彈性佈局教程display:flex

2009年,W3C提出了一種新的方案–Flex佈局,可以簡便、完整、響應式地實現各種頁面佈局。以下是瀏覽器的支援情況:

更多相容請參考 http://caninse.com/ 可以查詢到更多瀏覽器對html5的支援情況。
一、Flex佈局是什麼?
Flex是Flexible Box的縮寫,翻譯成中文就是“彈性盒子”,用來為盒裝模型提供最大的靈活性。任何一個容器都可以指定為Flex佈局。
.box{
display: -webkit-flex; /在webkit核心的瀏覽器上使用要加字首/
display:-moz-flex;/火狐瀏覽器的相容字首/
display:-ms-flex;/IE10瀏覽器的字首相容,注:IE11後版本不用加字首,只有IE10需要,IE10-版本不支援彈性盒佈局/
display: flex; //將物件作為彈性伸縮盒顯示
}
當然,行內元素也可以使用Flex佈局。
.box {
display: inline-flex; //將物件作為內聯塊級彈性伸縮盒顯示
}
二、基本概念
採用Flex佈局的元素,被稱為Flex容器(flex container),簡稱“容器”。其所有子元素自動成為容器成員,成為Flex專案(Flex item),簡稱“專案”。

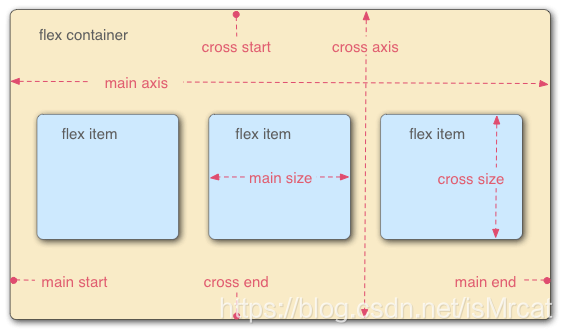
彈性盒模型的結構示意圖。
容器預設存在兩根主軸:水平方向主軸(main axis)和垂直方向交叉軸(cross axis),預設專案按主軸排列。
main start/main end:主軸開始位置/結束位置;
cross start/cross end:交叉軸開始位置/結束位置;
main size/cross size:單個專案佔據主軸/交叉軸的空間;
什麼是主軸?
簡單理解,當我們父容器設定了flex佈局後,子元素水平排列,這時主軸為x軸 。
三、容器屬性
-
itemflex-direction /決定主軸的方向(即專案的排列方向)/
-
flex-wrap /定義換行情況(預設不換行,即便內容溢位容器)/
-
flex-flow /flex-direction和flex-wrap的簡寫,預設row nowrap/
-
justify-content 定義專案在主軸上的對齊方式。
-
align-item 定義在交叉軸上的對齊方式
-
align-content 定義多根軸線的對齊方式
紅色標識為常用的屬性,我們通過它們可以實現子元素的水平居中,垂直居中。
flex-direction屬性:決定主軸的方向(即專案的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
} -
row(預設):主軸水平方向,起點在左端;
-
row-reverse:主軸水平方向,起點在右端;
-
column:主軸垂直方向,起點在上邊沿;
-
column-reserve:主軸垂直方向,起點在下邊沿。

flex-wrap屬性:定義換行情況
預設情況下,專案都排列在一條軸線上,但有可能一條軸線排不下。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
} -
nowrap(預設):不換行;

