狀模型提供最大的靈活性。
任何一個容器和行內元素都可以指定為Flex佈局。
*需要注意的是:設為Flex佈局為,子元素的float,clear和vertical- align屬性將失效。
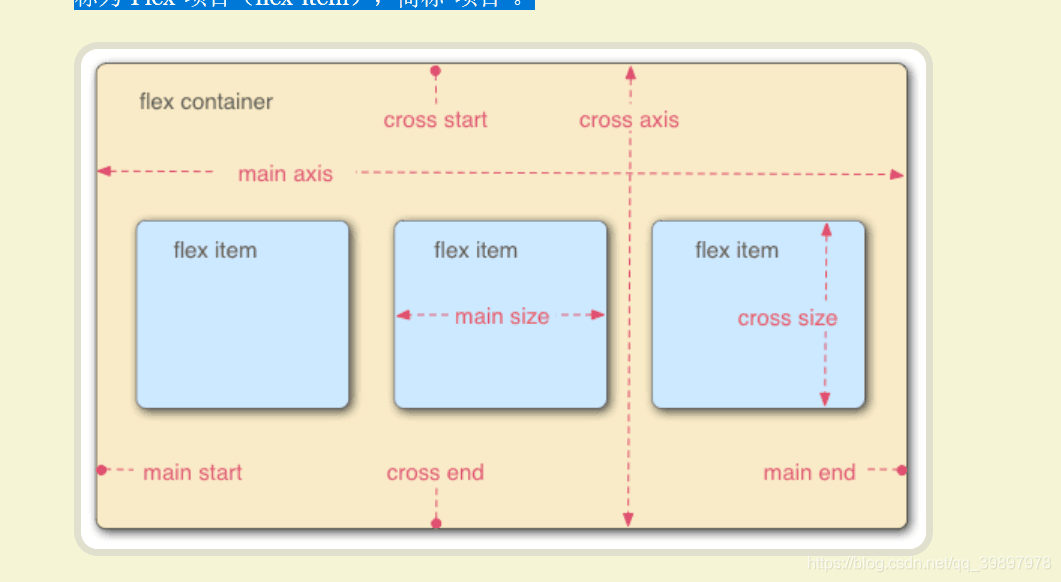
採用 Flex 佈局的元素,稱為 Flex 容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為 Flex 專案(flex item),簡稱"專案"。
容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start
main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
專案預設沿主軸排列。單個專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
2.容器的屬性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
具體的講解可以去http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
3.專案的屬性
orderflex-growflex-shrinkflex-basisflexalign-self
具體可以去http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 瞭解詳細情況。
二、其他佈局。
1、網格佈局
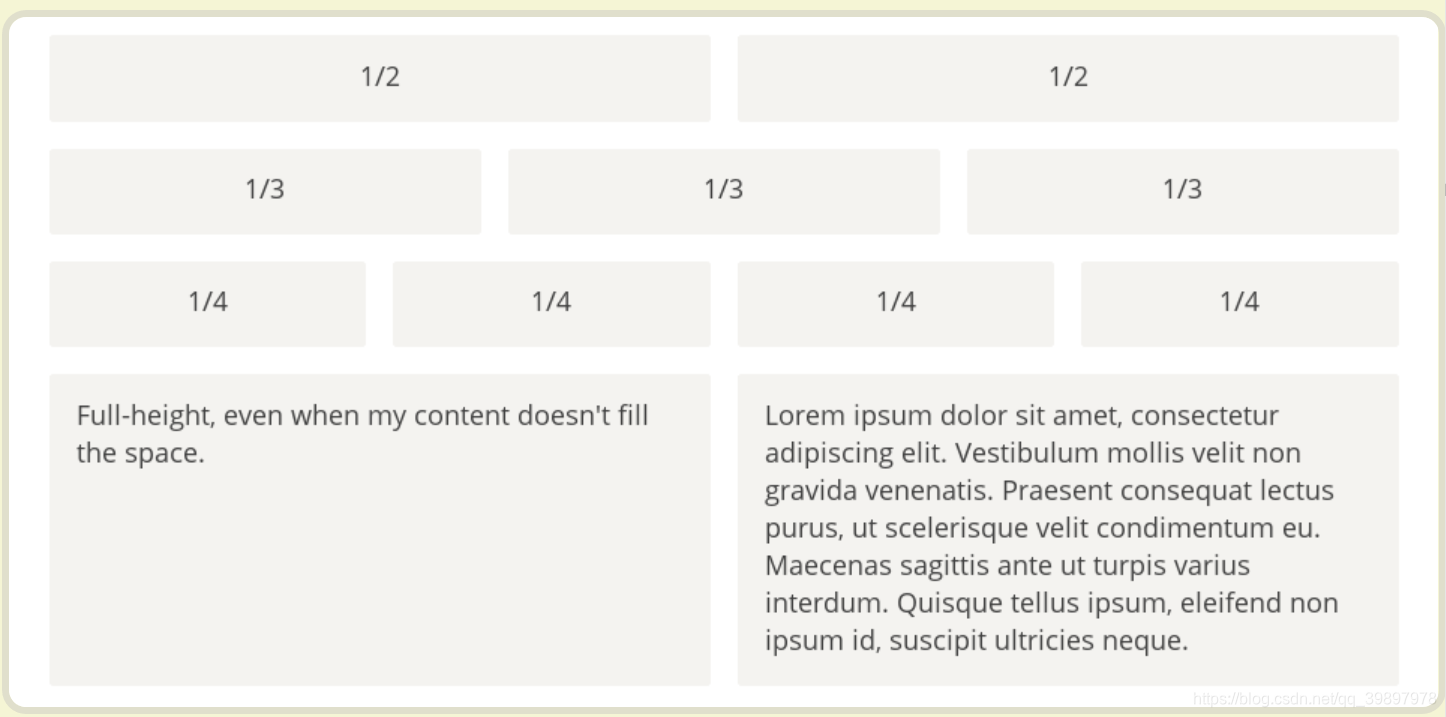
(1)基本的網格佈局
最簡單的網格佈局就是平均分佈。在容器裡面平均分配空間,跟上面的骰子佈局很像,但是需要設定專案的自動縮放。