不換行nowrap -
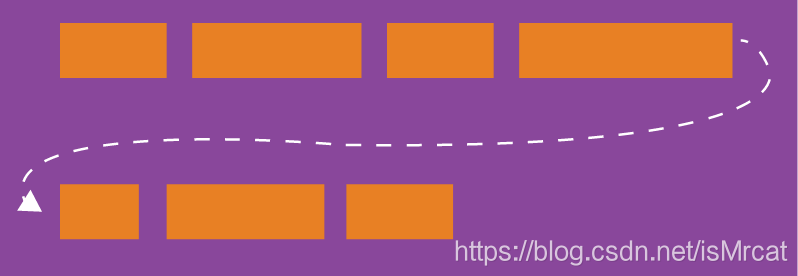
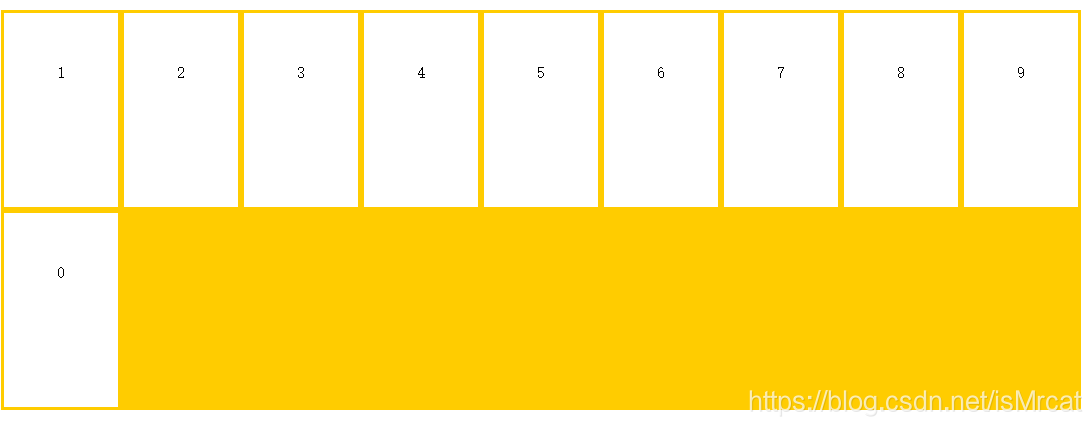
wrap:換行,第一行在上方;

換行,第一行在上 -
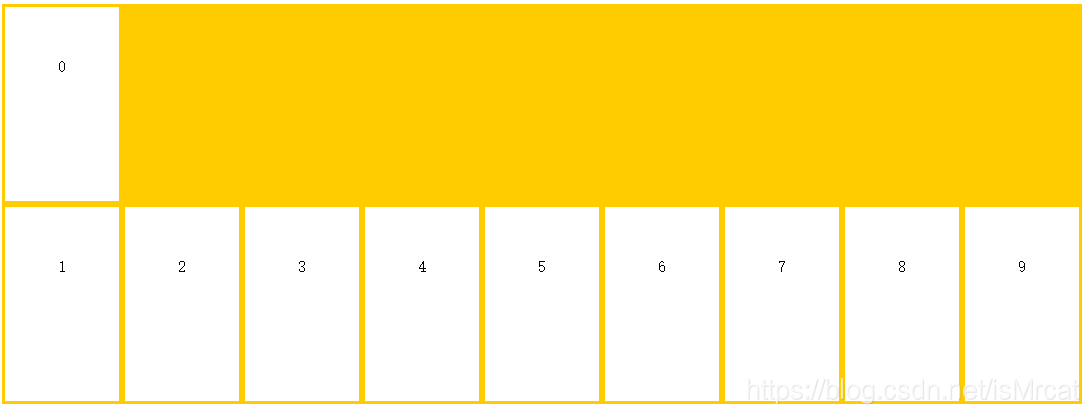
wrap-reverse:換行,第一行在下方。

flex-flow屬性:flex-direction和flex-wrap的簡寫,預設row nowrap
.box{
flex-flow: flex-direction || flex-wrap;
}
justify-content屬性:定義專案在主軸上的對齊方式。 -
flex-start(預設值):左對齊;

-
flex-end:右對齊;

-
center:居中;

-
space-between:兩端對齊,專案之間間隔相等;

-
space-around:每個專案兩側的間隔相等,即專案之間的間隔比專案與邊框的間隔大一倍。

align-items屬性:定義在交叉軸上的對齊方式
對齊方式與交叉軸的方向有關,假設交叉軸從下到上。
.box{
align-items: flex-start | flex-end | center | baseline | stretch;
} -
flex-start:起點對齊;

-
flex-end:終點對齊;

-
center:中點對齊;

-
baseline:專案的第一行文字的基線對齊;

-
stretch(預設值):如果專案未設定高度或設為auto,將佔滿整個容器的高度。

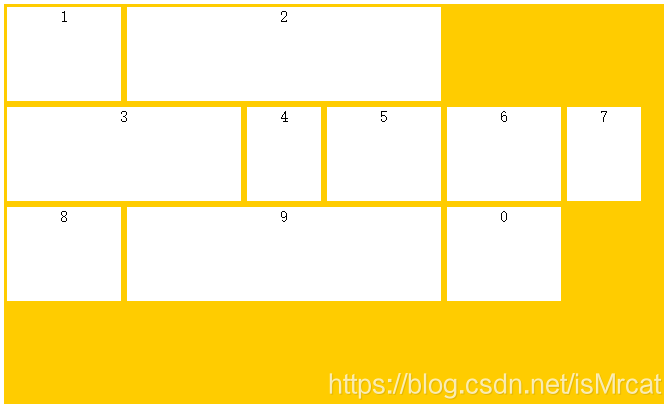
align-content屬性:定義多根軸線的對齊方式
注:如果專案只有一根軸線,該屬性不起作用。
所以,容器必須設定flex-wrap:···;
.box{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
-
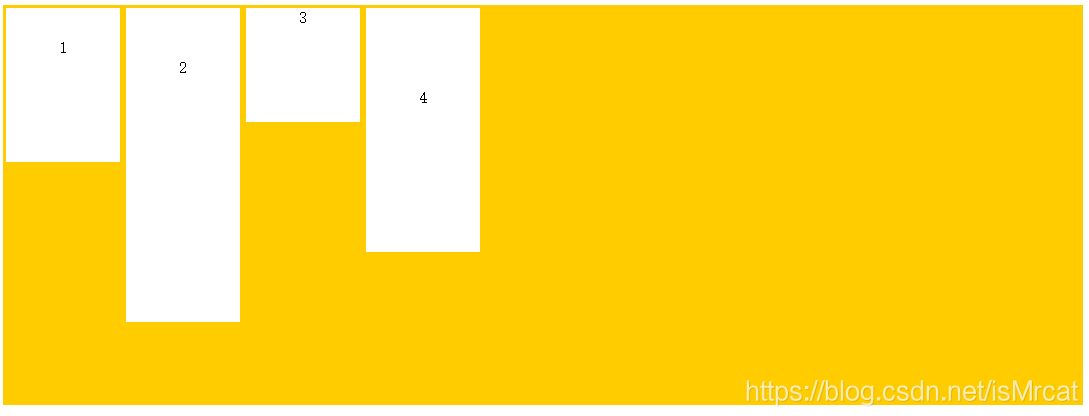
flex-start:與交叉軸的起點對齊;

-
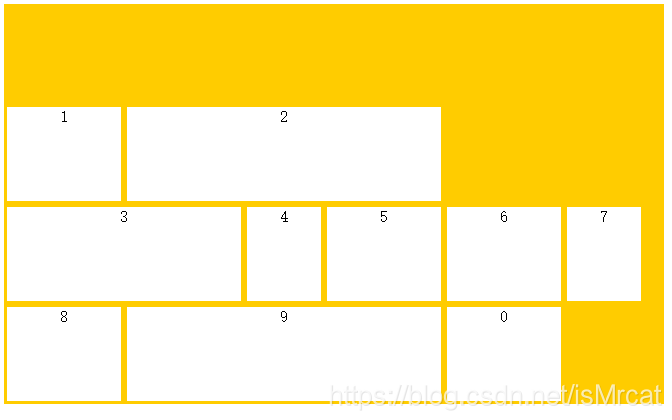
flex-end:與交叉軸的終點對齊;

-
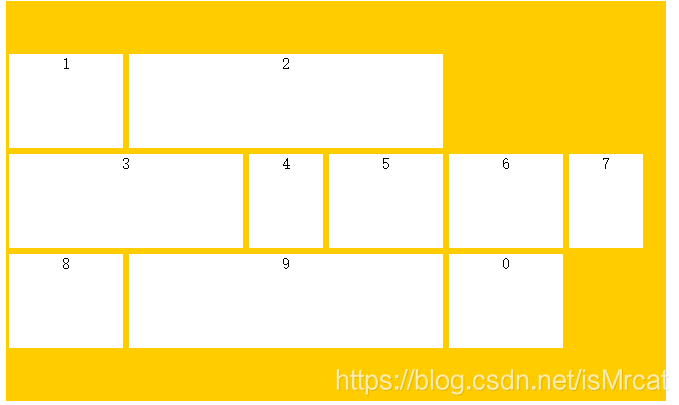
center:與交叉軸的中點對齊;