原始碼如下:
HTML:
<div class="Grid"> <div class="Grid-cell">...</div> <div class="Grid-cell">...</div> <div class="Grid-cell">...</div> </div>
CSS:
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
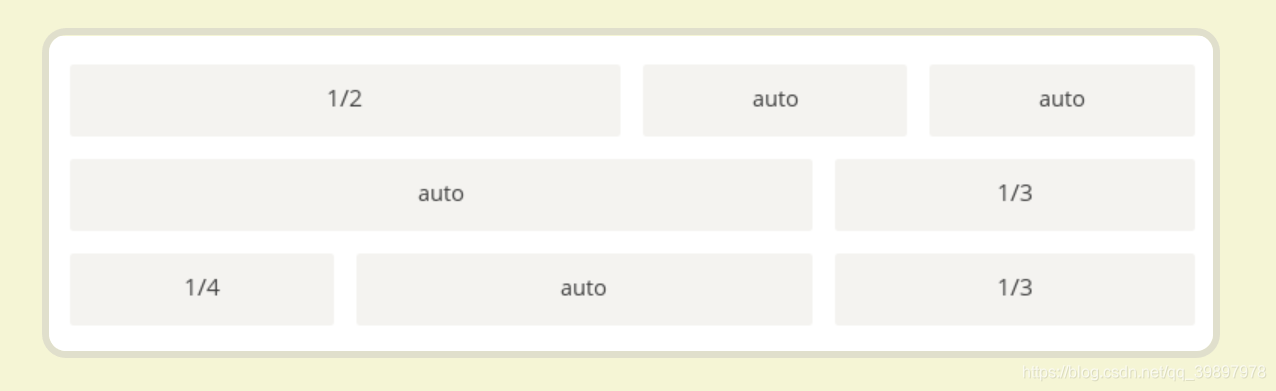
(2)百分比佈局
某個網格的寬度為固定的百分比,其餘網格平均分配剩餘的空間。

原始碼如下:
HTML:
<div class="Grid">
<div class="Grid-cell u-1of4">...</div>
<div class="Grid-cell">...</div>
<div class="Grid-cell u-1of3">...</div>
</div>CSS:
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
.Grid-cell.u-full {
flex: 0 0 100%;
}
.Grid-cell.u-1of2 {
flex: 0 0 50%;
}
.Grid-cell.u-1of3 {
flex: 0 0 33.3333%;
}
.Grid-cell.u-1of4 {
flex: 0 0 25%;
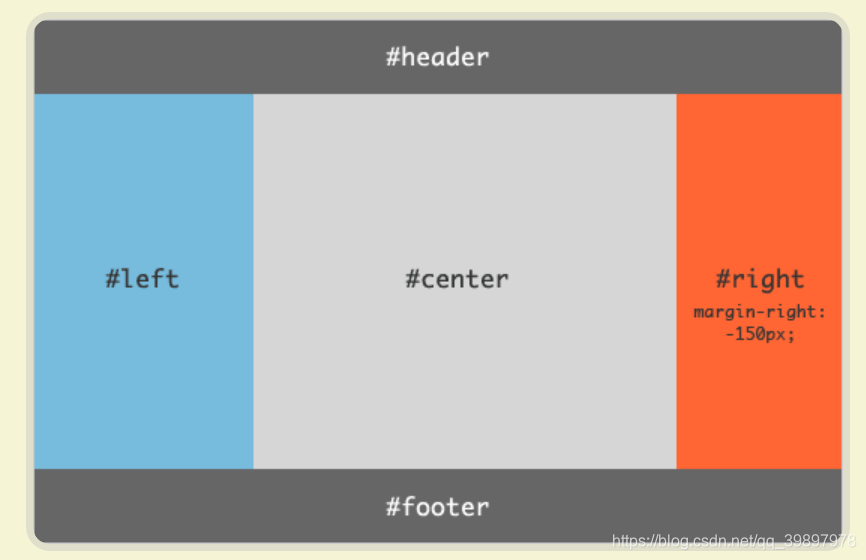
}2.聖盃佈局
聖盃佈局(Holy Grail Layout)指的是一種最常見的網站佈局。頁面從上到下,分成三個部分:頭部(header),軀幹(body),尾部(footer)。其中軀幹又水平分成三欄,從左到右為:導航、主欄、副欄。

原始碼如下:
HTML:
<body class="HolyGrail">
<header>...</header>
<div class="HolyGrail-body">
<main class="HolyGrail-content">...</main>
<nav class="HolyGrail-nav">...</nav>
<aside class="HolyGrail-ads">...</aside>
</div>
<footer>...</footer>
</body>CSS:
.HolyGrail {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header,
footer {
flex: 1;
}
.HolyGrail-body {
display: flex;
flex: 1;
}
.HolyGrail-content {
flex: 1;
}
.HolyGrail-nav, .HolyGrail-ads {
/* 兩個邊欄的寬度設為12em */
flex: 0 0 12em;
}
.HolyGrail-nav {
/* 導航放到最左邊 */
order: -1;
}在我們寫網頁的過程中肯定要寫到適配,這個佈局就可以解決這個問題,所以可以用用,解決適配還有柵格系統等其他方法,可以自己探索。以上有的地方引用自其他的地方。