-
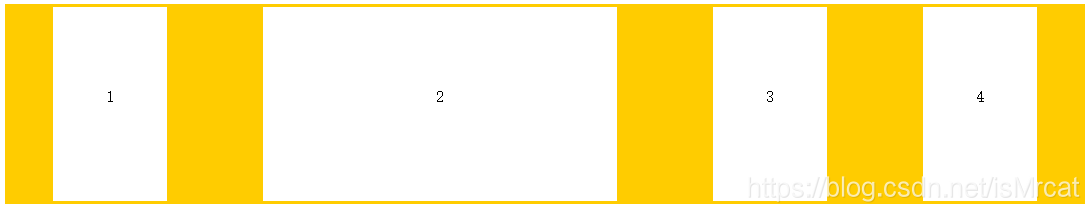
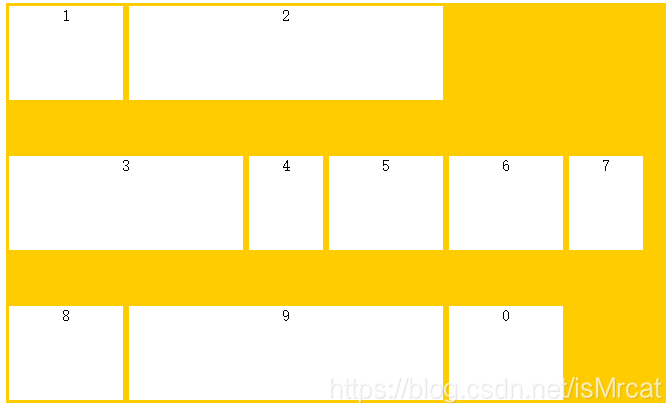
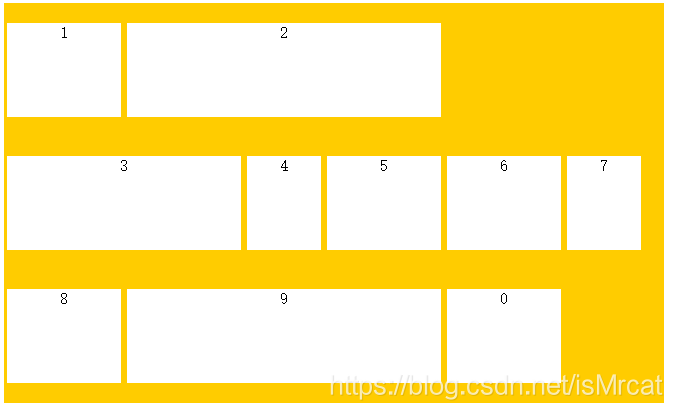
space-between:與交叉軸的兩端對齊,軸線之間的間隔平均分佈;

-
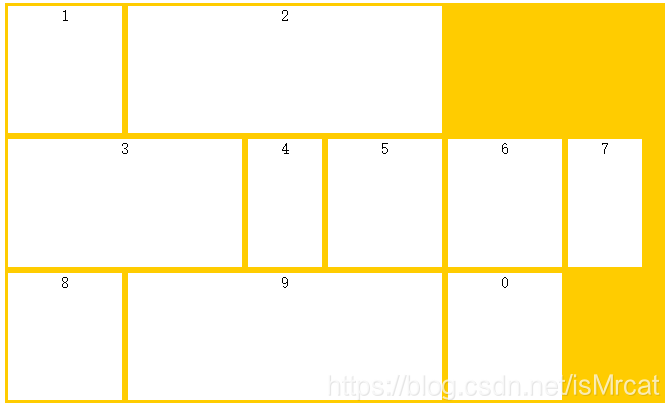
space-around:每根軸線兩側的間隔相等,即軸線之間的間隔比軸線與邊框的間隔大一倍;

-
stretch(預設值):軸線佔滿整個交叉軸。

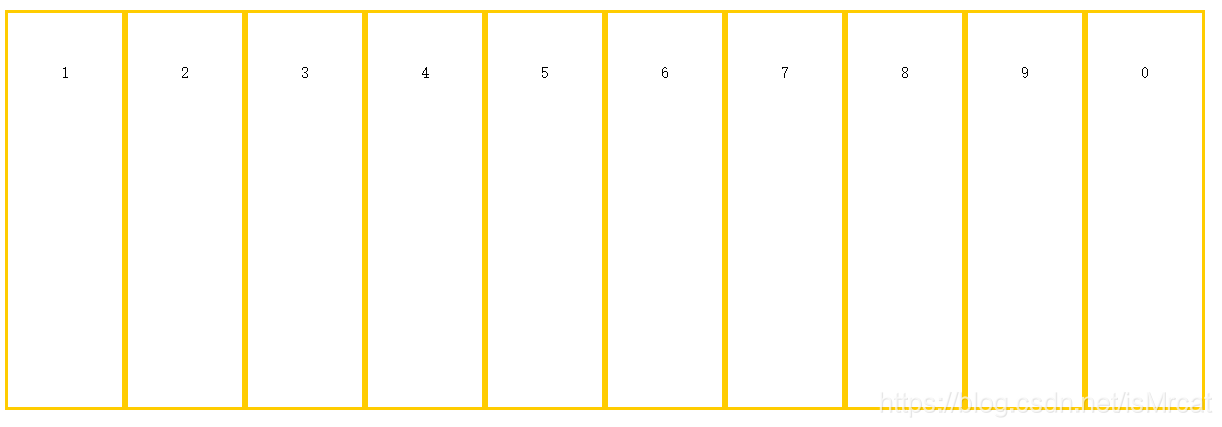
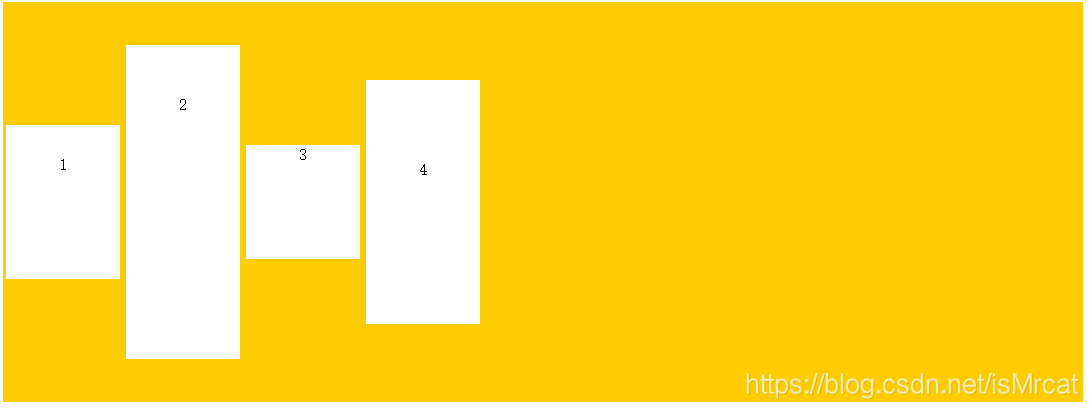
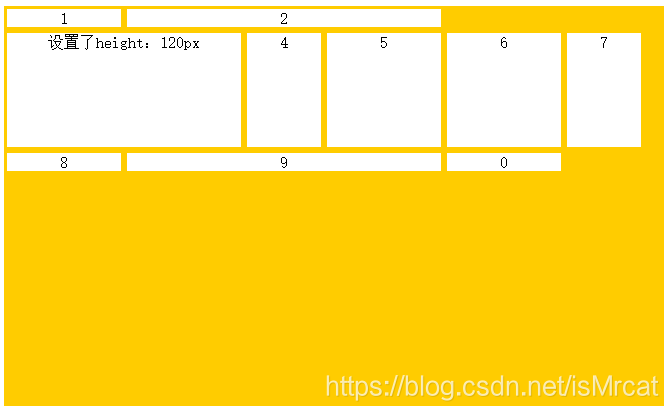
專案未設定高度時
有意思的是,當你不給專案設定高度但是給容器設定align-content不為stretch時,同一軸線上的專案的高度將等於專案中高度最高的專案。如下圖所示

四、專案的屬性
設定在專案上的屬性也有6個。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order屬性:定義專案的排列順序。
數值越小,排列越靠前,預設為0,可以是負值。
.item {
order: <整數>;
}

flex-grow屬性:定義專案的放大比例
預設值為0,即如果空間有剩餘,也不放大。
可以是小數,按比例佔據剩餘空間。

.item{
flex-grow: <數字>;
}
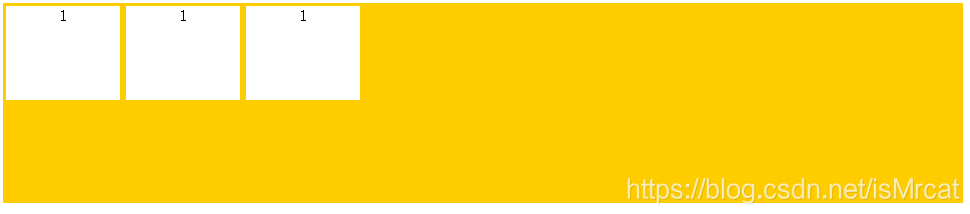
若所有專案的flex-grow的數值都相同,則等分剩餘空間
若果有一個專案flex-grow為2,其餘都為1,則該專案佔據剩餘空間是其餘的2倍

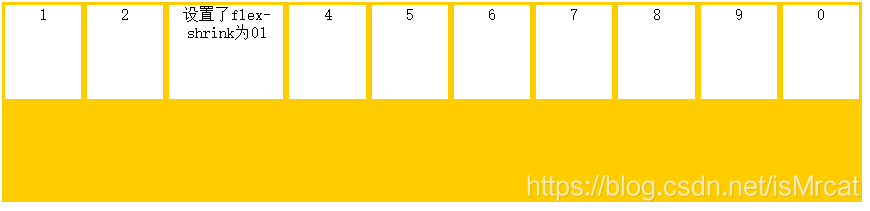
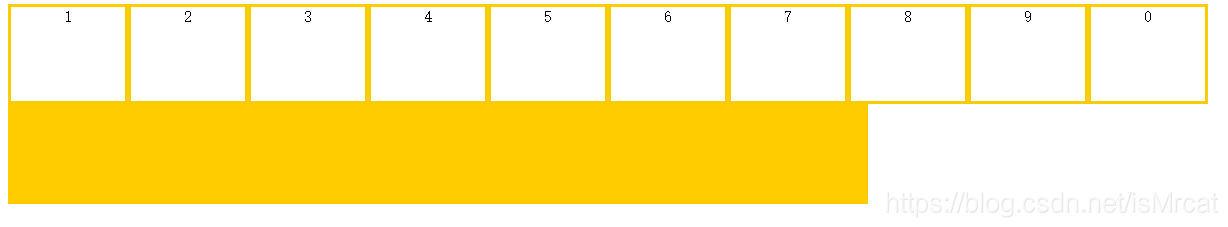
flex-shrink屬性:定義專案的縮小比例
預設值都為1,即如果空間不足將等比例縮小。
如果有一個專案的值為0,其他專案為1,當空間不足時,該專案不縮小。
負值對該屬性無效,容器不應該設定flex-wrap。設定flex-shrink為0的專案不縮小

如果所有專案都為0,則當空間不足時,專案撐破容器而溢位。專案不縮小

如果設定專案的flex-shrink不為0的非負數效果同設定為1。

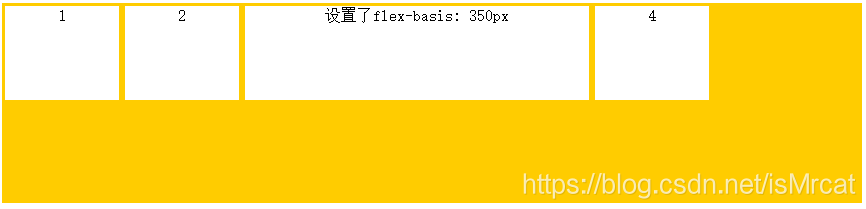
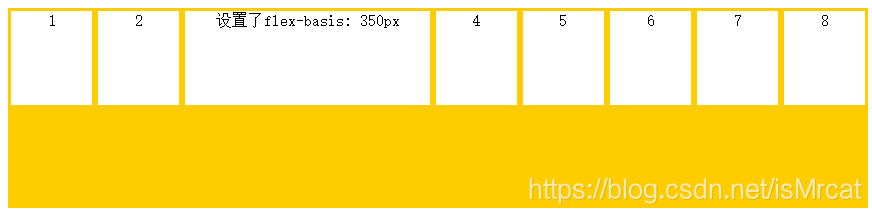
flex-basis屬性:定義在分配多餘空間之前,專案佔據的主軸空間。
預設值為auto,瀏覽器根據此屬性檢查主軸是否有多餘空間。
.item{
flex-basis: <auto或者px>;
}
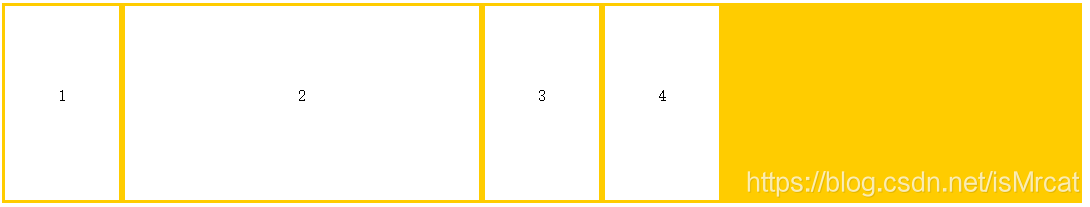
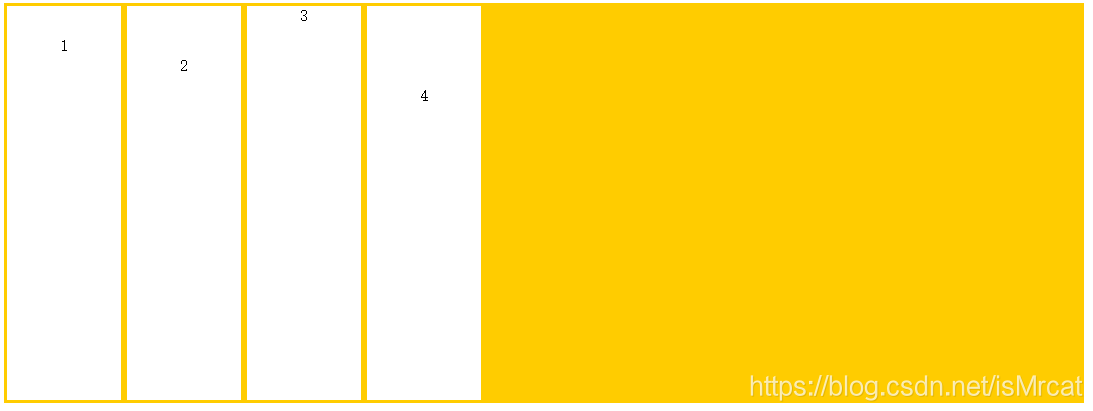
注意設定的flex-basis是分配多餘空間之前專案佔據的主軸空間,如果空間不足則預設情況下該專案也會縮小。設定flex-basis為350px,但空間充足

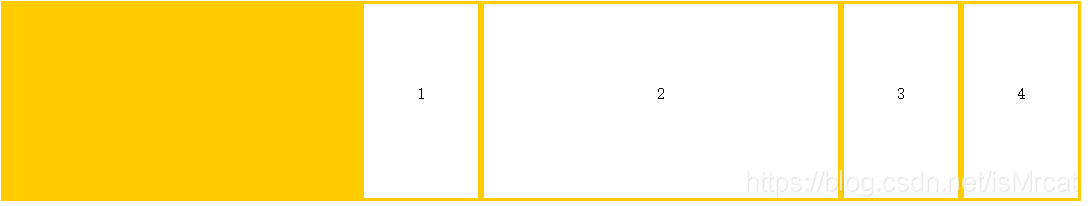
那麼當空間不足時,專案縮小,會小於設定值。

flex屬性是flex-grow,flex-shrink和flex-basis的簡寫
預設值為0 1 auto,第一個屬性必須,後兩個屬性可選。
.item{
flex: none | [];
}
- 可以用 flex:auto; 代替 flex: 1 1 auto;;
- 以用 flex: none;代替 flex: 0 0 auto;
align-self屬性:允許單個專案與其他專案有不一樣的對齊方式
預設值為auto,表示繼承父元素的align-items屬性,並可以覆蓋align-items屬性。
.item{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
注:本文素材來自部落格園青春時光
